【即将截稿】第五届经济管理与大数据应用国际学术会议(ICEMBDA 2024)_艾思科蓝_学术一站式服务平台
更多学术会议请看:https://ais.cn/u/nuyAF3
目录
引言
一、React简介
二、React的核心概念
1. 组件化
2. 虚拟DOM(Virtual DOM)
3. 状态管理
4. 路由管理
5. 生命周期方法
6. Hooks
三、React的高级特性
1. 组件复用
2. 并发模式和Suspense组件
四、React的优点和缺点
React的优点
React的缺点
引言
在当今快速迭代的Web开发领域,React以其独特的组件化架构和高效的虚拟DOM机制,成为了构建现代Web应用的首选框架。本文将深入探讨React框架的核心概念和关键技术,旨在帮助读者全面了解React的特性和用法。无论你是初学者还是有一定经验的开发者,本文都将为你提供有益的信息和实用的示例代码。
一、React简介
React是一个用于构建用户界面的JavaScript库,主要用于构建UI,很多人认为React是MVC中的V(视图)。React起源于Facebook的内部项目,用来架设Instagram的网站,并于2013年5月开源。React拥有较高的性能,代码逻辑非常简单。
React的核心特性包括:
- 声明式设计:React采用声明范式,可以轻松描述应用。
- 高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活:React可以与已知的库或框架很好地配合。
- JSX:JSX是JavaScript语法的扩展。React开发不一定使用JSX,但建议使用它。
- 组件:通过React构建组件,使得代码更加容易得到复用,能够很好地应用在大项目的开发中。
- 单向响应的数据流:React实现了单向响应的数据流,从而减少了重复代码,这也是它比传统数据绑定更简单的原因。
二、React的核心概念
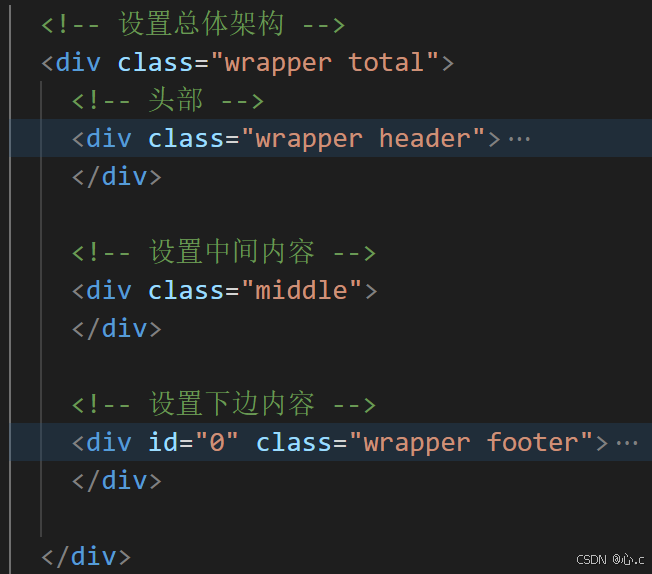
1. 组件化
React的核心概念之一是组件化。组件化允许开发者将用户界面拆分成独立可复用的部分,使得代码更易于维护和扩展。在React中,组件可以分为函数式组件和类组件两种类型。
函数式组件:
函数式组件是一种纯粹的JavaScript函数,它接收props作为参数并返回用于描述页面展示内容的React元素。函数式组件通常用于简单的展示型组件,代码简洁清晰,易于编写和阅读。
import React from 'react';
function FunctionalComponent(props) {
return <div>{props.message}</div>;
}
export default FunctionalComponent;类组件:
类组件是使用ES6 class语法定义的组件,它可以包含状态和生命周期方法。类组件通常用于复杂的交互型组件,具有更多的功能和灵活性。
import React, { Component } from 'react';
class ClassComponent extends Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button onClick={() => this.setState({ count: this.state.count + 1 })}>Increase Count</button>
</div>
);
}
}
export default ClassComponent;2. 虚拟DOM(Virtual DOM)
虚拟DOM是React的核心特性之一,通过在内存中创建虚拟的DOM树来表示真实的DOM结构,在每次数据更新时,React会比较虚拟DOM与实际DOM的差异,并只对差异部分进行更新,从而提高了性能和渲染效率。
React的虚拟DOM机制减少了DOM操作的频率,提升了页面的响应速度和用户体验。
3. 状态管理
在复杂的应用中,状态管理变得至关重要。React提供了多种状态管理方案,其中最流行的是Redux和Context API。
Redux:
Redux是一个可预测的状态容器,它让你以一种统一的方式管理应用的状态。通过创建一个全局的store来存储应用的状态,并通过action和reducer来修改状态,Redux使得状态管理变得清晰可控。
// store.js
import { createStore } from 'redux';
import rootReducer from './reducers';
const store = createStore(rootReducer);
