🌈个人主页:前端青山
🔥系列专栏:Css篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来Css篇专栏内容:前端布局与响应式设计综合指南(三)
目录
42、px/em/rem有什么区别?为什么通常给font-size 设置的字体为62.5%
43、sass和scss有什么区别?
44、如果对css进行优化如何处理?
45、如何对css文件进行压缩合并?
46、什么是组件?什么是模块化?有什么区别?
47、如何实现图片和文字在同一行显示?
48、a标签中 active hover link visited 正确的设置顺序是什么?
49、a标签中,如何禁用href 跳转页面或定位链接
50、手机端上图片长时间点击会选中图片,如何处理?
51、video标签的几个属性和方法
52、常见的视频编码格式有几种?视频格式有几种?
53、canvas在标签上设置宽高和在style中设置宽高有什么区别?
54、什么是border-image?
55、解释在ie低版本下的怪异盒模型和CSS3的怪异盒模型和弹性盒模型
56、animation对应的属性
57、说说对transition的了解
58、H5新特性有哪些?
59 canvas如何绘制一个三角形/圆角矩形
60、CSS清除浮动的几种方式 简略回答即可
42、px/em/rem有什么区别?为什么通常给font-size 设置的字体为62.5%
首先px是像素单位 是多少像素就是多少像素
1、rem单位可谓集相对大小和绝对大小的优点于一身
2、和em不同的是rem总是相对于根元素(如:root{}),而不像em一样使用级联的方式来计算尺寸。这种相对单位使用起来更简单。
3、rem支持IE9及以上,意思是相对于根元素html(网页),不会像em那样,依赖于父元素的字体大小,而造成混乱。使用起来安全了很多。
例如:
<div class="big">
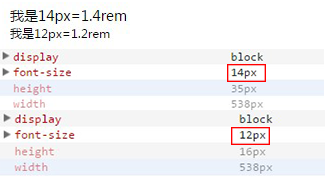
我是14px=1.4rem<div class="small">我是12px=1.2rem</div>
</div>样式为:
<style>
html {font-size: 10px; } /* 公式16px*62.5%=10px */
.big{font-size: 1.4rem}
.small{font-size: 1.2rem}
</style>
注意:
-
值得注意的浏览器支持问题: IE8,Safari 4或 iOS 3.2中不支持rem单位。
-
如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
这就是我整体对px、em、rem区别的总结
43、sass和scss有什么区别?
当我们说起 Sass ,我们经常指的是两种事物:一种 css 预处理器和一种语言。我们经常这样说,“我们正在使用 Sass”,或者 “这是一个 Sass mixin”。同时,Sass (预处理器)有两种不同的语法:
-
Sass,一种缩进语法
-
SCSS,一种 CSS-like 语法
44、如果对css进行优化如何处理?
加载性能 这个方面相关的 best practice 太多了,网上随便找一找就是一堆资料,比如不要用 import 啊,压缩啊等等,主要是从减少文件体积、减少阻塞加载、提高并发方面入手的,任何 hint 都逃不出这几个大方向。
选择器性能 可以参考 GitHub 的这个分享 https://speakerdeck.com/jonrohan/githubs-css-performance,但 selector 的对整体性能的影响可以忽略不计了,selector 的考察更多是规范化和可维护性、健壮性方面,很少有人在实际工作当中会把选择器性能作为重点关注对象的,但也像 GitHub 这个分享里面说的一样——知道总比不知道好。
渲染性能 渲染性能是 CSS 优化最重要的关注对象。页面渲染 junky 过多?看看是不是大量使用了 text-shadow?是不是开了字体抗锯齿?CSS 动画怎么实现的?合理利用 GPU 加速了吗?什么你用了 Flexible Box Model?有没有测试换个 layout 策略对 render performance 的影响?这个方面搜索一下 CSS render performance 或者 CSS animation performance 也会有一堆一堆的资料可供参考。
可维护性、健壮性 命名合理吗?结构层次设计是否足够健壮?对样式进行抽象复用了吗?优雅的 CSS 不仅仅会影响后期的维护成本,也会对加载性能等方面产生影响。这方面可以多找一些 OOCSS(不是说就要用 OOCSS,而是说多了解一下)等等不同 CSS Strategy 的信息,取长补短。
45、如何对css文件进行压缩合并?
使用gulp。用法很简单,看下官网例子很快就上手了。 可以用gulp-concat合并文件,gulp-uglify对js进行压缩,gulp-clean-css对css进行压缩,gulp-plumber避免过程出错导致gulp退出。
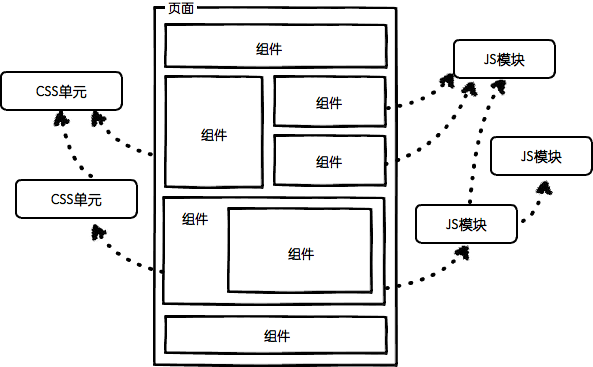
46、什么是组件?什么是模块化?有什么区别?

