
前面已经学习了ArkTs的基本语法和DevEcoStudio的基本操作,接下来按照官方提示开发一个基本案例。
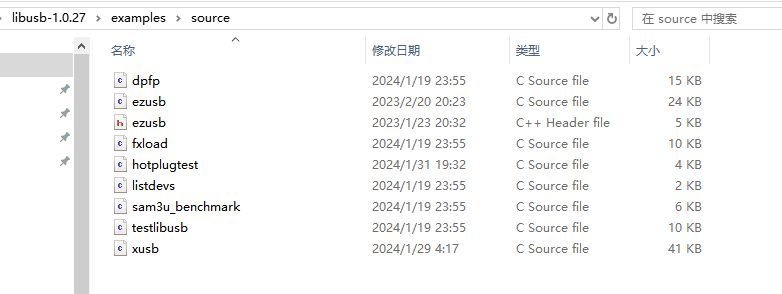
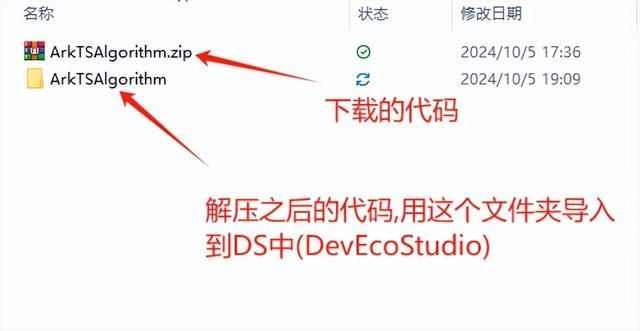
该案例是系统自带的demo,下载下来源代码后可以直接运行。
接下来我来演示如何运行demo。我在demo中加入了自己的注释。
切记:文件夹不能有中文!这点华为有点不厚道。现在idea都支持全中文了。

