title: Nuxt.js 应用中的 app:rendered 钩子详解
date: 2024/10/2
updated: 2024/10/2
author: cmdragon
excerpt:
摘要:本文详细介绍了 Nuxt.js 应用程序中的 app:rendered 钩子,包括其定义、调用时机、上下文信息以及通过实际案例展示如何记录性能和发送日志到服务器。
categories:
- 前端开发
tags:
- Nuxt.js
- 服务器渲染
- 生命周期
- 钩子函数
- 性能监控
- 日志记录
- SSR优化


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
- 概述
app:rendered钩子的定义- 调用时机与上下文
- 实际应用示例
- 示例1:记录性能
- 示例2:发送日志到服务器
- 注意事项
- 常见问题与解答
- 练习题
- 总结
1. 概述
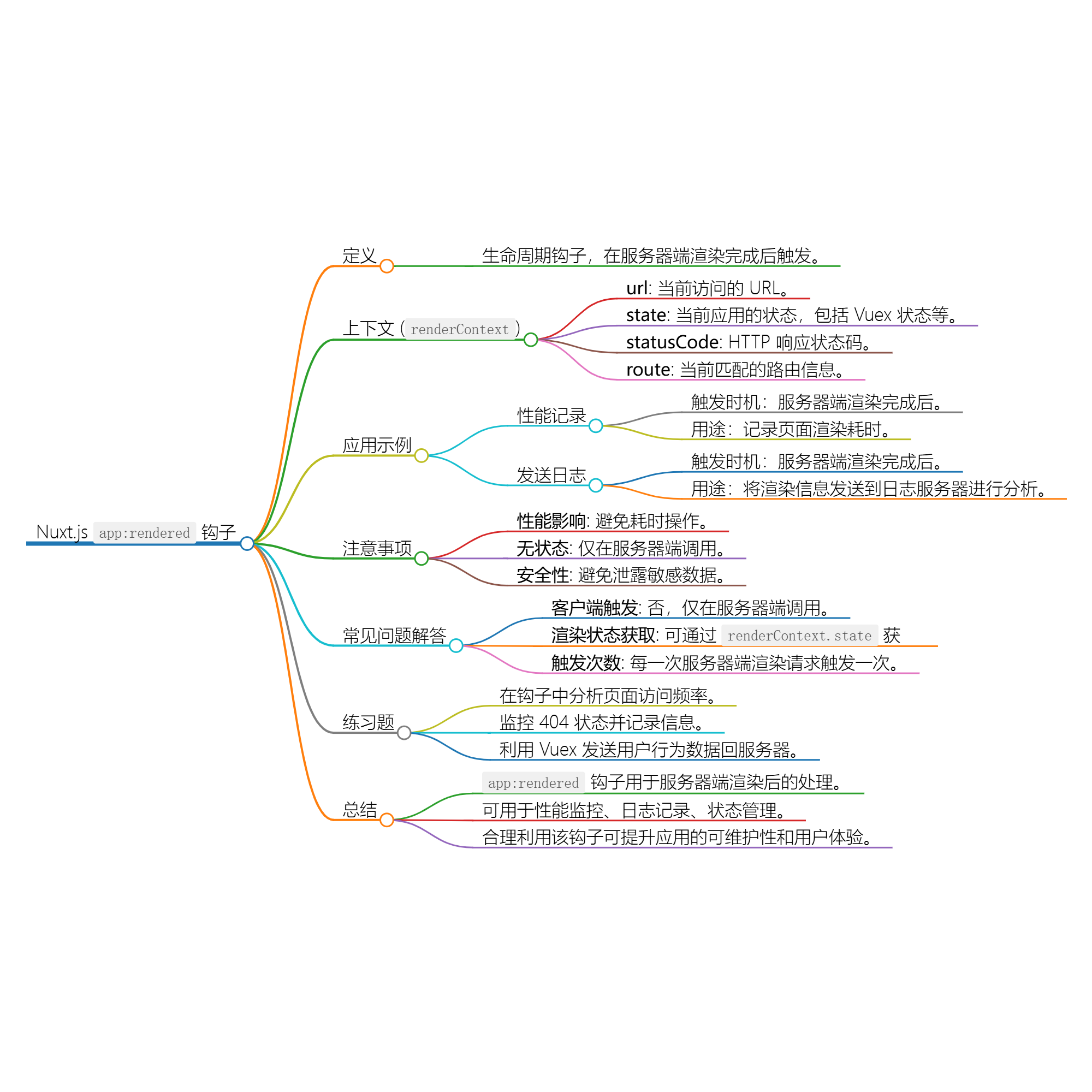
在 Nuxt.js 中,app:rendered 是一个钩子,可以用来监听服务器端渲染(SSR)完成后的事件。它使开发人员可以在渲染完成后执行特定的逻辑,例如日志记录、性能监控或处理其他需要在服务器端完成渲染的操作。
2. app:rendered 钩子的定义
app:rendered 是 Nuxt.js 应用程序的生命周期钩子之一,主要用于服务器端。钩子可以通过 app.hook 函数添加,接收一个参数 renderContext,其中包含了关于当前渲染的上下文信息。
3. 调用时机与上下文
调用时机
app:rendered钩子在每个服务器端请求的渲染完成后被调用。这意味着每当用户请求一个新的页面并且服务器成功完成其渲染时,该钩子就会触发。
上下文参数 (renderContext)
在调用该钩子时,会提供一个 renderContext 对象,通常包含以下内容:
- url: 当前访问的 URL。
- state: 当前应用的状态,包括 Vuex 状态等。
- statusCode: HTTP 响应状态码,指示请求的成功与否。
- route: 当前匹配的路由信息。
4. 实际应用示例
示例1:记录性能
在这个示例中,我们将记录每次渲染的耗时,以帮助