Author:![]() Dawn_T17🥥
Dawn_T17🥥
目录
官方开发文档
配置文件
全局配置文件—app.json
pages字段
window字段
tabBar字段
页面配置文件—*.json
项目配置文件
project.config.json 和 project.private.config.json
配置sass以及不同的*SS区别
预处理器
sitemap.json
官方开发文档
developers.weixin.qq.com/miniprogram/dev/framework/
配置文件
用JSON格式配置文件

配置文化的分类


全局配置文件—app.json
pages字段
本质上是一个pages数组


配置pages字段时候的注意事项
一、路径准确性
-
相对路径格式
- 页面路径必须使用相对路径格式,以 “/” 开头,后面跟着页面所在的目录结构和文件名。例如 “/pages/index/index” 表示 pages 目录下的 index 子目录中的 index 文件,一般是 index.js、index.wxml、index.wxss、index.json 这四个文件组成一个页面。
- 确保路径的准确性非常重要,因为错误的路径会导致小程序在启动或跳转页面时出现错误,无法正确加载相应的页面。
-
大小写敏感
- 页面路径是大小写敏感的。在 Windows 等操作系统中,文件路径通常不区分大小写,但在小程序中,页面路径的大小写必须与实际文件系统中的大小写一致。例如,如果你的页面文件名为 “Index.wxml”,那么在 “pages” 配置中必须使用 “/pages/index/Index” 这样准确的大小写形式。
二、页面顺序
-
启动页优先
- 通常情况下,将小程序的启动页放在 “pages” 数组的首位。小程序在启动时会首先加载第一个页面,将启动页放在首位可以确保小程序能够快速启动并展示给用户。
- 如果启动页不明确或者可能会根据不同情况变化,可以在小程序的逻辑代码中动态设置启动页,但在 “pages” 配置中最好也有一个合理的默认顺序。
手动设置启动页:

-
逻辑顺序考虑
- 根据小程序的业务逻辑和用户使用流程,合理安排页面的顺序。如果某些页面之间有紧密的关联,或者用户在使用过程中经常会在这些页面之间切换,可以将它们放在相邻的位置。这样在代码维护和调试时会更加方便,也有助于提高用户体验。

window字段


 相关配置很多,开发时参考官方文档开发
相关配置很多,开发时参考官方文档开发
官方开发文档:
developers.weixin.qq.com/miniprogram/dev/framework/
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 | |
| navigationBarTextStyle | string | white | 导航栏标题、状态栏颜色,仅支持 black / white | |
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。参见注 2。 | iOS/Android 微信客户端 6.6.0,Windows 微信客户端不支持 |
| homeButton | boolean | false | 在非首页、非页面栈最底层页面或非tabbar内页面中的导航栏展示home键 | 微信客户端 8.0.24 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light | |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新。 详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。 详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape详见 响应显示区域变化 | 2.4.0 (auto) / 2.5.0 (landscape) |
| restartStrategy | string | homePage | 重新启动策略配置 | 2.8.0 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic | 2.11.1 | |
| visualEffectInBackground | string | none | 切入系统后台时,隐藏页面内容,保护用户隐私。支持 hidden / none | 2.15.0 |
| handleWebviewPreload | string | static | 控制预加载下个页面的时机。支持 static / manual / auto | 2.15.0 |
- 注 1:HexColor(十六进制颜色值),如"#ff00ff"
- 注 2:关于
navigationStyle- iOS/Android 客户端 7.0.0 以下版本,
navigationStyle只在app.json中生效。 - iOS/Android 客户端 6.7.2 版本开始,
navigationStyle: custom对 web-view 组件无效 - 开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉
- Windows 客户端 3.0 及以上版本,为了给用户提供更符合桌面软件的使用体验,统一了小程序窗口的导航栏,
navigationStyle: custom不再生效
- iOS/Android 客户端 7.0.0 以下版本,

tabBar字段
“tab” 通常指的是底部标签栏(tabBar)的一个选项卡

如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white | |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | ||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top | |
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |

