在 VS Code 中配置远程服务器的 C/C++ 编程环境,可以使用 VS Code 的 Remote-SSH 扩展来通过 SSH 连接到远程服务器,并在服务器上编写、编译和调试 C/C++ 代码。
以下是详细的配置步骤:
1. 在本地机器上安装 VS Code 和扩展
-
安装 VS Code: 如果你还没有安装 Visual Studio Code,可以从 VS Code 官方网站 下载并安装。
-
安装 Remote-SSH 扩展: 打开 VS Code,点击左侧栏的 Extensions(扩展) 图标,搜索 Remote - SSH,并点击 Install(安装) 按钮。
安装完成后,你将能够通过 SSH 连接到远程服务器。
2. 配置 SSH 连接
-
生成 SSH 密钥(如果没有,一般不需要,可以跳过): 你需要生成 SSH 密钥并将其复制到服务器,以便 VS Code 可以通过 SSH 连接远程服务器。
在终端中输入以下命令生成密钥:
ssh-keygen -t rsa -b 2048然后使用
ssh-copy-id将公钥复制到远程服务器:ssh-copy-id user@remote-server-ip -
配置 Remote-SSH: 点击 VS Code 界面左下角的 >< 图标,然后选择 Remote-SSH: Connect to Host...。
输入
ssh user@remote-server-ip,其中user是服务器的用户名,remote-server-ip是服务器的 IP 地址或主机名。 -
保存 SSH 配置(可选): 你可以在本地的
~/.ssh/config文件中保存 SSH 配置,以简化连接步骤:Host myserver HostName remote-server-ip User user IdentityFile ~/.ssh/id_rsa然后你可以在 VS Code 中直接选择
myserver来连接。
3. 在服务器上配置 C/C++ 环境
-
安装 GCC 或 Clang: 在远程服务器上,你需要确保安装了 C/C++ 编译器。如果没有,可以使用以下命令安装:
安装 GCC:
sudo apt update sudo apt install build-essential安装 Clang(可选):
sudo apt install clang -
安装 CMake(可选,用于项目管理): 如果你需要使用 CMake 管理项目,可以安装 CMake:
sudo apt install cmake
4. 配置 VS Code 的 C/C++ 扩展
-
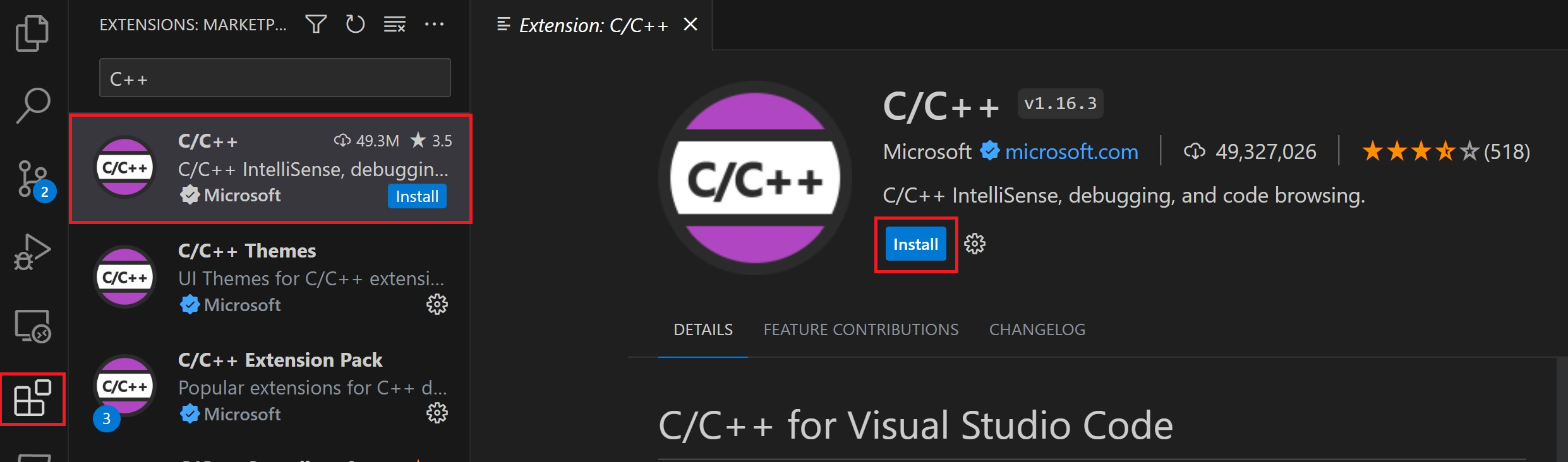
安装 C/C++ 扩展: 打开 VS Code,点击 Extensions,搜索 C/C++,然后点击 Install 安装 Microsoft 提供的 C/C++ 扩展。这个扩展提供了代码智能感知、调试等功能。

-
安装 C/C++ Intellisense 和调试工具(可选): 如果需要更好的代码补全和调试功能,可以安装相关插件,如 C/C++ Intellisense 和 C/C++ Debugger。
5. 配置 C/C++ 编译和调试
-
创建工作目录: 在服务器上创建一个工作目录,并通过 VS Code 打开它。例如:
mkdir ~/cpp_project cd ~/cpp_project -
编写简单的 C/C++ 代码: 在 VS Code 中,创建一个
main.c或main.cpp文件,写一个简单的 C 或 C++ 程序:// main.c #include <stdio.h> int main() { printf("Hello, World!\n"); return 0; } -
创建
tasks.json文件(用于编译): 在项目根目录的.vscode文件夹中,创建一个tasks.json文件,用于定义编译任务。比如:C程序的
tasks.json:{ "version": "2.0.0", "tasks": [ { "label": "build C program", "type": "shell", "command": "gcc", "args": [ "-g", "main.c", "-o", "main" ], "group": { "kind": "build", "isDefault": true }, "problemMatcher": ["$gcc"], "detail": "Generated task for compiling C program." } ] }C++程序的
