项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
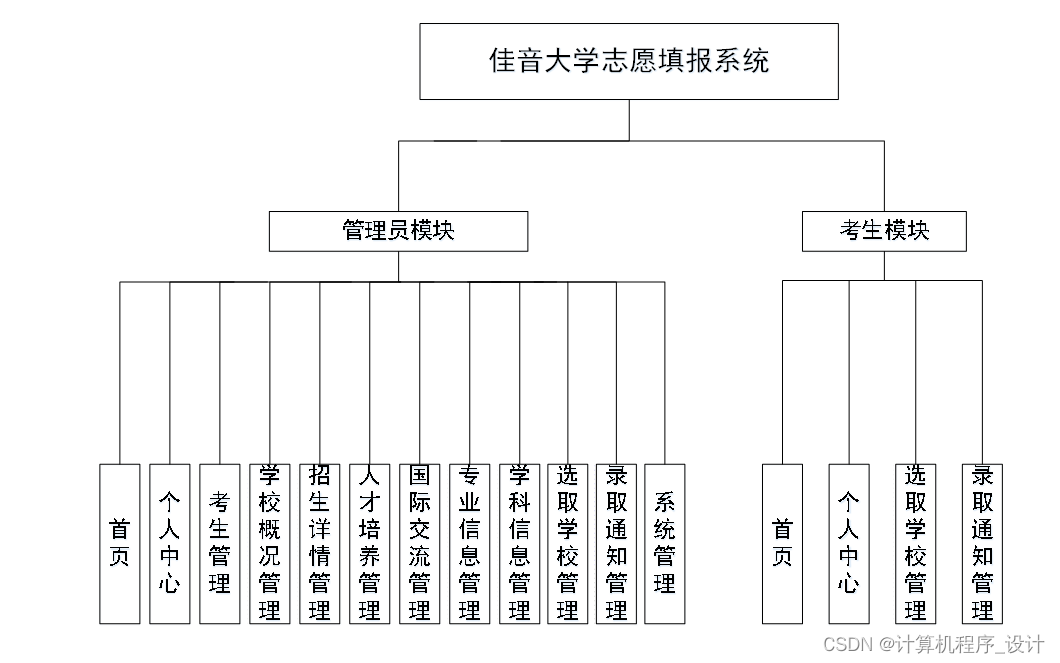
3.7系统结构图
整个系统的模块划分包含考生管理模块和管理员管理模块, 又划分了若干了子模块,为了方便更直观的理解,下图以图形形式给出关于整个网站的结构图。
网站总体功能结构图3-1如图所示:

图3-1网站总体功能结构图
4.1数据库概念设计
在对数据库设计之前首先要分析一下佳音大学志愿填报系统 的功能,和各模块之间的关系,再对数据表进行设计。每一个模块的实体都会对应多个实体对象,下面是几个系统中的数据实体。
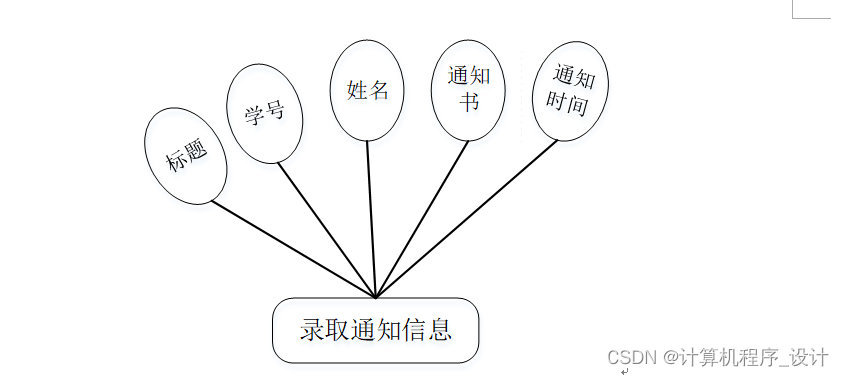
录取通知信息实体E-R图如图4-1所示:

图4-1录取通知信息E-R图
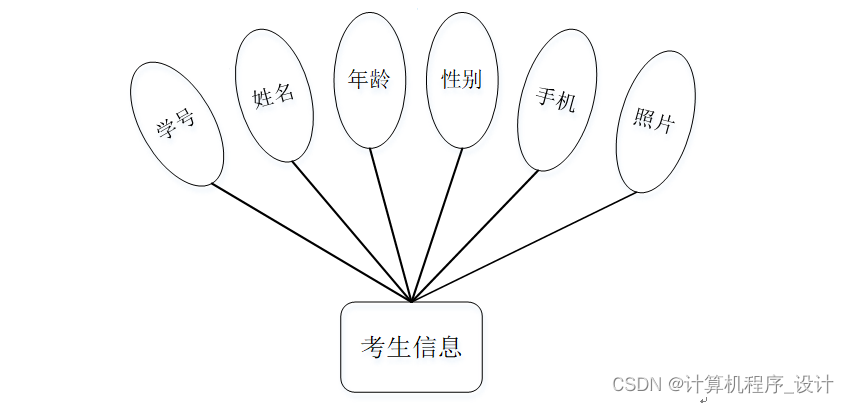
考生信息实体E-R图如图4-2所示:

图4-2考生信息实体E-R图
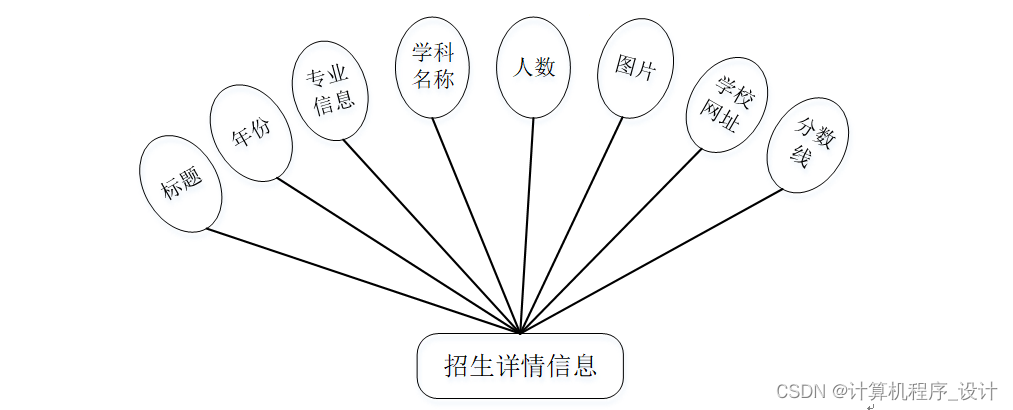
招生详情信息实体E-R图如图4-3所示:

图4-3招生详情信息实体E-R图
5.1网站首页的设计
网站首页页面主要包括首页、学校概况、招生详情、人才培养、国际交流、个人中心、后台管理、联系我们等内容,并根据需要进行详细操作;如图5-1所示:

图5-1网站首页界面图
考生注册,在考生注册页面通过填写学号、密码、确认密码、姓名、年龄、手机等信息完成考生注册操作,如图5-2所示。

图5-2考生注册界面图
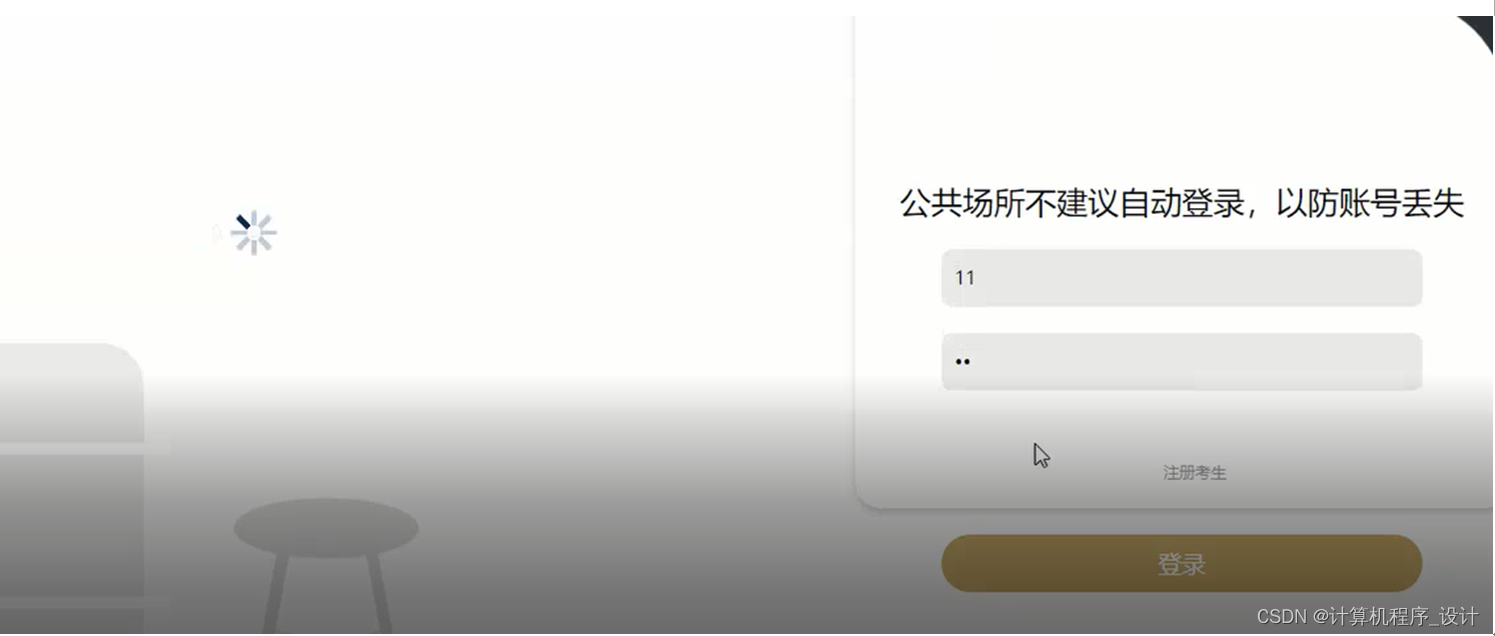
考生登录,在考生登录页面通过填写账号、密码等信息完成考生登录操作,如图5-3所示。

图5-3考生登录界面图
招生详情,在招生详情页面可以查看标题、年份、专业信息、学科名称、人数、图片、学校网址、分数线、点击次数等内容,并进行选取学校或收藏等操作;如图5-4所示。

图5-4招生详情界面图
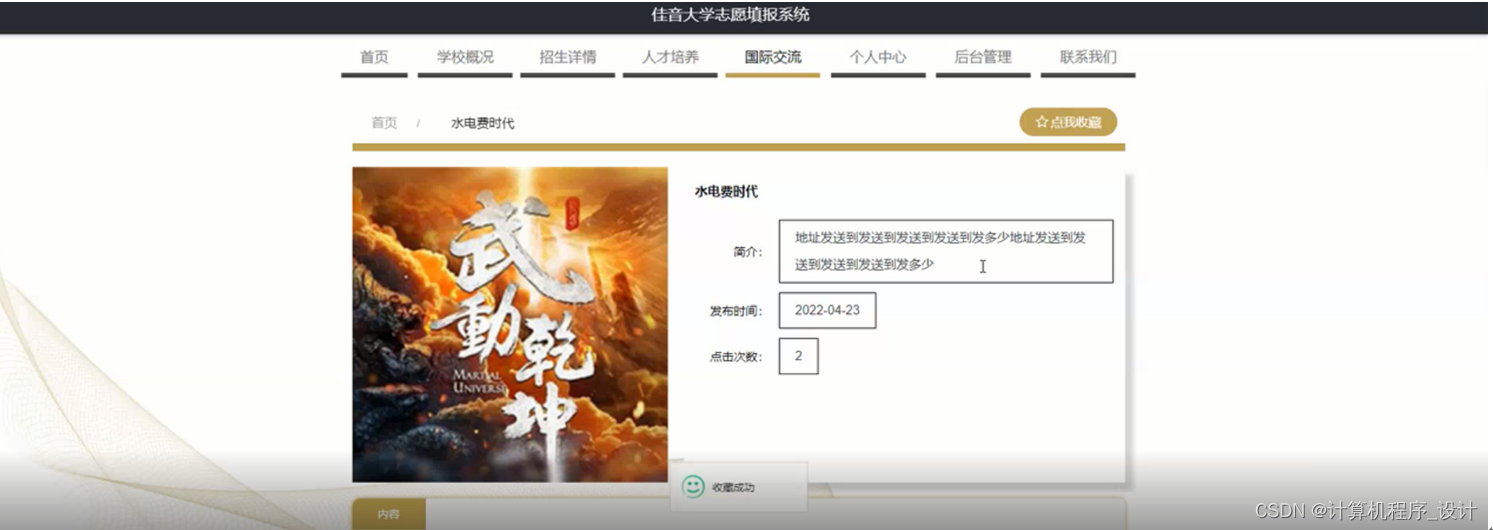
国际交流,在国际交流页面查看标题、简介、发布时间、封面、点击次数等信息,如有需要可进行收藏操作,如图5-5所示。

