01阅读须知
此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失,均由使用者本人负责。本文所提供的工具仅用于学习,禁止用于其他方面
02基本介绍
Sharp4BypassBehinder是一款冰蝎服务端WebShell,具有很强的隐蔽性,可以绕过常见的安全检测和拦截机制。设计上采用HTML和JavaScript的组合,模仿正常的.NET文件结构,利用代码中的注释、Unicode编码以及一些不可见字符来实现绕过。

03使用方法
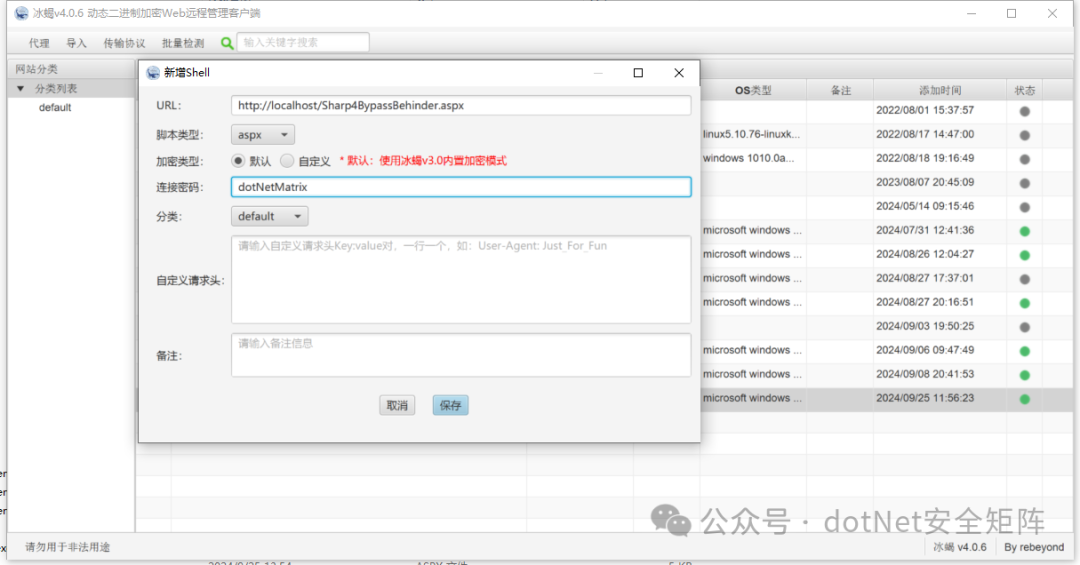
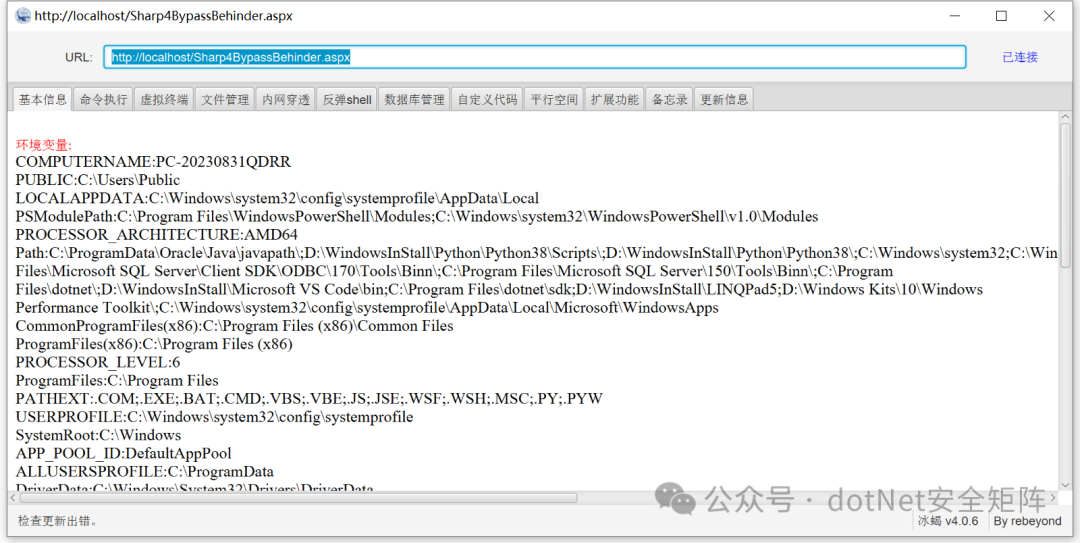
上传该工具到站点根目录或者可访问的子目录下,再使用冰蝎客户端连接,密码为:dotNetMatrix。如下图所示。


