828华为云征文|部署高性能个人博客系统 VanBlog
- 一、Flexus云服务器X实例介绍
- 二、Flexus云服务器X实例配置
- 2.1 重置密码
- 2.2 服务器连接
- 2.3 安全组配置
- 2.4 Docker 环境搭建
- 三、Flexus云服务器X实例部署 VanBlog
- 3.1 VanBlog 介绍
- 3.2 VanBlog 部署
- 3.3 VanBlog 使用
- 四、总结
一、Flexus云服务器X实例介绍
云服务器是一种基于云计算技术的虚拟服务器,通过互联网提供计算资源。用户可以根据需求弹性调整资源配置,无需购买和维护物理硬件。云服务器具备高可用性、灵活扩展和按需付费等优势,广泛应用于网站托管、应用部署、数据存储和大数据分析等领域,为企业提供高效、可靠的IT基础设施支持。
华为云下一代云服务器Flexus X实例焕新上线,新产品搭配弹性伸缩服务AS及负载均衡服务ELB,可以实现基于业务负载的快速弹缩,从容应对多变的市场业务压力,面向博客、论坛,和企业门户等业务场景,帮助企业传播价值信息,促进信息共享和交流,支撑用户建设多功能的传播和交互平台。

Flexus X实例通过和其他服务组合,具备计算、镜像安装、网络、存储、安全等能力,您可根据业务需要灵活配置各资源。

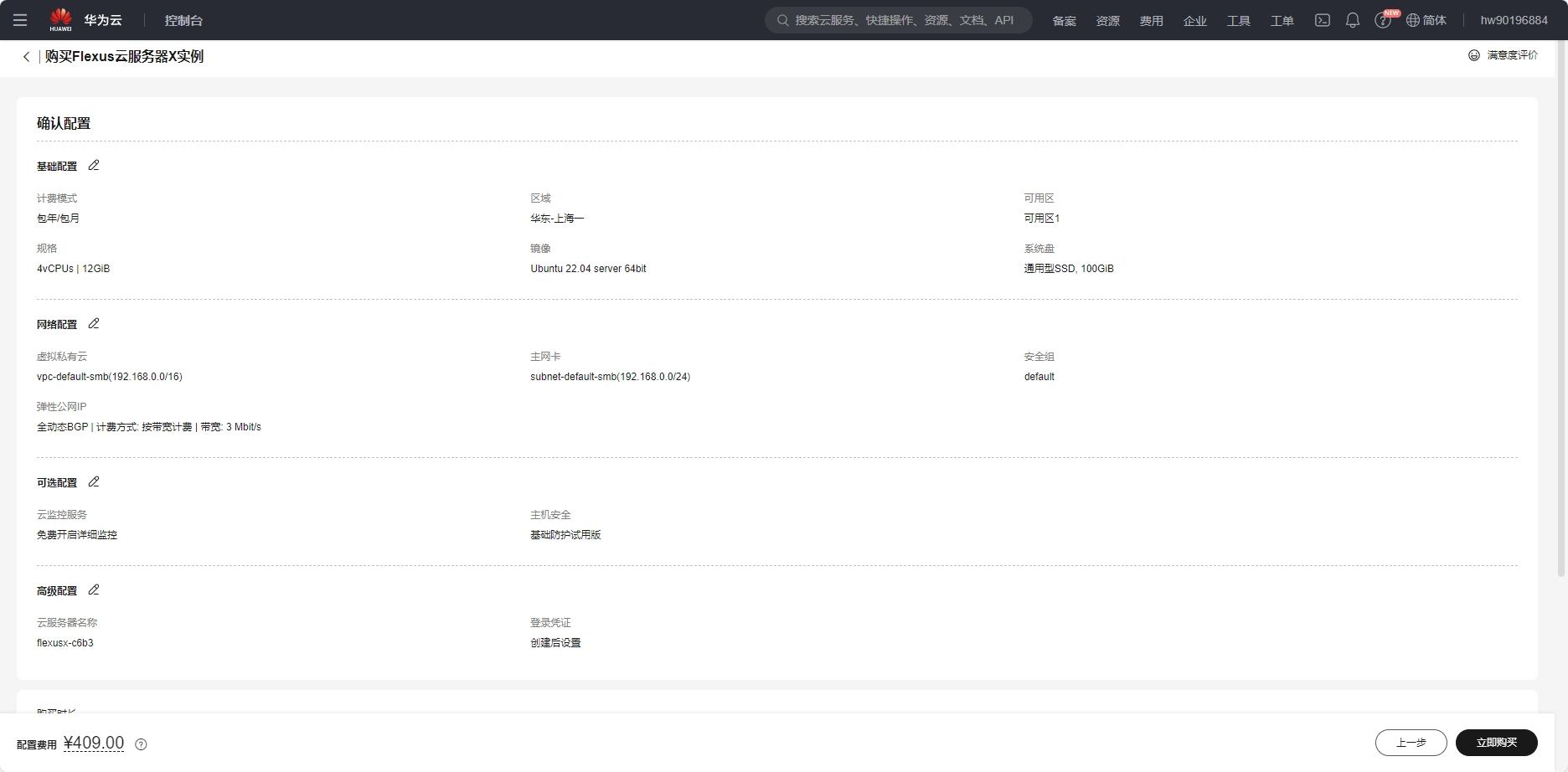
本次测评使用的规格是:4核12G-100G-3M规格的Flexus X实例基础模式

二、Flexus云服务器X实例配置
2.1 重置密码
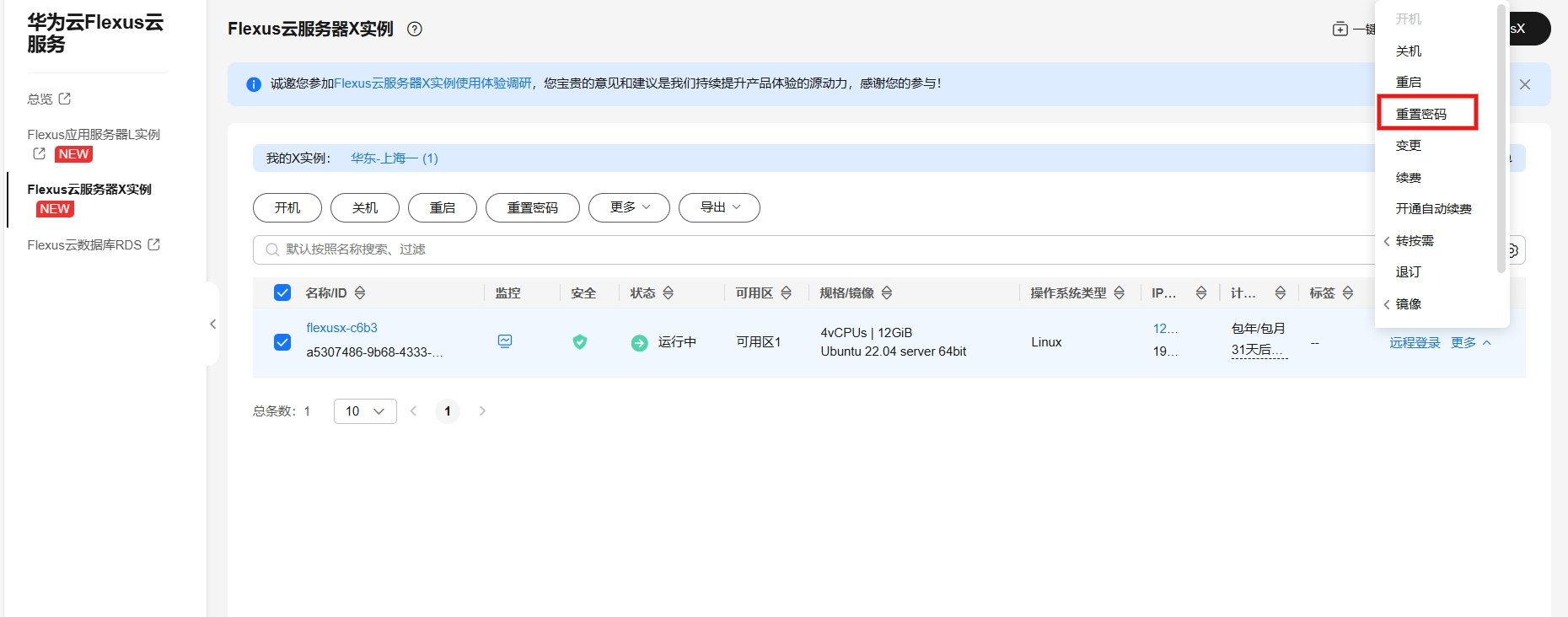
购买服务器的时候可以提前设置用户名和密码,因为我这里跳过了,所以购买完成后需要重置密码,会短信或站内消息通过你的云服务器信息,重点是公网IP地址和用户名,首先打开你的服务器控制台,选择重置密码

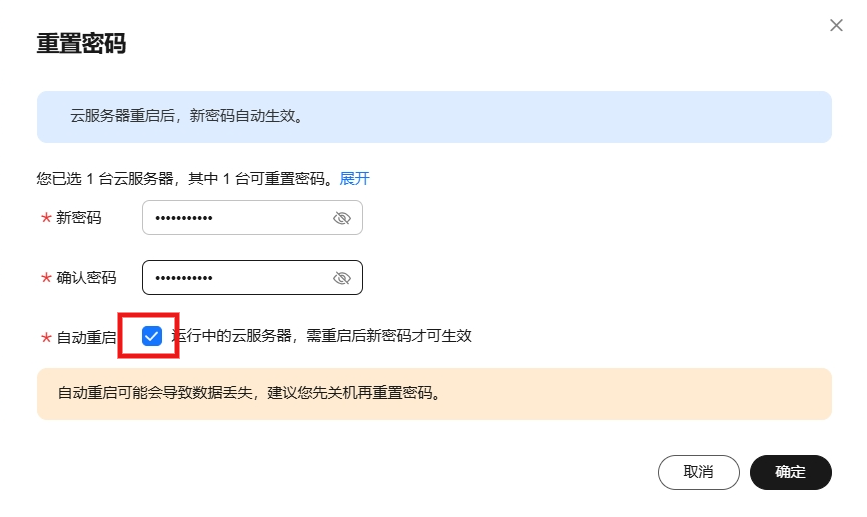
勾选自动重启,点击确定即可

2.2 服务器连接
华为云服务器提供了多种链接方式,如使用控制台提供的VNC方式登录、使用Linux/Mac OS系统主机登录Linux弹性云服务器(即ssh root@192.168.48.78命令)或者使用Putty、Xshell等工具登录Linux弹性云服务器。
