文章目录
- 前言
- 联系我们
- 分析过程
- 1. 测试话术,记录日志
- 2. 关键词搜索
前言
顶顶通呼叫中心中间件在运行话术时,如果有通过TTS合成的语音,会被freeswitch缓存在目录中:/ddt/fs/storage/http_file_cache。
我们可以分析freeswitch日志,快速定位缓存的合成文件。
提示:以下是本篇文章正文内容,下面案例可供参考
联系我们
有意向了解呼叫中心中间件的用户,可以点击该链接添加工作人员的微信:顶顶通小何的联系方式
分析过程
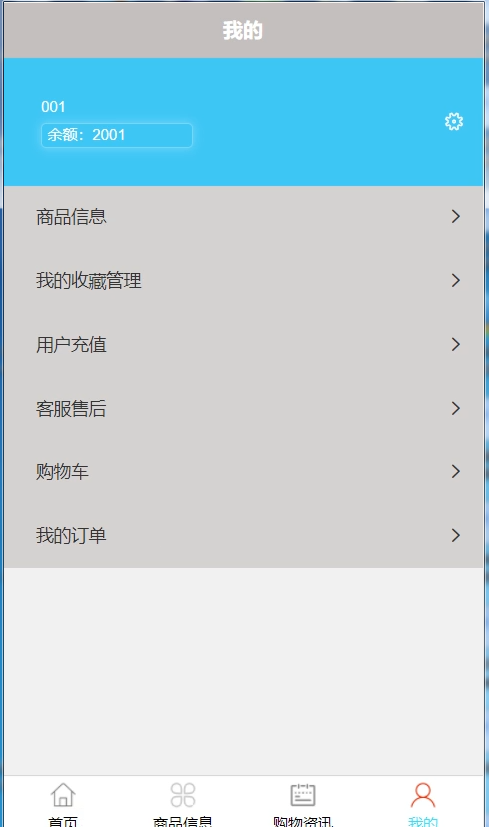
以图中的话术为例,定位ID等于F2的节点TTS的缓存放音文件。

1. 测试话术,记录日志
- 打开日志。
- 开始测试当前话术。
- 测试完毕后导出日志
- 开始分析日志文件。
2. 关键词搜索
- 先以节点ID为搜索词定位到F2节点的放音日志。放音日志中有需要TTS的接口,图中接口中
text=后面的内容就是需要语音合成的文字。
2024-09-30 15:12:26.872460 98.27% [NOTICE] cti_nlp.c:430 cti_nlp_process_record callid:[df0c9c9f-60bb-4057-887c-2acb190fce50] current_appid[33e67af0-0684-4a54-8c6e-38c4ed5e5d25] sequence:[5] current_flowid:[F1] input_type:[text] input_args:[F没有。] input_nlp_args:[] input_start_time:[2024-09-30 15:12:25] input_duration:[1541] matching_method:[full] matching_condition:[] condition_id:[] matching_keyword:[没] response_type:[subflow] response_description:[无意向] response_id:[F2] response_action:[cti_play_and_detect_speech]
response_args:['file_string://http://(nohead=true,abs_cache_control=2147483647,ext=wav)down.ddrj.com:9989/tts?config=&voice=&volume=0&speechrate=0&pitchrate=0&engine=&text=%E5%A5%BD%E7%9A%84%EF%BC%8C%E6%89%93%E6%89%B0%E4%BD%A0%E7%9A%84%EF%BC%8C%E5%86%8D%E8%A7%81%E3%80%82%E7%A5%9D%E4%BD%A0%E7%94%9F%E6%B4%BB%E6%84%89%E5%BF%AB' '0' '' '' '' '' '' '' '' '' '' '' 'bf8d7475-7cdc-4ea7-bee0-1eb863d18971' '' '' ''] repetition:[1] potential:[] record:[/ddt/fs/recordings/2024-09-30/df0c9c9f-60bb-4057-887c-2acb190fce50_1.wav]

-
接口中
text=后面的内容是做了URL编码处理(字符编码:UTF-8),可以利用URL解码进一步确认内容是否正确。

-
最后以接口中
text=后面的内容为搜索词,搜索出以下固定格式的日志,进而找出内容的语音合成(TTS)后的缓存文件。
图中/ddt/fs/storage/http_file_cache/d439a2d532194954da2a6f2b9a39b80a.wav就是语音合成(TTS)的缓存文件。
2024-09-30 15:12:27.112144 98.23% [DEBUG] mod_httapi.c:2691 caching: url:http://TTS接口 to 缓存文件的路径 (71872 bytes) elapsed:221215