通过自定义工具,可以提高您的工作效率。最新更新后,ONLYOFFICE 插件提供了更大的灵活性。在上一篇文章中,我们演示了如何将插件显示为选项卡。您也可以将插件面板放置在编辑器的左侧或右侧。在这篇文章中,我们将深入探讨此功能,并逐步指导您如何实现它。

关于 ONLYOFFICE
ONLYOFFICE 是一个国际开源项目,由领先的 IT 公司 Ascensio System SIA 开发。我们在新加坡、拉脱维亚、英国、塞尔维亚、亚美尼亚和乌兹别克斯坦设有分公司,员工和贡献者遍布全球 30 多个国家。我们的中国客户包括:南京大学、知网、百威中国、中信集团等。观看下方视频,进一步了解我们:
ONLYOFFICE,兼顾协作与安全的开源办公套件
ONLYOFFICE 提供文档编辑器:支持编辑处理文本文档、电子表格、演示文稿、表单、PDF和电子书。还提供文件储存及协作平台、文档生成器、转换器等其他工具。
目前 ONLYOFFICE 有许多广受欢迎插件,例如 ChatGPT、智谱 AI、二维码生成器、Zotero、draw.io、Pixabay、Markdown 转换器等,也邀请大家开发适合中国用户的插件!
登记参与下届插件开发比赛
发生了什么变化?
以前,config.json 文件使用多个参数来管理插件的功能并确定其在编辑器中的显示,例如:isInsideMode、isModal、isSystem、isVisual 和 menu。
现在,config.json 文件中使用的旧参数已替换为单个参数:type。这个新参数通过提供以下选项来简化插件配置:
- system:系统级插件,始终处于激活状态且无法禁用。
- background:启动后持续运行的后台插件。其状态 (enabled/disabled) 在会话之间保持不变。
- window:在启动时作为独立窗口运行的插件。
- panel:在左侧面板中打开的插件。
- panelRight:在右侧面板中打开的插件。
- unvisible:启动时不可见的插件。
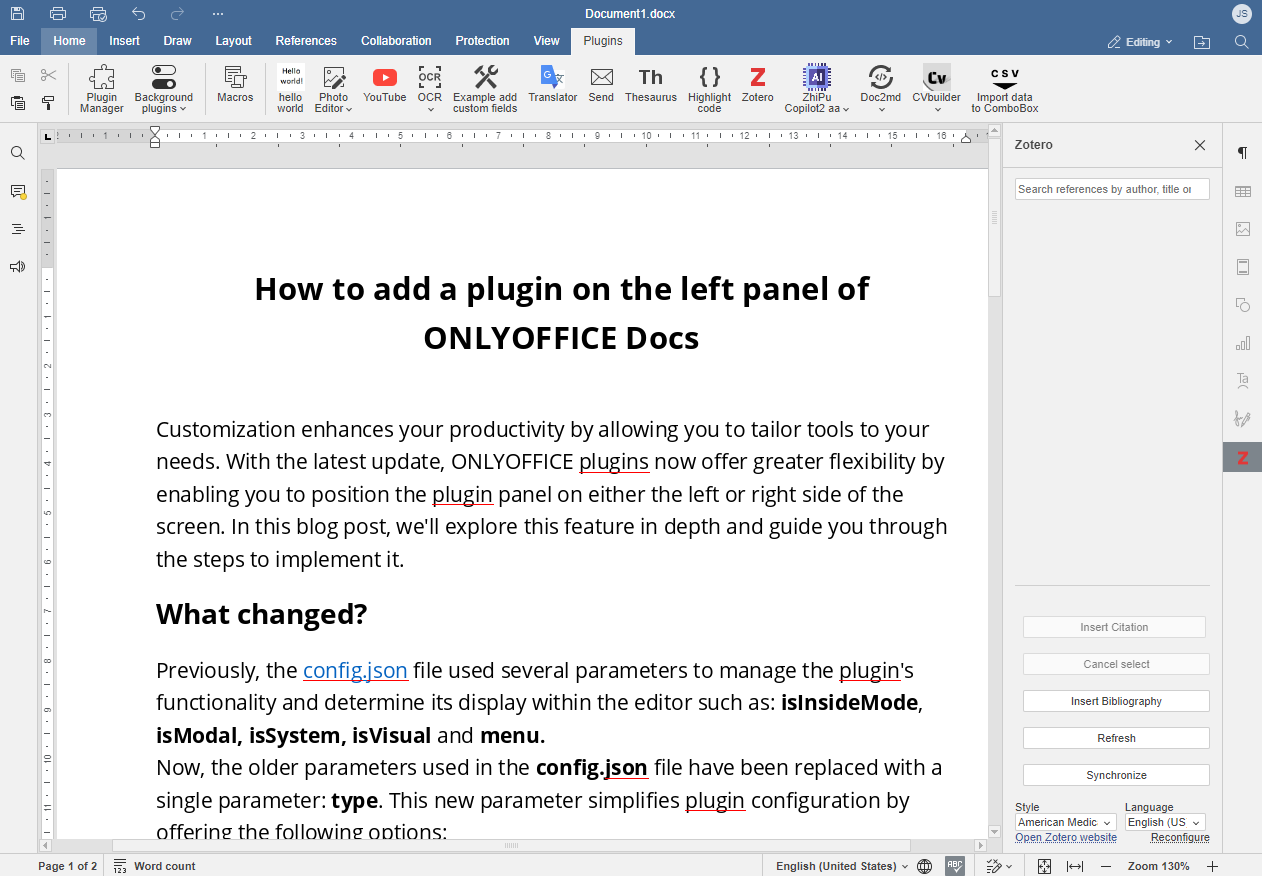
在这文章中,我们将仔细研究 panelRight 选项,将面板放置在编辑器的右侧。
如何实现
例如,我们将使用 Zotero 插件,该插件支持使用 Zotero 服务创建参考文献书目。成功安装插件后,我们导航到 sdkjs-plugins 目录中的 Zotero 插件文件夹并修改 config.json 文件。我们将已弃用的参数:
"isVisual": true,
"isModal": false,
"isInsideMode": true,
替换为:
"type": "panelRight",编辑后的 config.json 文件可能如下所示:
{
"name": "Zotero",
"nameLocale": {
"ru": "Zotero",
"fr": "Zotero",
"es": "Zotero",
"pt-BR": "Zotero",
"de": "Zotero"
},
"guid": "asc.{BFC5D5C6-89DE-4168-9565-ABD8D1E48711}",
"version": "1.0.3",
"minVersion": "7.3.3",
"variations": [
{
"description": "Create bibliographies in the required style using Zotero service.",
"descriptionLocale": {
"ru": "Оформляйте библиографические списки в нужном стиле с помощью Zotero.",
"fr": "Créez des bibliographies dans le style nécessaire avec Zotero.",
"es": "Cree bibliografías en el estilo requerido utilizando el servicio Zotero.",
"pt-BR": "Crie bibliografias no estilo desejado usando o serviço Zotero.",
