🌈个人主页:前端青山
🔥系列专栏:Javascript篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来JavaScript篇专栏内容:JavaScript全面指南(二)
目录
21、说明如何使用JavaScript提交表单?
22、aync await的好处
23、移动端点击事件300ms延迟如何去掉?原因是什么?
24、Cookie有哪些属性?其中HttpOnly,Secure,Expire分别有什么作用?
25、 JavaScript中的循环结构都有什么?*
26、说明“==”和“===”之间的区别?
27、3 + 2 +“7”的结果是什么?
28、说明如何检测客户端机器上的操作系统?
29、将1234567转换为1,234,567
30、Javascript中的NULL是什么意思?
31、delete操作符的功能是什么?
32、JavaScript中有哪些类型的弹出框?
33、document load和documen ready 的区别
34、如何自定义事件
35、用setTImeout 来实现setInterval
36、什么是JavaScript Cookie?
37、在JavaScript中使用innerHTML的缺点是什么?
38、如何创建通用对象?
39、在JavaScript中使用的Push方法是什么?
40、如何避免回调地狱
21、说明如何使用JavaScript提交表单?
要使用JavaScript提交表单,请使用
document.form [0] .submit();
22、aync await的好处
async和await可以说是异步终极解决方案了,相比直接使用Promise来说,优势在于处理then的调用链,能够更清晰准确的写出代码,毕竟写一大堆then也很恶心,并且也能优雅地解决回调地狱问题。当然也存在一些缺点,因为await将异步代码改造成了同步代码,如果多个异步代码没有依赖性却使用了await会导致性能上的降低
23、移动端点击事件300ms延迟如何去掉?原因是什么?
300毫秒原因:
当用户第一次点击屏幕后,需要判断用户是否要进行双击操作,于是手机会等待300毫秒,
解决方案: faskclick.js
原理:
在检测到touchend事件的时候,会通过DOM自定义事件立即出发模拟一个click事件,并把浏览器在300ms之后真正的click事件阻止掉
25.function Foo(){
getName=function(){
Console.log(1)
}
return this;
}
Foo.geteName=function(){console.log(2)}
Foo.prototype.geteName=function(){console.log(3)}
var geteName=function(){console.log(4)}
function getName(){console.log(5)}
//输出结果
Foo.geteName()//2
geteName()//4
Foo().geteName()//1
geteName()//1
new Foo.geteName()//2
new Foo().geteName()//3
new new Foo().geteName()//324、Cookie有哪些属性?其中HttpOnly,Secure,Expire分别有什么作用?
Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie。内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的。硬盘Cookie保存在硬盘里,有一个过期时间,除非用户手工清理或到了过期时间,硬盘Cookie不会被删除,其存在时间是长期的。所以,按存在时间,可分为非持久Cookie和持久Cookie。
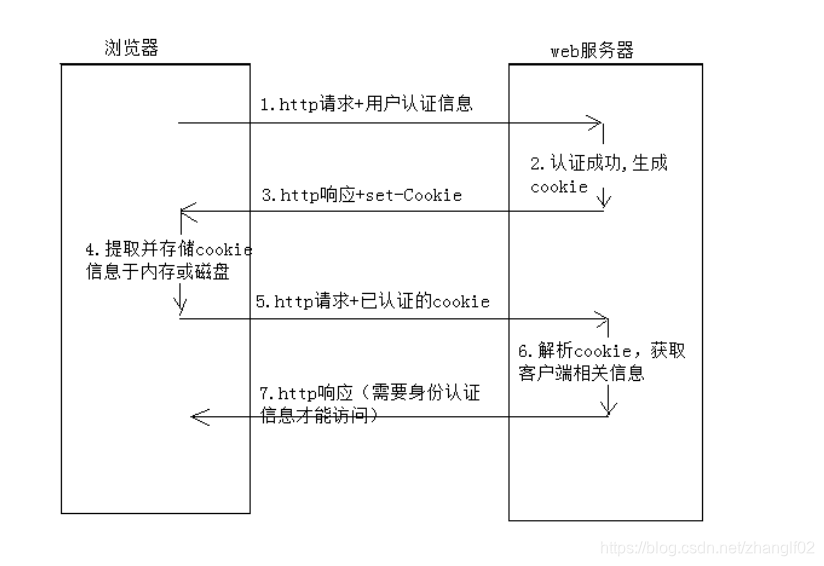
