目录
1. 获取元素的位置和大小
案例:获取元素的位置和大小
1.代码
2.效果
2. 获取元素的可视区域
案例:获取元素的可视区域
1.代码
2.效果
3. 元素的滚动操作
案例:元素的滚动操作
1.代码
2.效果
4. 获取鼠标指针位置
案例:时刻获取鼠标位置
1.代码
2.效果
案例:拖动的小球
1.代码
2.效果
1. 获取元素的位置和大小
offsetParent: 返回作为该元素带有定位元素的最近的(指包含层级上的)元素。如果这个元素本身或者其任何父级没有使用CSS定位,则offsetParent通常是<body>元素。offsetLeft: 返回当前元素相对于其offsetParent元素左边的距离,不包括边框、外边距和内边距。offsetTop: 返回当前元素相对于其offsetParent元素顶部的距离,同样不包括边框、外边距和内边距。offsetWidth: 返回元素的布局宽度,包括padding、内容区域和border,但不包括margin。offsetHeight: 返回元素的布局高度,包括padding、内容区域和border,但不包括margin。
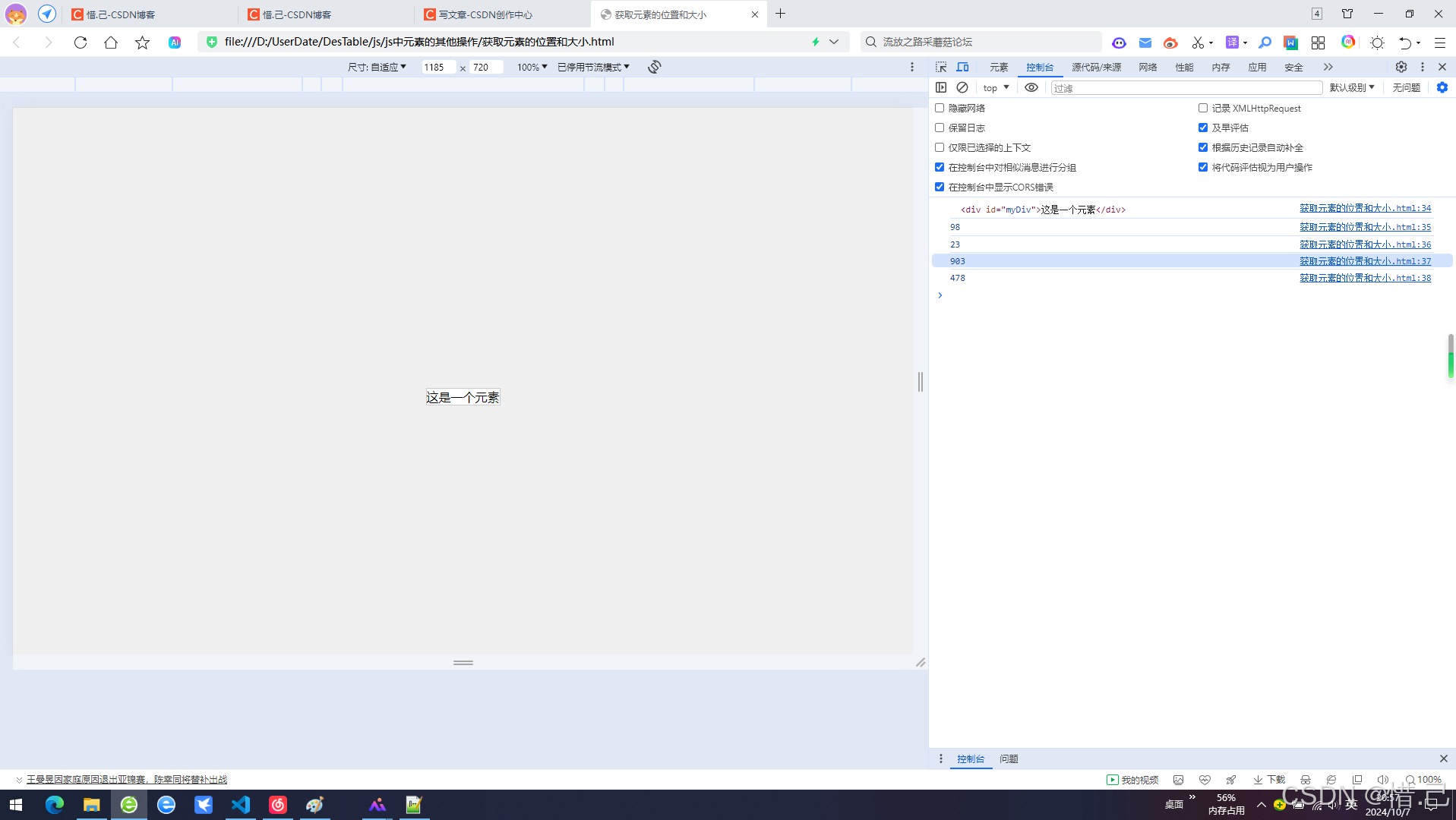
案例:获取元素的位置和大小
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>获取元素的位置和大小</title> <style> body { font-family: Arial, sans-serif; background-color: #f0f0f0; margin: 0; padding: 20px; display: flex; justify-content: center; align-items: center; height: 100vh; } #myDiv { background-color: #fff; border: 1px solid #ccc; } </style> </head> <body> <div id="myDiv">这是一个元素</div> <!-- 获取元素的位置和大小 --> <script> //获取div元素 var myDiv = document.getElementById("myDiv"); console.log(myDiv); console.log(myDiv.offsetWidth); console.log(myDiv.offsetHeight); console.log(myDiv.offsetLeft); console.log(myDiv.offsetTop); </script> </body> </html>
2.效果

2. 获取元素的可视区域
clientLeft: 返回元素左侧边框的宽度。clientTop: 返回元素顶部边框的高度。clientWidth: 返回元素内部的宽度,即内容区域加上内边距(padding),但不包括边框(border)、外边距(margin)和垂直滚动条(如果有)。clientHeight: 返回元素内部的高度,即内容区域加上内边距(padding),但不包括边框(border)、外边距(margin)和水平滚动条(如果有)。
案例:获取元素的可视区域
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>获取元素的可视区域</title> <style> body { font-family: Arial, sans-serif; background-color: #f0f0f0; margin: 0; padding: 20px; display: flex; justify-content: center; align-items: center; height: 100vh; } #myDiv { background-color: #fff; border: 1px solid #ccc; } </style> </head> <body> <div id="myDiv">我是一个div元素</div> <script> //获取控件 var myDiv = document.getElementById("myDiv"); console.log(myDiv.clientLeft) console.log(myDiv.clientTop) console.log(myDiv.clientWidth) console.log(myDiv.clientHeight) </script> </body> </html>
2.效果

3. 元素的滚动操作