"de": "Erstellen Sie Literaturverzeichnisse im gewünschten Stil mittels Zotero."
},
"url": "index.html",
"icons": [
"resources/light/icon.png",
"resources/light/icon@2x.png"
],
"icons2": [
{
"style": "light",
"100%": {
"normal": "resources/light/icon.png"
},
"125%": {
"normal": "resources/light/icon@1.25x.png"
},
"150%": {
"normal": "resources/light/icon@1.5x.png"
},
"175%": {
"normal": "resources/light/icon@1.75x.png"
},
"200%": {
"normal": "resources/light/icon@2x.png"
}
},
{
"style": "dark",
"100%": {
"normal": "resources/dark/icon.png"
},
"125%": {
"normal": "resources/dark/icon@1.25x.png"
},
"150%": {
"normal": "resources/dark/icon@1.5x.png"
},
"175%": {
"normal": "resources/dark/icon@1.75x.png"
},
"200%": {
"normal": "resources/dark/icon@2x.png"
}
}
],
"isViewer": false,
"EditorsSupport": [
"word"
],
"initDataType": "text",
"initData": "",
"type": "panelRight",
"isUpdateOleOnResize": false,
"initOnSelectionChanged": false,
"store": {
"background": {
"light": "#2D3037",
"dark": "#2D3037"
},
"screenshots": [
"resources/store/screenshots/screen_1.png",
"resources/store/screenshots/screen_2.png"
],
"icons": {
"light": "resources/store/icons",
"dark": "resources/store/icons"
},
"categories": [
"specAbilities"
]
}
}
]
}
完成所有修改后,您的插件可能如下所示:

注意! 要将面板放置在左侧,请将 panelRight 选项更新为 panel。
我们希望这篇文章能帮助您了解如何在 ONLYOFFICE 中自定义插件。在 ONLYOFFICE,我们努力使我们的产品更加用户友好和可自定义,以便满足您的精确需求。这包括让您可以根据自己的工作流程灵活地定制插件。
我们鼓励您探索开发自己的插件,我们始终欢迎您可能有的任何问题或建议。欢迎合作和讨论,因为我们将继续共同提升 ONLYOFFICE 体验。
相关链接
ONLYOFFICE 文档 8.1
ONLYOFFICE 应用程序目录
插件指南
GitHub 上的 ONLYOFFICE
如何搜索、安装和管理插件






![HTB:Markup[WriteUP]](https://i-blog.csdnimg.cn/direct/a57505e95f5b4bcf9355fa6af0565e37.png)








![PostgreSQL的学习心得和知识总结(一百五十三)|[performance]将 OR 子句转换为 ANY 表达式](https://i-blog.csdnimg.cn/direct/35b7adf4e231446391dd0507ffb4b58e.png)