一、安装Node.js
去官方网站自行安装自己所需求的安装包
这是下载的官方网站
下载 | Node.js 中文网


给I accept the terms in the License Agreement打上勾然后点击Next

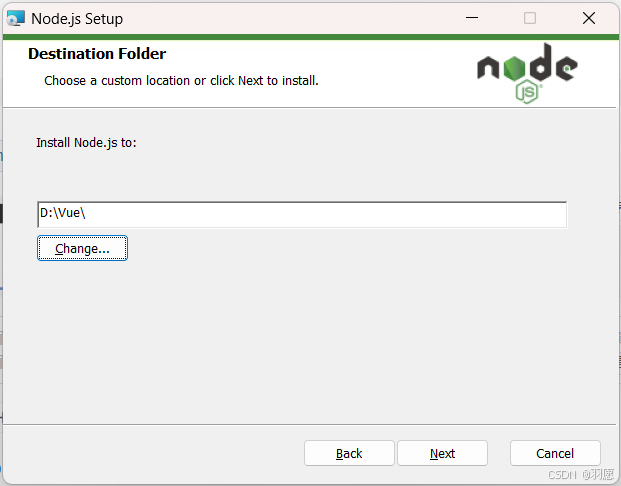
把安装包放到自己所知道的位置,后面一直点Next即可

等待它安装好
然后win+r打开命令提示符cmd

二、安装vue工具环境
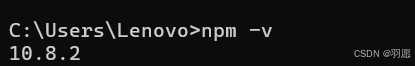
在窗口上输入npm -v 后回车 显示版本号代表成功了,如果失败了就会显示‘npm’不是内部或外部命令,也不是可运行的程序或批处理文件。

后面我们在窗口输入cnpm install -g @vue/cli
如果报错显示: 'cnpm' 不是内部或外部命令,也不是可运行的程序或批处理文件。

在 CMD 中输入以下命令来安装 cnpm:
npm install -g cnpm --registry=https://registry.npmmirror.com
-
npm: 这是 Node.js 的包管理工具,用于安装、发布和管理 Node.js 包。
-
install: 是 npm 的一个子命令,用于安装包。
-
-g: 这是
install命令的一个选项,表示全局安装。全局安装的包可以在系统的任何地方被访问,而不仅仅是在当前的项目目录中。 -
cnpm: 是这条命令要安装的包的名称。cnpm 是 npm 的一个镜像源和加速器工具,它基于 npm,但提供了更快的下载速度和更稳定的服务。通过 cnpm,你可以更快地安装 Node.js 包,特别是对于那些在中国大陆等网络环境下访问 npm 官方源速度较慢的用户来说,cnpm 是一个很好的选择。
-
--registry=https://registry.npmmirror.com: 这是 npm 命令的一个选项,用于指定要使用的 npm 镜像源。在这个例子中,它被设置为
https://registry.npmmirror.com。这意味着,当你使用 npm(或这里安装的 cnpm)安装包时,它将从这个指定的镜像源下载包,而不是默认的 npm 官方源。这个镜像源可能是为了提供更快的访问速度,或者是为了在某些地区提供更稳定的服务。
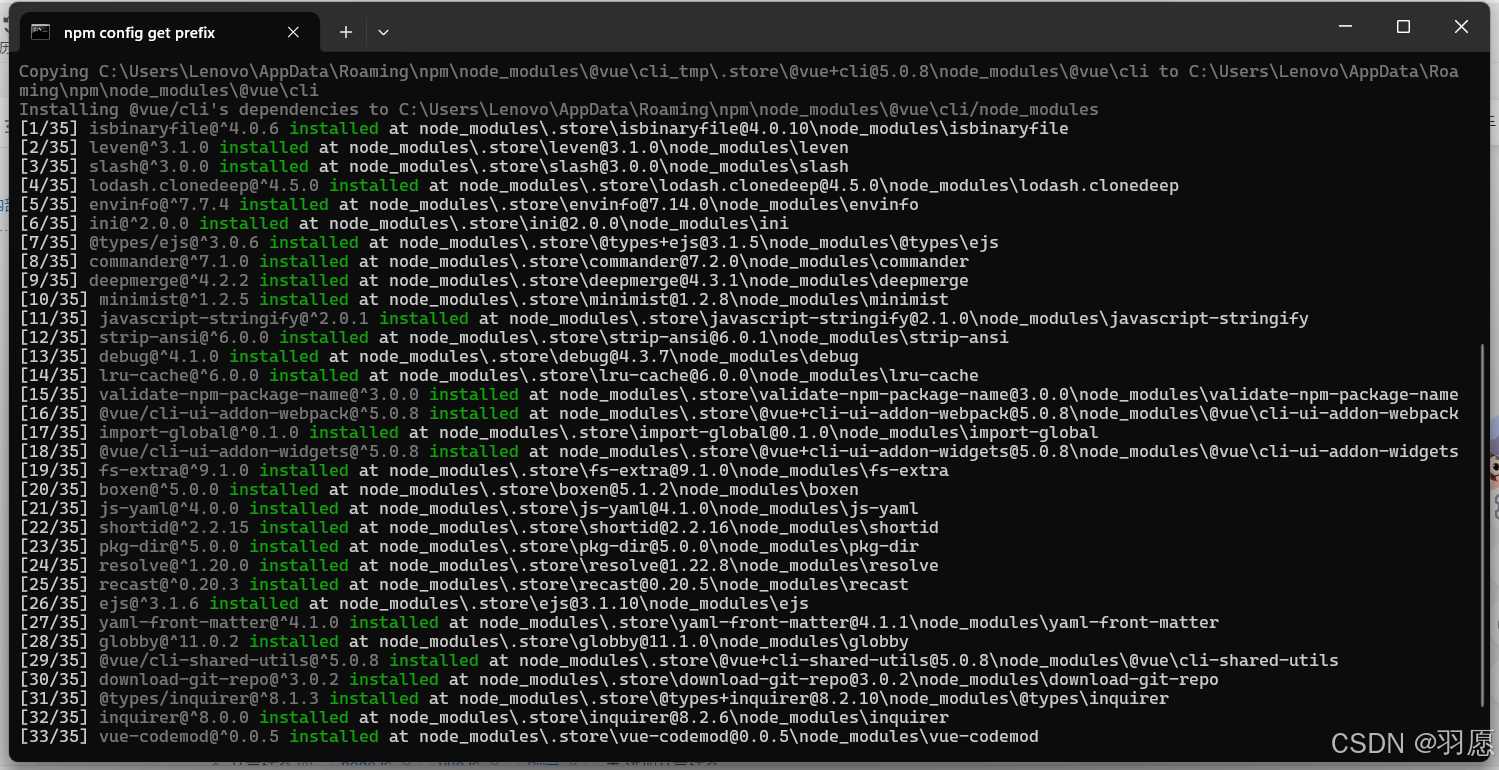
然后再输入一遍命令:cnpm install -g @vue/cli

