❤Node实现接口增删改查(文章为例)
1、文章表的创建
接下来我们新建一个文章数据表article,实现对于文章部分的管理功能接口
根据文章我们创建一个对应的 SQL 数据表
javascript
CREATE TABLE articles (
id INT AUTO_INCREMENT PRIMARY KEY,
title VARCHAR(255) NOT NULL,
author VARCHAR(255),
articletype VARCHAR(50),
articleclick INT,
articlestatus INT,
articlecollect INT,
content TEXT,
thumbnail TEXT,
articlepublishTime DATETIME,
author_id INT,
created_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);我们看到作者的信息需要我们登录用户进行登录以后才进行发布等操作,所以我们加一个外键进行约束
javascript
updated_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
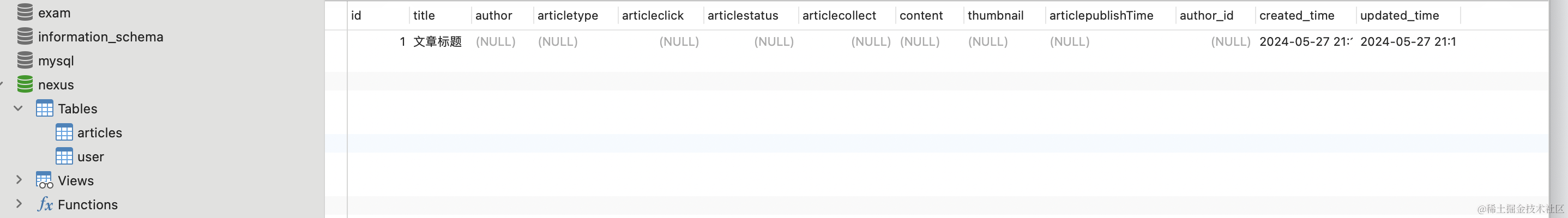
FOREIGN KEY (author_id) REFERENCES authors(id)创建好之后的文章数据表是这样子的

实现文章管理功能其实跟我们实现用户管理的部分都差不多
文章管理功能主要是我们在pc端用户进行登陆以后可以对于文章进行增删改查,然后在后台管理之中可以对发布的文章进行归类
2、文章的搜索接口
接下来我们就参照用户的列表查询部分同样的去开发一个文章的查询列表,在这里我们也可以先试试数据库查询的条件是否可以用
javascript
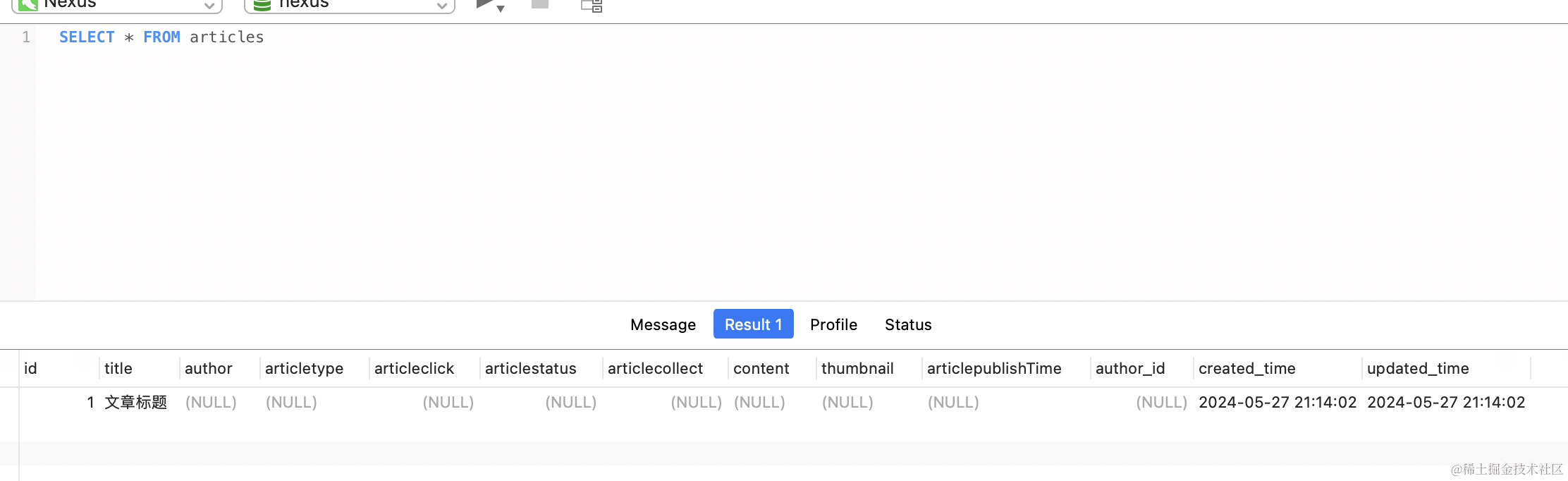
SELECT * FROM articles
查找我们的文章是没有问题的
接下来把查询数据库的部分放进去我们的接口里面,然后进行优化和接口的处理