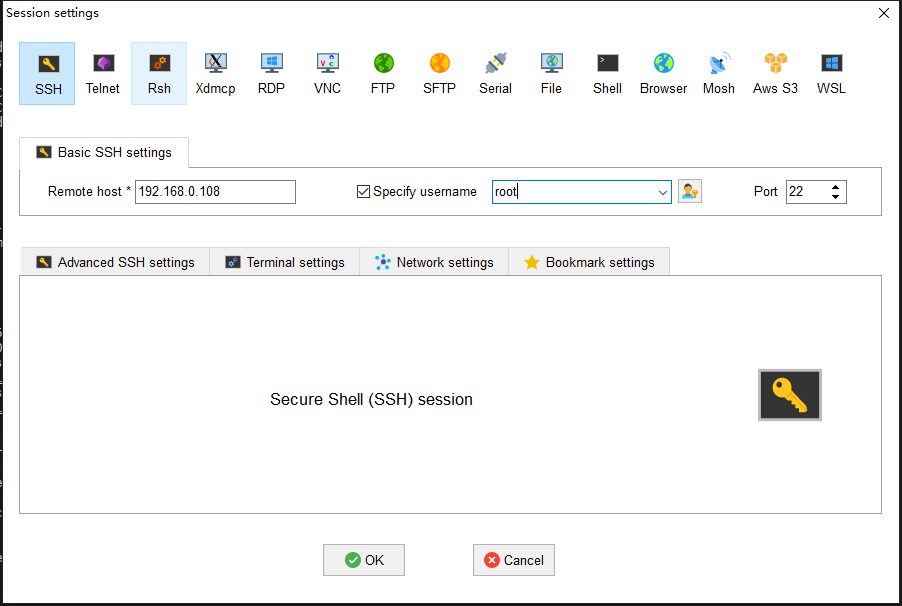
我个人习惯使用 MobaXterm 这款软件,添加SSH连接,输出公网IP、用户名和端口(默认22),连接即可。

2.3 安全组配置
安全组是一个逻辑上的分组,为同一个VPC内的云服务器提供访问策略。用户可以在安全组中定义各种访问规则,当云服务器加入该安全组后,即受到这些访问规则的保护。
系统为每个网卡默认创建一个默认安全组,默认安全组的规则是对出方向上的数据报文全部放行,入方向访问受限。您可以使用默认安全组,也可以根据需要创建自定义的安全组。

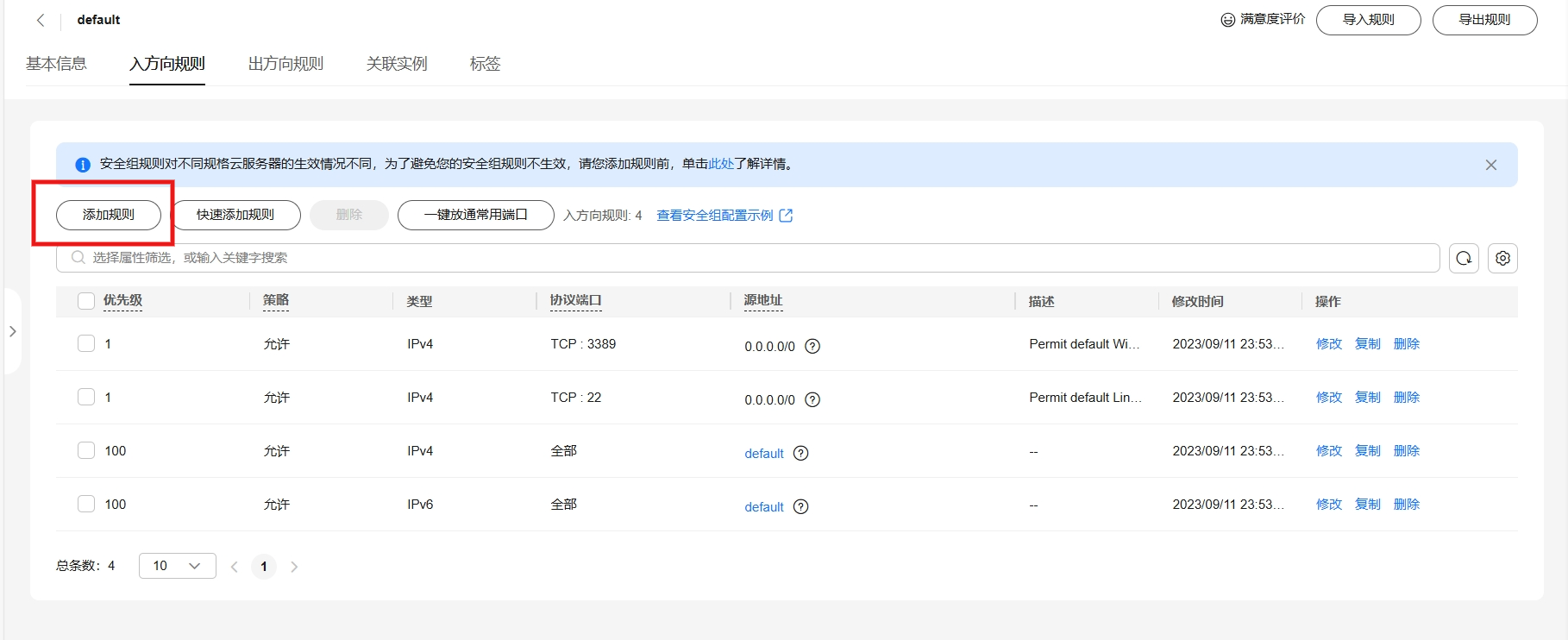
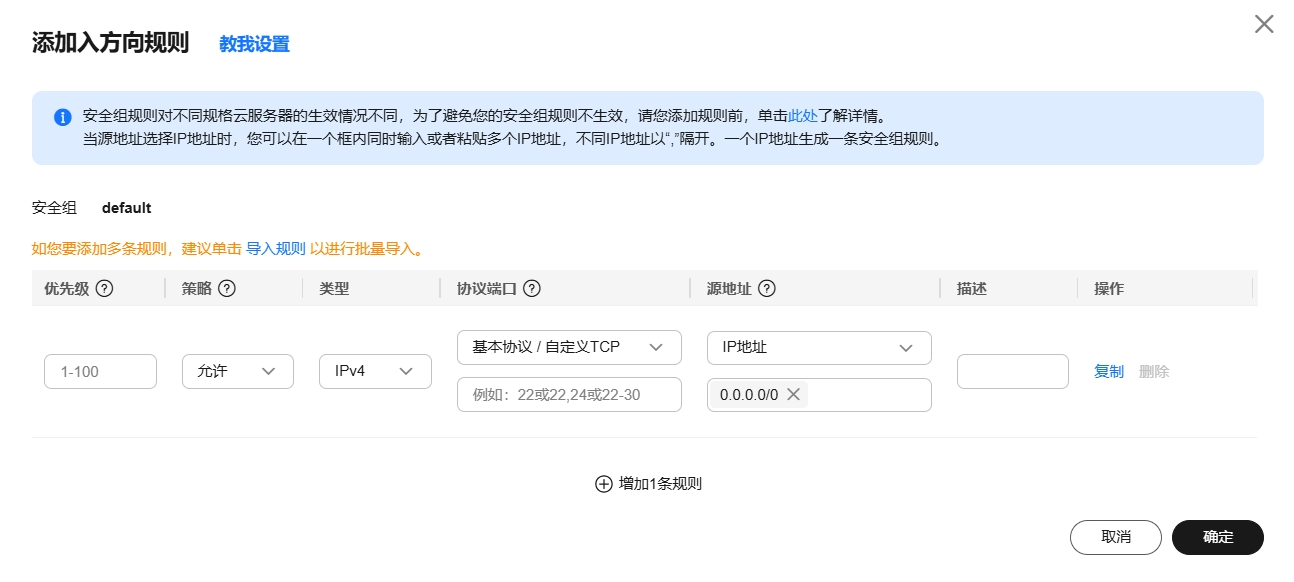
主要需要填写优先级(默认填1即可)、协议端口(协议一般为TCP或UDP,端口一般选择你项目需要暴露的端口即可),描述(选填,一般会填写此端口的用途以免忘记了),其他默认点击确定即可。安全组配置主要是暴露端口可以给外网访问。

如果还不清楚可以参考文档:安全组配置示例
2.4 Docker 环境搭建
本次服务器环境是ubuntu系统镜像,需要自己安装docker环境
| 服务器类别 | 系统镜像 | 内网IP地址 | Docker版本 | 操作系统版本 |
|---|---|---|---|---|
| Flexus云服务器X实例 | Ubuntu | 192.168.0.168 | 27.2.0 | Ubuntu 22.04.4 LTS |
使用apt-get命令安装docker及其配置
# 安装必要工具包
$ sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-common
# 添加Docker GPG秘钥
$ sudo curl -fsSL https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/gpg | sudo apt-key add -
# 配置仓库源
$ sudo add-apt-repository \
"deb [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu \
$(lsb_release -cs) \
stable"
# 更新apt包索引
$ sudo apt-get update
# 安装docker
$ sudo apt-get install docker-ce docker-ce-cli containerd.io
# 添加docker镜像源
$ sudo vim /etc/docker/daemon.json
{
"registry-mirrors": [
"https://ustc-edu-cn.mirror.aliyuncs.com/",
"https://docker.mirrors.ustc.edu.cn",
"https://docker.nju.edu.cn",
"https://ccr.ccs.tencentyun.com/",
"https://docker.m.daocloud.io/",
"https://dockerproxy.com",
]
}
# 重启
$ sudo systemctl daemon-reload
$ sudo systemctl restart docker
测试docker安装是否成功
root@flexusx-c6b3:~# docker -v
Docker version 27.2.0, build 3ab4256```
检查docker服务状态
root@flexusx-c6b3:~# systemctl status docker
* docker.service - Docker Application Container Engine
Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled)
Active: active (running) since Fri 2024-08-30 15:53:45 CST; 17h ago
TriggeredBy: * docker.socket
Docs: https://docs.docker.com
Main PID: 24912 (dockerd)
Tasks: 13
Memory: 24.7M
CPU: 3.778s
CGroup: /system.slice/docker.service
`-24912 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
检查docker compose版本
root@flexusx-c6b3:~# docker compose version
Docker Compose version v2.29.2
三、Flexus云服务器X实例部署 VanBlog
3.1 VanBlog 介绍
VanBlog是一款简洁、实用、优雅的个人博客系统,支持全自动按需申请HTTPS证书、黑暗模式、移动端自适应和评论功能。它内置了流量统计和图床,并集成了评论系统。此外,VanBlog还具有无限的可扩展性,提供完备的后台管理面板,支持黑暗模式、移动端、一键上传剪贴板图片到图床,并带有强大的编辑器。
- 功能强大:草稿、分类、标签、搜索、TOC、内嵌评论系统、图标和数学公式支持
- 定制化:可添加自定义 HTML、CSS、JS,强大的流水线功能,后续将支持主题与插件
- 内置图床:本地图床,OSS 图床,Github 图床都支持,可一键上传剪切板图片,自动添加水印,自动压缩图片
- 高性能:快到极致的静态页面,秒响应的增量渲染,Lighthouse 近满分
- 可量化:内置强大分析系统与精美看板,同时支持百度和GA,同时具有完善的日志
- 现代后台:功能齐全的后台,精心优化的编辑器,极致的写作体验

VanBlog 的目标是做一个专注于个人博客场景的一站式解决方案。不要那些花里胡哨的,简洁优雅,加载速度要快,该有的都有,拿来就用。其作者总结用过各种各样的博客系统,有一个感觉就是都比较 分离、折腾 和 不优雅。分离 是因为很多方案需要很多部件才能一起工作,比如 hexo 这种本身没有后台,我必须得用别的编辑器才能写文章,还需要一些工具和方案在构建后把他部署下去。比如我想上传图片还要搞个图床,想统计访客还要单独对接其他的系统。所以作者核心是想搞一个一站式的,能把 写博客本身 这件事的体验做到极致的系统。
- 官网:https://vanblog.mereith.com/
- Github:https://github.com/Mereithhh/vanblog
3.2 VanBlog 部署
- 创建 docker-compose.yml
version: "3.5"
services:
vanblog:
# 阿里云镜像源
# image: registry.cn-beijing.aliyuncs.com/mereith/van-blog:latest
image: mereith/van-blog:latest
restart: always
environment:
TZ: 'Asia/Shanghai'
# 邮箱地址,用于自动申请 https 证书
EMAIL: 'someone@mereith.com'
volumes:
# 图床文件的存放地址,按需修改。
- ${PWD}/data/static:/app/static
# 日志文件
- ${PWD}/log:/var/log
# Caddy 配置存储
- ${PWD}/caddy/config:/root/.config/caddy
# Caddy 证书存储
- ${PWD}/caddy/data:/root/.local/share/caddy
ports:
# 前面的是映射到宿主机的端口号,改端口的话改前面的。
- 8091:80
- 443:443
mongo:
# 某些机器不支持 avx 会报错,所以默认用 v4 版本。有的话用最新的。
image: mongo:4.4.16
restart: always
environment:
TZ: 'Asia/Shanghai'
volumes:
- ${PWD}/data/mongo:/data/db
- ports: 映射主机的 8091 端口到容器的 80 端口
- volumes: 将主机目录挂载到容器目录
如果将上述代码片段保存在名为 docker-compose.yml 的文件中,则只需从同一文件夹中运行 docker compose up -d 即可自动拉取 VanBlog 镜像,并创建并启动一个容器。 up 表示启动服务,-d 表示在后台执行。docker-compose down 命令用于停止和清理由 docker-compose up 启动的服务。
- 启动服务
进入项目目录,执行docker-compose up -d启动命令,会自动拉取容器并运行
从 Dockerhub 拉取 VanBlog 镜像,地址:https://hub.docker.com/r/mereith/van-blog
root@flexusx-c6b3:~/vanblog# docker-compose up -d