这就是运行成功的样子了
安装完成后,输入vue -V(注意是大写的“V”)来验证是否安装成功
![]()
如果这两个命令都返回了版本号,那么说明Node.js和npm已经成功安装在你的系统上。
三.基本的配置
1.我们在我们安装的NodeJs目录里创建以下两个文件夹
node_cache 做缓存用
node_global 做全局安装的目录使用

2、我们继续打开DOS窗口,使用管理员运行
如果不知道怎么用管理员打开,就按住键盘上的WIN+S,在出现的搜索栏中输入CMD,右击 “以管理员身份运行”
3、在DOS窗口输入一下两串命令,双引号里的内容别填错了
npm config set prefix "这里填写前面我们创建的两个文件夹中的node_global文件夹路径"
npm config set cache "这里填写前面我们创建的两个文件夹中的node_node_cache文件夹路径"
4、为了给后续工作做准备,我们先把下载路径改一下,因为默认的路径是非常慢的,我们可以改成淘宝的
npm config set registry https://registry.npm.taobao.org
四、配置环境变量
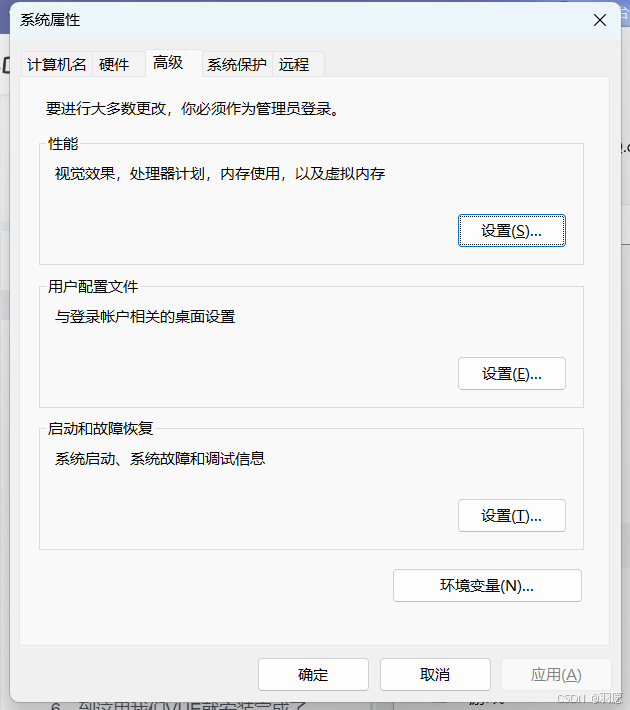
1、在电脑桌面右击鼠标打开属性,点击右边的“高级系统设置