javascript
// 分页查询文章
app.get('/api/articles', (req, res) => {
console.log(req.query, 'req.query');
console.log(req.body,'req.body');
console.log(req.params,'req.params');
const { title, articletype, pageNum, pageSize } = req.query;
let query = `SELECT * FROM articles`;
// 构建查询条件
const params = [];
// 标题
if (title !== undefined && title !== '' && title !== null) {
query += ' WHERE title = ?';
params.push(title);
}
// 类型
if (articletype !== undefined && articletype !== '' && articletype !== null) {
query += params.length ? ' AND' : ' WHERE';
query += ' articletype = ?';
params.push(articletype);
}
if (pageNum !== undefined && pageSize !== '' && pageSize !== null) {
query += ' LIMIT ?, ?';
let offset = (pageNum - 1) * pageSize;
params.push(offset);
params.push(parseInt(pageSize));
}
console.log('文章查询条件', query, params);
// 查询数据库并返回数据
connectionpool.query(query, params, (err, results) => {
// console.log(err,'err');
// console.log(results,'results');
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
} else {
let sqltotal = `SELECT COUNT(*) AS total FROM articles;`
// 查询数据库并返回数据
connectionpool.query(sqltotal, (errtotal, rows) => {
let total = rows[0]['total'];
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
} else {
res.json({
total: total,
code: '200',
data: results,
});
}
});
}
});
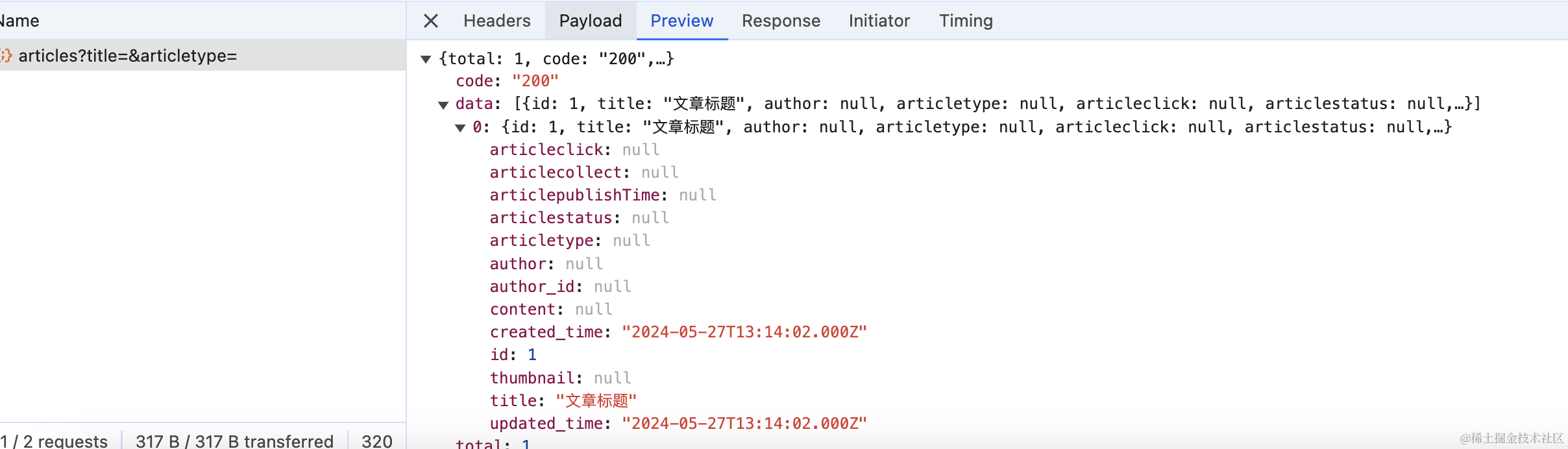
});验证一下我们的查询接口 ,文章的查询没问题

3、文章增加接口
接下来尝试一下我们的添加功能,我们先来做一个简单的文章标题以及作者,文章状态的增加
先来试试我们的数据库插入语言,看是否正确
javascript
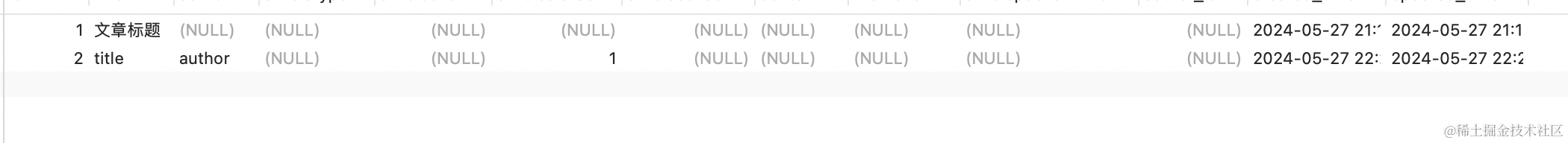
INSERT INTO articles (title, author,articlestatus) VALUES ('title', 'author',1)执行结束以后可以看出,我们的数据库之中的数据已经进行了相应的更改

接下来我们将数据库语言放入我们的语句之中
所以我们的新增接口就是:
javascript
// 新增 POST
app.post('/api/articles', (req, res) => {
// console.log(req.body);
const { title, author } = req.body; // 从请求体中获取数据
const values = [title, author];
// 准备 SQL 插入语句