图5-5国际交流界面图
人才培养,在人才培养页面查看标题、简介、发布时间、封面、点击次数等信息,如有需要可进行收藏操作,如图5-6所示。

图5-6人才培养界面图
学校概况,在学校概况页面查看标题、简介、发布时间、封面、点击次数等信息,如有需要可进行收藏操作,如图5-7所示。

图5-7学校概况界面图
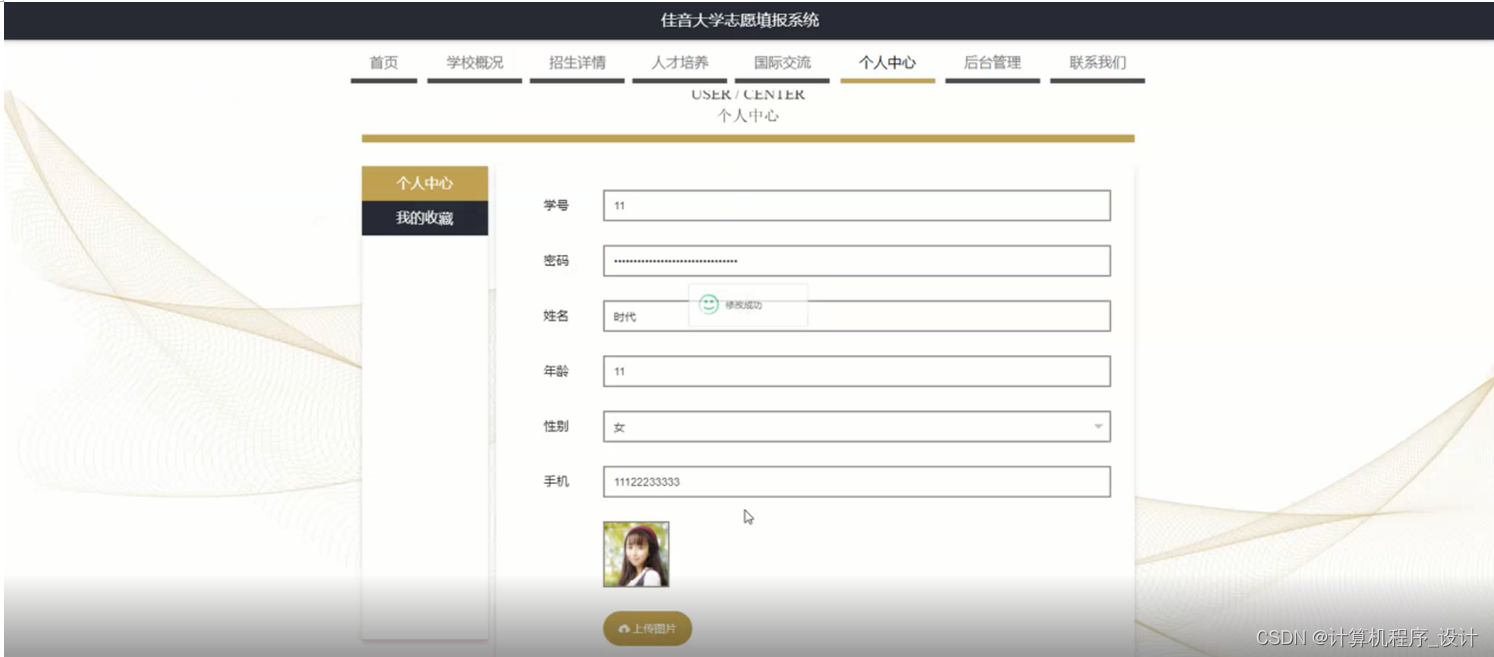
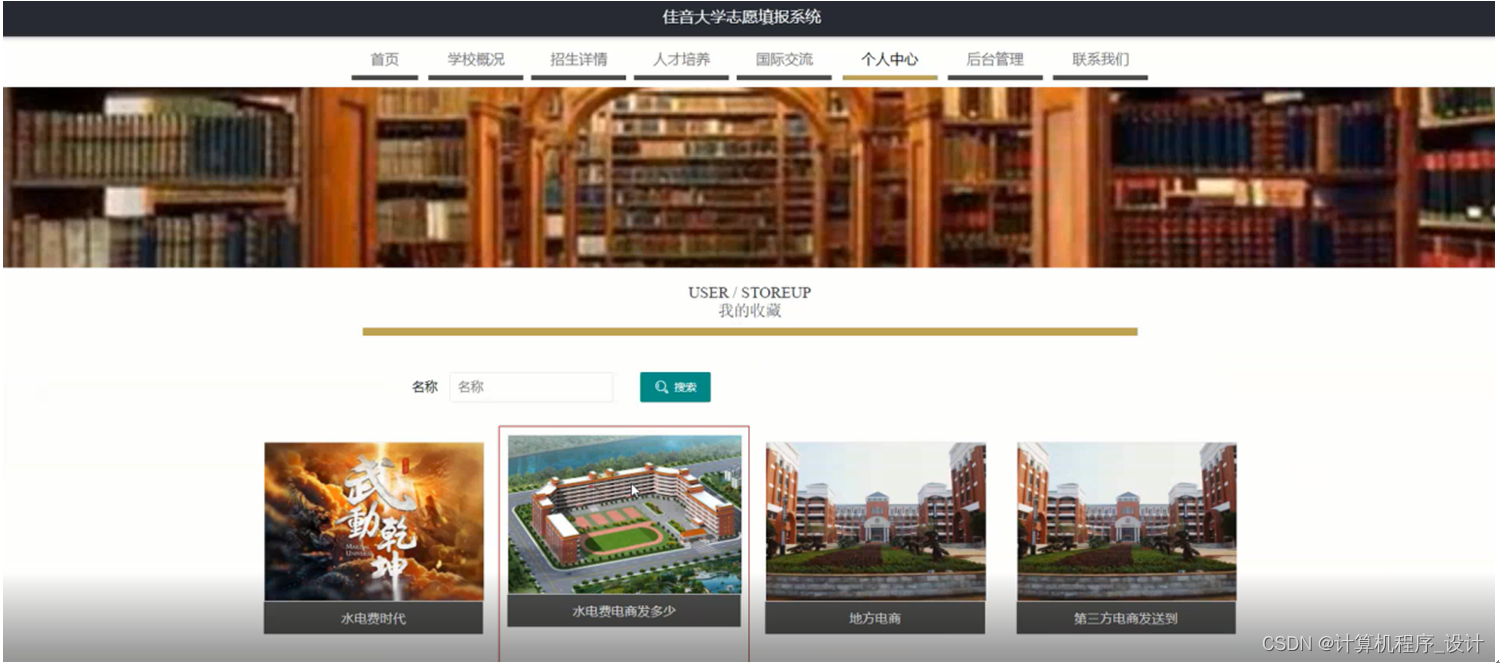
个人中心,在个人中心页面填写学号、密码、姓名、年龄、性别、手机、照片等信息进行更新信息,还可以根据需要对我的收藏进行相对应操作,如图5-8 5-9所示。
 图5-8个人中心界面图
图5-8个人中心界面图