HTTP请求+cookie的交互流程

如果步骤5携带的是过期的cookie或者是错误的cookie,那么将认证失败,返回至要求身份认证页面。
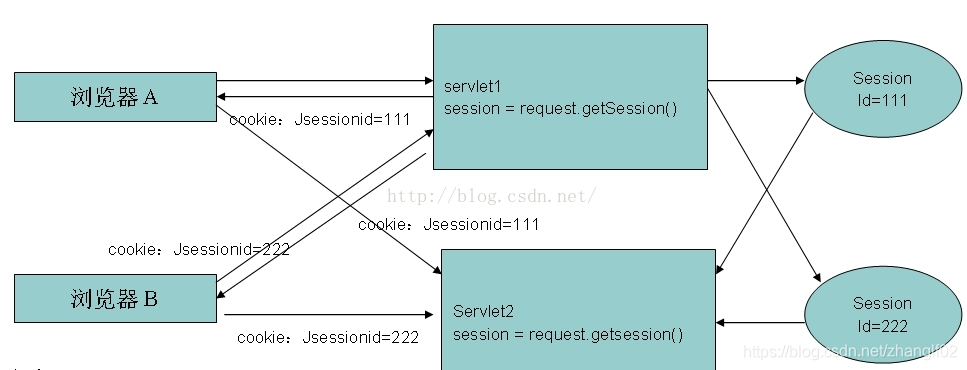
HTTP协议作为无状态协议,对于HTTP协议而言,无状态同样指每次request请求之前是相互独立的,当前请求并不会记录它的上一次请求信息。那么问题来了,既然无状态,那完成一套完整的业务逻辑,发送多次请求的情况数不胜数,使用http如何将上下文请求进行关联呢?机智的人类通过优化,找到了一种简单的方式记录http协议的请求信息。
优化后的HTTP请求:

-
浏览器发送request请求到服务器,服务器除了返回请求的response之外,还给请求分配一个唯一标识ID,协同response一并返回给浏览器。
-
同时服务器在本地创建一个MAP结构,专门以key-value(请求ID-会话内容)形式将每个request进行存储 此时浏览器的request已经被赋予了一个ID,第二次访问时,服务器先从request中查找该ID,根据ID查找维护会话的content内容,该内容中记录了上一次request的信息状态。
-
根据查找出的request信息生成基于这些信息的response内容,再次返回给浏览器。如果有需要会再次更新会话内容,为下一次请求提供准备。
所以根据这个会话ID,以建立多次请求-响应模式的关联数据传递。说到这里可能已经唤起了大家许多共鸣。这就是cookie和session对无状态的http协议的强大作用。服务端生成这个全局的唯一标识,传递给客户端用于唯一标记这次请求,也就是cookie;而服务器创建的那个map结构就是session。所以,cookies由服务端生成,用于标记客户端的唯一标识,无特定含义,在每次网络请求中,都会被传送。session服务端自己维护的一个map数据结构,记录key-content上下文内容状态。
cookie的属性
一般cookie具有7个属性,包括:
Name:就是cookieName,一般用字母或数字,不能包含特殊字符,没什么好说的。
value:cookieName对应的值。
Domain:域,表示当前cookie所属于哪个域或子域下面,例如.baidu.com就表示在.baidu.com下可以访问。
对于服务器返回的Set-Cookie中,如果没有指定Domain的值,那么其Domain的值是默认为当前所提交的http的请求所对应的主域名的。比如访问 http://www.example.com,返回一个cookie,没有指名domain值,那么其为值为默认的www.example.com。
Path:表示cookie的所属路径,一般设为“/”,表示同一个站点的所有页面都可以访问这个cookie。
Expires/Max-age:表示了cookie的有效期。expires的值,是一个GMT格式的时间,过了这个时间,该cookie就失效了。或者是用max-age指定当前cookie是在多长时间之后而失效。如果服务器返回的一个cookie,没有指定其expire time,那么表明此cookie有效期只是当前的session,即是session cookie,当前session会话结束后,就过期了。对应的,当关闭(浏览器中)该页面的时候,此cookie就应该被浏览器所删除了。
secure:表示该cookie只能用https传输。一般用于包含认证信息的cookie,要求传输此cookie的时候,必须用https传输。
httponly:表示此cookie必须用于http或https传输。这意味着,浏览器脚本,比如javascript中,是不允许访问操作此cookie的。
如果你用的是谷歌浏览器,此时可以右击鼠标,选择检查,选择Application标签页,左侧找到cookies点击就可以看到这几个属性了
25、 JavaScript中的循环结构都有什么?*
For、While、do-while loops
26、说明“==”和“===”之间的区别?
