亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!
课程主题:中继器实现时间读取和修改
主要内容:中继器内不同时间格式的向外读取,和向内赋值,实现中继器时间的修改
应用场景:修改表单、变更时间
案例展示:点击修改——显示修改页面并读取待修改时间——赋值新时间——修改中继器时间
本课重点:不同时间格式的获取方法和赋值方法

演示视频
中继器实现时间读取和修改
正文内容:实现流程点击修改按钮——标记行——修改页面显示要修改的内容——修改页面进行输入——点击确定——修改中继器制定行时间数据;
步骤一:设计“修改页面”作为我们修改中继器数据的录入窗口,注意文本框的时间格式,载入时隐藏(需要时由修改按钮调出)

1

2

3
因为注销时间是文本格式,我们还要方便的去修改,那么就要设置相应的便捷输入界面如下

4
将以上四个元件组合,命名为1,设置载入时隐藏,点击注销时间文本框显示

5

6
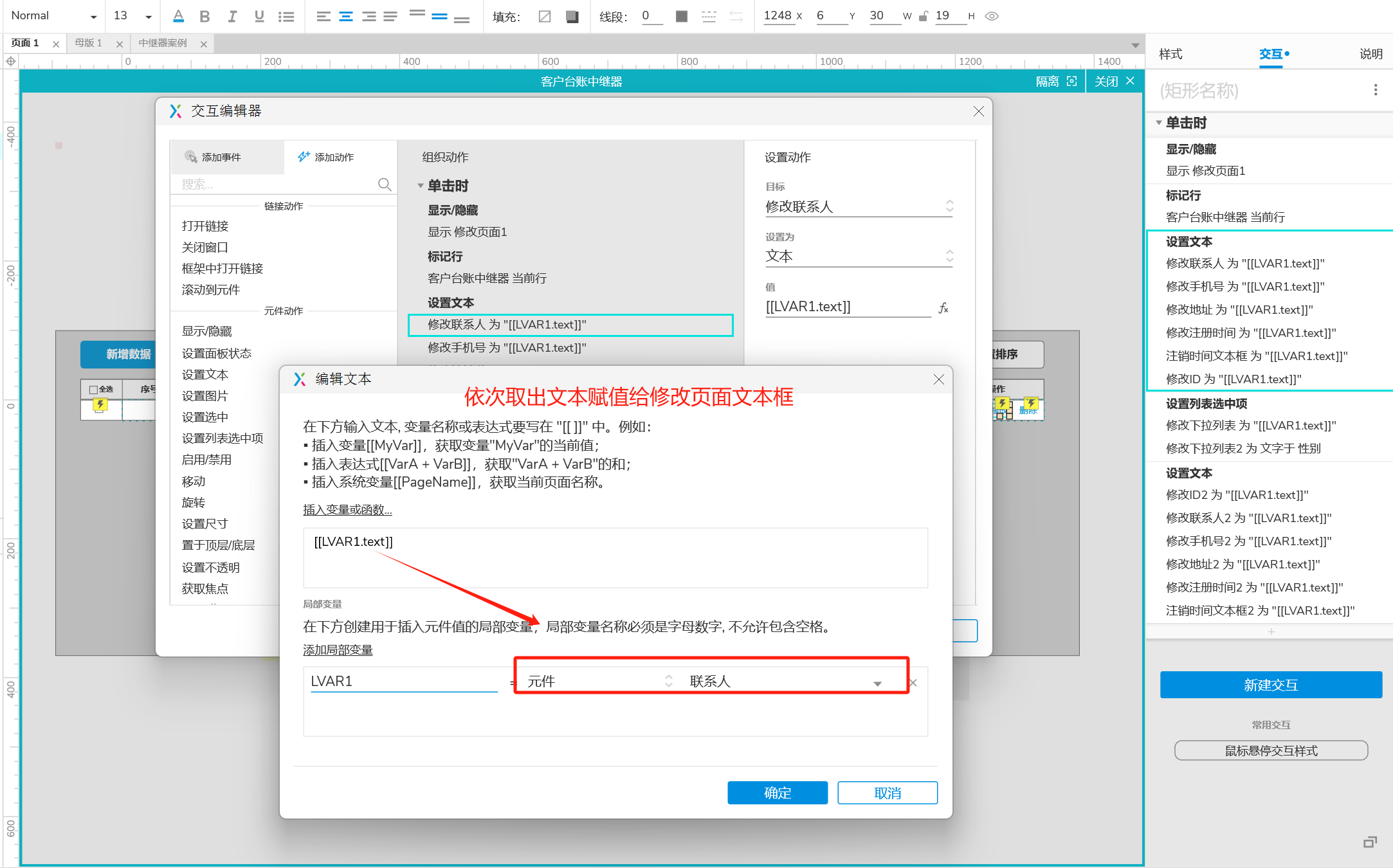
步骤二:添加修改交互,点击修改——显示修改页面——标记当前行——传出文本给文本框

