本节学习 HTML 常用标签:select和option
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=17
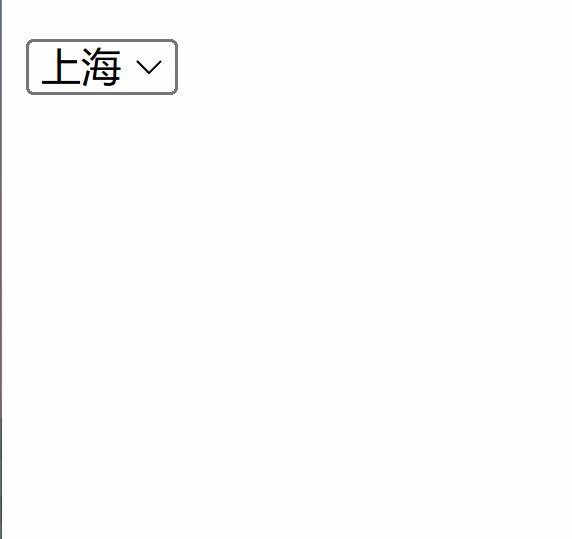
知识点1:select标签用法
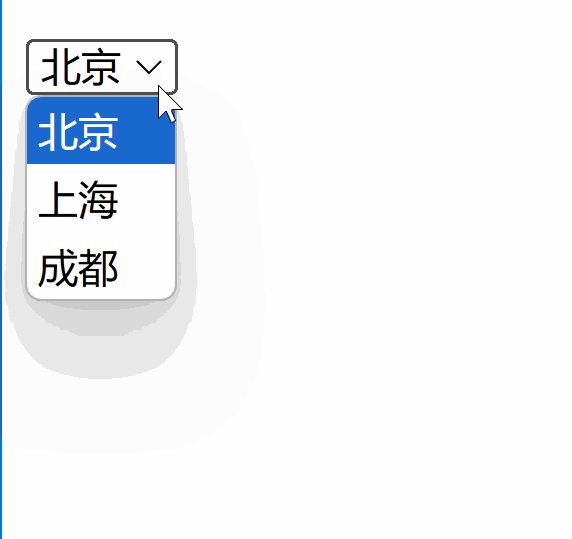
演示

HTML
<select name="city">
<option>北京</option>
<option>上海</option>
<option>成都</option>
</select>
-
select标签:下拉框
-
option标签:下拉框中的选项
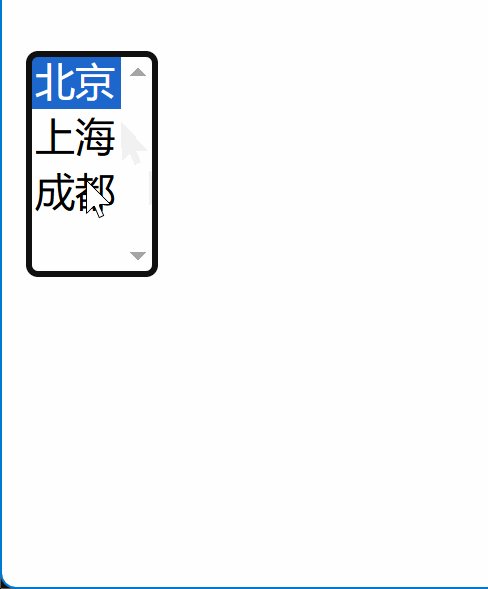
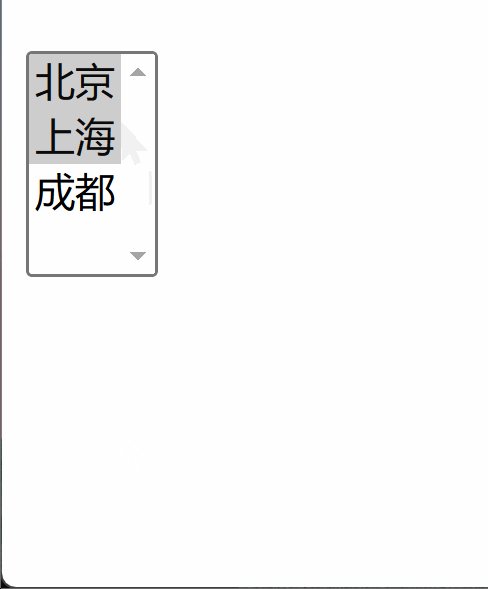
知识点2:multiple属性
- multiple属性:多选
HTML
<select name="city" multiple="multiple">
<option>北京</option>
<option>上海</option>
<option>成都</option>
</select>
按住ctl键完可以多选