模块化的诉求是解耦,组件化的诉求是好用
组件化编程: 将js css html包装一起提供方法和效果; 模块化: 将相同的功能抽取出来 存放在一个位置进行编程
47、如何实现图片和文字在同一行显示?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.divs .imgs{
display: inline-block;
vertical-align: middle;
}
.divs .infos{
display: inline-block;
}
</style>
</head>
<body>
<div class="divs">
<div class="imgs"><img src="logo.jpg" alt=""></div>
<div class="infos"><a href="">找回密码</a></div>
</div>
</body>
</html>
48、a标签中 active hover link visited 正确的设置顺序是什么?
1. <a>标签
我们先说一说<a>标签是干啥用的。
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
在所有浏览器中,链接的默认外观是:
-
未被访问的链接带有下划线而且是蓝色的
-
已被访问的链接带有下划线而且是紫色的
-
活动链接带有下划线而且是红色的
<a>标签还有一个很重要的属性:target,它用于规定在何处打开链接文档,取值有:blank;parent;self;top。这个我后面也会小小地总结一下。
2. a链接的四种状态
伪类是CSS 用于向某些选择器添加特殊的效果。
a标签中有四个:link、visited、hover、active
(1)link
说明:设置a对象在未被访问前的样式表属性。
(2)visited
说明:设置a对象在其链接地址已被访问过时的样式表属性。
(3)hover
说明:设置对象在其鼠标悬停时的样式表属性。
(4)active
说明:设置对象在被用户激活(在鼠标点击与释放之间发生的事件)时的样式表属性。
定义CSS时候的顺序不同,也会直接导致链接显示的效果不同。原因可能在于浏览器解释CSS时遵循的“就近原则”。正确的顺序:a:link、a:visited、a:hover、a:active
解释:
-
link:连接平常的状态
-
visited:连接被访问过之后
-
hover:鼠标放到连接上的时候
-
active:连接被按下的时候
举例来说:
我想让未访问链接颜色为蓝色,活动链接为绿色,已访问链接为红色:
第一种情况:我定义的顺序是a:visited、a:hover、a:link,这时会发现:把鼠标放到未访问过的蓝色链接上时,它并不变成绿色,只有放在已访问的红色链接上,链接才会变绿。
第二种情况:我把CSS定义顺序调整为:a:link、a:visited、a:hover,这时,无论你鼠标经过的链接有没有被访问过,它都会变成绿色啦。
这是因为,一个鼠标经过的未访问链接同时拥有a:link、a:hover两种属性,在第一种情况下,a:link离它最近,所以它优先满足a:link,而放弃a:hover的重复定义。在第二种情况,无论链接有没有被访问过,它首先要检查是否符合a:hover的标准(即是否有鼠标经过它),满足,则变成绿色,不满足,则继续向上查找,一直找到满足条件的定义为止。
一句话:在CSS中,如果对于相同元素有针对不同条件的定义,宜将最一般的条件放在最上面,并依次向下,保证最下面的是最特殊的条件。这样,浏览器在显示元素时,才会从特殊到一般、逐级向上验证条件,才会使你的每一个CSS语句都起到效果。当然,如果故意打乱顺序,也会造成一些特殊的效果。比如,可以为链接制造出下划线颜色与文字颜色的差异。
其实这个CSS问题早已有高人提出啦,还是个老外呢。他给总结了一个便于记忆的“爱恨原则”(LoVe/HAte),即四种伪类的首字母:LVHA。
再重复一遍正确的顺序:a:link、a:visited、a:hover、a:active .
最后经验补充:
1.鼠标经过的“未访问链接”同时拥有a:link、a:hover两种属性,后面的属性会覆盖前面的属性定义;
2.鼠标经过的“已访问链接”同时拥有a:visited、a:hover两种属性,后面的属性会覆盖前面的属性定义;
所以说,a:hover定义一定要放在a:link、a:visited的后面!
49、a标签中,如何禁用href 跳转页面或定位链接
1、e.preventDefault(); 2、href="javascript:void(0);"
50、手机端上图片长时间点击会选中图片,如何处理?
οnselect=function() {return false}
51、video标签的几个属性和方法
-
src :视频的属性
-
poster:视频封面,没有播放时显示的图片
-
preload:预加载
-
autoplay:自动播放
-
loop:循环播放
-
controls:浏览器自带的控制条
-
width:视频宽度
-
height:视频高度
52、常见的视频编码格式有几种?视频格式有几种?
avi mpg rmvb rm mp4 3gp
53、canvas在标签上设置宽高和在style中设置宽高有什么区别?
在html中,我们给一个元素设置宽高通常会使用css样式设置。而canvas他有自己的宽高属性,我们可以在canvas中设置宽和高,但是canvas的width与height属性与css中设置width与height有没有区别,有什么区别呢,我们可以通过代码去实现对比一下。
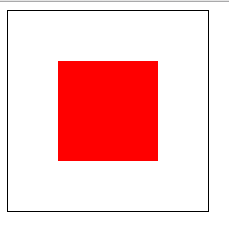
第一种: 在canvas中设置宽高
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
canvas {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="200" height="200"></canvas>
</body>
</html>
<script>
var mycanvas = document.getElementById('mycanvas');
var ctx = mycanvas.getContext('2d');
ctx.moveTo(50,50);
ctx.lineTo(150,50);
ctx.lineTo(150,150);
ctx.lineTo(50,150);
ctx.closePath();
ctx.fillStyle = 'red';
ctx.fill();
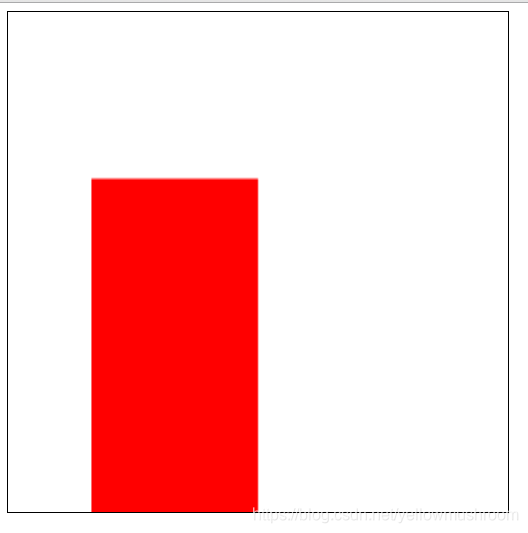
</script>效果:

然后我们将宽高调整为500;
代码:
<canvas id="mycanvas" width="200" height="200"></canvas>
效果:

以上我们可以看的,画布明显变大,里面的图形大小不变。
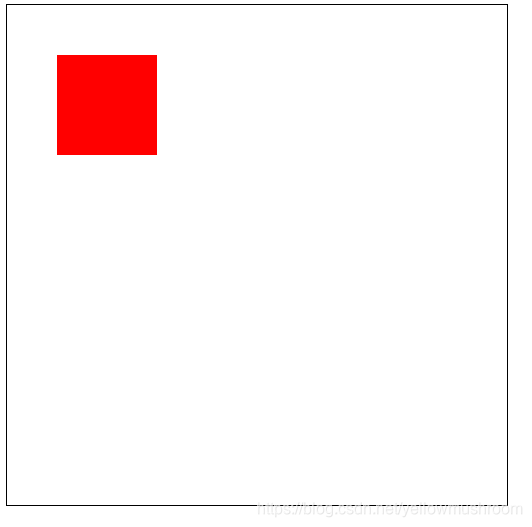
第二种:在style中设置宽高
代码:
<head>
<style>
canvas {
border: 1px solid #000;
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<canvas id="mycanvas"></canvas>
</body>效果:

我们发现,不仅画布变大了,而且里面的图形也会变大变形。
可以简单理解:canvas相当与我们电脑中自带的“画图”工具,有画布,画板,绘图工具构成。当我在canvas中设置宽高,相当于使用鼠标拖动了画布的边框使画布变大,但是里面的内容不会变化。当我在style中设置了宽高,相当于点击放大镜对整个图像进行方法,使得里面的内容也会跟着变化。
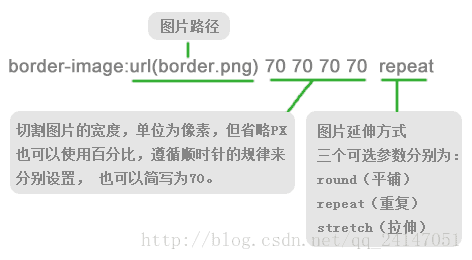
54、什么是border-image?
这里通过三个实例讲解一下border-image:
原图是这样子的:
接下来我们使用border-image来处理这个图片为边框图:

<div style="
background:#F4FFFA;
width:100%;
height:210px;
border:41px solid #ddd;
border-image:url(./imgs/333.png) 70 repeat ">
</div>55、解释在ie低版本下的怪异盒模型和CSS3的怪异盒模型和弹性盒模型
一、怪异盒模型
怪异盒模型的属性是box-sizing,他有两个属性值:
1、content-box
这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。
简而言之就是,一般的盒子都是属于这种,最显著的特点就是加上padding后,盒子会被撑大,需要减去对应的高度或宽度。
2、border-box
为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
简而言之,为盒子添加高度或宽度之后,再给盒子添加border和padding不会使盒子撑大,边框和padding都限制在盒子内部,常用于移动端。
二、弹性盒布局
Flex容器:采用 Flex 布局的元素的父元素; Flex项目:采用 Flex 布局的元素的父元素的子元素; 容器默认存在两根轴:水平的主轴和垂直的交叉轴。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。
单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
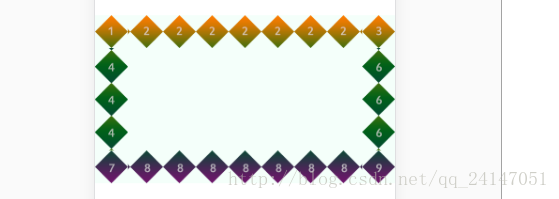
能实现下面这种骰子布局,那么恭喜你,就说明弹性盒已经掌握了,下面介绍弹性盒具体的用法及案例
flex容器属性
1、触发弹性盒:display:flex、inline-flex
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
2、flex-direction属性 决定主轴的方向(即项目的排列方向)
flex-direction: row | row-reverse | column | column-reverse;
3、flex-wrap属性,定义子元素是否换行显示
flex-wrap: nowrap(默认值,不换行) | wrap(换行) | wrap-reverse(反向换行);
4、 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap;
5、 justify-content属性 定义了项目在主轴()上的对齐方式
justify-content: flex-start | flex-end | center | space-between(两端对齐) | space-around(自动分配);
6、align-items属性定义项目在侧轴上如何对齐
align-items: flex-start | flex-end | center | baseline | stretch(默认值);
7、align-content属性定义了多根轴线的对齐方式。对于单行子元素,该属性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch; align-content在侧轴上执行样式的时候,会把默认的间距给合并。对于单行子元素,该属性不起作用
flex项目属性
1、align-self属性
说明:
Internet Explorer 和 Safari 浏览器不支持 align-self 属性 align-self 属性规定灵活容器内被选中项目的对齐方式。 注意:align-self 属性可重写灵活容器的 align-items 属性。 属性值 auto 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。 Stretch 元素被拉伸以适应容器。 Center 元素位于容器的中心。 flex-start 元素位于容器的开头。 flex-end 元素位于容器的结尾。
2、order
说明: number排序优先级,数字越大越往后排,默认为0,支持负数。
3、flex
说明: 复合属性。设置或检索弹性盒模型对象的子元素如何分配空间 详细属性值: 缩写「flex: 1」, 则其计算值为「1 1 0%」 缩写「flex: auto」, 则其计算值为「1 1 auto」 flex: none」, 则其计算值为「0 0 auto」 flex: 0 auto」或者「flex: initial」, 则其计算值为「0 1 auto」,即「flex」初始值
4、flex-xxx
flex-grow 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。 flex-shrink 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。 flex-basis 项目的长度
56、animation对应的属性
定义动画的速度曲线
ease:动画以低速开始,然后加快,在结束前变慢。
linear:匀速
ease-in:动画以低速开始
ease-out:动画以低速结束
ease-in-out:动画以低速开始和结束,相对于ease缓慢,速度更均匀
step-start:按keyframes设置逐帧显示,第一帧为keyframes设置的第一帧。
step-end:按keyframes设置逐帧显示,第一帧为样式的初始值。
steps(<number>[, [ start | end ] ]?):把keyframes里设置的一帧等分为几帧,start为第一次显示第一帧,end第一次显示样式的初始值,例如:steps(4,start)
cubic-bezier(<number>, <number>, <number>, <number>):在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。贝兹曲线限制了首尾两控制点的位置,通过调整中间两控制点的位置可以灵活得到常用的动画效果
animation-iteration-count
动画迭代次数,默认就1次,可以设置2次,3次,4次,…infinite表示无限
animation-duration
指一个动画周期持续时间。单位秒s或毫秒ms.
animation-delay
指动画延时执行时间。单位秒s或毫秒ms.
animation-direction
指动画时间轴上帧前进的方向。
normal:默认值,表示一直向前,最后一帧结束后回到第一帧
reverse:与normal的运行方向相反
alternate:往前播放完了之后,然后再倒带,倒带到头了再往后播放
alternate-reverse:与alternate的运行方向相反
animation-fill-mode
设置动画结束后的状态
none:默认值。不设置对象动画之外的状态,DOM未进行动画前状态
forwards:设置对象状态为动画结束时的状态,100%或to时,当设置animation-direcdtion为reverse时动画结束后显示为keyframes第一帧
backwards:设置对象状态为动画开始时的状态,(测试显示DOM未进行动画前状态)
both:设置对象状态为动画结束或开始的状态,结束时状态优先
57、说说对transition的了解
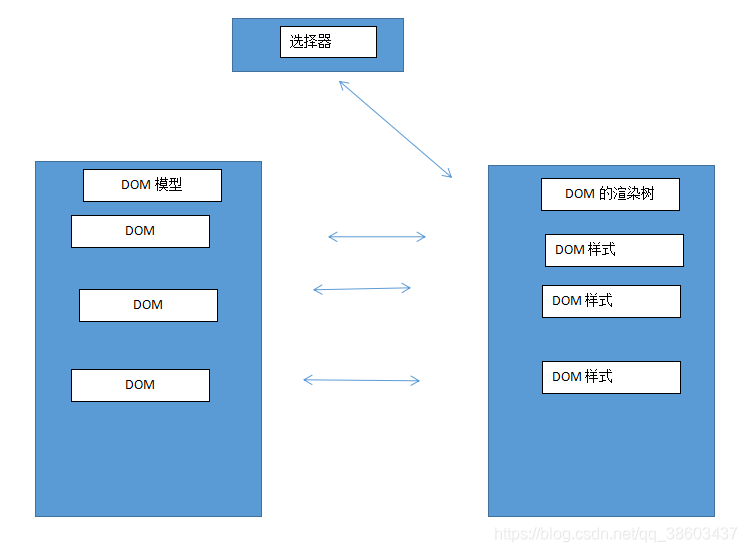
*transition是一个选择器的属性监听器*
**实现原理的猜想:****
*当**css的选择器中的transition监听的****属性被渲染到CSS样式所对应的DOM模型****时****,transition对渲染过程使用定时器结合物理定理运动函数的公式实现了一个样式被渲染到模型的过度动画***
*我把那个DOM比作现实中的模板,样式比作原料,过度就是让机器瞬间完成原料涂上去变为缓慢涂上去*