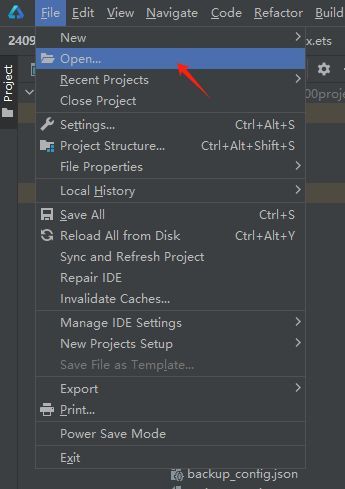
打开DS编辑器,点击Open


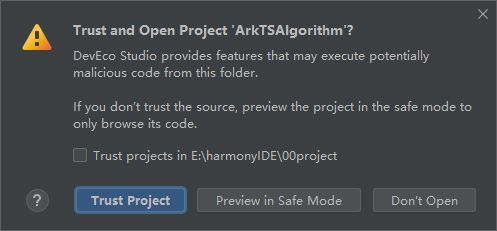
点击TrustProject

点击ThisWindows
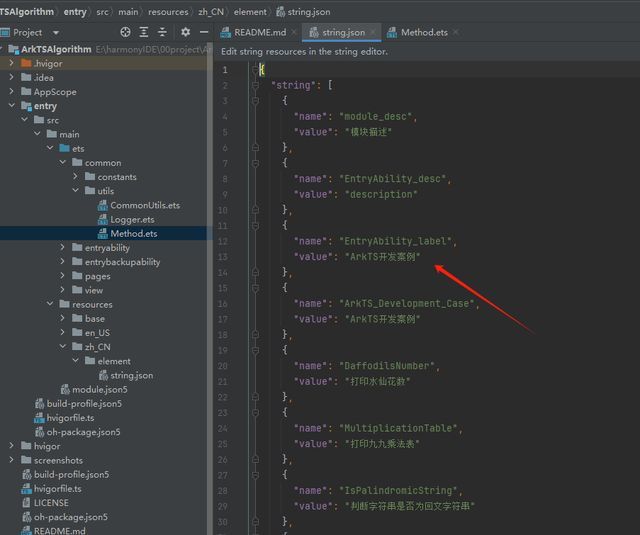
打开后,会自动显示MD的内容
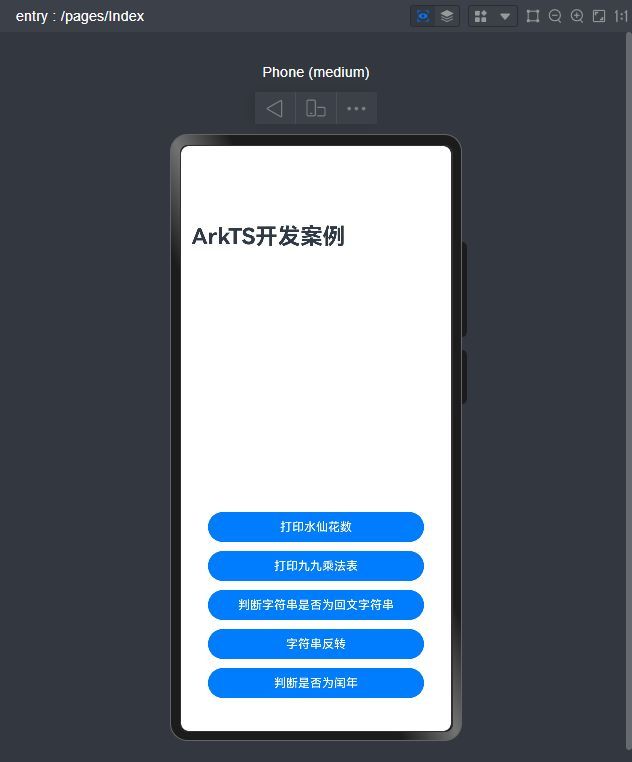
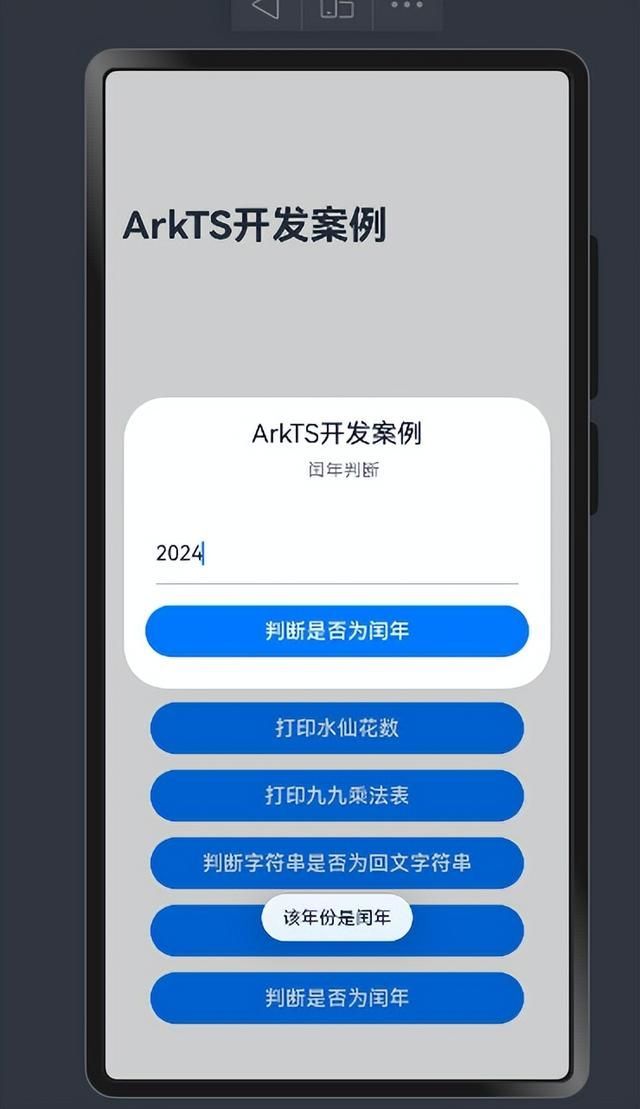
使用说明
点击打印水仙花数按钮,弹窗展示1000以内的水仙花数。
点击打印九九乘法表按钮,弹窗提醒用户通过日志查看。
点击判断字符串是否为回文字符串按钮,弹窗提醒用户输入字符串,点击按钮即可弹窗告知用户是否为回文字符串。
点击字符串反转按钮,弹窗提醒用户输入字符串,点击按钮即可弹窗显示反转字符串。
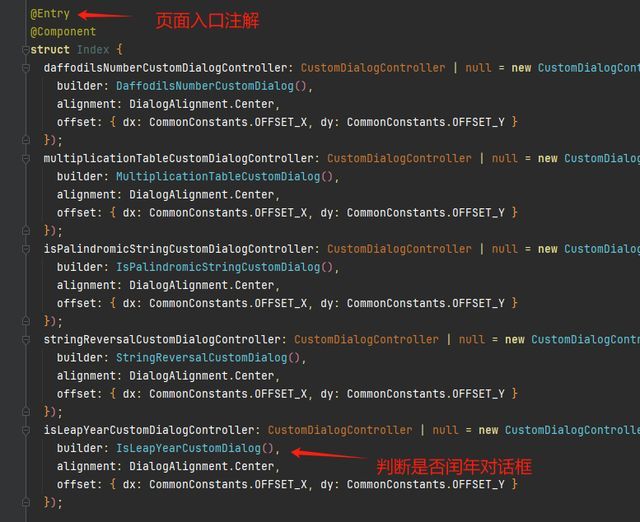
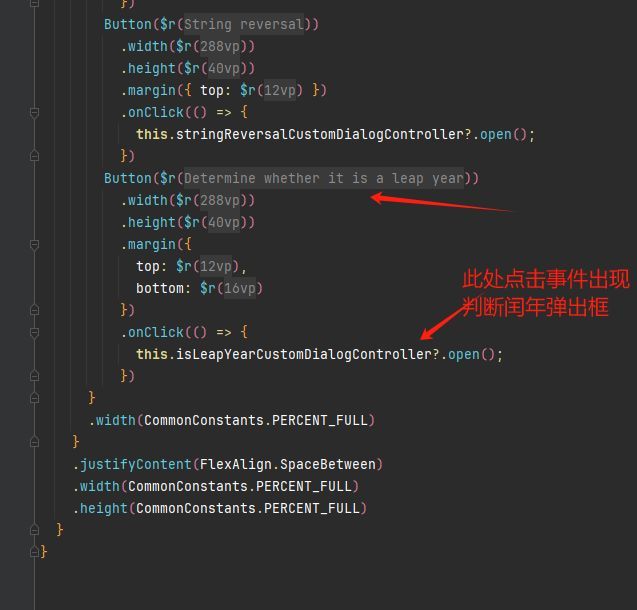
点击判断是否为闰年按钮,弹窗提醒用户输入年份,点击按钮即可弹窗显示该年份是否为闰年。
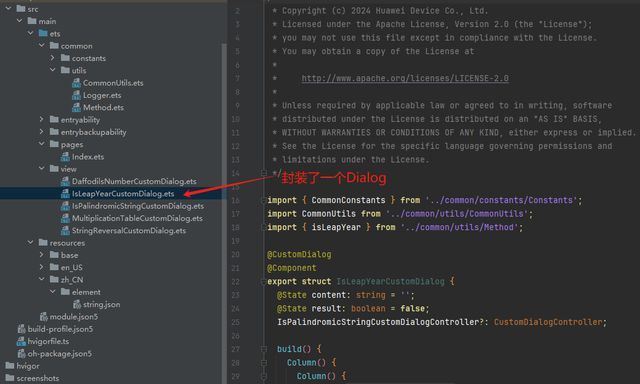
├──entry/src/main/ets/
│ ├──common
│ │ ├──constants
│ │ │ └──Constants.ets // 常量类
│ │ └──utils
│ │ ├──CommonUtils.ets // 弹窗工具类
│ │ ├──Logger.ets // 日志工具类
│ │ └──Method.ets // 算法工具类
│ ├──entryability
│ │ └──EntryAbility.ets
│ ├──entrybackupability
│ │ └──EntryBackupAbility.ets.ets
│ ├──pages
│ │ └──Index.ets // 界面实现
│ └──view
│ ├──DaffodilsNumberCustomDialog.ets // 水仙花数弹窗实现
│ ├──IsLeapYearCustomDialog.ets // 闰年判断数弹窗实现
│ ├──IsPalindromicStringCustomDialog.ets // 回文字符串判断数弹窗实现
│ ├──MultiplicationTableCustomDialog.ets // 九九乘法表弹窗实现
│ └──StringReversalCustomDialog.ets // 字符串反转弹窗实现
└───entry/src/main/resources // 应用资源目录
应用资源目录
华为将第一个项目整得太复杂了,如果是新手的话,看到这个项目基本上就是:我是谁,我在哪?
这里面用到了非常多的封装,例如common的封装,字符串封装,单位常量的封装,包括MVVC的分层结构,作为小白来说,这纯纯的zhuangB啊。