Creating network "vanblog_default" with the default driver
Pulling vanblog (mereith/van-blog:latest)...
latest: Pulling from mereith/van-blog
31e352740f53: Pull complete
560412e561fb: Pull complete
02735cb6c78b: Pull complete
86d562f7b855: Pull complete
b062c85087fb: Pull complete
96fdc5bee1aa: Pull complete
cdfa96a0fa27: Pull complete
a8cb098dc1d4: Pull complete
60284f884645: Pull complete
ef52612334ed: Pull complete
91c3e36f6fe6: Pull complete
ae4845d7e5f0: Pull complete
383e9b496daf: Pull complete
913c73a0845f: Pull complete
8ebd37e91dc5: Pull complete
96d4c79dca08: Pull complete
fe2ce9f19a8c: Pull complete
504f0028a594: Pull complete
36c330791fed: Pull complete
c4d1e818f769: Pull complete
c2cef2a9252e: Pull complete
98ff3dbbd2c8: Pull complete
44accfcd993f: Pull complete
ed463443cc54: Pull complete
c9018045eaaf: Pull complete
5686b64266f2: Pull complete
4f4fb700ef54: Pull complete
f5fbdc4ae8cb: Pull complete
9f533ec896b6: Pull complete
80fa1bd3ae31: Pull complete