58、H5新特性有哪些?
HTML5 中的一些有趣的新特性:
-
用于绘画的 canvas 元素
-
用于媒介回放的 video 和 audio 元素
-
对本地离线存储的更好的支持
-
新的特殊内容元素,比如 article、footer、header、nav、section
-
新的表单控件,比如 calendar、date、time、email、url、search
59 canvas如何绘制一个三角形/圆角矩形
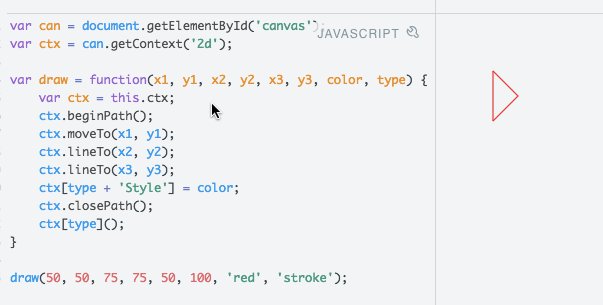
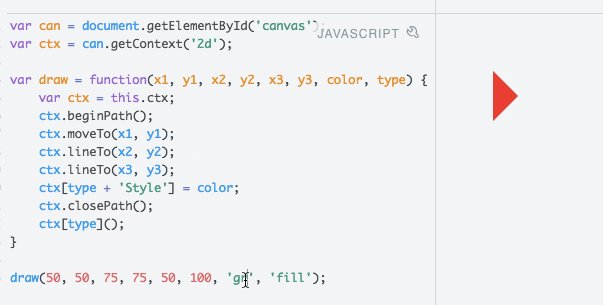
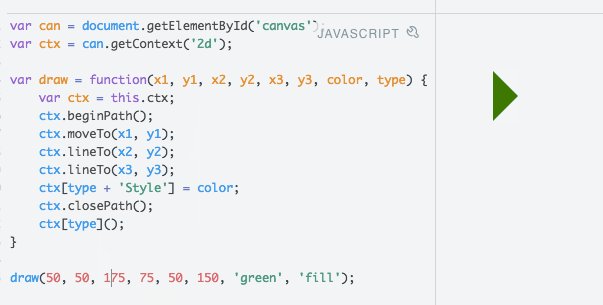
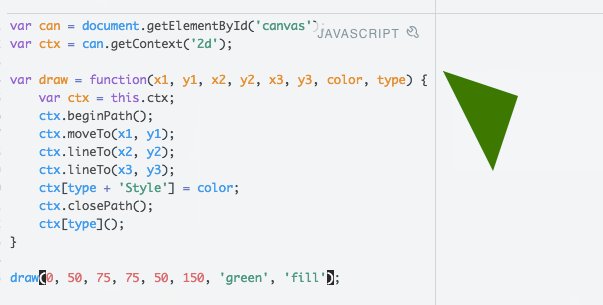
绘制三角形
var draw = function(x1, y1, x2, y2, x3, y3, color, type) {
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.lineTo(x3, y3);
ctx[type + 'Style'] = color;
ctx.closePath();
ctx[type]();
}参数解释:x1(2、3),y1(2、3)-三角形的三个点的坐标;color-绘制颜色;type-绘制类型('fill'和'stroke')。
实例如下图所示:

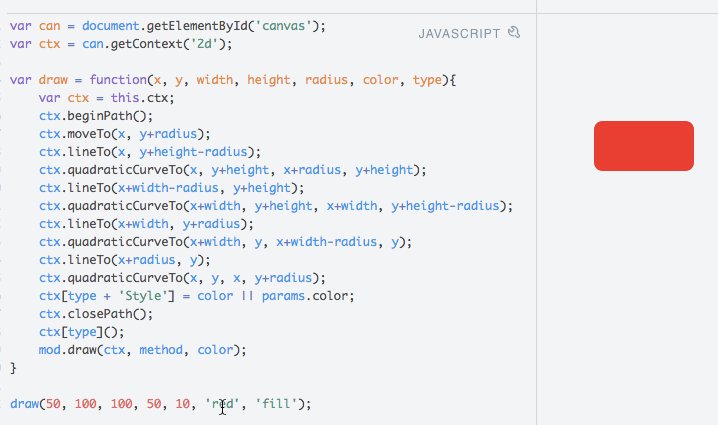
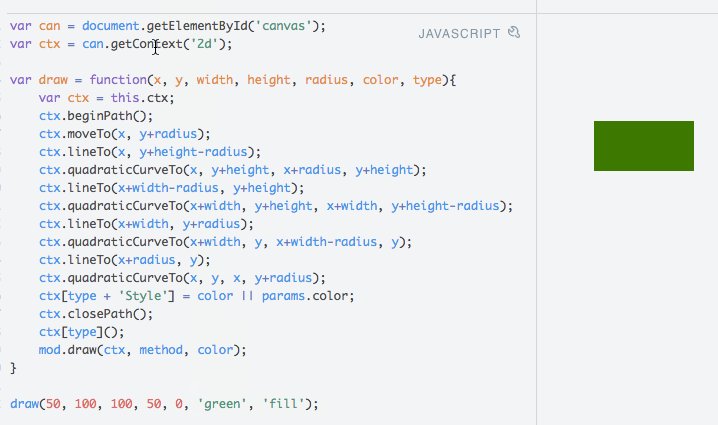
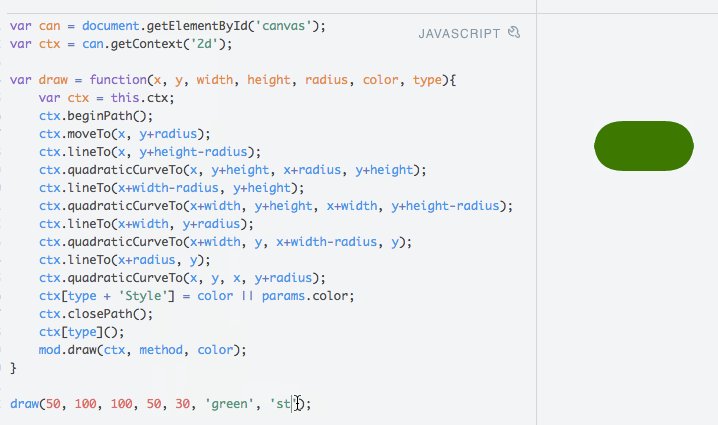
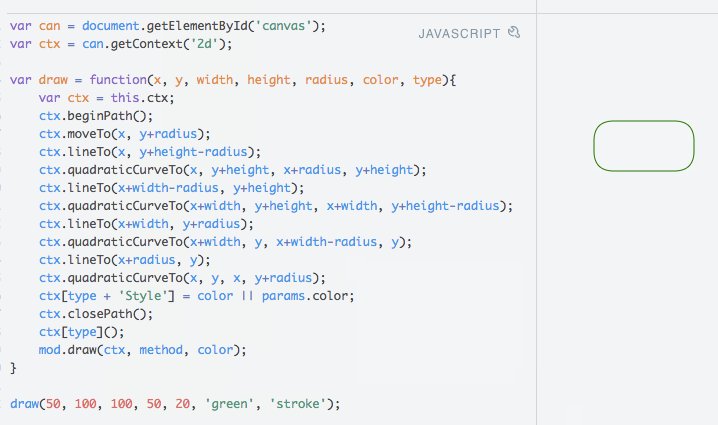
绘制(圆角)矩形
var draw = function(x, y, width, height, radius, color, type){
ctx.beginPath();
ctx.moveTo(x, y+radius);
ctx.lineTo(x, y+height-radius);
ctx.quadraticCurveTo(x, y+height, x+radius, y+height);
ctx.lineTo(x+width-radius, y+height);
ctx.quadraticCurveTo(x+width, y+height, x+width, y+height-radius);
ctx.lineTo(x+width, y+radius);
ctx.quadraticCurveTo(x+width, y, x+width-radius, y);
ctx.lineTo(x+radius, y);
ctx.quadraticCurveTo(x, y, x, y+radius);
ctx[type + 'Style'] = color || params.color;
ctx.closePath();
ctx[type]();
}参数解释:x,y-左上角点的坐标;width、height-宽高;radius-圆角;color-绘制颜色;type-绘制类型('fill'和'stroke')。
实例如下图所示:

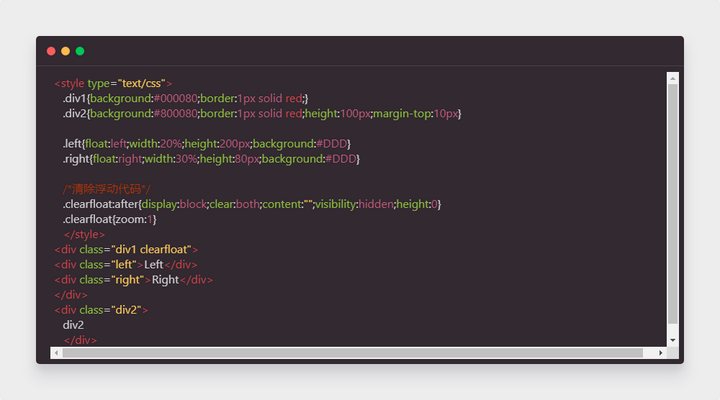
60、CSS清除浮动的几种方式 简略回答即可
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
1、父级div定义伪类:after和zoom