scrollLeft: 设置或返回一个元素被滚动到左侧的距离。scrollTop: 设置或返回一个元素被滚动到顶部的距离。scrollWidth: 返回元素内容的完整宽度,即使该内容在视图中不可见(比如超出容器的部分)。它包含了元素的内容宽度加上padding,但不包括border和margin。scrollHeight: 返回元素内容的完整高度,与scrollWidth类似,它也考虑了那些可能由于滚动而未显示的内容部分。
案例:元素的滚动操作
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>元素的滚动操作</title> <style> body { font-family: Arial, sans-serif; background-color: #f0f0f0; margin: 0; padding: 20px; display: flex; justify-content: center; align-items: center; height: 100vh; } #container { background-color: #fff; border: 1px solid #ccc; } #box { width: 200px; height: 100px; background-color: #007bff; border-radius: 5px; /** 滚动设置*/ overflow: scroll; } </style> </head> <body> <div id="container"> <div id="box"> <p>这是一篇很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的文章</p> </div> </div> <!-- 元素的滚动操作 --> <script> // 获取元素 var box = document.querySelector("#box"); // 事件 box.addEventListener("scroll",()=>{ console.log("滚动了"); console.log(box.scrollTop); console.log(box.scrollLeft); console.log(box.scrollHeight); console.log(box.scrollWidth); }) </script> </body> </html>
2.效果


4. 获取鼠标指针位置
clientX和clientY: 在事件对象中提供鼠标点击时相对浏览器窗口(viewport)的坐标。pageX和pageY: 提供鼠标点击时相对于整个文档的坐标,不受滚动影响。screenX和screenY: 给出鼠标点击时相对于用户屏幕左上角的绝对坐标,这通常用于跨窗口或全屏应用程序。
案例:时刻获取鼠标位置
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>实时获取鼠标位置</title> </head> <body> <div id="mousePosition"> <p>鼠标位置:</p> <p id="mouseX"></p> <p id="mouseY"></p> </div> <button id="onButton">装载时刻获取鼠标位置</button> <button id="offButton">卸载时刻获取鼠标位置</button> <!-- script挂载鼠标移动事件 --> <script> //获取显示组件 var mousePosition = document.getElementById("mousePosition"); //获取按钮 var onButton = document.getElementById("onButton"); var offButton = document.getElementById("offButton"); // 鼠标移动事件处理函数 function handleMouseMove(event) { var mouseX = document.getElementById("mouseX"); var mouseY = document.getElementById("mouseY"); // 获取鼠标相对于窗口的位置 var mouseXa = event.clientX; var mouseYa = event.clientY; //这个应该是更新文档 mouseX.textContent = "X: " + mouseXa; mouseY.textContent = "Y: " + mouseYa; } // 装载dom节点 onButton.onclick = function () { document.addEventListener("mousemove", handleMouseMove); }; //卸载dom节点 offButton.onclick = function () { document.removeEventListener("mousemove", handleMouseMove); }; </script> </body> </html>