7

8
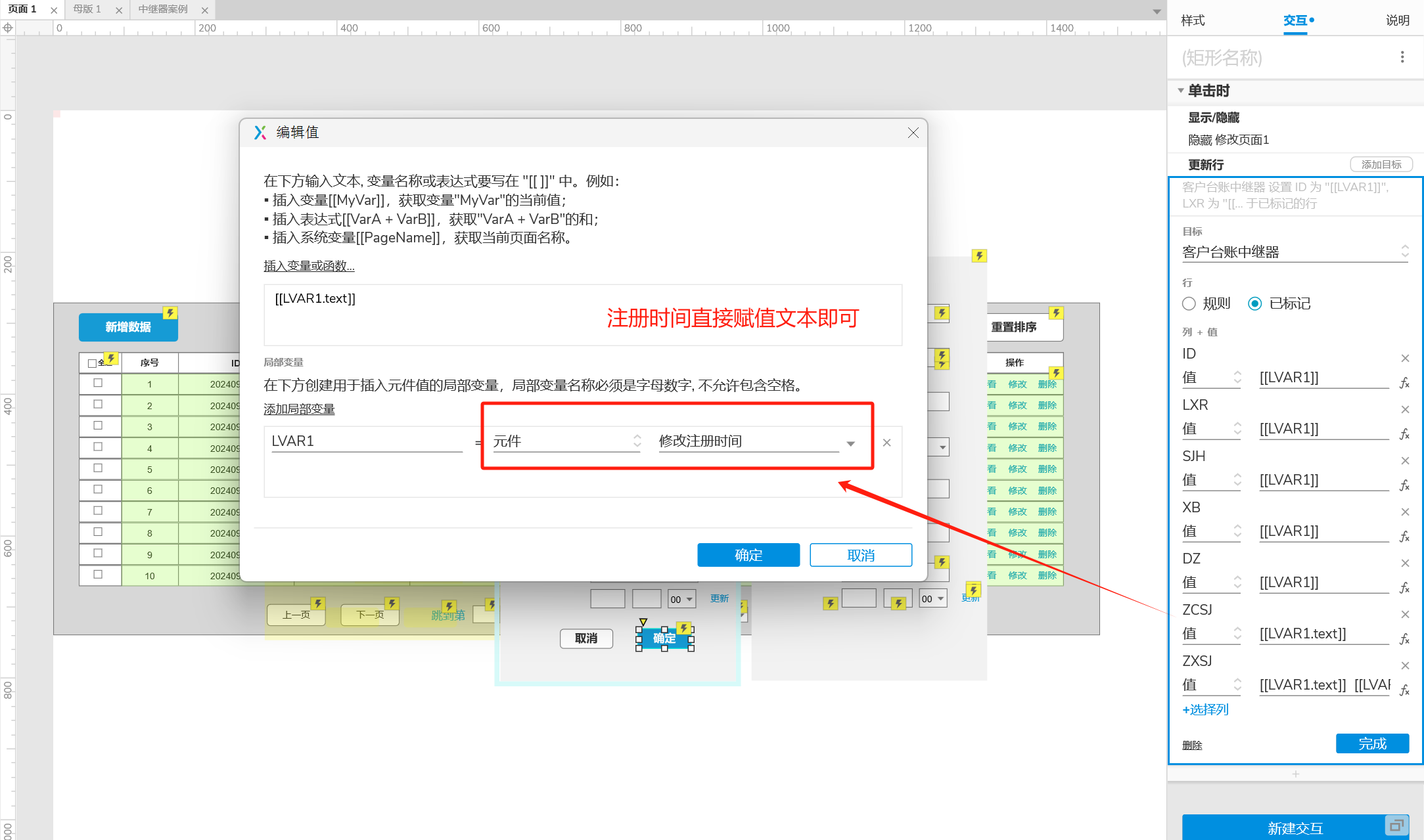
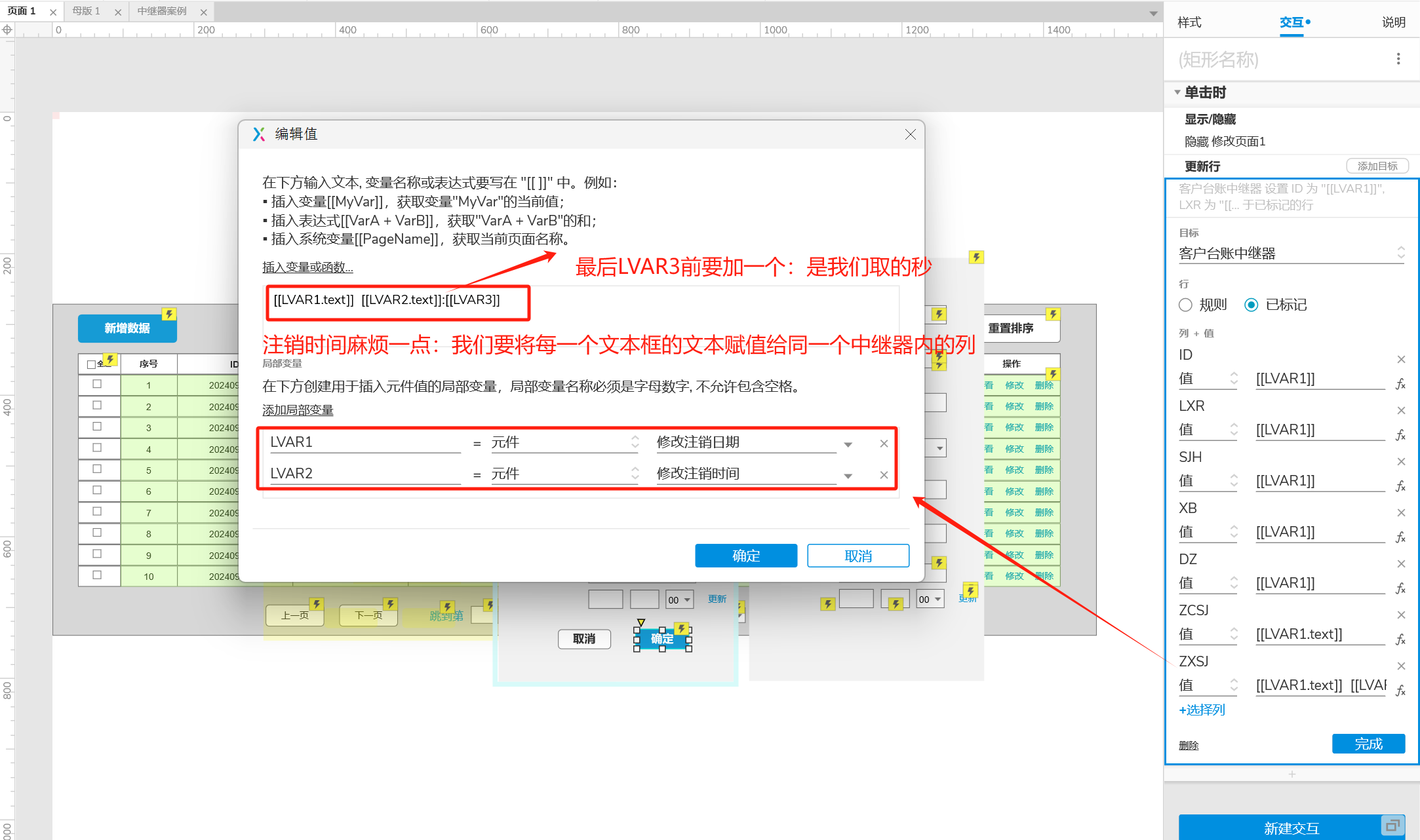
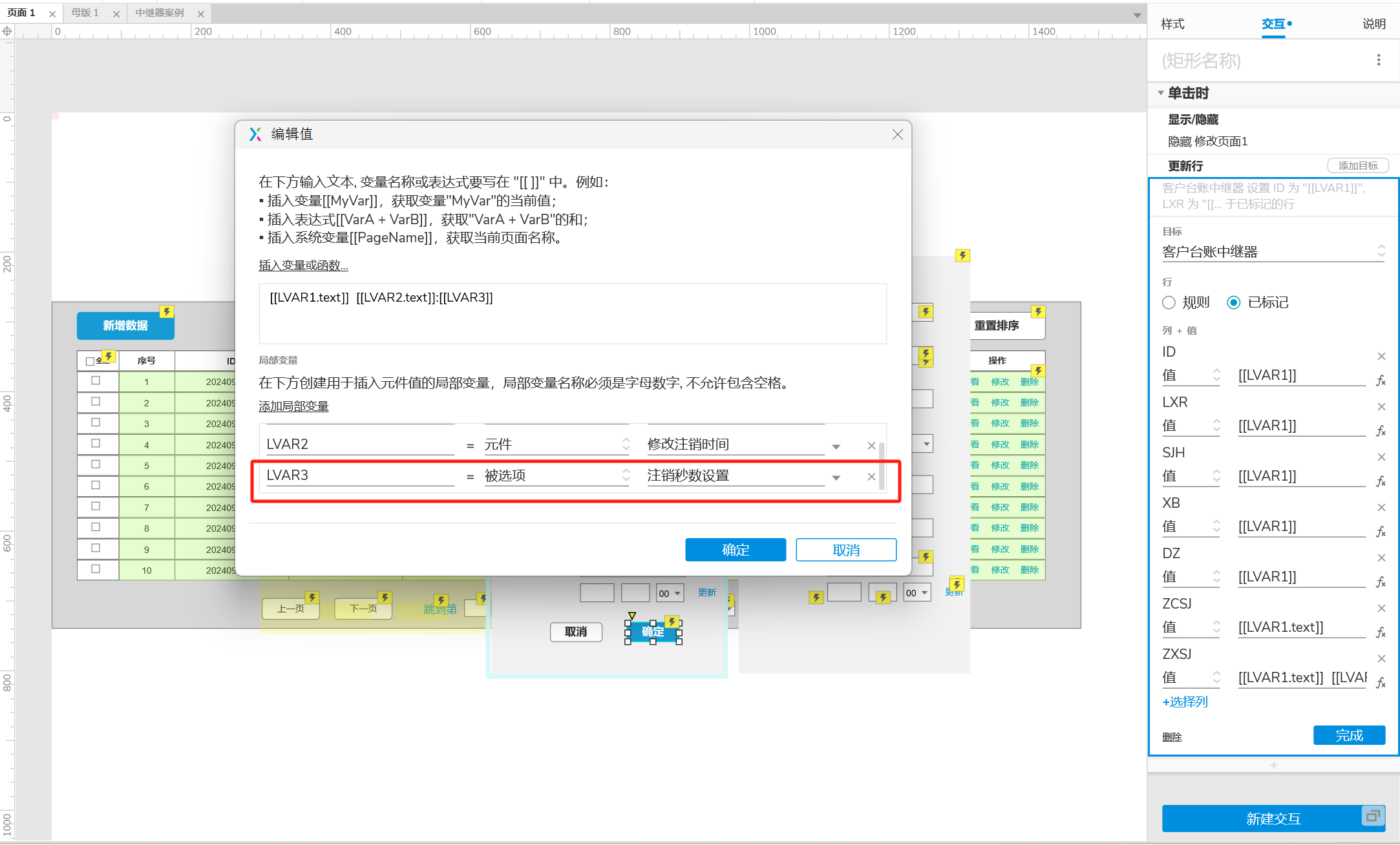
步骤三:添加“修改页面”的交互,用户在修改页面输入内容后,我们将文本在赋值给中继器的标记行。实现路径:单击时——隐藏修改页面——更新行——目标中继器——已标记——对应列值