04原理解析
以下是Sharp4BypassBehinder的一部分代码,展示了其如何利用HTML和JavaScript以及Unicode编码进行隐蔽操作:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1"><title></title>
<link href="favorate.ico?ver=286.7" rel="shortcut icon" type="image/x-icon" />
<!--<script src="Content/Script/cloud.js" type="text/javascript"></script>-->
<style>
.icon {
position: relative;
}
.icon_one, .icon_two {
position: absolute;
top: 25%;
left: 58px;
color: #7f8499;
}
</style>
</head>
随后,通过使用注释和不可见字符,Sharp4BypassBehinder能够有效地规避安全软件的查杀和拦截。
<script type="text/javascript">
$(function () {
$('.loginbox').fadeIn();
if (document.getElementById("User").value == "") {
document.getElementById("User").focus();
} else {
document.getElementById("User").focus();
}
});</script>
<%/*UoWa*//*UoWa*/try/*UoWa*/{/*UoWa*//*UoWa*/%>
<!--<body style="background-color: #1c77ac; background-image: url(Content/img.png); background-repeat: no-repeat; background-position: center top; overflow: hidden;">-->
综上,Sharp4BypassBehinder是一款功能强大的免杀WebShell工具,凭借独特的设计和隐蔽性,使其成为上传漏洞最有力的工具。
05.NET安全知识库
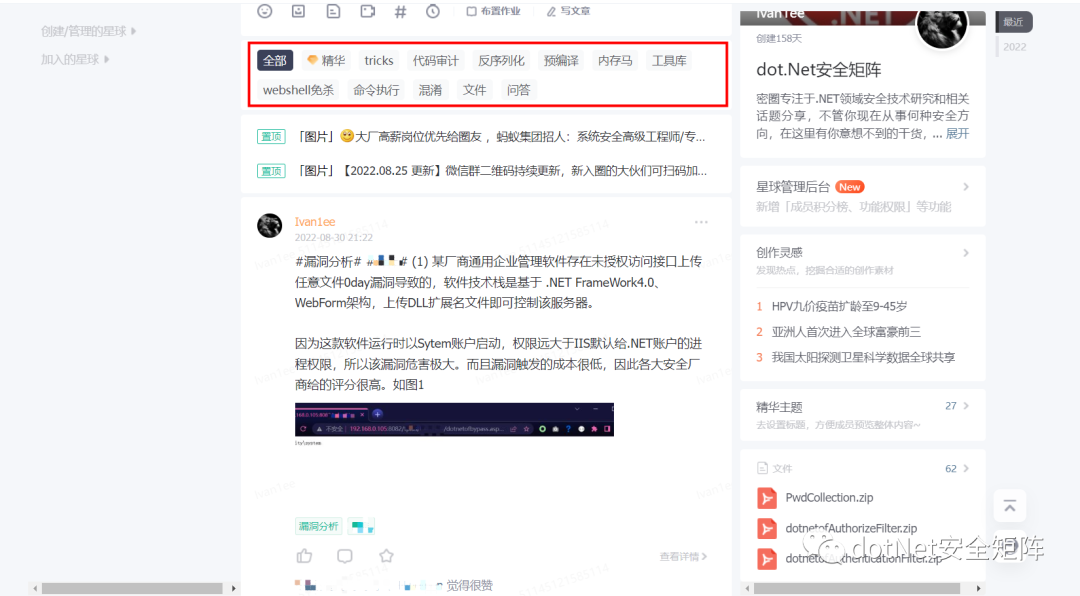
星球汇聚了各行业安全攻防技术大咖,并且每日分享.NET安全技术干货以及交流解答各类技术等问题。



星球文化20+个专题栏目涵盖了点、线、面、体等知识面!其中主题包括.NET Tricks、漏洞分析、内存马、代码审计、预编译、反序列化、webshell免杀、命令执行、C#工具库等等。