图5-9我的收藏界面图
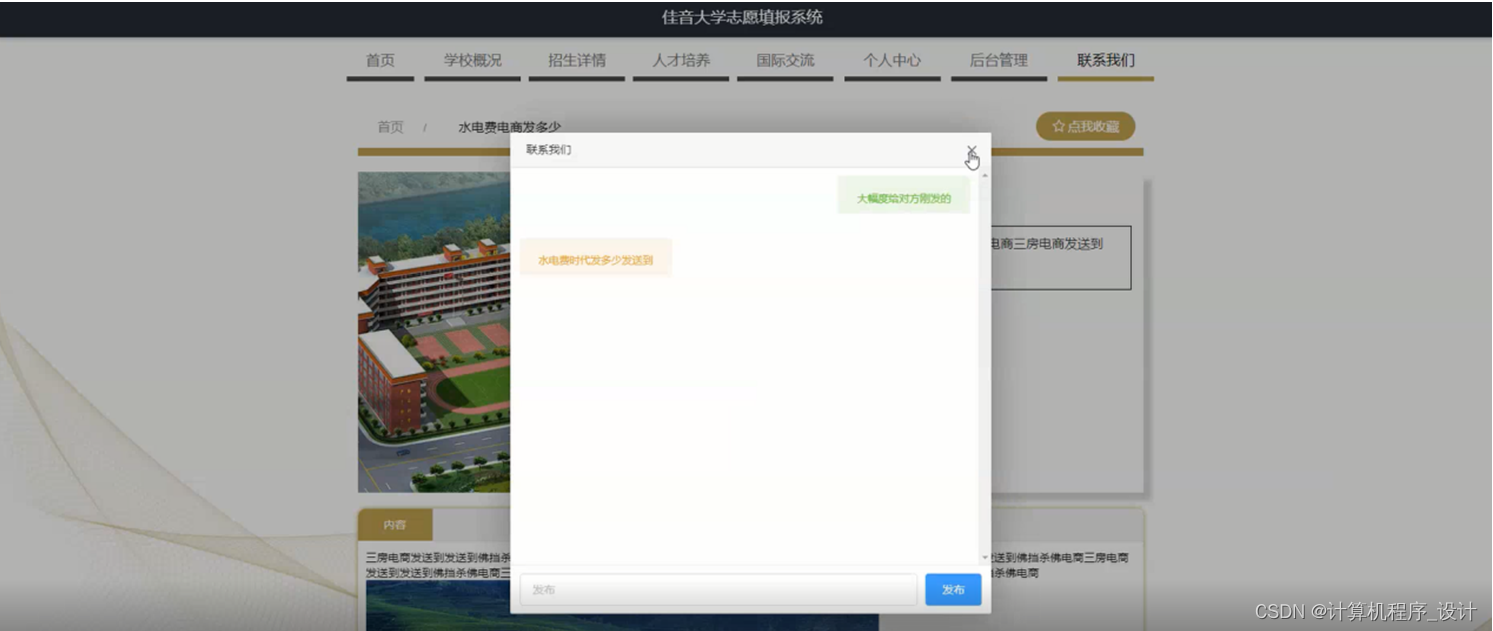
联系我们,在联系我们页面考生填写咨询内容等信息,进行发布,管理员后台回复,如图5-10所示。

