一、QWidget类
QWidget是Qt中所有用户界面对象的基类,即可视化组件和窗口的基类都是此类,因此QWidget类内部包含了大量的与UI相关的基础特性。

最最基础的属性:
- width : const int
宽度,单位像素,不计算边框。属性在文档中通常包含

Access functions表示此属性的读写相关函数,即setter和getter,另外还可能包含其他的读写函数,Qt中属性的getter往往都是与属性同名的函数,setter往往都是set+属性名;如果属性是bool类型,getter往往是 is+属性名。
掌握一些明明规则后期可以自动推理出函数名称,减少查阅文档的频率。
- height:const int
高度,单位像素,不计算标题栏![]() 和边框。
和边框。
更改宽度和高度可以通过下面的函数:
// 改变大小
// 参数1:宽度
// 参数2:高度
void resize(int w, int h)
- x : const int
- 横坐标,单位像素,0在屏幕的最左,正方向向右。
- y : const int
- 纵坐标,单位像素,0在屏幕的最上,正方向向下。
- xy坐标是以QWidget的左上角为准,包含标题栏和边框。
- 可以通过下面的函数修改位置坐标:
// 移动到指定的坐标
// 参数1:横坐标
// 参数2:纵坐标
void move(int x, int y)
// 参数1:横坐标
// 参数2:纵坐标
// 参数3:宽度
// 参数4:高度
void setGeometry(int x, int y, int w, int h)
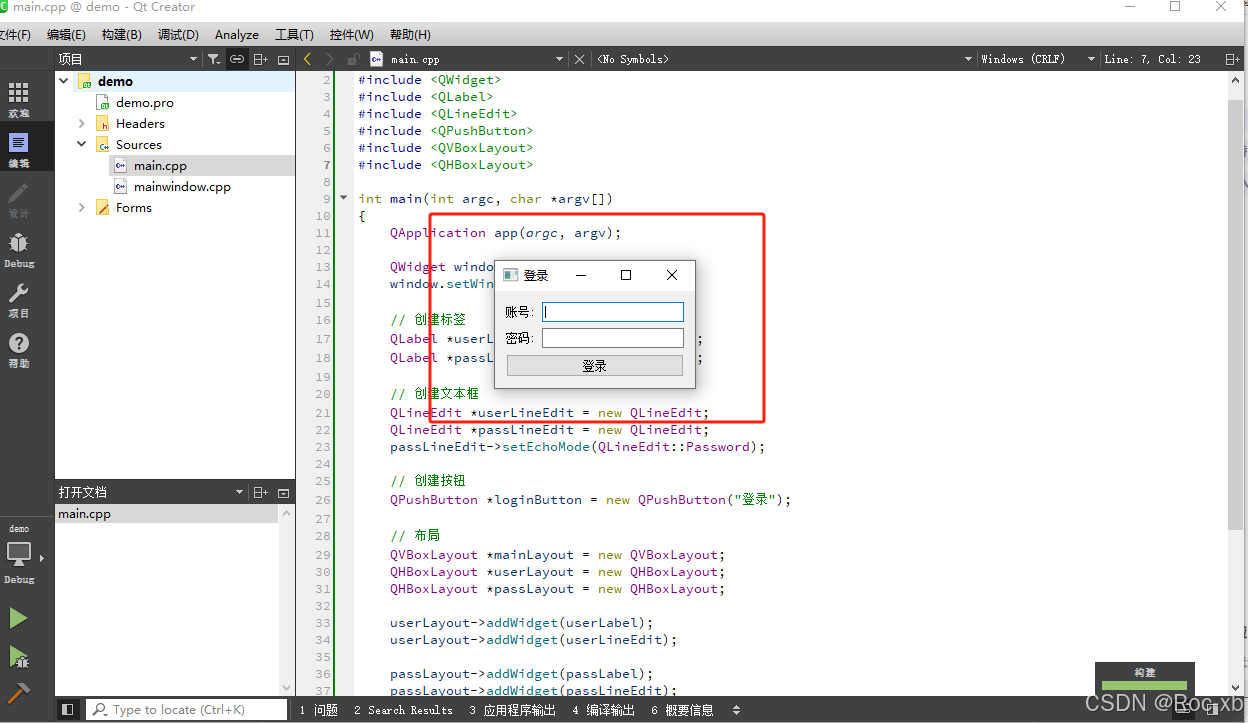
二、添加子组件(掌握)
本节以QPushButton(最常见的按钮)为例,说明如何通过C++代码向一个窗口中添加子组件。
相关函数:
// 构造函数
// 参数1:按钮的text属性值,表示按钮显示的文字
// 参数2:创建的按钮对象父级窗口,在Qt前期可以简单的通过构造函数有无此参数决定是否使用堆内存对象
QPushButton::QPushButton(const QString & text, QWidget * parent = 0)
创建的子组件默认在父窗口的左上角,子组件位置的坐标系就是整个窗口,窗口的左上角就是原点。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QDebug>
#include <QPushButton> // 按钮类
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QPushButton* btn; // 属性(成员变量)
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
// this->resize(500,500);
resize(500,500); // 更改w的大小
move(500,500); // 移动w的位置
// 创建一个堆内存按钮对象
btn = new QPushButton("周六",
this); // this+多态
// 移动并更改大小
btn->setGeometry(200,300,100,100);
}
Dialog::~Dialog()
{
delete btn;
}
三、 样式表(熟悉)
样式表使用QSS语言对界面进行美化,QSS实际上是一个阉割版的CSS,CSS是前端的编程语言。
QWidget中样式表属性为:
- styleSheet : QString
QString是Qt的字符串类型,只需要给此属性设置为合法的QSS语法字符串,就可以生效。
在计算机中颜色最常见的表示方式是RGB(Red、Green、Blue)记色法,每个颜色的光线亮度被称为一个通道,每个通道是8位(256个梯度)的,即0-255,0表示当前通道黑暗,255表示当前最亮。
例如,正红色为(255,0,0) 白色(255,255,255),上面为10进制表示方式,也支持十六进制的表示方式 正红色为#FF0000 白色#FFFFFF......
#define QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:white;\
/*背景颜色*/\
background-color:rgb(14 , 150 , 254);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(100 , 137 , 255);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(14 , 135 , 10);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QDebug>
#include <QPushButton> // 按钮类
#define QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:white;\
/*背景颜色*/\
background-color:#FFD700;\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:#7b00ff;\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:#b3a500;\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QPushButton* btn; // 属性(成员变量)
};
#endif // DIALOG_H
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
// this->resize(500,500);
resize(500,500); // 更改w的大小
move(500,500); // 移动w的位置
// 创建一个堆内存按钮对象
btn = new QPushButton("周六",
this); // this+多态
// 移动并更改大小
btn->setGeometry(200,300,100,100);
// 设置按钮的样式表属性
// btn->setStyleSheet("background-color:#FFD700;color:rgb(125, 38, 205)");
btn->setStyleSheet(QPushButton_STYTLE);
}
Dialog::~Dialog()
{
delete btn;
}