export default store;Context API:
Context API是React提供的一种跨层级传递数据的方式,它可以避免props层层传递的繁琐。通过创建context对象并在组件树中进行传递,可以方便地实现状态共享。
// ThemeContext.js
import React from 'react';
const ThemeContext = React.createContext('light');
export default ThemeContext;4. 路由管理
在单页面应用中,路由管理是必不可少的。React提供了React Router库来实现路由功能,它可以帮助我们在页面之间进行导航和状态管理。
import React from 'react';
import { BrowserRouter as Router, Route, Link } from 'react-router-dom';
function App() {
return (
<Router>
<div>
<nav>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/about">About</Link></li>
</ul>
</nav>
<Route path="/" exact component={Home} />
<Route path="/about" component={About} />
</div>
</Router>
);
}5. 生命周期方法
类组件具有生命周期方法,它们可以让我们在组件挂载、更新、卸载时执行特定的代码逻辑。
import React, { Component } from 'react';
class LifecycleComponent extends Component {
componentDidMount() {
// 组件挂载后执行的逻辑
}
componentDidUpdate(prevProps, prevState) {
// 组件更新后执行的逻辑
}
componentWillUnmount() {
// 组件卸载前执行的逻辑
}
render() {
return <div>Lifecycle Component</div>;
}
}6. Hooks
Hooks是React 16.8版本引入的新特性,它们提供了一种在函数组件中使用状态和其他React特性的方式。通过使用Hooks,我们可以在不编写类组件的情况下,实现更简洁、可读性更高的代码。
useState:
useState是最常用的Hook之一,它允许我们在函数组件中使用状态。通过调用useState Hook,我们可以创建一个状态变量,并使用它来跟踪组件的状态。
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increase Count</button>
</div>
);
}
useEffect:
useEffect是另一个常用的Hook,它允许我们在函数组件中执行副作用操作,比如订阅数据、操作DOM等。通过调用useEffect Hook,我们可以在组件渲染完成后执行一些逻辑。
import React, { useState, useEffect } from 'react';
function DataFetcher() {
const [data, setData] = useState(null);
useEffect(() => {
// 在组件渲染完成后执行的逻辑
fetchData().then((response) => setData(response));
}, []);
return (
<div>
{data ? <p>{data}</p> : <p>Loading...</p>}
</div>
);
}三、React的高级特性
1. 组件复用
React组件复用是指把多个组件中部分功能相似或者相同的状态或者逻辑进行复用。复用方式包括render props模式和高阶组件(HOC)。
高阶组件(HOC):
高阶组件是一个函数,接收一个要包装的组件,返回一个增强后的组件。高阶组件内部创建一个类组件,在这个类组件中,提供复用的状态逻辑代码,通过props将复用的状态传递给被包装组件WrappedComponent。
高阶组件的使用步骤:
- 创建一个函数,名称以hoc开头。
- 指定函数参数,参数应该以大写字母开头(作为要渲染的组件)。
- 在函数内部创建一个类组件,提供复用的状态逻辑代码,并返回该类组件。
- 在该组件中,渲染参数组件,同时将状态通过props传递给参数组件。