2.效果

3.解释
这段HTML代码创建了一个简单的网页,它能够实时显示鼠标在页面上的位置。这里有两个按钮:“装载时刻获取鼠标位置”和“卸载时刻获取鼠标位置”,用户可以通过点击这两个按钮来控制是否开启或关闭实时鼠标位置的追踪功能。下面我用口语化的语言来解释一下这段代码:
-
页面结构:
- 有一个标题叫做“实时获取鼠标位置”。
- 页面中包含一个
div元素,用来展示鼠标的位置信息。这个div里有三个段落(p标签):第一个段落是静态文本“鼠标位置:”,接下来两个分别用于显示鼠标的X坐标和Y坐标。 - 页面上有两个按钮,一个是用来启动鼠标位置追踪的,另一个是用来停止追踪的。
-
JavaScript脚本:
- 首先,通过
document.getElementById方法找到了页面中的几个关键元素:显示鼠标位置的div以及两个按钮。 - 定义了一个函数
handleMouseMove,每当鼠标在文档上移动时,这个函数就会被调用。在这个函数里,会读取当前鼠标相对于浏览器窗口的X和Y坐标,并更新到页面上相应的段落里。 onButton按钮绑定了一个点击事件处理程序,当用户点击这个按钮时,会为整个文档添加一个鼠标移动事件监听器,这样每次鼠标移动都会触发handleMouseMove函数。offButton按钮绑定了另一个点击事件处理程序,它的作用正好相反,即移除之前添加的鼠标移动事件监听器,从而停止更新鼠标位置。
- 首先,通过
简单来说,当你打开这个网页时,你可以看到两个按钮。如果你点击了“装载时刻获取鼠标位置”按钮,那么无论你把鼠标移动到页面的哪个地方,页面都会显示出当前鼠标的具体位置(X坐标和Y坐标)。而一旦你点击了“卸载时刻获取鼠标位置”按钮,这种追踪就会停止,页面不再显示鼠标的实时位置。
案例:拖动的小球
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>拖动小球</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; margin: 0; padding: 20px; display: flex; flex-direction: column; align-items: center; } #ball { width: 50px; height: 50px; background-color: #007bff; border-radius: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); cursor: move; /**动画挂载*/ animation: ballBreath 1s linear infinite; } /**小球呼吸动画+色变+频率比较高*/ @keyframes ballBreath { 0% { transform: scale(1); background-color: #2f72b9; } 10% { transform: scale(1.2); background-color: #beb59a; } 20% { transform: scale(1); background-color: #0ff855; } 30% { transform: scale(1.2); background-color: #271e05; } 40% { transform: scale(1); background-color: #8a1ee2; } 50% { transform: scale(1.2); background-color: #bd1616; } 60% { transform: scale(1); background-color: #00db63; } 70% { transform: scale(1.2); background-color: #d3e010e5; } 80% { transform: scale(1); background-color: #007bff; } 90% { transform: scale(1.2); background-color: #13fc4d; } 100% { transform: scale(1); background-color: #007bff; } } .mouse-position { background-color: white; border: 1px solid #ccc; border-radius: 5px; padding: 20px; margin-top: 20px; width: 300px; text-align: center; } .mouse-position p { margin: 5px 0; } audio { display: none; } </style> </head> <body> <div id="ball"></div> <audio id="myAudio" src="https://freepd.com/music/The%20Celebrated%20Minuet.mp3" loop autoplay hidden></audio> <div class="mouse-position"> <p>小球位置:</p> <p id="mouseX"></p> <p id="mouseY"></p> </div> <!-- 拖动小球的功能 --> <script> // 获取小球 var ball = document.querySelector("#ball"); // 小球按下事件 //挂载mousemove事件 ball.onmousedown = function (event) { // 挂载函数 ball.onmousemove = function (event) { moveBall(event); } } // 小球松开鼠标事件 //卸载mousemove事件 ball.onmouseup = function () { ball.onmousemove = null; } // 时刻获取鼠标位置和设置小球位置 function moveBall(event) { // 获取鼠标位置 var mouseX = event.clientX; var mouseY = event.clientY; // 设置小球位置 ball.style.left = mouseX - ball.offsetWidth / 2 + "px"; ball.style.top = mouseY - ball.offsetHeight / 2 + "px"; // 坐标刷新 var mouseXElement = document.getElementById("mouseX"); var mouseYElement = document.getElementById("mouseY"); mouseXElement.textContent = "X: " + mouseX; mouseYElement.textContent = "Y: " + mouseY; } </script> </body> </html>
2.效果

3.解释
这段代码创建了一个网页,其中包含一个小球,用户可以用鼠标拖动这个小球,并且会显示小球当前的位置。此外,还有一个背景音乐自动播放。下面我用口语化的语言来解释一下这段代码:
-
页面设置:
- 首先定义了网页的基本信息,比如字符集是UTF-8,确保文字能正确显示。
- 设置了视口(viewport),让网页在移动设备上看起来更好。
- 网页标题叫做“拖动小球”。
-
样式:
- 页面的背景颜色设置为浅灰色,字体使用Arial或类似的无衬线字体。
- 小球是一个50x50像素的圆形,初始时位于屏幕正中,有一个呼吸效果(即大小和颜色随时间变化)。
- 有个看不见的小方块用来显示鼠标位置。
-
小球动画:
- 小球有一个叫
ballBreath的动画,它会让小球不断地改变大小(从正常到稍微大一点再回到正常)并且同时改变颜色,这个过程持续一秒,然后重复。 - 动画过程中颜色会在多种预设的颜色之间切换,给小球一个生动的效果。
- 小球有一个叫
-
音频:
- 加载了一段音乐并让它循环播放。音乐文件是从一个外部链接获取的,用户看不到这个播放器,因为它被隐藏了。
-
鼠标操作:
- 当用户点击小球并开始拖动时,浏览器会监听鼠标的移动事件。
- 拖动时,小球会跟随鼠标指针移动到新位置,同时更新显示鼠标坐标的位置。
- 用户松开鼠标后,停止监听鼠标移动事件,这样小球就不会继续跟着鼠标走了。
总的来说,这段代码实现了一个互动性很强的小球,可以随着用户的鼠标动作移动,并伴随着背景音乐。当你拖动小球时,还会实时看到它的X和Y坐标。