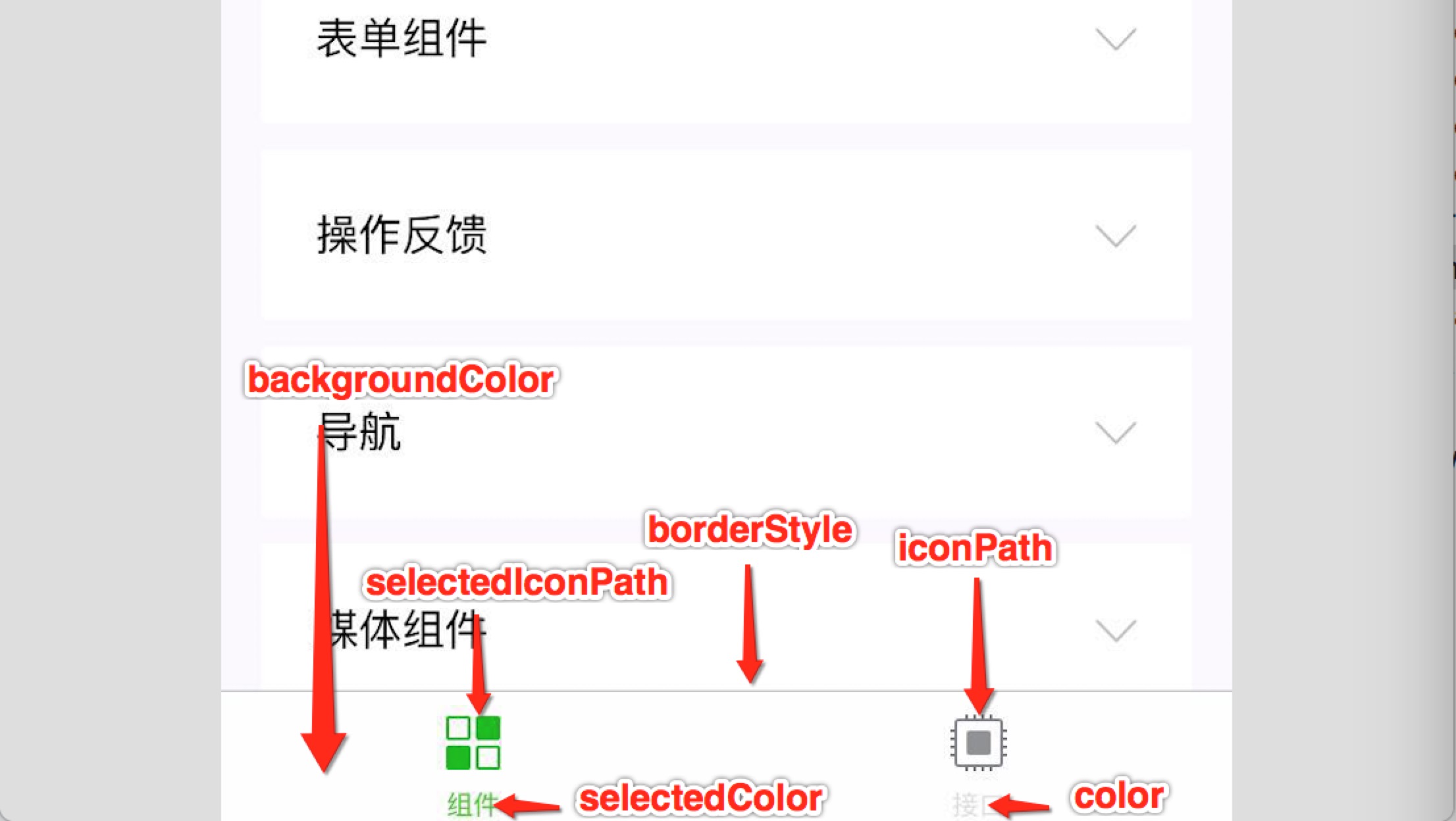
borderStyle:标签栏上方的边线 (展示或隐藏)
backgroundColor:标签栏的背景色
selectedColor:当前标签被激活时的颜色
color:当前标签未被激活时的颜色
list:一个组合
selectIconPath:当前图标被激活时的图片路径(展示图标)
iconPath:当前图标未被激活时的图片路径(展示图标)
pagePath:点击后跳转到的标签页路径
text:每个标签的文字


代码
"tabBar": {
"selectedColor": "#f3514f",
"color": "#666",
"borderStyle":"black",
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "assets/tabbar/index.png",
"selectedIconPath": "assets/tabbar/index-active.png"
},
{
"text": "分类",
"pagePath": "pages/cate/cate",
"iconPath": "assets/tabbar/cate.png",
"selectedIconPath": "assets/tabbar/cate-active.png"
},
{
"text": "购物车",
"pagePath": "pages/cart/cart",
"iconPath": "assets/tabbar/cart.png",
"selectedIconPath": "assets/tabbar/cart-active.png"
},
{
"text": "我的",
"pagePath": "pages/profile/profile",
"iconPath": "assets/tabbar/my.png",
"selectedIconPath": "assets/tabbar/my-active.png"
}
]
},模拟机效果 :

