记一次vue-cli老项目的打包时长优化
背景

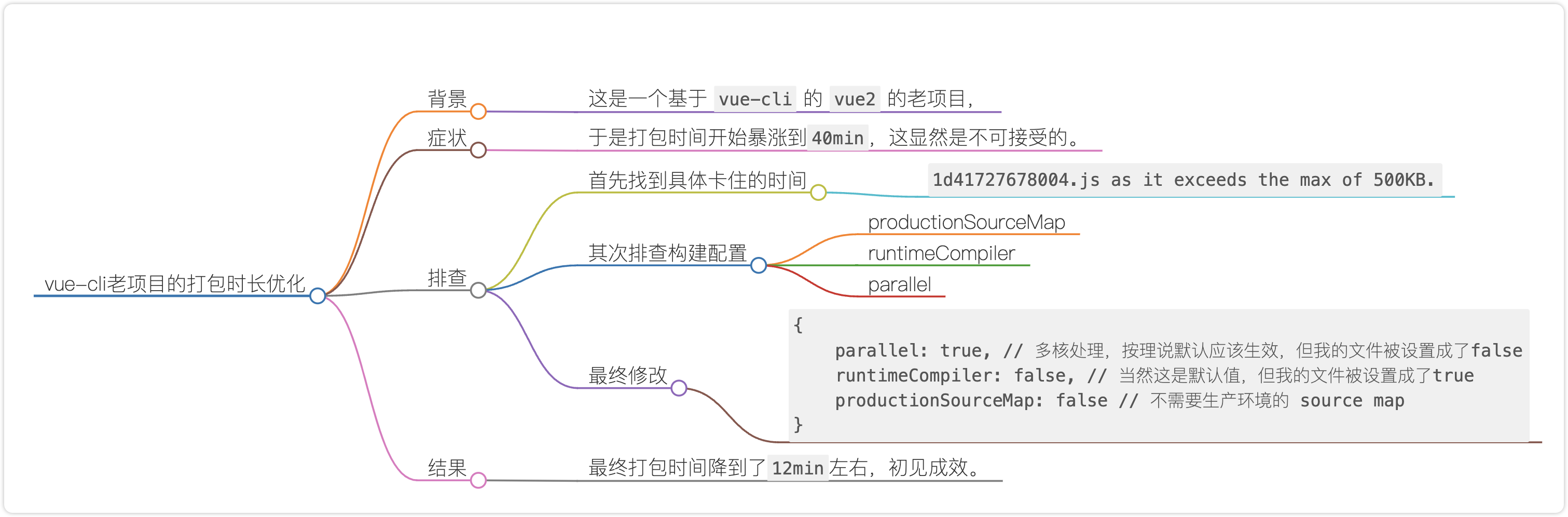
这是一个基于 vue-cli 的 vue2 的老项目,比较久远,一般Jenkins中打包时间都在 5-6min 左右,基本能够接受。
近来由于项目原因,在该项目中加入了一些在打包时动态生成的js文件以做“缓存”。

症状
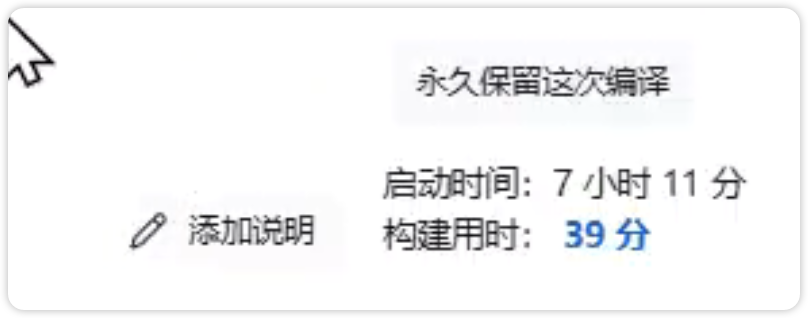
于是打包时间开始暴涨,从刚开始生成的文件不多,打包时间暴涨到30min,然后生成的文件越来越多,打包时间竟然达到40min,这显然是不可接受的。

接下来是我的排查过程:
排查
首先排除了使用vite的可能性,迁移的成本太高,时间太短,长期解决方案可以考虑直接迁移到vite。
首先找到具体卡住的时间
既然是从加入生成的js文件开始暴涨的打包时间,那么问题肯定优先出现在这里。
果然,我从 Jenkins 的打包日志中找到了证据。
有大量的类似警告如下:
1d41727678004.js as it exceeds the max of 500KB.
说明生成的js文件过大。
同时我还发现了在构建产物中有 .map 文件,这也是一个优化的方向。
既然文件过大,当然首选解决方案肯定是减小文件体积,但是这个文件是由打包时脚本生成,不便操作,遂放弃。
其次排查构建配置
首先打开 vue.config.js 文件,加上排除 .map 文件的选项。
productionSourceMap: false
进入 vue.config.js 的官网说明:https://cli.vuejs.org/zh/config/
我找到了如下三个相关选项:
productionSourceMap
Type: boolean
Default: true
如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
runtimeCompiler
Type: boolean
Default: false
是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右。
parallel
Type: boolean
Default: require('os').cpus().length > 1
是否为 Babel 或 TypeScript 使用 thread-loader。该选项在系统的 CPU 有多于一个内核时自动启用,仅作用于生产构建。
最终修改
最终我在vue.config.js中加入了一下选项:
{
parallel: true, // 多核处理,按理说默认应该生效,但我的文件被设置成了false
runtimeCompiler: false, // 当然这是默认值,但我的文件被设置成了true
productionSourceMap: false // 不需要生产环境的 source map
}
结果
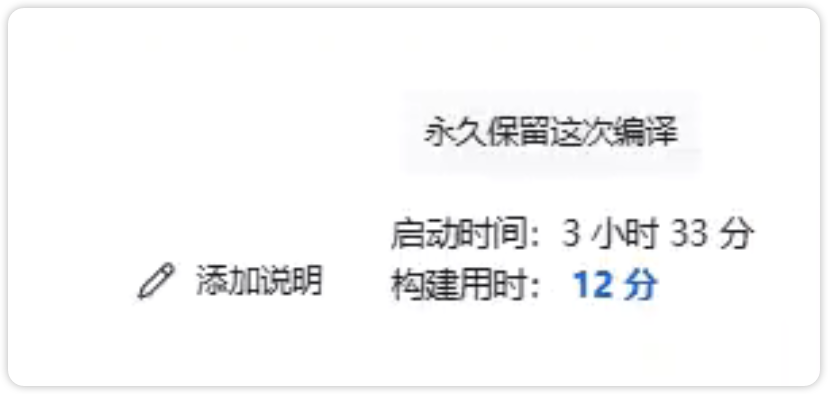
最终打包时间降到了12min左右,初见成效。

下一步时间足够的话,当然优先考虑迁移到vite,同时,减少生成的文件体积也是一个重要的优化项。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。


![[Notepad++] 文本编辑器的下载及详细安装使用过程(附有下载文件)](https://i-blog.csdnimg.cn/direct/7f936e06ccb548d48521027c2d48749d.png)