9

10

11

12

13
此时我们已经完成了从中继器内取值——时间修改——赋值给中继器的过程。
但还会有以下的问题【步骤四】
步骤四:这时我们发现一个问题,从用户实操的场景出发,如果用户在填写过程中,可能会出现如下两种情况:
1、不想修改了怎么办?解决方案:添加右上角关闭按钮,点击隐藏修改页面
2、还想回退一下看看修改前的数据?
中继器只支持从内向外数据读取,不支持从外向内读取,那么此时我们怎么二次读取中继器标记行的数据呢?而且第一种情况的解决方案简单粗暴,实际上数据还在缓存中,没有彻底解决问题!经过多次尝试从外向内读取失败后,换了拿数据的方法,我们不从中继器外向内读取数据,可以在中继器修改按钮交互触发时,向外多输出一份数据,这样,我们实际上拿到了两份标记行的数据,一份作为修改使用,另一份作为备份,当我们需要时再次使用!这样做最大的好处时省时省力,方便易操作。

14
复制一个新的修改页面,命名为修改页面2,从中继器内多输出一份标记行数据给页面2

15

16
下边设计取消按钮的交互

17
步骤五:设计修改页面的拖动效果,支持用户在前台的随意拖动,友好性设计(完工)

18
本课小结:中继器内不同时间类型的读取和修改需要我们取到text文本,根据中继器的从内到外取值的特性,从外部读取内部信息需要我们思考方法;不同的视角去解决我们要达到的目标,柳暗花明又一村。
相关课程直通车
Axure复选框全选反选取消高级交互-CSDN博客
Axure横向菜单高级交互-CSDN博客
Axure垂直菜单展开与折叠-CSDN博客
Axure树形菜单展开与折叠-CSDN博客
如有其他相关问题,欢迎私信沟通,关注 结构化知识课堂-CSDN博客
明天的产品大咖就是你,创作不易,麻烦关注一下,点赞+收藏,感谢大家!