页面配置文件—*.json
app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。

配置项
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 | |
| navigationBarTextStyle | string | white | 导航栏标题、状态栏颜色,仅支持 black / white | |
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。 | iOS/Android 微信客户端 7.0.0,Windows 微信客户端不支持 |
| homeButton | boolean | false | 在非首页、非页面栈最底层页面或非tabbar内页面中的导航栏展示home键 | 微信客户端 8.0.24 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundColorContent | HexColor | #RRGGBBAA | 页面容器背景色,点击查看设置背景色详情 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light | |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape详见 响应显示区域变化 | 2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 | |
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic | 2.11.1 | |
| style | string | default | 启用新版的组件样式 | 2.10.2 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
| restartStrategy | string | homePage | 重新启动策略配置 | 2.8.0 |
| handleWebviewPreload | string | static | 控制预加载下个页面的时机。支持 static / manual / auto | 2.15.0 |
| visualEffectInBackground | string | 否 | 切入系统后台时,隐藏页面内容,保护用户隐私。支持 hidden / none,若对页面单独设置则会覆盖全局的配置,详见 全局配置 | 2.15.0 |
| enablePassiveEvent | Object或boolean | 否 | 事件监听是否为 passive,若对页面单独设置则会覆盖全局的配置,详见 全局配置 | 2.24.1 |
| renderer | string | 否 | 渲染后端 | 2.30.4 |
| rendererOptions | Object | 否 | 渲染后端选项,详情相关文档 | 3.1.0 |
| componentFramework | string | 否 | 组件框架,详情相关文档 | 2.30.4 |
- 注:并不是所有
app.json中的配置都可以在页面覆盖或单独指定,仅限于本文档包含的选项。 - 注:iOS/Android 客户端 7.0.0 以下版本,
navigationStyle只在app.json中生效。
项目配置文件
project.config.json 和 project.private.config.json

-
项目根目录中的
project.config.json和project.private.config.json文件可以对项目进行配置, -
project.private.config.json中的相同设置优先级高于project.config.json -
可以在
project.config.json文件中配置公共的配置,在project.private.config.json配置个人的配置,可以将project.private.config.json写到.gitignore避免版本管理的冲突。 -
project.private.config.json中有的字段,开发者工具内的设置修改会优先覆盖project.private.config.json的内容。如在project.private.config.json有appid字段,那么在 详情-基本信息 中修改了 appid,会写到project.private.config.json中,不会覆盖掉project.config.json的appid字段的内容 -
开发阶段相关的设置修改优先同步到
project.private.config.json中,但与最终编译产物有关的设置无法在project.private.config.json中生效,界面上的改动也不会同步到project.private.config.json文件中。

配置sass以及不同的*SS区别
(不是必须改的,scss是css预编译的一个技术,你可以理解为让css写的更方便,不用也没事)


