窗口介绍
Flink中Windows(窗口)是处理无界数据流的核心。因为无界数据集是不断增长的,无法直接对整个数据集进行操作。窗口将数据流分成有限大小的Buckets,我们可以在这些Buckets上应用计算。本文档重点介绍如何在 Flink 中选择合适的"Windows",以及程序员如何最大限度地利用其提供的功能。
滚动窗口(Tumbling Windows)

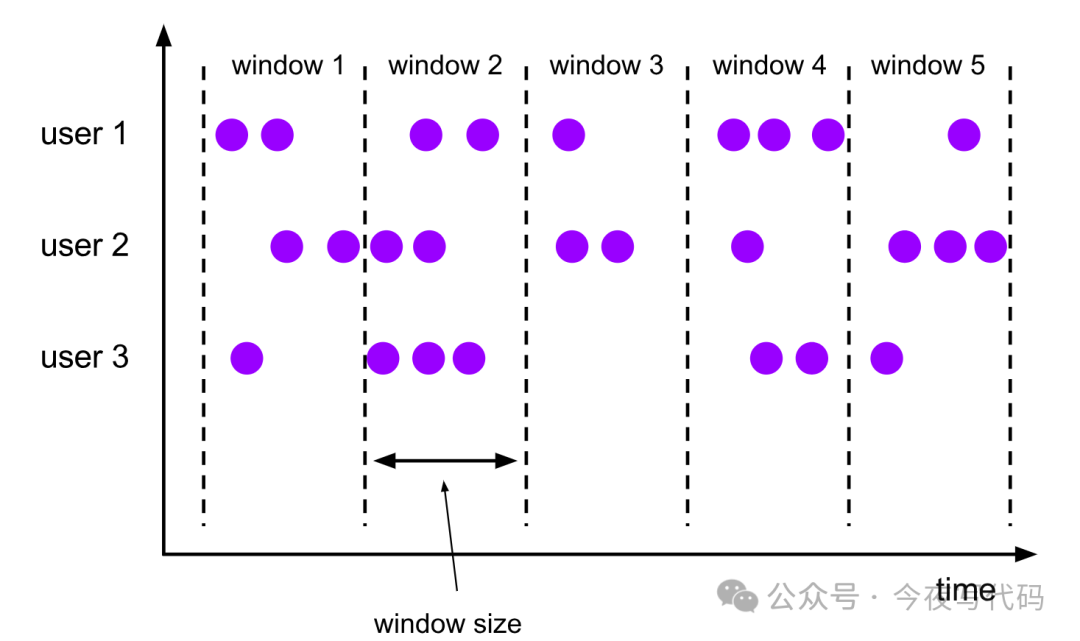
滚动窗口示意图
滚动窗口(Tumbling Windows):具有固定大小、不重叠的窗口。例如,每5分钟一个窗口。
应用举例
实时流量统计
统计过去一小时内接口访问次数或请求量,实时监控流量情况,进行负载均衡、故障预警等操作。
API 使用
DataStream<T> input = ...;
// tumbling event-time windows
input
.keyBy(<key selector>)
.window(TumblingEventTimeWindows.of(Time.seconds(5)))
.<windowed transformation>(<window function>);
滑动窗口(Sliding Windows)

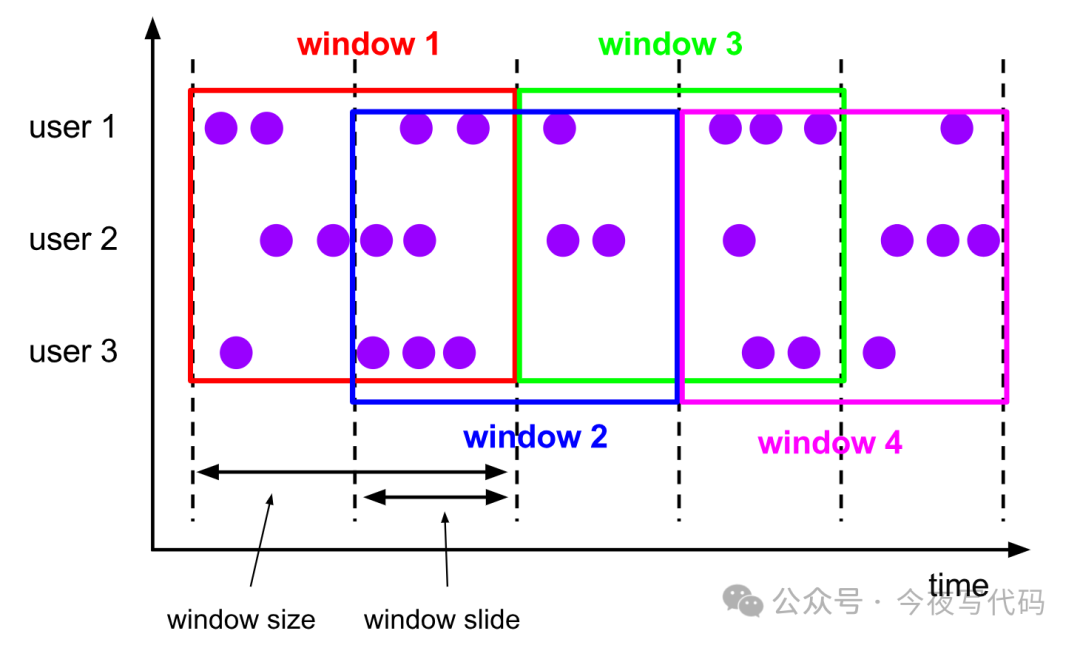
滑动窗口示意图
滑动窗口(Sliding Windows):是滚动窗口的扩展,窗口可以重叠(如果滑动小于窗口大小,滑动窗口可以重叠)。例如,设置大小为 10 分钟、滑动 5 分钟的窗口。
使用场景举例
实时监控系统中的异常检测,比如每10秒分析一次过去1分钟内的服务器的CPU使用率、内存占用率、响应时间等情况,及时发现系统异常。
api 使用
DataStream<T> input = ...;
// sliding event-time windows
input
.keyBy(<key selector>)
.window(SlidingEventTimeWindows.of(Time.seconds(10), Time.seconds(5)))
.<windowed transformation>(<window function>);
会话窗口(Session Windows)