const insertSql = `INSERT INTO articles (title, author,articlestatus) VALUES (?, ?,1)`;
connectionpool.query(insertSql, values, (err, results) => {
// console.log(err,'err');
// console.log(results,'results');
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code: '200',
data: results,
});
});
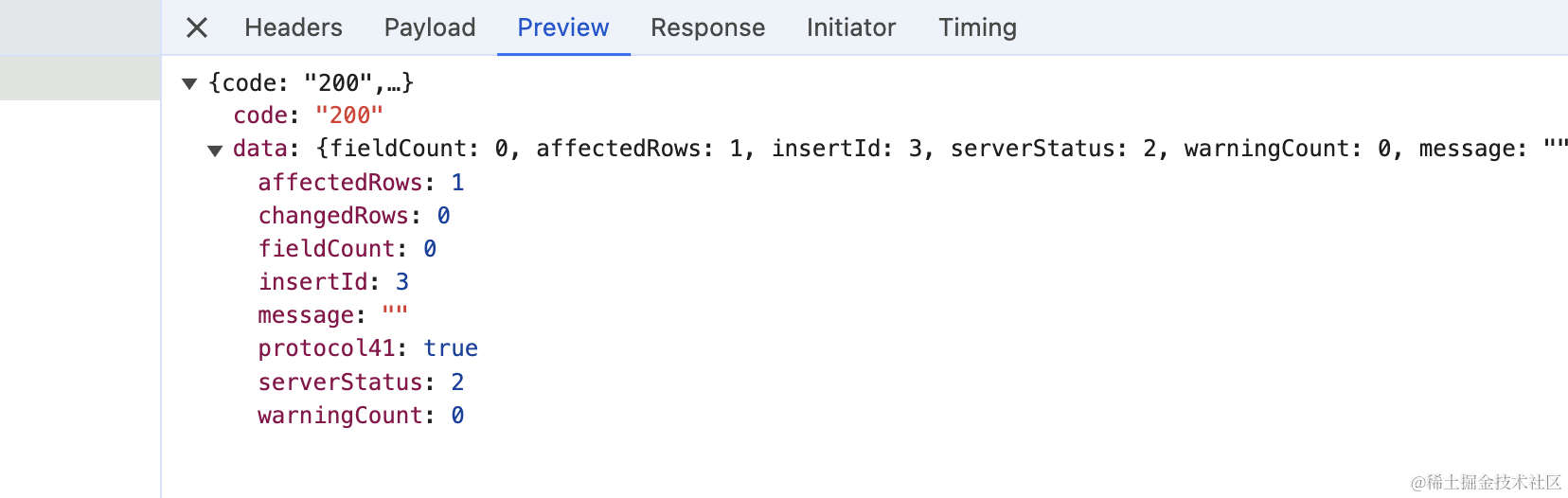
});尝试一下我们的新增接口

增加功能ok,并且能正确返回我们想要的东西
4、文章详情接口
文章详情用户通过文章的id然后查到对应文章的内容
接下来我们简单写一个文章的详情
javascript
// 获取详情 3
app.get('/api/articles/:id', (req, res) => {
// console.log(req.query,'req.query');
const { id } = req.params;
const values = [id];
let query = 'SELECT * FROM articles WHERE id = ?';
connectionpool.query(query, values, (err, results) => {
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code: '200',
data: results ? results[0] : {},
});
});
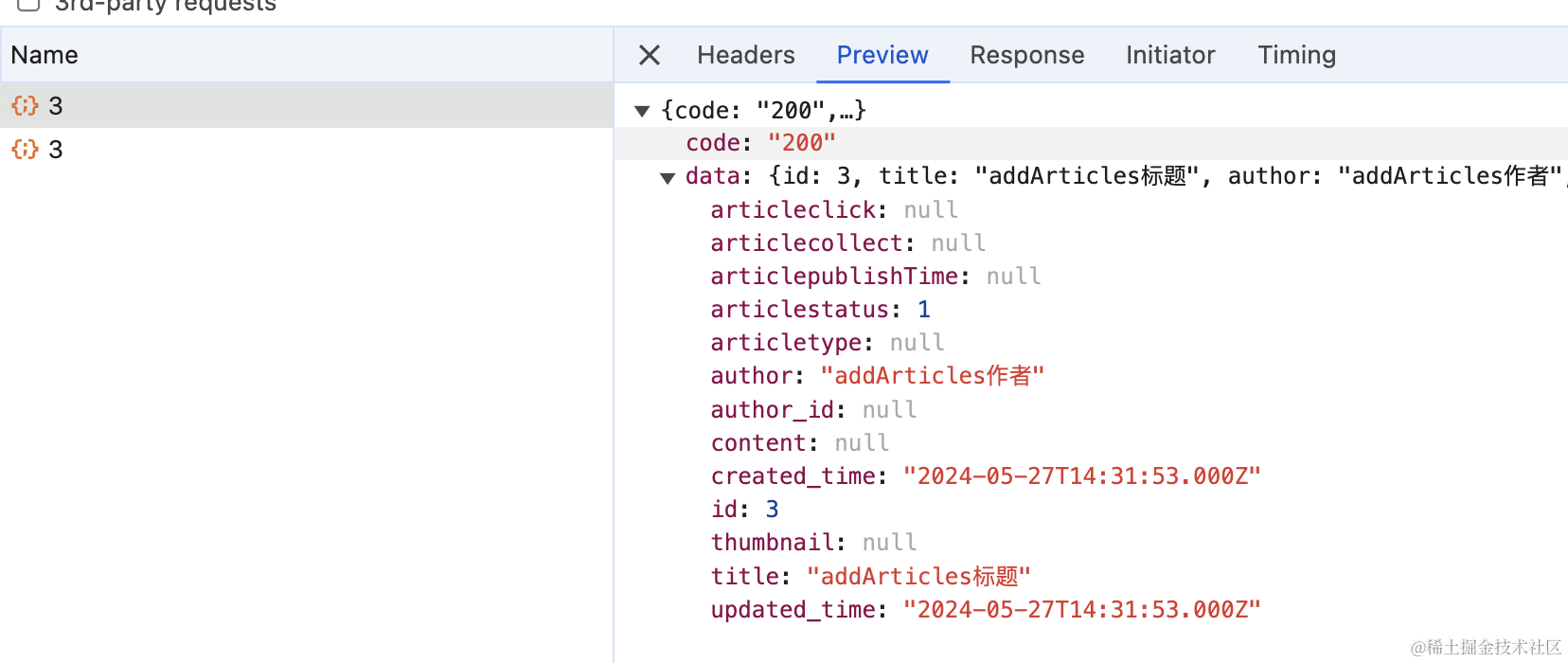
});简单测试一下,详情接口没问题,这里详情我们采用的也是通过ID的方式进行获取的,还有另外一种方式就是当我们的列表存在数据的时候,我们可以直接利用列表的数据直接渲染到表单上,而不需要额外的去再次调用接口!

