本节学习 HTML 常用标签:button
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=16
<button> 标签在 HTML 中用于创建按钮,它是一个交互式元素,通常用于提交表单或触发某个脚本。以下是 <button> 标签的一些基本特性和用法:
知识点1:基本用法
<button type="button">Click me</button>
示例

知识点2:属性
-
type: 指定按钮的类型。常见的类型有:-
button: 普通按钮,不提交表单。 -
submit: 提交按钮,用于提交表单。 -
reset: 重置按钮,用于将表单字段重置为初始值。 -
menu: 打开菜单按钮。 - 不设置type值时:默认为提交按钮。
-
-
name: 指定按钮的名称,当按钮用于表单时,该名称会被发送到服务器。 -
value: 指定按钮的初始值,当按钮被提交时,该值会被发送到服务器。 -
disabled: 如果设置了这个属性,按钮将不可用,用户无法点击。 -
form: 指定按钮关联的表单的ID,即使按钮不在表单内部,也可以通过这个属性与表单关联。 -
formaction: 覆盖表单的action 属性,指定按钮提交表单时应该使用的URL。 -
formenctype: 覆盖表单的enctype 属性,指定表单数据在提交时的编码类型。 -
formmethod: 覆盖表单的method 属性,指定表单数据的提交方法(如get 或post)。 -
formnovalidate: 如果设置了这个属性,表单提交时将不会进行验证。 -
formtarget: 覆盖表单的target 属性,指定提交表单后在哪里显示响应。
示例
以下是一些 <button> 标签的示例:
- 弹窗按钮:
<button type="button" onclick="alert('Hello!')">Click me</button>
- 提交按钮:
<button type="submit">Submit Form</button>
- 重置按钮:
<button type="reset">Reset Form</button>
- 带有自定义值的按钮:
<button type="button" name="myButton" value="ButtonValue">Click me</button>
- 禁用的按钮:
<button type="button" disabled>Disabled Button</button>
<button> 标签内可以包含文本内容、图像或其他 HTML 元素,如 <img> 或 <svg>。例如,创建一个带有图标的按钮:
<button type="button">
<img src="icon.png" alt="Icon"> Click me
</button>
在CSS中,可以通过设置样式来美化 <button> 元素,例如改变其颜色、边框、字体等。
不写 type 时,默认按钮类型为 提交按钮。

示例HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="http://www.baidu.com">
<input type="text" name="uname" />
<button>默认按钮</button>
</form>
</body>
</html>
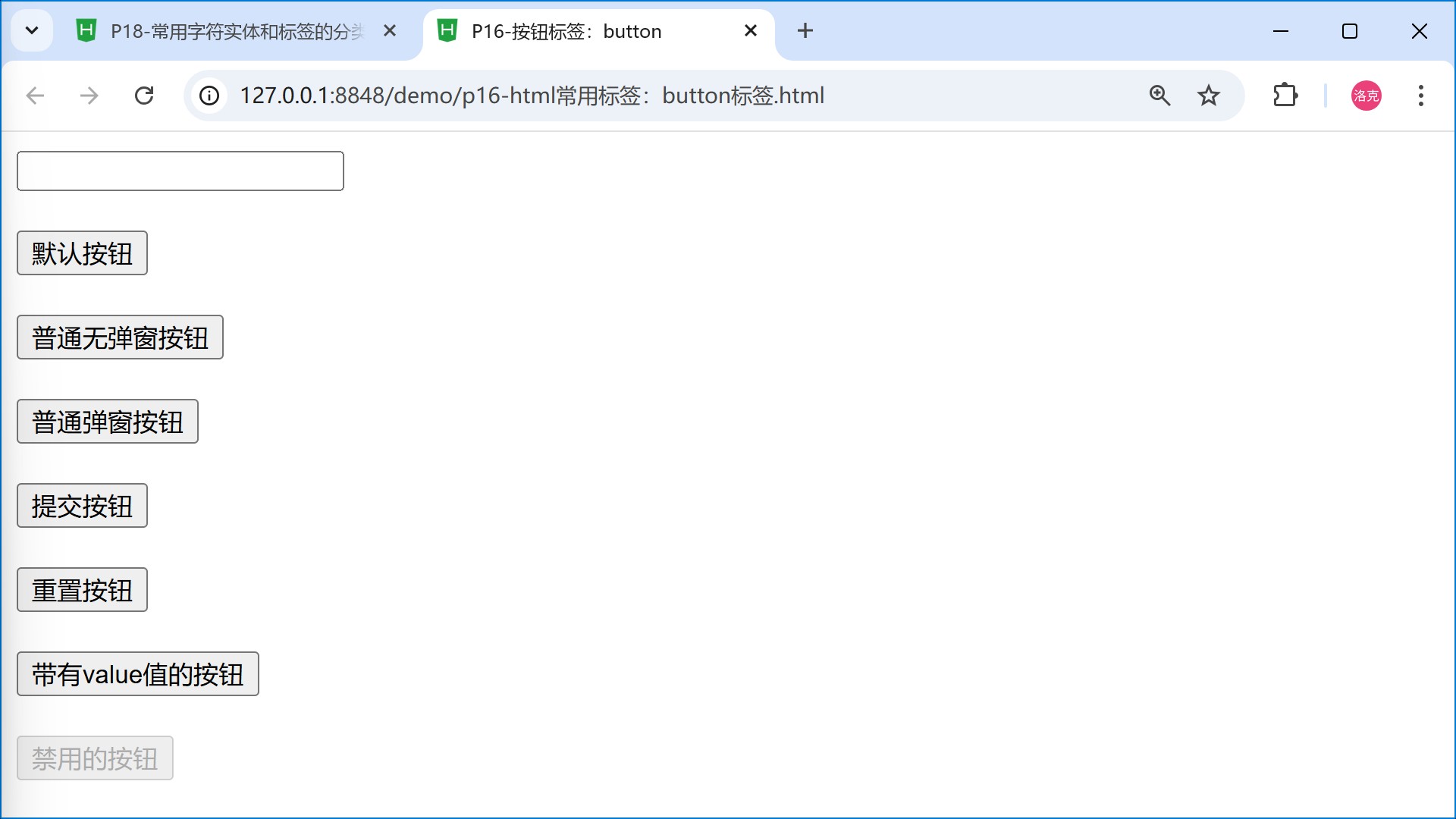
一个完整HTML示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P16-按钮标签:button</title>
</head>
<body>
<form action="http://www.baidu.com">
<input type="text" name="uname" /><br /><br />
<button>默认按钮</button>
<br /><br />
<button type="button">普通无弹窗按钮</button>
<br /><br />
<button type="button" onclick="alert('这是一个普通按钮!')">普通弹窗按钮</button>
<br /><br />
<button type="submit">提交按钮</button>
<br /><br />
<button type="reset">重置按钮</button>
<br><br />
<button type="button" name="myButton" value="ButtonValue">带有value值的按钮</button>
<br><br />
<button disabled="disable">禁用的按钮</button>
</form>
</body>
</html>
你可以复制到编辑器中实践一下