📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:前端实用小demo🍁
- 💬格言:要成为光,因为有怕黑的人!🔥

目录
- 📋 个人简介
- 前言
- 方式一:mix-blend-mode
- 实现思路
- 案例:文字火焰特效
- 案例:文字闪电特效
- 方式二:background-clip
- 实现思路
- 案例-文字波纹特效
- 素材获取
- 结语
前言
今天依旧更新一个前端有趣小案例,给文字添加动态背景,这篇博客我将用两种方式来实现这个效果!
方式一:mix-blend-mode
实现思路
这第一种方式的思路就是我们找一些特效素材,然后借用定位,将文字定位到这个视频素材上面,然后接下来将视频只显示在文字上才是最重要的!
这里就要借用css的一个属性mix-blend-mode。
下面来看看这个这个属性的介绍:
CSS3 新增了一个很有意思的属性 – mix-blend-mode ,其中 mix 和 blend 的中文意译均为混合,那么这个属性的作用直译过来就是混合混合模式,当然,我们通常称之为混合模式。
mix-blend-mode 用于多个不同标签间的混合模式 。
mix-blend-mode 描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。
主要值有:
mix-blend-mode: normal; // 正常
mix-blend-mode: multiply; // 正片叠底
mix-blend-mode: screen; // 滤色
mix-blend-mode: overlay; // 叠加
mix-blend-mode: darken; // 变暗
mix-blend-mode: lighten; // 变亮
mix-blend-mode: color-dodge; // 颜色减淡
mix-blend-mode: color-burn; // 颜色加深
mix-blend-mode: hard-light; // 强光
mix-blend-mode: soft-light; // 柔光
mix-blend-mode: difference; // 差值
mix-blend-mode: exclusion; // 排除
mix-blend-mode: hue; // 色相
mix-blend-mode: saturation; // 饱和度
mix-blend-mode: color; // 颜色
mix-blend-mode: luminosity; // 亮度
上面黄色背景的字体就是这个案例的实现原理,这里我再解释一下:
主要由三个元素背景进行叠加:
- 元素里字体的颜色,我们将其设为黑色字体。
- 元素背景颜色,即字体所在容器的背景色,我们将其设为白色。
- 元素的直系父元素的颜色,这里父元素放置一个视频做背景,即颜色为视频颜色。
黑色和视频背景色叠加为色,白色和视频背景色叠加为白色,所以最终实现了文字颜色为视频背景色,即文字有了动态背景!
好了,接下来我们通过案例来看看!
案例:文字火焰特效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>给文字添加动态背景</title>
<style>
.container{
position: relative; /*相对定位*/
}
.txt{
position:absolute; /*绝对定位 --父相子绝*/
width: 100%;
height: 100%;
left: 0;
top: 0;
background-color: #fff; /*元素背景颜色白色*/
display: flex;
justify-content: center; /* 成员居中对齐*/
align-items: center; /* 成员垂直对齐 */
mix-blend-mode: screen;
}
.txt span{
font-family:'KaiTi';
color: #000; /*文字颜色黑色*/
font-size: 12em;
font-weight: bold;
}
</style>
</head>
<body>
<div class="container">
<video src="动态火焰.mp4" width="100%" autoplay muted loop></video>
<div class="txt">
<span>馆主阿牛</span>
</div>
</div>
</body>
</html>

