提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
目录
前言
背景颜色
语法格式
背景图片
语法格式
背景平铺
语法格式
背景图片位置
语法格式
参数代表的意思
参数是方位名词
参数是精确单位
参数是混合单位
背景图像固定(背景附着)
背景复合写法
背景半透明
总结
前言
忙活一下午,最后整理出这一篇文档,简单介绍了css背景属性的常见用法,毕竟在开发中挺常见的,话不多说,我们开始学习吧
通过css背景属性,可以给页面元素添加背景样式
背景属性可以设置背景颜色,背景图片,背景平铺,背景图片位置,背景图像固定等
背景颜色
语法格式
background-color:颜色值:一般情况下元素背景颜色默认值是transparent(透明),当然我们也可以手动指定背景颜色为透明色
背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo 或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置,(精灵图也是一种运用场景)
语法格式

背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性
语法格式

背景图片位置
利用background-position属性可以改变图片在背景中的位置
语法格式
background-position:x y;参数代表的意思
x坐标和y坐标,可以使用方位名词或者精确单位

参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
参数是精确单位
如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
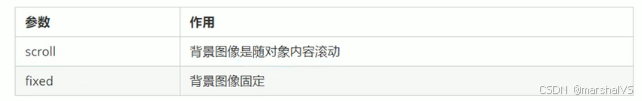
背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment后期可以制作视差滚动的效果background-attachment: scroll l fixed
背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性background中,从而节约代码量
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
backaround: transparent url(image.jpg) repeat-y fixed top;
背景半透明
CSS3 为我们提供了背景颜色半透明的效果。background:rgba(0,0,0,0.3);最后一个参数是 alpha透明度,取值范围在0~1之间我们习惯把 0.3的0省略掉,写为background:rgba(0,0,0,.3);
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响CSS3 新增属性,是IE9+版本浏览器才支持的但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
总结
功不唐捐,玉汝与成