tasks.json:json
{ "version": "2.0.0", "tasks": [ { "label": "build C++ program", "type": "shell", "command": "g++", "args": [ "-g", "main.cpp", "-o", "main" ], "group": { "kind": "build", "isDefault": true }, "problemMatcher": ["$gcc"], "detail": "Generated task for compiling C++ program." } ] } -
创建
launch.json文件(用于调试): 在.vscode目录下创建launch.json文件,配置调试环境。比如:C/C++程序的
launch.json:json
{ "version": "0.2.0", "configurations": [ { "name": "Debug C Program", "type": "cppdbg", "request": "launch", "program": "${workspaceFolder}/main", "args": [], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": false, "MIMode": "gdb", "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ], "preLaunchTask": "build C program", "miDebuggerPath": "/usr/bin/gdb", "logging": { "moduleLoad": false, "trace": false, "engineLogging": false, "programOutput": true, "exceptions": true }, "launchCompleteCommand": "exec-run", "linux": { "MIMode": "gdb" } } ] }该文件配置了一个调试 C/C++ 程序的任务,使用
gdb调试器。
6. 编译和调试 C/C++ 程序
-
编译程序: 在 VS Code 中,按下
Ctrl+Shift+B,它将执行你在tasks.json中定义的构建任务,编译你的 C/C++ 代码。 -
调试程序: 按下
F5键启动调试器,这将运行你在launch.json中配置的调试任务。你可以设置断点、逐步执行代码、查看变量值等。
7.自动格式化
-
对于 C/C++,你可以安装 C/C++ 扩展(由 Microsoft 提供),然后设置自动格式化。具体步骤如下:
-
安装 C/C++ 扩展:
- 在扩展视图中搜索 C/C++ 并安装。
-
设置格式化选项:
- 在设置中搜索 “format on save”,并勾选 Editor: Format On Save。
-
安装格式化工具(可选):
- 你可以安装 clang-format,然后在 VSCode 中配置它。
- 在设置中搜索 “C_Cpp: Clang_format_style”,可以设置为 “file” 或其他风格。
总结
通过 VS Code 连接到远程服务器,你可以像在本地开发一样编写、编译和调试 C/C++ 程序。总结步骤如下:
- 安装并配置 Remote-SSH 扩展。
- 在远程服务器上安装 GCC/Clang 编译器。
- 在 VS Code 中编写 C/C++ 代码,并通过
tasks.json配置编译任务。 - 通过
launch.json配置调试环境。 - 编译、运行和调试你的程序。
这种方式特别适合需要在服务器上进行开发的场景,例如在远程集群或 GPU 服务器上进行开发。如果遇到任何问题或有进一步的疑问,欢迎随时提问!















![[SQL] 安装](https://i-blog.csdnimg.cn/direct/57f5f668450c4ec791d245c95678d910.png)