5、文章修改接口
接下来我们完善一下我们的文章修改接口:
javascript
// 更新数据 PUT请求处理程序
app.put('/api/articles', (req, res) => {
// console.log(req.body);
const { title, author, id } = req.body; // 从请求体中获取数据
const values = [title, author, id];
// 准备 SQL 插入语句
const sql = "UPDATE user SET title = ?, author = ? WHERE id = ?";
connectionpool.query(sql, values, (err, results) => {
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code: '200',
data: results,
});
});
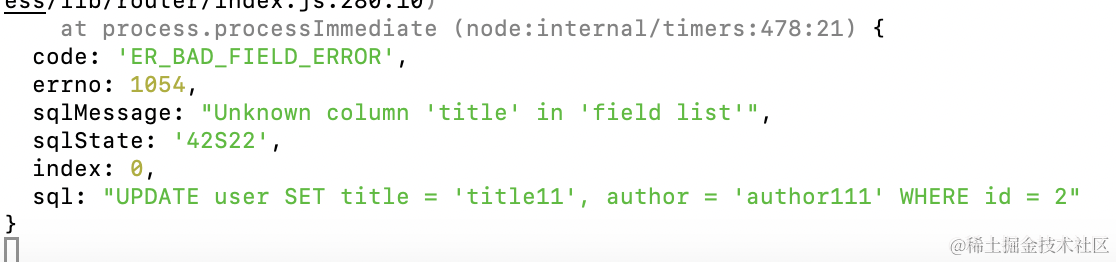
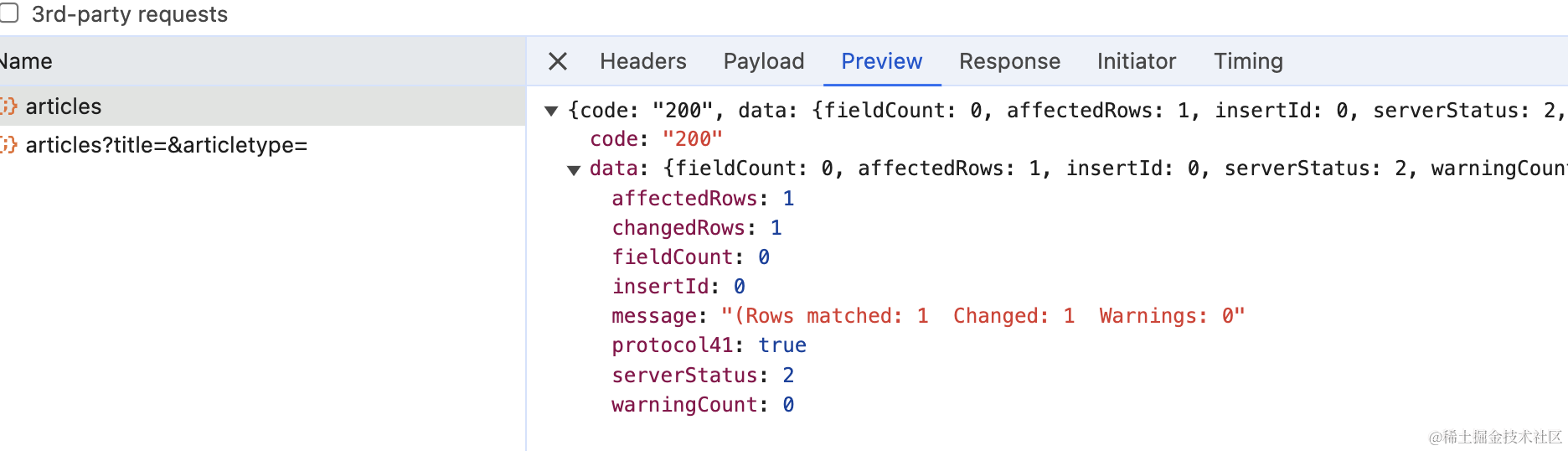
});测试一下文章修改接口

发现这里我们爆了一个错误的信息,这个时候我们要学会看接口的错误问题,从信息来看,是我们的表调用错误,我们更正一下
