el-image预览时和el-table边框出现样式穿透问题处理
news2025/3/26 18:37:29
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2209780.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Django学习笔记之Django基础学习
Django笔记 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录…
黑马程序员 javaWeb基础学习,精细点复习【持续更新】
文章目录 WEB开发一、HTML1.html介绍 二、CSS1.CSS介绍2.CSS导入方式3.CSS选择器4.CSS属性 三、JavaScript1.介绍2.浏览器3.js的三种输出方式4.js定义变量5.js数据类型6.js运算符7.全局函数8.函数定义9.js数组对象10.js正则对象11.字符串对象12.自定义对象13.BOM浏览器对象模型…
前端开发笔记--css 黑马程序员1
文章目录 1. css 语法规范2.css的书写风格3.基础选择器选择器的分类标签选择器类选择器类选择器的特殊使用--多类名 id 选择器 字体属性常见字体字体大小字体粗细字体倾斜字体的复合简写字体属性总结 文本属性文本颜色文本对齐装饰文本文本缩进文本间距文本属性总结 css的引入方…
关于 文件操作详解 笔记 (含代码解析)
文件 磁盘(硬盘)上的⽂件是⽂件。 程序设计中,我们⼀般谈的⽂件有两种:程序⽂件、数据⽂件(从⽂件功能的⻆度来分类 ) 程序⽂件 程序⽂件包括源程序⽂件(后缀为.c),⽬标⽂件&#…
Mac解决服务端第三方库安装问题
问题: 这周使用Flask框架写了一个数据展示的小网页,在发布的时候发现构建失败,查看日志发现是这次新增的一个第三方库没有安装到服务端,导致构建的时候失败了
解决问题: 服务端发布新增第三方库 解决过程 1、确定服务…
笔记整理—linux网络部分(1)基础网络常用名词与知识
最开始使用在同一电脑主机下进行的通信门后面发展到不同主机之间的通信。 应用编程本章就是使用API socket进行通信。 应用层:低级(直接基于socket接口编程) 高级(基于网络通信应用框架进行编程) 更高级(ht…
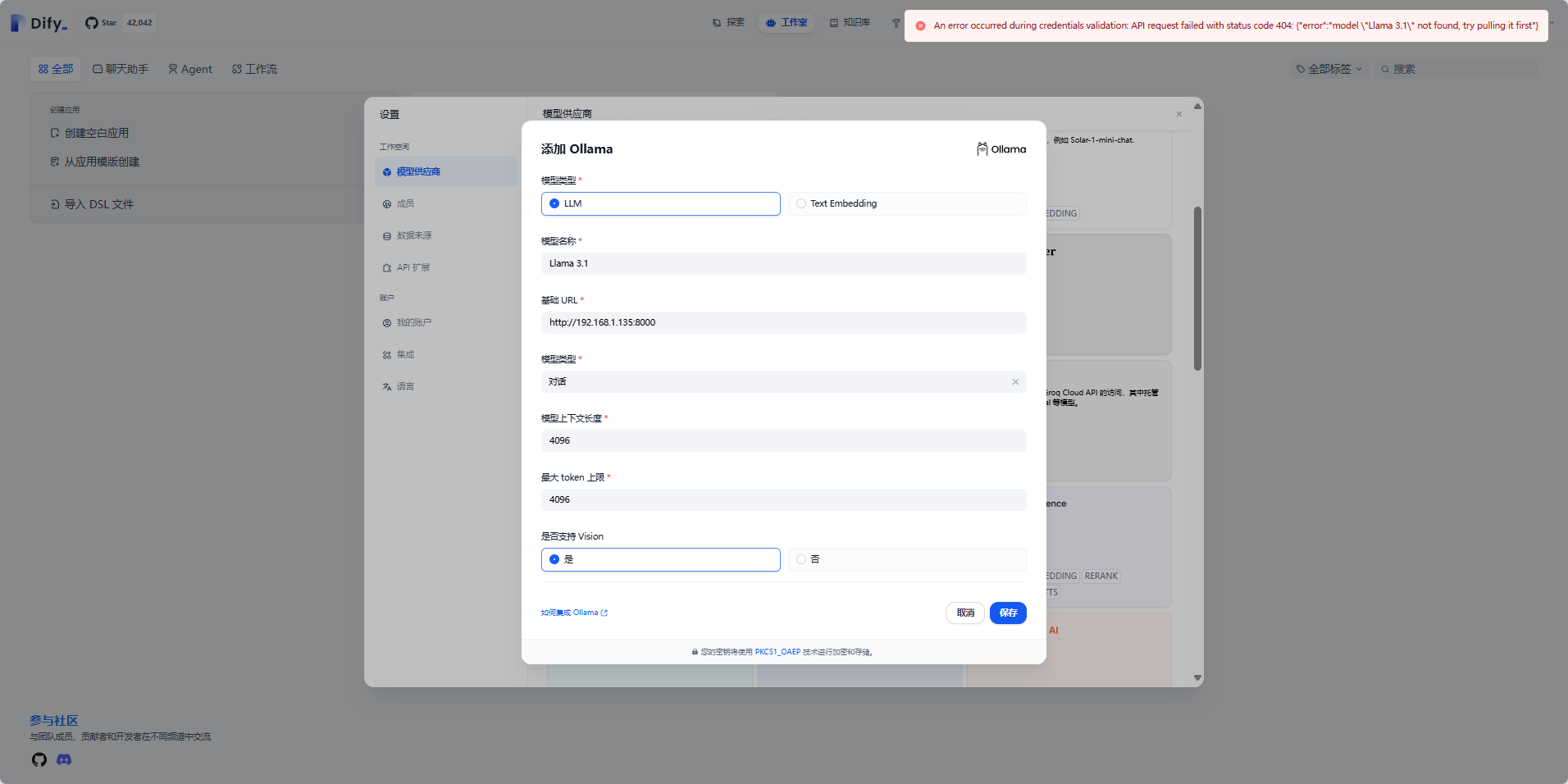