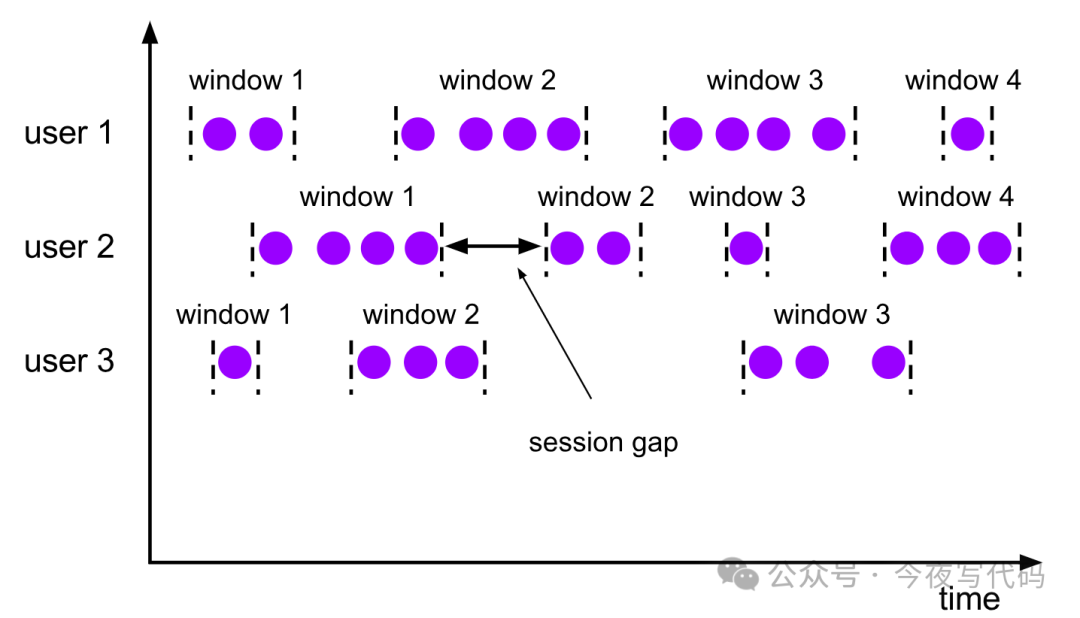
会话窗口
会话窗口(Session Windows)按活动会话对元素进行分组。与滚动窗口和滑动窗口不同,会话窗口不重叠,也没有固定的开始和结束时间。相反,当会话窗口在一定时间内未接收元素时(即出现不活动间隙时),它将关闭。
使用场景
用户行为跟踪与分析:社交媒体平台上,用户的点赞、评论、分享等行为也可以被视为会话的一部分。会话窗口有助于分析用户参与度和互动模式,为内容推荐和广告投放提供依据。
DataStream<T> input = ...;
// event-time session windows with static gap
input
.keyBy(<key selector>)
.window(EventTimeSessionWindows.withGap(Time.minutes(10)))
.<windowed transformation>(<window function>);
全局窗口
全局窗口将具有相同键的所有元素分配给同一个全局窗口。此窗口方案仅在您还指定自定义触发器时才有用。否则,不会执行任何计算,因为全局窗口没有可以处理聚合元素的自然结束。
可以借助全局窗口 实现 计数窗口,比如 每100条数据一个窗口,实际上内置的“计数窗口也是”通过全局窗口实现的
查看源码 keyBy().countWindow()
public WindowedStream<T, KEY, GlobalWindow> countWindow(long size) {
return this.window(GlobalWindows.create()).trigger(PurgingTrigger.of(CountTrigger.of(size)));
}
Windows API 概览
Windows相关API 分为 Keyed,Non-Keyed
Keyed Windows
stream
.keyBy(...) <- keyed versus non-keyed windows
.window(...) <- required: "assigner"
[.trigger(...)] <- optional: "trigger" (else default trigger)
[.evictor(...)] <- optional: "evictor" (else no evictor)
[.allowedLateness(...)] <- optional: "lateness" (else zero)
[.sideOutputLateData(...)] <- optional: "output tag" (else no side output for late data)
.reduce/aggregate/apply() <- required: "function"
[.getSideOutput(...)] <- optional: "output tag"
Non-Keyed Windows
stream
.windowAll(...) <- required: "assigner"
[.trigger(...)] <- optional: "trigger" (else default trigger)
[.evictor(...)] <- optional: "evictor" (else no evictor)
[.allowedLateness(...)] <- optional: "lateness" (else zero)
[.sideOutputLateData(...)] <- optional: "output tag" (else no side output for late data)
.reduce/aggregate/apply() <- required: "function"
[.getSideOutput(...)] <- optional: "output tag"
总结
本文介绍了 几种类型的Windows的使用方式以及使用场景,Windows 还有许多操作用法,会持续输出