-
原理:IE8以上和非IE浏览器才支持:after,原理和方法2有点类似,zoom(IE转有属性)可解决IE6,ie7浮动问题。
-
优点:浏览器支持好,不容易出现怪问题(目前:大型网站都有使用,如:腾讯,网易,新浪等等)
-
缺点:代码多,不少初学者不理解原理,要两句代码结合使用,才能让主流浏览器都支持
-
建议:推荐使用,建议定义公共类,以减少CSS代码
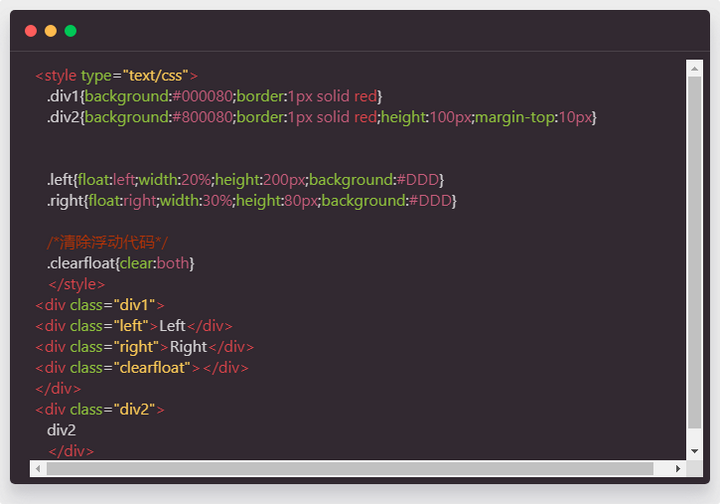
2、在结尾处添加空div标签clear:both

-
原理:添加一个空div,利用css提高的clear:both清楚浮动,让父级div能自动获取到高度
-
优点:简单、代码少、浏览器支持好、不容易出现怪问题
-
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不爽
-
建议:不推荐使用,但此方法是以前主要使用的一种消除浮动的方法
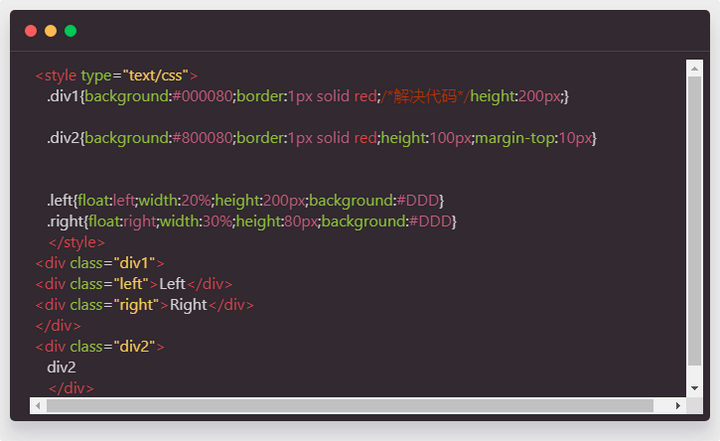
3、父级div定义height

-
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题
-
有点:简单,代码少,容易掌握
-
缺点:只合适高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
-
建议:不推荐使用,之间以高度固定的布局时使用
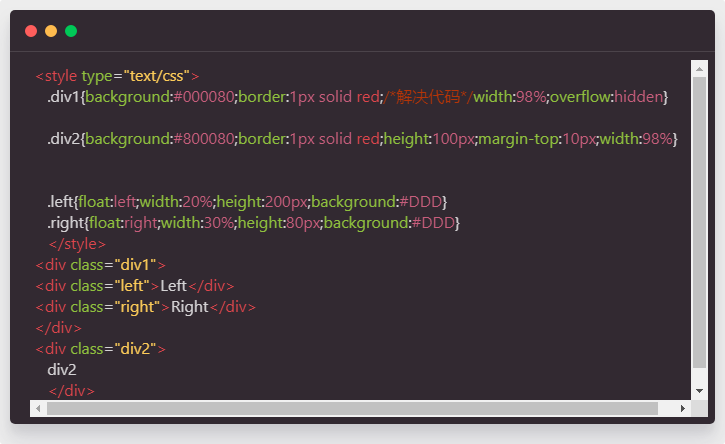
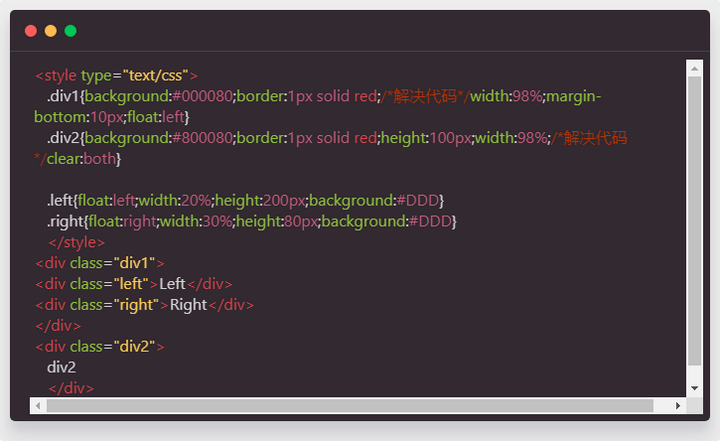
4、父级div定义overflow:hidden