利用 Llama 3.1模型 + Dify开源LLM应用开发平台,在你的Windows环境中搭建一套AI工作流
文章目录 1. 什么是Ollama?2. 什么是Dify?3. 下载Ollama4. 安装Ollama5. Ollama Model library模型库6. 本地部署Llama 3.1模型7. 安装Docker Desktop8. 使用Docker-Compose部署Dify9. 注册Dify账号10. 集成本地部署的 Llama 3.1模型11. 集成智谱AI大模型…
【物联网】物联网智能项目:从概念到实践
物联网智能项目:从概念到实践
1. 物联网简介
物联网(IoT, Internet of Things)是指通过网络将各种物理设备连接起来进行数据交互的系统,目标是通过智能设备感知、采集和处理环境信息,实现远程控制、自动化操作和智能…
程序员应对AI辅助编程时代:策略与展望
前言
随着AIGC(如chatgpt、midjourney、claude等)大语言模型接二连三的涌现,AI辅助编程工具日益普及,程序员的工作方式正在发生深刻变革。有人担心AI可能取代部分编程工作,也有人认为AI是提高效率的得力助手。面对这一…
概率 多维随机变量与分布
一、二维
1、二维随机变量及其分布 假设E是随机试验,Ω是样本空间,X、Y是Ω的两个变量;(X,Y)就叫做二维随机变量或二维随机向量。X、Y来自同一个样本空间。 联合分布函数 F(x,y)P(X≤x,Y≤y),即F(x,y)表示求(x,y)左下方的面积。 …
国内经典多模态大模型工作2——MiniCPM-V系列(MiniCPM-Llama3-V 2.5、MiniCPM-V-2.6解读)(持续更新)
MiniCPM-V系列是面壁智能推出的小参数量的开源多模态大模型,没有超过9B的版本。主打小而强。
官方目前只放出了MiniCPM-Llama3-V 2.5的paper,2.0只有技术博客而且主要是效果展示。 目前一共出了以下几代:MiniCPM-V、MiniCPM-V 2.0、MiniCPM-…
探索 OpenAI 的 Swarm:一个用于多代理系统的实验性框架
OpenAI 最近发布了 Swarm,这是一个轻量级且实验性的框架,旨在支持多代理系统的开发(在其 GitHub 上特别提到这是实验性和教育性的)。
与传统方法依赖于底层的大型语言模型 (LLM) API 不同,Swarm 提供了一个无状态的抽象,用于管理多个代理之间的交互和任务交接。
这一发…
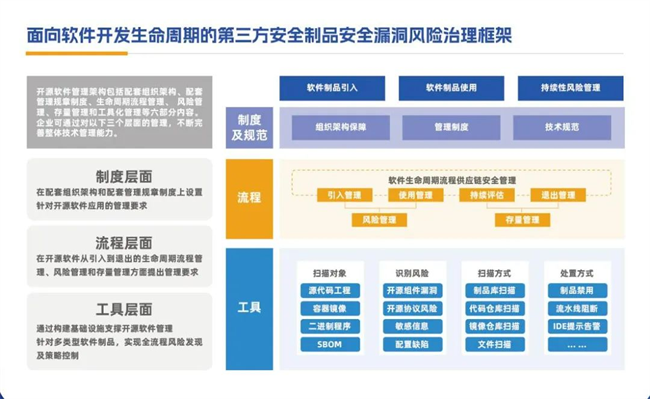