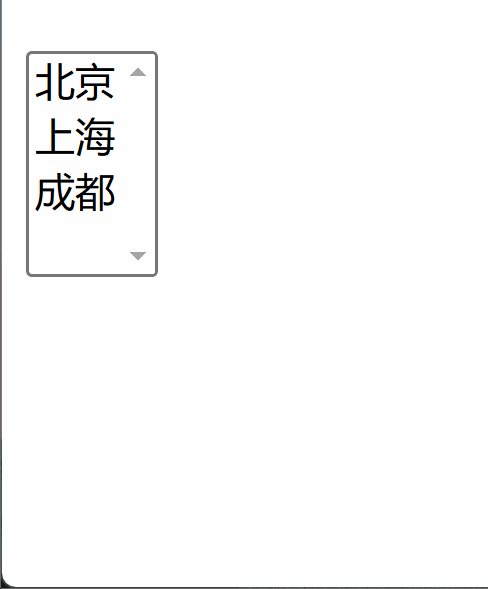
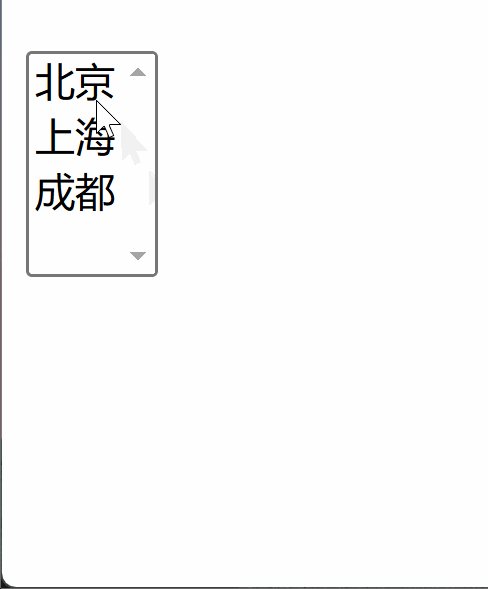
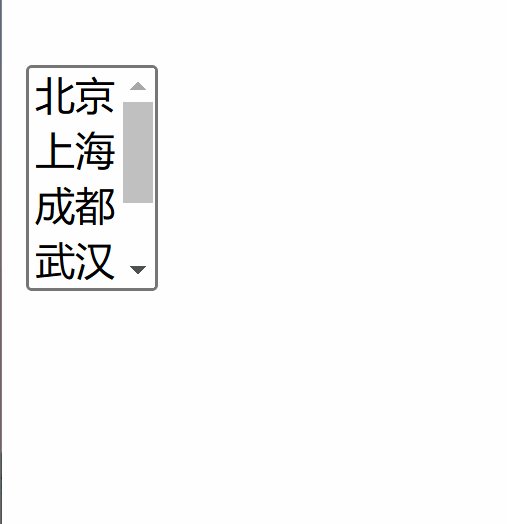
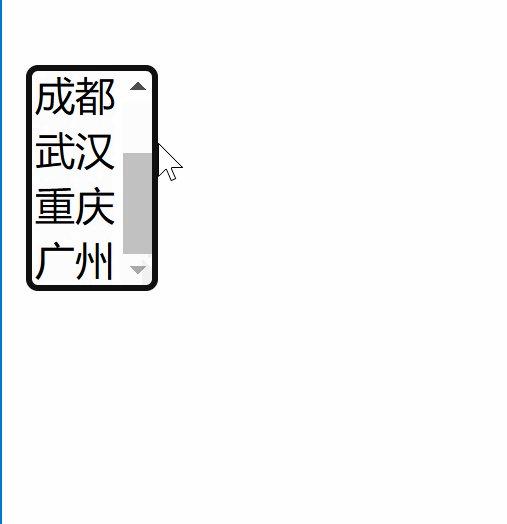
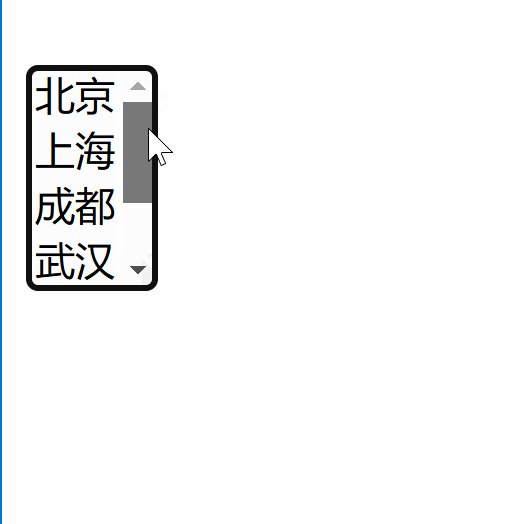
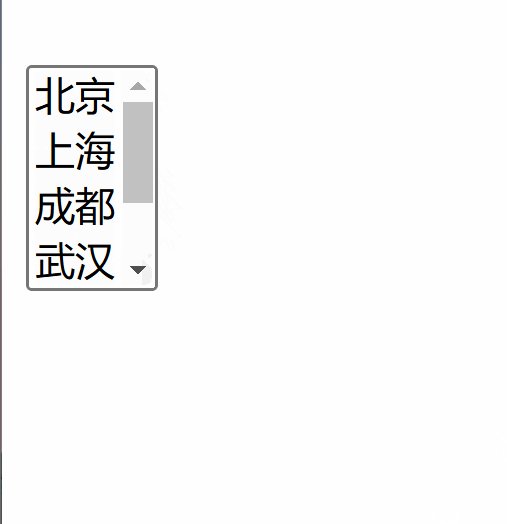
知识点3:size属性
- size属性:可见选项数
<select name="city" multiple="multiple" size="4">
<option>北京</option>
<option>上海</option>
<option>成都</option>
<option>武汉</option>
<option>重庆</option>
<option>广州</option>
</select>
效果