图5-10联系我们界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录操作,如图5-11所示。

图5-11管理员登录界面图
管理员登录系统后,可以对首页、个人中心、考生管理、学校概况管理、招生详情管理、人才培养管理、国际交流管理、专业信息管理、学科信息管理、选取学校管理、录取通知管理、系统管理等进行相应的操作管理,如图5-12所示。

图5-12管理员功能界图面
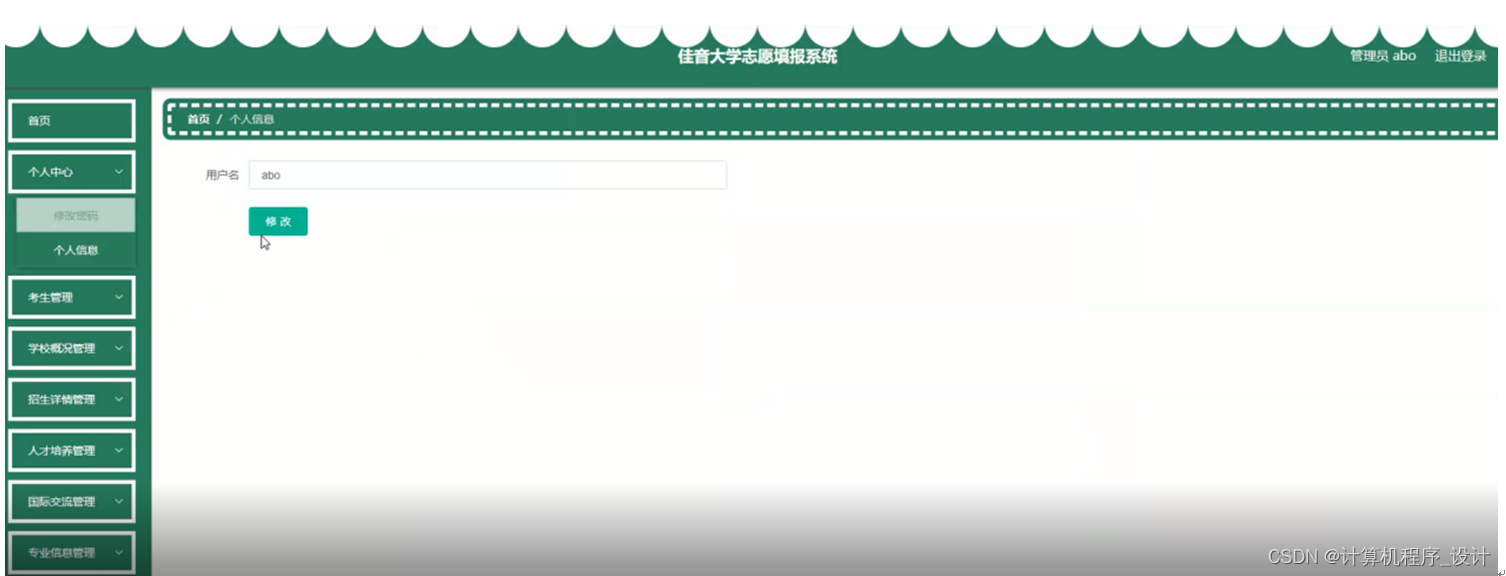
管理员对个人中心进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看。修改密码,管理员对修改密码进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看,如图5-13所示。


