零基础入门uniapp Vue3组合式API版本到咸虾米壁纸项目实战,开发打包微信小程序、抖音小程序、H5、安卓APP客户端等
总时长 23:40:00 共116P
此文章包含第31p-第p35的内容
文章目录
- 组件生命周期
- 我们主要使用的三种生命周期
- setup(创建组件时执行)
- 不可以操作dom节点
- onMounted(挂载到dom时执行)
- 可以操作dom节点
- onUnmounted(销毁前执行)
- defineExpose 父组件直接获取子组件的数据
- 暴露对象
- 暴露方法
- vue查看api
- 页面生命周期
- onload
- 写一个跳转url
- onReady
- onShow和onHide
- onShow
- onHide
- 例子
- App.vue里也有生命周期(应用的生命周期)
- 执行顺序
- onUnload
- onPageScroll 监听页面的滚动
- 执行顺序
组件生命周期


小程序分应用生命周期,组件生命周期,页面生命周期

这里详见
uniappVue3版本中组件生命周期和页面生命周期的详细介绍


引用上方的链接的图片
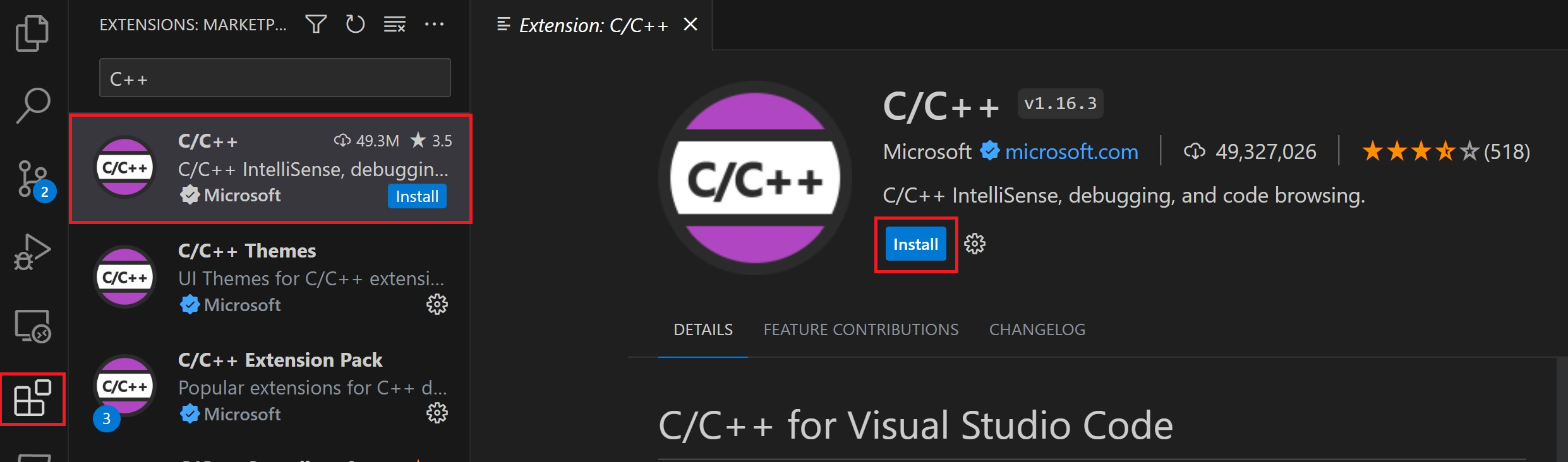
vue3官方页面的查看方法

我们主要使用的三种生命周期
这里我们主要使用三种生命周期:setup(创建组件时运行)、onMounted(挂载到dom时运行) 、onUnmounted(销毁时)
setup(创建组件时执行)
不可以操作dom节点
在标签里添加 ref=“节点名”
在script里定义 这个节点 = ref(null); 这时候因为在setup生命周期里,我们无法得到dom

值为null

onMounted(挂载到dom时执行)
可以操作dom节点
在标签里添加 ref=“节点名”
在script里定义 这个节点 = ref(null); 这时候因为在setup生命周期里,我们无法得到dom
代表虚拟dom变成真实dom了之后执行

值为dom元素


ps:这个REF和vue3还不一样,vue3里的是dom,uniapp是proxy
onUnmounted(销毁前执行)
我们定义一个子组件,并且设置一个onUnmounted,在父组件上引用

我们设置一个定时器 2秒后v-if=false 销毁这个子组件

一开始

两秒后

defineExpose 父组件直接获取子组件的数据
翻译:
define 英[dɪˈfaɪn] 美[dɪˈfaɪn] 定义
expose 英[ɪkˈspəʊz] 美[ɪkˈspoʊz] 暴露
子组件

暴露对象
使用defineExpose 把子组件的count向外导出
名字一样可以简写,{count:count}可以简写成{count}

在父页面调用



暴露方法

调用子组件暴露的++方法,修改子组件的值

初始样式 
点击后

vue查看api


页面生命周期

onload
onload生命周期位置(beforeCreate之前)
主要作用就是接收url上的参数




写一个跳转url

这里可以得到页面的url参数



onReady
类似组件生命周期里的onMounted

在dom上定义


onShow和onHide
onShow

离开页面后,在另一个页面点击返回箭头的时候触发onShow


onHide

当我们离开页面的时候触发
例子
写一个计数器,每50毫秒加一


离开页面的时候停止计数器

回归页面的时候开始计数器

App.vue里也有生命周期(应用的生命周期)

这里的onLaunch可以判断有无登录信息等
这里的onShow onHide是整个应用进入和离开的时候调用
执行顺序
进入时顺序

离开时顺序

不用的时候可以去掉日志打印

onUnload

使用navigator跳转并且销毁之前的页面的时候触发
销毁使用 open-type=“reLaunch”




跳转到demo4的时候调用了onUnload

可以对一些缓存信息进行清理

onPageScroll 监听页面的滚动


滚动时

大于200的时候显示回到顶部,小于200时隐藏

简化写法

执行顺序