原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动坚持浮动区域的高度
-
优点:简单,代码少,浏览器支持好
-
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏
-
建议:只推荐没有使用position或者对overflow:hidden理解比较深的朋友使用
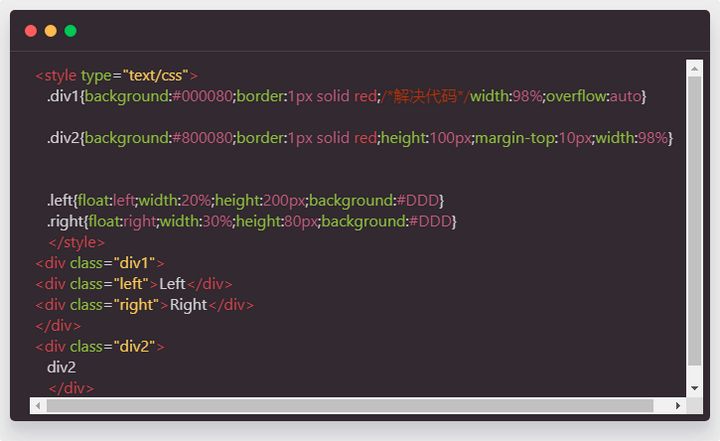
5、父级div定义overflow:auto

-
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
-
优点:简单,代码少,浏览器支持好
-
缺点:内部宽高超过父级div时,会出现滚动条。
-
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
6、父级div也一起浮动

-
原理:所有代码一起浮动,就变成了一个整体
-
优点:没有优点
-
缺点:会产生新的浮动问题。
-
建议:不推荐使用,只作了解。
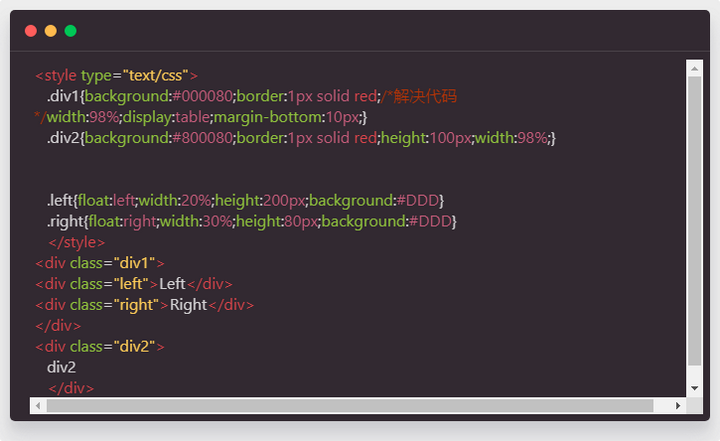
7、父级div定义display:table

-
原理:将div属性变成表格
-
优点:没有优点
-
缺点:会产生新的未知问题
-
建议:不推荐使用,只作了解
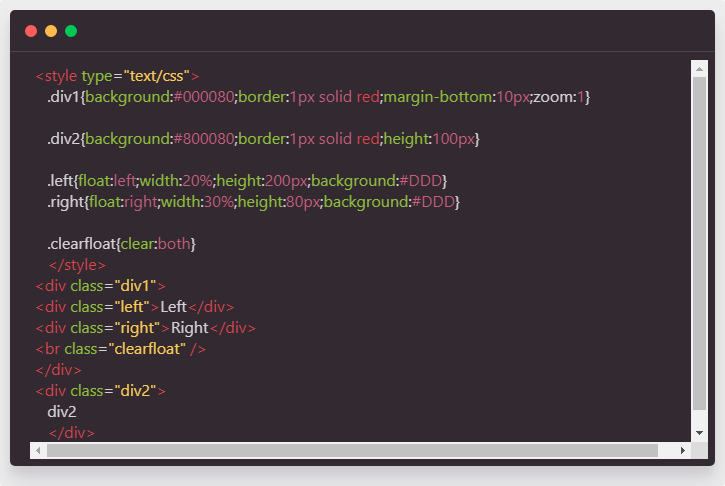
8、结尾处加br标签clear:both

-
原理:父级div定义zoom:1来解决IE浮动问题,结尾处加br标签clear:both
-
建议:不推荐只用,只作了解