“==”仅检查值相等,而“===”是一个更严格的等式判定,如果两个变量的值或类型不同,则返回false。
27、3 + 2 +“7”的结果是什么?
由于3和2是整数,它们将直接相加。由于7是一个字符串,它将会被直接连接,所以结果将是57。
28、说明如何检测客户端机器上的操作系统?
为了检测客户端机器上的操作系统,应使用navigator.appVersion字符串(属性)
29、将1234567转换为1,234,567
//法一
function parseNum(num){
var list = new String(num).split('').reverse();
for(var i = 0; i < list.length; i++){
if(i % 4 == 3){
list.splice(i, 0, ',');
}
}
return list.reverse().join('');
}
console.log(parseNum(10000121213));
//法二
function parseNum(num){
var reg=/(?=(?!\b)(\d{3})+$)/g;
return String(num).replace(reg, ',');
}
console.log(parseNum(10000121213));
//法三
String.prototype.strReverse = function(){
return this.split('').reverse().join('');
}
function parseNum(num){
var str_num = String(num);
var len = str_num.length;
var tail = str_num.slice(0, len % 3);
tail = tail.strReverse();
var reg=/\d{3}/g;
var list = str_num.strReverse().match(reg);
list.push(tail);
var res = list.join(',').strReverse();
return res;
}
console.log(parseNum(10000121213));
//法四
function parseNum(num){
var list = String(num).split('').reverse();
var temp = [];
for(var i = 0, len = list.length; i < len; i = i + 3){
temp.push(list.slice(i, i + 3).join(''));
}
return temp.join(',').split('').reverse().join('');
}
console.log(parseNum(10000121213)); 30、Javascript中的NULL是什么意思?
NULL用于表示无值或无对象。它意味着没有对象或空字符串,没有有效的布尔值,没有数值和数组对象。
31、delete操作符的功能是什么?
delete操作符用于删除程序中的所有变量或对象,但不能删除使用VAR关键字声明的变量。
32、JavaScript中有哪些类型的弹出框?