案例:文字闪电特效
现在代码都是一样的,我们只需更换所需要的视频就行,这里我在放一个闪电的。

方式二:background-clip
实现思路
background-clip: text 其核心就在于以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。
简单而言,就是运用了 background-clip: text 的元素,其背景内容只保留文字所在区域部分,配合透明文字 color: transparent,就能够利用文字透出背景。
这里文字的背景我就用gif动图了,当然我们对于文字的背景可以用css做动画,也可以用一张静态图片,然后添加动画让图片动起来,这里我便用最简单的gif图片做动图了,对不会写动画的盆友比较友好!
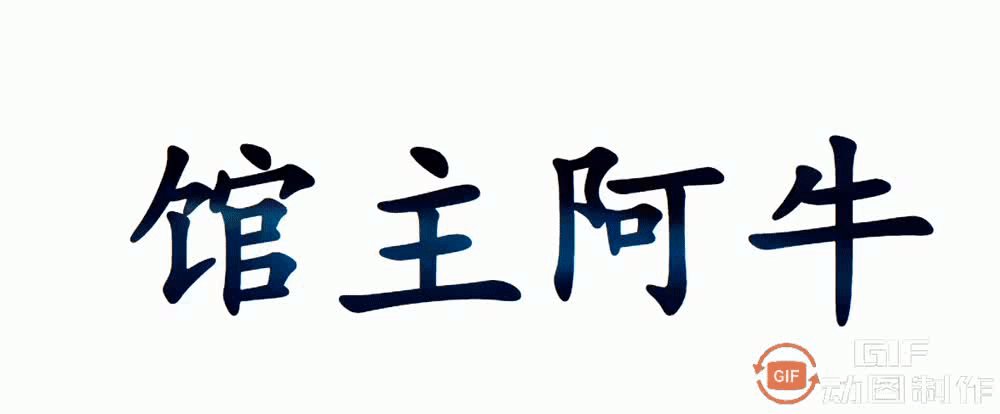
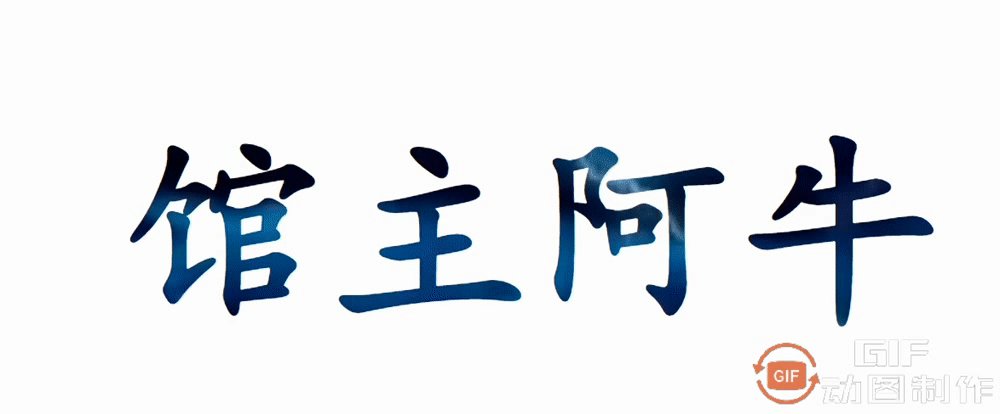
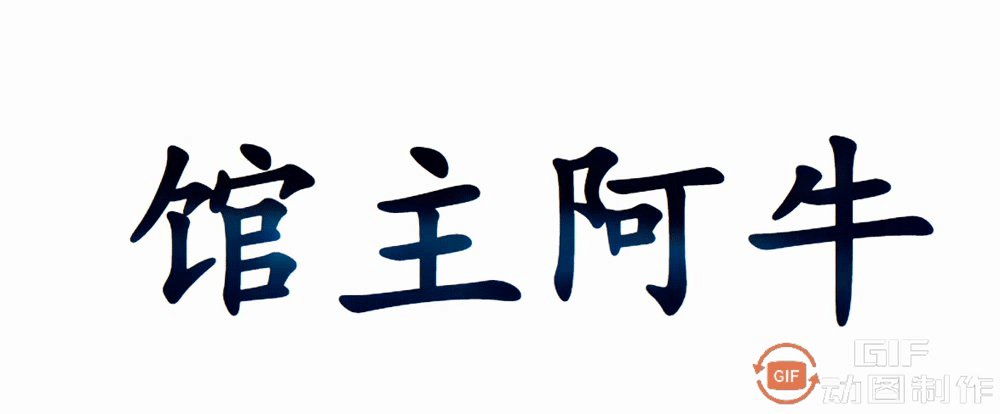
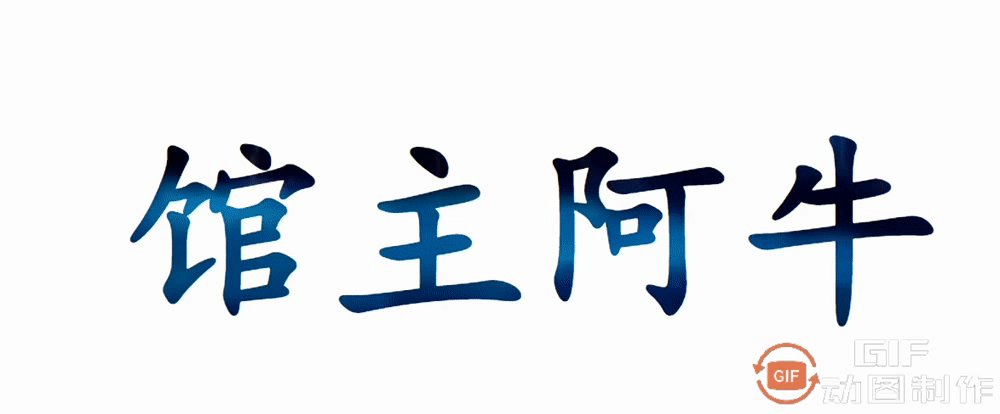
案例-文字波纹特效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>给文字添加动态背景</title>
<style>
.txt{
width:100%;
font-size: 5em;
font-weight: bold;
text-align: center;
background: url(./波纹.gif) no-repeat center;
background-clip: text;
-webkit-background-clip: text;
color:transparent; /*文字颜色透明*/
}
</style>
</head>
<body>
<div class="txt">馆主阿牛</div>
</body>
</html>

素材获取
素材都放到百度网盘了,需要的小伙伴自行去提取:
链接:https://pan.baidu.com/s/1sVUAijyvNBJ6mebu028QlQ
提取码:waan
结语
其实mix-blend-mode和background-clip这两个属性相结合可以弄出很多有趣的新花样,感兴趣的小伙伴可以去试试哦!
如果你觉得博主写的还不错的话,可以关注一下当前专栏,博主会更完这个系列的哦!也欢迎订阅博主的其他好的专栏。
🏰系列专栏
👉flask框架快速入门
👉java 小白到高手的蜕变
其他专栏请前往博主主页查看!