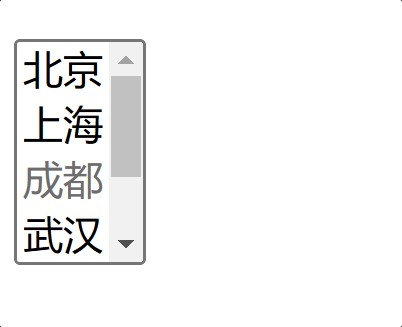
知识点4:disabled属性
- disabled属性:禁用元素
所有标签都可以使用disable属性。要禁用某个标签,只需要添加属性disabled="disabled",例如禁用成都这个标签
<option disabled="disabled">成都</option>
成都选项变成灰色不可选状态

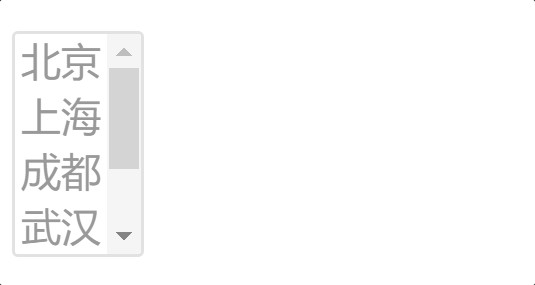
例如,禁用select标签,整个下拉框都变成灰色不可选状态

知识点5:value属性
- value属性
如果设置了value属性,提交服务器时,提交value值。
没有设置value属性时,提交option标签中的值,比如"武汉"、"成都"...
<option>成都</option>
<option>武汉</option>
一个完成的HTML示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P17-select标签</title>
</head>
<!--
multiple="multiple"
size="4"
-->
<body>
<!-- 默认 -->
<p>选择城市</p>
<select name="city">
<option>北京</option>
<option>上海</option>
<option disabled="disabled">成都</option>
<option>武汉</option>
<option>重庆</option>
<option>广州</option>
</select>
<!-- 显示多个选项 -->
<hr />
<p>选择城市</p>
<select name="city" size="4">
<option>北京</option>
<option>上海</option>
<option disabled="disabled">成都</option>
<option>武汉</option>
<option>重庆</option>
<option>广州</option>
</select>
<!-- 按住ctl多选 -->
<hr />
<p>选择城市</p>
<select name="city" size="4" multiple="multiple">
<option>北京</option>
<option>上海</option>
<option disabled="disabled">成都</option>
<option>武汉</option>
<option>重庆</option>
<option>广州</option>
</select>
</body>
</html>