图5-13个人中心界图面
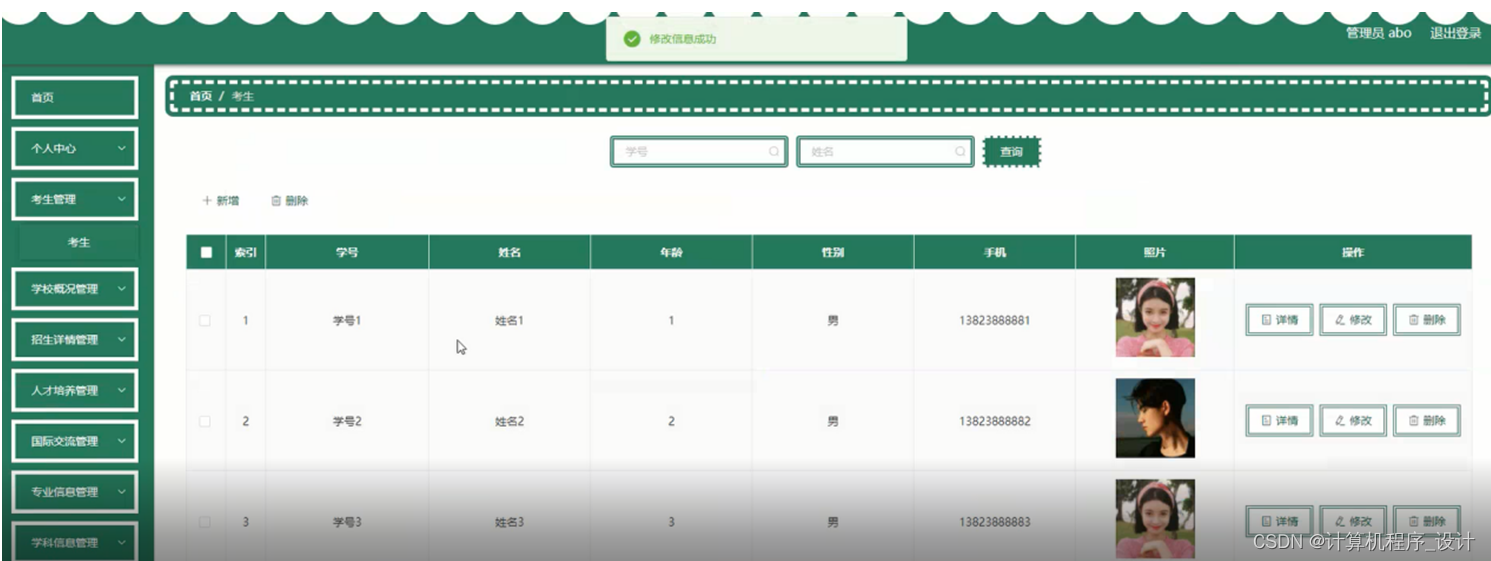
考生管理,在考生管理页面可以对学号、姓名、年龄、性别、手机、照片等内容进行详情、修改和删除等操作,如图5-14所示。

图5-14考生管理界面图