- 调用高阶组件,传入要增强的组件,通过返回值拿到增强后的组件,并将其渲染到页面中。
function withEnhancedState(WrappedComponent) {
return class extends React.Component {
constructor(props) {
super(props);
this.state = { enhancedState: 'some enhanced state' };
}
render() {
return <WrappedComponent {...this.state} {...this.props} />;
}
}
}
// 使用高阶组件
const EnhancedComponent = withEnhancedState(SomeComponent);2. 并发模式和Suspense组件
React 18带来了并发模式和新的Suspense组件,极大地提升了应用的响应性和用户体验。
并发模式:
并发模式允许React在渲染过程中被中断,以便处理高优先级的事件,如用户输入或动画等。这种机制使得React应用能够在保持响应性的同时,更加高效地处理复杂的UI更新。
Suspense组件:
Suspense组件用于处理异步数据加载。当组件需要加载异步数据时,React会暂停该组件的渲染,并在数据加载完成后继续渲染。
四、React的优点和缺点
React的优点
组件化开发:React鼓励将UI分解为小的、独立的、可复用的组件。这种方式使得代码更加模块化,易于理解和维护。每个组件都有自己的状态和属性,能够管理自己的数据。
- 组件化的设计允许开发者在不同项目或相同项目的不同部分复用代码,减少了重复工作,提高了开发效率。
- 由于每个组件都是独立的,团队中的不同成员可以同时开发不同的组件,降低了代码的耦合度,提升了整体可维护性。
声明式编程:React采用声明式编程范式,使开发者能够专注于“是什么”而不是“怎么做”。这简化了UI的开发过程,并减少了直接操作DOM的需要。
虚拟DOM:React使用虚拟DOM来最小化DOM的实际更新。当状态发生变化时,React通过高效的diff算法计算出最小的变化集,并将这些变化批量应用到真实DOM中。这一机制显著提高了性能,尤其是在复杂的用户界面中。
- 虚拟DOM减少了直接操作真实DOM的次数,从而提升了应用的性能。特别是在需要频繁更新界面的情况下,虚拟DOM的效率优势尤为明显。
- 虚拟DOM还帮助解决了跨浏览器问题,它提供了标准化的API。
丰富的生态系统:React拥有一个庞大的生态系统,包括大量的第三方库、工具和框架,如Redux、MobX用于状态管理,React Router用于路由管理,以及Next.js、Gatsby等用于构建静态网站或服务端渲染的应用。
活跃的社区支持:React社区提供了大量的教程、文档和示例,帮助开发者快速上手。开发者可以通过论坛、GitHub和Stack Overflow等平台获取帮助和分享经验。
服务端渲染和静态站点生成:React支持服务端渲染和静态站点生成,这有助于改善应用的初始加载时间和搜索引擎优化(SEO)。
跨平台开发:React Native使得React可以用于开发移动应用程序,实现跨平台开发。
React的缺点
- 学习曲线较陡:对于初学者来说,理解并掌握组件生命周期、Hooks、状态管理等概念可能需要时间。尤其是对于没有前端开发经验的人来说,入门可能会比较困难。
- 生态系统更新频繁:React生态系统更新频繁,新的特性和工具层出不穷。虽然这在一定程度上反映了社区的活跃性,但也可能导致开发者需要不断学习和调整自己的技能,以跟上最新的更新和最佳实践。
- JSX语法:JSX是React的一种语法扩展,允许开发者在JavaScript代码中直接使用类似HTML的语法。虽然JSX提高了可读性,但对于一些初学者来说,可能会觉得这是一种额外的负担。此外,由于JSX不是标准的JavaScript,可能会导致一些工具链的兼容性问题。
- 灵活性带来的负担:React的灵活性有时可能成为一种负担。在没有明确最佳实践的情况下,开发者可能会在项目中采用不同的代码风格和架构方式,导致代码不一致和可维护性降低。
- 性能开销:尽管虚拟DOM提高了性能,但在某些情况下,特别是对小型应用进行小规模更新时,虚拟DOM的开销可能会导致性能下降。对于简单的应用,直接操作真实DOM可能会更加高效。
- SEO问题:虽然React的服务器端渲染(SSR)可以提高SEO性能,但在使用客户端渲染(CSR)的情况下,搜索引擎可能无法正确索引动态生成的内容。这一点在构建需要强大SEO的网站时需要特别注意。