Alert、Confirm and、Prompt
33、document load和documen ready 的区别
页面加载完成有两种事件
1.load是当页面所有资源全部加载完成后(包括DOM文档树,css文件,js文件,图片资源等),执行一个函数
问题:如果图片资源较多,加载时间较长,onload后等待执行的函数需要等待较长时间,所以一些效果可能受到影响
2.$(document).ready()是当DOM文档树加载完成后执行一个函数 (不包含图片,css等)所以会比load较快执行
在原生的jS中不包括ready()这个方法,只有load方法就是onload事件
34、如何自定义事件
-
事件的创建
JS中,最简单的创建事件方法,是使用Event构造器:
var myEvent = new Event('event_name');但是为了能够传递数据,就需要使用 CustomEvent 构造器:
var myEvent = new CustomEvent('event_name', {
detail:{
// 将需要传递的数据写在detail中,以便在EventListener中获取
// 数据将会在event.detail中得到
},
});-
事件的监听
JS的EventListener是根据事件的名称来进行监听的,比如我们在上文中已经创建了一个名称为‘event_name’ 的事件,那么当某个元素需要监听它的时候,就需要创建相应的监听器:
![]()
//假设listener注册在window对象上
window.addEventListener('event_name', function(event){
// 如果是CustomEvent,传入的数据在event.detail中
console.log('得到数据为:', event.detail);
// ...后续相关操作
});![]()
至此,window对象上就有了对‘event_name’ 这个事件的监听器,当window上触发这个事件的时候,相关的callback就会执行。
-
事件的触发
对于一些内置(built-in)的事件,通常都是有一些操作去做触发,比如鼠标单击对应MouseEvent的click事件,利用鼠标(ctrl+滚轮上下)去放大缩小页面对应WheelEvent的resize事件。 然而,自定义的事件由于不是JS内置的事件,所以我们需要在JS代码中去显式地触发它。方法是使用 dispatchEvent 去触发(IE8低版本兼容,使用fireEvent):
// 首先需要提前定义好事件,并且注册相关的EventListener
var myEvent = new CustomEvent('event_name', {
detail: { title: 'This is title!'},
});
window.addEventListener('event_name', function(event){
console.log('得到标题为:', event.detail.title);
});
// 随后在对应的元素上触发该事件
if(window.dispatchEvent) {
window.dispatchEvent(myEvent);
} else {
window.fireEvent(myEvent);
}
// 根据listener中的callback函数定义,应当会在console中输出 "得到标题为: This is title!"需要特别注意的是,当一个事件触发的时候,如果相应的element及其上级元素没有对应的EventListener,就不会有任何回调操作。 对于子元素的监听,可以对父元素添加事件托管,让事件在事件冒泡阶段被监听器捕获并执行。这时候,使用event.target就可以获取到具体触发事件的元素。
35、用setTImeout 来实现setInterval
function interval(func, w, t){
var interv = function(){
if(typeof t === "undefined" || t-- > 0){
setTimeout(interv, w);
try{
func.call(null);
}
catch(e){
t = 0;
throw e.toString();
}
}
};
setTimeout(interv, w);
};这个interval函数有一个叫做inter的内部函数,它通过setTimeout来自动被调用,在inter中有一个闭包,它检查了重复次数,调用了回调函数并通过setTimeout再次调用了interv。万一回调函数中出现了一个异常,interv调用将会终止,异常也会被抛出。 这种木事当然不能保证函数在固定的间隔中执行,但是它保证新的区间开始时上一个区间中的函数已经执行完毕,我认为这是非常重要的。 用法 现在我们可以在10秒的区间内执行一段代码5次,代码如下:
interval(function(){
//执行的代码在这
},1000,10);
36、什么是JavaScript Cookie?
Cookie是用来存储计算机中的小型测试文件,当用户访问网站以存储他们需要的信息时,它将被创建。
37、在JavaScript中使用innerHTML的缺点是什么?
如果在JavaScript中使用innerHTML,缺点是:内容随处可见;不能像“追加到innerHTML”一样使用;即使你使用+ = like“innerHTML = innerHTML +'html'”旧的内容仍然会被html替换;整个innerHTML内容被重新解析并构建成元素,因此它的速度要慢得多;innerHTML不提供验证,因此我们可能会在文档中插入有效的和破坏性的HTML并将其中断。
38、如何创建通用对象?
通用对象可以创建为:
var I = new object();
39、在JavaScript中使用的Push方法是什么?
push方法用于将一个或多个元素添加或附加到数组的末尾。使用这种方法,可以通过传递多个参数来附加多个元素。
40、如何避免回调地狱
promise async await







![昆虫分类与检测系统源码分享[一条龙教学YOLOV8标注好的数据集一键训练_70+全套改进创新点发刊_Web前端展示]](https://i-blog.csdnimg.cn/direct/e1e948d1973b4e35a877fa16400a9936.png#pic_center)