代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../绘制一个点/glMatrix.min.js"></script>
</head>
<body>
<canvas id="webglCanvas" width="500" height="500"></canvas>
<script>
var webgl // 全局声明webgl
var projMat4 // 全局声明投影矩阵
var projMat4 = mat4.create() // 创建一个4*4的矩阵
var vertexString = `
attribute vec4 a_Position;
uniform mat4 proj;
void main() {
gl_Position = proj * a_Position;
gl_PointSize = 60.0;
}
` // 顶点着色器字符串
var fragmentString = `
precision mediump float;
void main() {
gl_FragColor = vec4(0, 1.0, 1.0, 1.0);
}
` // 片元着色器字符串
// 入口初始化函数
function init(){
initWebgl()
initShader()// 初始化着色器
initBuffer()// 数据缓冲区
draw()// 绘制
}
// webgl初始化
function initWebgl(){
let webglDiv = document.getElementById('webglCanvas')
webgl = webglDiv.getContext('webgl')
webgl.viewport(0, 0, webglDiv.clientWidth, webglDiv.height) // 设置视口,四个参数分别是x,y,width,height
mat4.ortho(0, webglDiv.clientWidth, webglDiv.clientHeight, 0, -1, 1, projMat4) // 设置正交投影矩阵
}
// 初始化着色器,shader初始化函数
function initShader(){
let vertexShader = webgl.createShader(webgl.VERTEX_SHADER) // 创建顶点着色器
let fragmentShader = webgl.createShader(webgl.FRAGMENT_SHADER) // 创建片元着色器
webgl.shaderSource(vertexShader, vertexString) // 顶点着色器绑定字符串
webgl.shaderSource(fragmentShader, fragmentString) // 片元着色器绑定字符串
webgl.compileShader(vertexShader) // 编译顶点着色器
webgl.compileShader(fragmentShader) // 编译片元着色器
if(!webgl.getShaderParameter(vertexShader, webgl.COMPILE_STATUS)){ // 判断顶点着色器是否编译成功
console.log(webgl.getShaderInfoLog(vertexShader)) // 打印错误信息
return
}
if(!webgl.getShaderParameter(fragmentShader, webgl.COMPILE_STATUS)){ // 判断片元着色器是否编译成功
console.log(webgl.getShaderInfoLog(fragmentShader)) // 打印错误信息
return
}
let program = webgl.createProgram() // 创建着色器程序
webgl.attachShader(program, vertexShader) // 顶点着色器绑定到着色器程序
webgl.attachShader(program, fragmentShader) // 片元着色器绑定到着色器程序
webgl.linkProgram(program) // 链接着色器程序
webgl.useProgram(program) // 使用着色器程序
webgl.program = program // 将着色器程序绑定到webgl上
}
// 数据缓冲区初始化函数
function initBuffer(){
let aPosition = webgl.getAttribLocation(webgl.program, 'a_Position') // 获取顶点着色器中的a_Position变量
let arr = [
100, 100, 0, 1.0,
200, 200, 0, 1.0,
300, 200, 0, 1.0,
400, 600, 0, 1.0
]
let LinePosition = new Float32Array(arr) // 创建一个点的位置
let lineBuffer = webgl.createBuffer() // 创建缓冲区对象
webgl.bindBuffer(webgl.ARRAY_BUFFER, lineBuffer) // 绑定缓冲区对象
webgl.bufferData(webgl.ARRAY_BUFFER, LinePosition, webgl.STATIC_DRAW) // 上传数据到缓冲区
webgl.enableVertexAttribArray(aPosition) // 启用顶点属性数组
webgl.vertexAttribPointer(aPosition, 4, webgl.FLOAT, false, 4*4, 0) // 将缓冲区数据绑定到a_Position
let uniforproj = webgl.getUniformLocation(webgl.program, 'proj') // 获取顶点着色器中的proj变量
webgl.uniformMatrix4fv(uniforproj, false, projMat4) // 将投影矩阵传入顶点着色器,三个参数分别是变量,是否转置,矩阵
}
// 绘制函数
function draw(){
webgl.clearColor(0.0, 0.0, 0.0, 1.0) // 设置清空颜色
webgl.clear(webgl.COLOR_BUFFER_BIT | webgl.DEPTH_BUFFER_BIT) // 清空颜色缓冲区
// webgl.drawArrays(webgl.TRIANGLES, 0, 4) // 绘制点,三个参数分别是绘制类型,起始位置,顶点数量
webgl.drawArrays(webgl.TRIANGLES, 0, 4) // 绘制点,三个参数分别是绘制类型,起始位置,顶点数量
}
init()
</script>
</body>
</html>
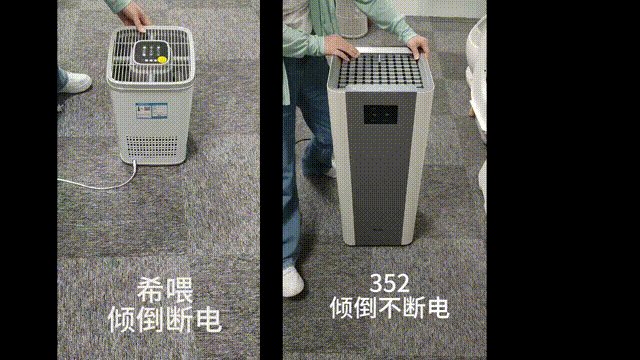
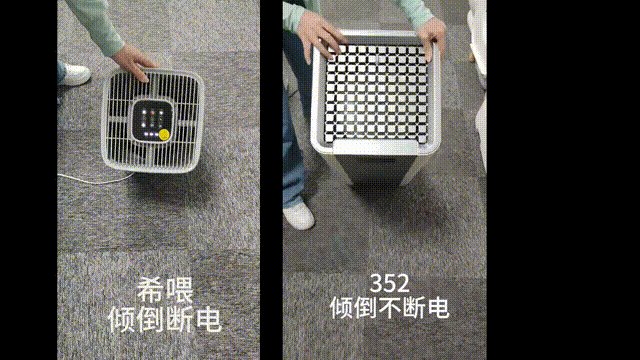
效果:
TRIANGLE_FAN所绘制的效果

TRIANGLES所绘制的效果