本地化

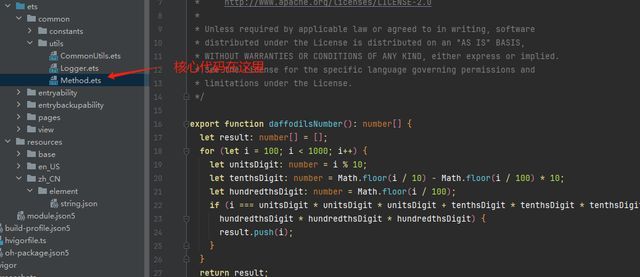
其实主要的核心方法都是一个ets文件里面,做了封装。
/*
* Copyright (c) 2024 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
// 水仙花数字
export function daffodilsNumber(): number[] {
let result: number[] = [];
for (let i = 100; i < 1000; i++) {
let unitsDigit: number = i % 10;
let tenthsDigit: number = Math.floor(i / 10) - Math.floor(i / 100) * 10;
let hundredthsDigit: number = Math.floor(i / 100);
if (i === unitsDigit * unitsDigit * unitsDigit + tenthsDigit * tenthsDigit * tenthsDigit +
hundredthsDigit * hundredthsDigit * hundredthsDigit) {
result.push(i);
}
}
return result;
}
// 乘法口诀表
export function multiplicationTable(): string[][] {
let result: string[][] = [];
for (let i = 1; i <= 9; i++) {
let index: string[] = [];
for (let j = 1; j <= i; j++) {
let temp: string = j + ' * ' + i + ' = ' + i * j;
index.push(temp);
}
result.push(index);
}
return result;
}
// 是否回文
export function isPalindromicString(content: string): boolean {
let result: boolean = true;
let i: number = 0;
let j: number = content.length - 1;
while (i <= j) {
if (content.charAt(i) !== content.charAt(j)) {
result = false;
break;
}
i++;
j--;
}
return result;
}
//字符串反转
export function stringReversal(content: string): string {
let result: string = '';
for (let index = content.length - 1; index >= 0; index--) {
result += content.charAt(index);
}
return result;
}
// 是否闰年
export function isLeapYear(year: number): boolean {
let result: boolean = false;
if ((year % 4 === 0 && year % 100 !== 0) || (year % 400 === 0)) {
result = true;
} else {
result = false;
}
return result;
}华为不地道,真的不地道,所有的代码完全没有一点中文,这上面的出现的中文注释都是我加进去的。