比瓴科技应邀出席金融供应链安全研讨会•引领金融软件供应链安全创新实践
9月25日,广东省金融科技协会在广东省地方金融管理局指导下成功在广州隆重召开“筑‘链’安全 护航发展”金融供应链安全研讨会。
随着信息技术的飞速发展和金融行业的数字化转型,软件在金融领域的应用日益广泛。如何保障软件供应链安全已然成为守护供应…
univer实现excel协同
快速入门
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><script src&q…
大数据-165 Apache Kylin Cube优化 案例 2 定义衍生维度及对比 聚合组 RowKeys
点一下关注吧!!!非常感谢!!持续更新!!!
目前已经更新到了:
Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…
物联网如何推动工业数字化转型?
全球步入数字经济时代,制造业的数字化转型已成为驱动经济发展的核心引擎。物联网作为工业数字化转型的强力推手,其深度融入不仅促进了生产流程的智能化与自动化,还实现了数据的实时分析与精准决策,为制造业企业带来了前所未有的创…
根据Vue对比来深入学习React 上 函数组件 jsx 事件绑定 响应式数据 条件绑定 列表渲染 表单绑定
文章目录 React项目创建React核心库介绍React组件jsx编写jsx代码的本质jsx里面渲染不同内容 事件绑定事件绑定其他操作特别注意 响应式数据setState 的特性 条件渲染列表循环表单绑定总结 React项目创建
react官网提供了很多生产级的React框架 比如next.js,不过你还…
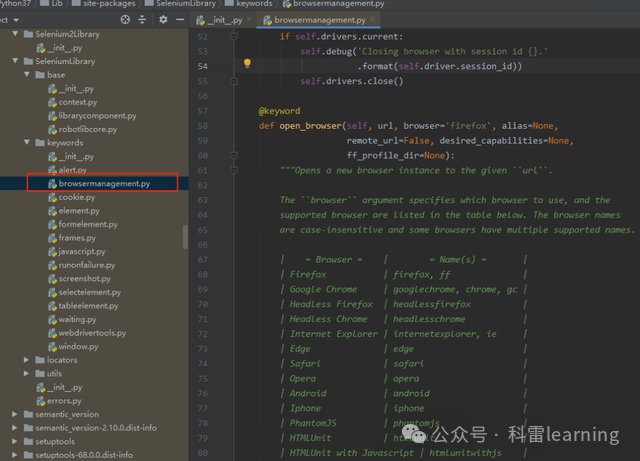
python+selenium工具UI自动化全功能介绍(包括工具本身及配合RobotFramework框架和pytest框架应用)
文章较长,各位志同道合的朋友们,感谢关注收藏。
书山有路勤为径,学海无涯苦作舟。 ——韩愈,以山川学海比喻学习的艰辛与努力的方向。
明天的我们,必将会感谢昨日的自己。
1 UI自动化测试
UI自动化测试(…
ACwing题目分享 756
这个题看起来比较简单,但实际上有些思维难度,现在想到的是模拟法,我们可以设好边界,然后从左上角开始遍历,沿着题目要求的顺序,沿着top left right bottom这四个边依次来做。
模拟过程有很多坑,…