点击环境变量
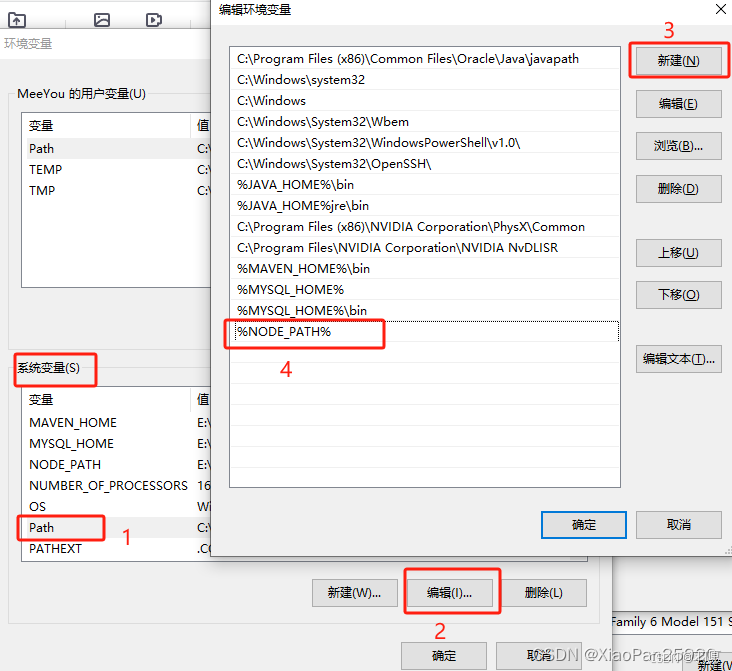
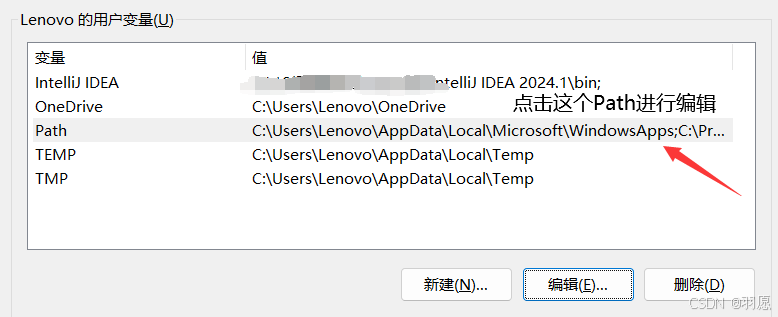
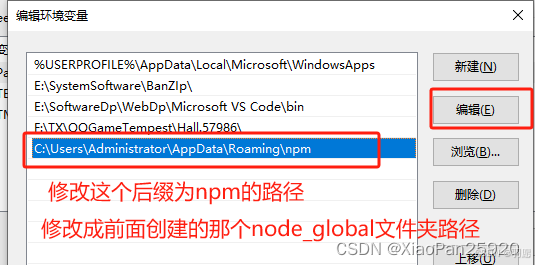
2、修改环境变量中的Path,如下图所示
修改Path中的以下路径


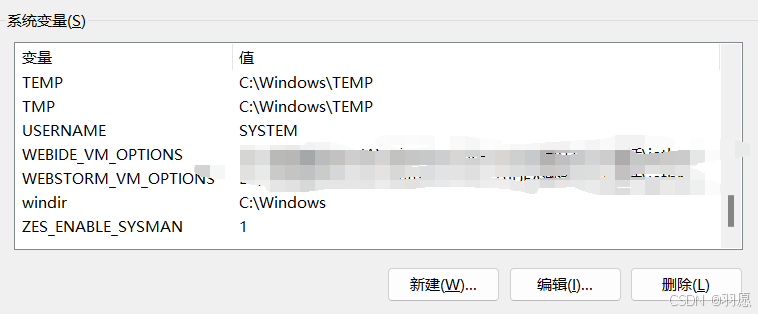
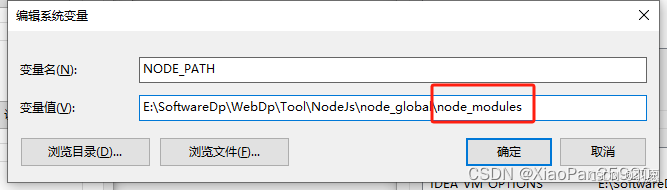
3、在系统变量中新建变量
变量名为: NODE_PATH
变量值为: 前面我们不是创建了两个空的文件夹吗,此处变量值就填写那个node_global文件夹的路径