下面来看看闰年是如何写的代码




/*
* Copyright (c) 2024 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
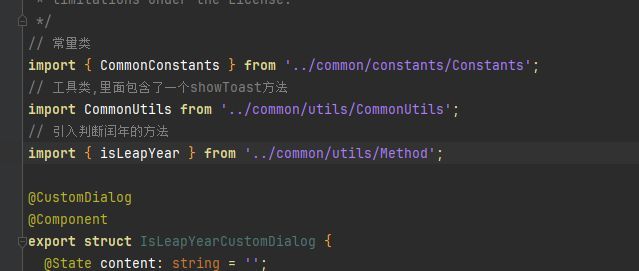
// 常量类
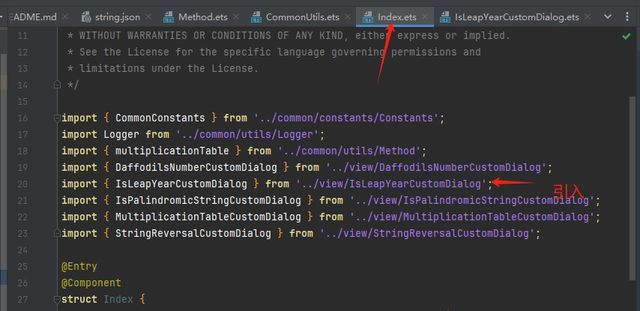
import { CommonConstants } from '../common/constants/Constants';
// 工具类,里面包含了一个showToast方法
import CommonUtils from '../common/utils/CommonUtils';
// 引入判断闰年的方法
import { isLeapYear } from '../common/utils/Method';
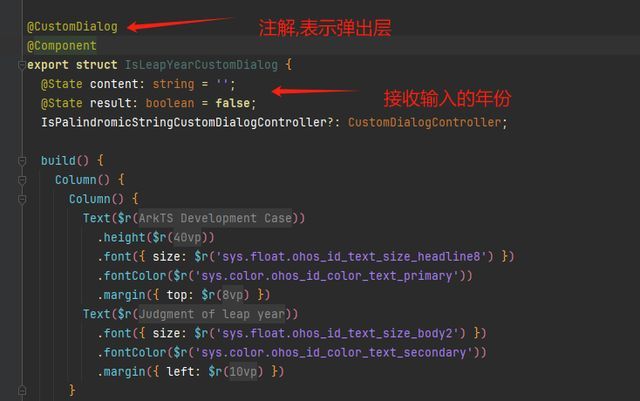
@CustomDialog
@Component
export struct IsLeapYearCustomDialog {
@State content: string = '';
@State result: boolean = false;
IsPalindromicStringCustomDialogController?: CustomDialogController;
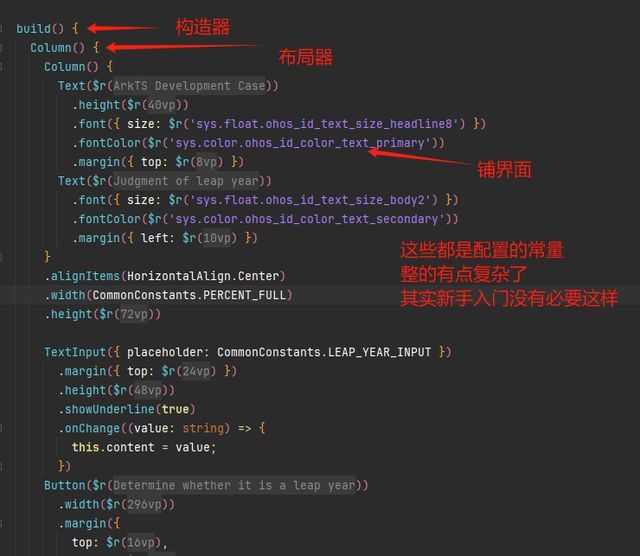
build() { // 构造器
Column() { // 布局器
Column() { // 列布局
// 铺界面 文本
Text($r('app.string.ArkTS_Development_Case'))
.height($r('app.float.button_height'))
.font({ size: $r('sys.float.ohos_id_text_size_headline8') })
.fontColor($r('sys.color.ohos_id_color_text_primary'))
.margin({ top: $r('app.float.dialog_text_margin_top') })
Text($r('app.string.Judgment_of_leap_year'))
.font({ size: $r('sys.float.ohos_id_text_size_body2') })
.fontColor($r('sys.color.ohos_id_color_text_secondary'))
.margin({ left: $r('app.float.dialog_text_margin_left') })
}
.alignItems(HorizontalAlign.Center)
.width(CommonConstants.PERCENT_FULL)
.height($r('app.float.dialog_text_height'))
// 可编辑文本框
TextInput({ placeholder: CommonConstants.LEAP_YEAR_INPUT })
.margin({ top: $r('app.float.dialog_padding') })
.height($r('app.float.dialog_textInput_height'))
.showUnderline(true)
.onChange((value: string) => {
this.content = value;
})
// 点击按钮,判断是否闰年
Button($r('app.string.IsLeapYear'))
.width($r('app.float.dialog_button_width'))
.margin({
top: $r('app.float.button_margin_bottom'),
bottom: $r('app.float.dialog_padding')
})
.onClick(() => {
// 这里开始正式调用判断闰年的方法
this.result = isLeapYear(Number.parseInt(this.content));
if (this.result) {
// 是否闰年,使用showToast显示
CommonUtils.showToast(CommonConstants.LEAP_YEAR_YES);
} else {
CommonUtils.showToast(CommonConstants.LEAP_YEAR_NO);
}
})
}
.alignItems(HorizontalAlign.Center)
.padding({
left: $r('app.float.dialog_padding'),
right: $r('app.float.dialog_padding')
})
}
}还是一样,中文注释都是我加进去的。里面没有出现任何一个中文字符。



总结:
华为鸿蒙next开发可能太希望能做标准化了,作为新手入门的第一个项目,基本上所有的代码都封装了,非常标准,分层,本地化都做到了,但是这能入门吗?
如果作为一个老鸟,以后的项目参考这个项目来写,还是非常有帮助的,如需下载项目,请直接去官网。
需要我的这份也可以,留下email即可发送。


![[C++]使用纯opencv部署yolov8-cls图像分类onnx模型](https://i-blog.csdnimg.cn/direct/9baa1cb73ac048cea1cbac6fd15232e9.jpeg)