注意两个一个是scss一个是sass
CSS、WXSS、Sass 和 Less 都是用于网页和应用样式设计的工具,它们各有特点:
一、CSS(Cascading Style Sheets)
- 定义
- CSS 是一种用于描述网页外观的样式表语言。它可以控制网页元素的布局、颜色、字体、大小等外观属性。
- 特点
- 广泛应用:是网页开发的基础,几乎所有的网页都使用 CSS 来进行样式设计。
- 相对简单:语法较为直观,容易学习和上手。但对于复杂的样式设计,可能需要编写大量的代码。
- 浏览器兼容性:不同浏览器对 CSS 的支持程度可能有所不同,需要进行兼容性处理。
二、WXSS(WeiXin Style Sheets)
- 定义
- WXSS 是微信小程序的样式表语言,用于描述小程序页面的外观。
- 特点
- 类似 CSS:语法与 CSS 非常相似,但有一些特定的限制和扩展。
- 小程序专用:只能在微信小程序中使用,不能用于其他网页或应用。
- 高效性能:经过优化,在微信小程序环境中具有较好的性能表现。
三、Sass(Syntactically Awesome Style Sheets)
- 定义
- Sass 是一种强大的 CSS 预处理器,它扩展了 CSS 的功能,提供了变量、嵌套、混合、函数等特性。
- 特点
- 提高效率:通过变量和混合等特性,可以减少重复代码的编写,提高开发效率。
- 可维护性强:使样式表的结构更加清晰,易于维护和修改。
- 支持高级功能:如条件判断、循环等,可以实现更复杂的样式设计。
四、Less(Leaner Style Sheets)
- 定义
- Less 也是一种 CSS 预处理器,与 Sass 类似,提供了变量、嵌套、混合等功能。
- 特点
- 语法简洁:Less 的语法相对较为简洁,与 CSS 更为接近,容易学习和过渡。
- 可扩展性:可以通过自定义函数和插件来扩展功能。
- 与 Sass 相似的优势:同样可以提高开发效率和样式表的可维护性。
五、比较与选择
- 功能需求
- 如果需要更复杂的样式设计和高级功能,如条件判断、循环等,可以选择 Sass。如果对语法简洁性有较高要求,Less 可能更适合。
- 如果是开发微信小程序,WXSS 是唯一的选择。但如果需要更强大的功能,可以考虑结合 Sass 或 Less 进行开发。
- 团队经验
- 如果团队已经熟悉某种工具,继续使用该工具可以提高开发效率。如果团队对 CSS 比较熟悉,Less 的语法可能更容易上手;如果团队有 Ruby 开发经验,Sass 可能更适合。
- 项目规模
- 对于小型项目,直接使用 CSS 可能足够。但对于大型项目,Sass 或 Less 可以更好地组织和管理样式代码,提高可维护性。
预处理器
预处理器是一种在特定编程语言或技术领域中,用于在编译或执行代码之前对源代码进行处理的工具。在网页开发中,CSS 预处理器(如 Sass 和 Less)以及 JavaScript 预处理器(如 Babel)都发挥着重要作用。
一、CSS 预处理器的作用
- 提高开发效率
- 变量:可以定义和使用变量来存储颜色、尺寸、字体等常用的值。这样,当需要修改这些值时,只需在一个地方进行修改,而不必在整个样式表中逐个查找和替换。例如,可以定义一个变量
$primary-color: #007bff;,然后在样式中使用这个变量,如color: $primary-color;。 - 嵌套:允许将 CSS 规则进行嵌套,使得样式表的结构更加清晰和易于维护。例如,可以将子元素的样式嵌套在父元素的样式中,如
nav { ul { list-style: none; } li { a { text-decoration: none; } } }。 - 混合(Mixins):可以定义可重用的代码块,称为混合。混合可以包含一组 CSS 属性和规则,然后在需要的地方引入这些混合,避免重复编写相同的代码。例如,可以定义一个混合来设置圆角边框
@mixin rounded-corners { border-radius: 5px; },然后在其他样式中使用这个混合div { @include rounded-corners; }。
- 变量:可以定义和使用变量来存储颜色、尺寸、字体等常用的值。这样,当需要修改这些值时,只需在一个地方进行修改,而不必在整个样式表中逐个查找和替换。例如,可以定义一个变量
- 增强可维护性
- 通过变量和混合等功能,可以使样式表更加模块化和可维护。当需要修改样式时,可以更快速地找到需要修改的地方,并进行统一的修改。同时,嵌套规则也使得样式表的结构更加清晰,易于理解和修改。
- 支持团队协作
- CSS 预处理器的变量和混合等功能可以帮助团队成员在编写样式代码时保持一致的风格和规范。这样可以减少沟通成本和错误的发生,提高团队协作的效率。
二、JavaScript 预处理器的作用
- 语法转换
- JavaScript 预处理器(如 Babel)可以将新的 JavaScript 语法转换为旧版本的语法,以便在不支持新语法的浏览器或环境中运行。例如,将 ES6 + 的语法转换为 ES5 语法,确保代码在旧版浏览器中的兼容性。
- 支持新特性:允许开发者使用最新的 JavaScript 语言特性,同时又能在旧环境中运行代码。例如,使用箭头函数、模板字符串、解构赋值等新特性,提高代码的可读性和开发效率。
- 代码优化
- 可以对 JavaScript 代码进行优化,如压缩代码、去除无用的代码等,提高代码的性能和加载速度。例如,通过去除注释、缩短变量名等方式减小代码文件的大小。
- 提高开发效率
- 支持模块化开发:可以将 JavaScript 代码拆分成多个模块,提高代码的可维护性和可复用性。例如,使用 ES6 的模块系统或其他模块化方案,如 CommonJS、AMD 等。
- 提供更好的开发工具支持:许多 JavaScript 预处理器都有丰富的插件和工具生态系统,可以提供更好的开发体验。例如,使用 Babel 的插件可以实现代码检查、自动格式化等功能。
总之,预处理器在网页开发中起着重要的作用,可以提高开发效率、增强可维护性、支持团队协作,并确保代码在不同环境中的兼容性。选择合适的预处理器可以根据项目的需求、团队的技术栈和开发习惯来决定。
sitemap.json


app.json中的sitemapLocation表示sitemap的位置

1.page里的允许被索引
//*表示全部
"rules": [{
"action": "allow",
"page": "*"
}]
或者
"rules": [{
"action": "allow",
"page": "pages/index/index"
}]2.page里的不允许被索引 其他都允许被索引
"rules": [{
"action": "disallow",
"page": "pages/index/index"
}]