javascript
const sql = "UPDATE user articles title = ?, author = ? WHERE id = ?";再次调用

文章修改接口没问题
5、文章删除接口
删除部分参照我们的用户部分进行更改
javascript
// 删除数据 DELETE请求处理程序
app.delete('/api/articles/:id', (req, res) => {
// const {id} = req.body; // 从请求体中获取数据
const id = req.params.id;
const values = [id];
const sql = "DELETE FROM articles WHERE id = ?";
connectionpool.query(sql, values, (err, results) => {
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code: '200',
data: results,
message:'删除成功!',
});
});
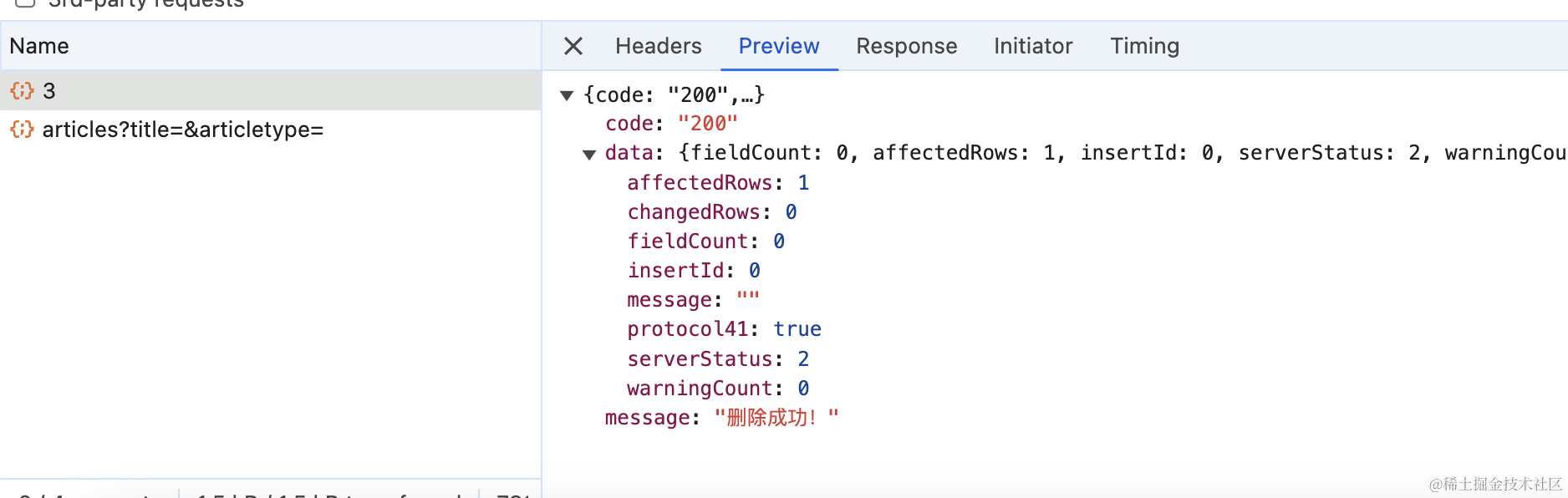
});点击删除按钮测试一下我们的接口

测试可以发现,我们的删除功能已经好了!