83fab929513b: Pull complete
3cd5ca0076d9: Pull complete
Digest: sha256:7a718409ee86ab5005f2321106a1814a4d02f74e0c310f3b646bfdcf75d20c99
Status: Downloaded newer image for mereith/van-blog:latest
Pulling mongo (mongo:4.4.16)...
4.4.16: Pulling from library/mongo
675920708c8b: Already exists
6f9c8c301e0f: Already exists
73738965c4ce: Already exists
7fd6635b9ddf: Already exists
73a471eaa4ad: Already exists
595a03cbac53: Pull complete
cbc6ab7f7529: Pull complete
2e737d6ddcde: Pull complete
874be3f13403: Pull complete
Digest: sha256:92ff83581bcd54a7e8a74df21acc958761dd3c155d143edad06a1d6a139a8c7e
Status: Downloaded newer image for mongo:4.4.16
Creating vanblog_vanblog_1 ...
Creating vanblog_mongo_1 ...
Creating vanblog_vanblog_1
Creating vanblog_mongo_1 ... done
- 配置安全组
在Flexus云服务器X实例的安全组管理页面,添加入方向规则,接下来我们启动服务需要监听8091端口,所以添加安全组为TCP:8091协议端口。

- 检查容器状态
检查 VanBlog 容器状态,确保容器正常启动
root@flexusx-c6b3:~/vanblog# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a4be751f37e3 mereith/van-blog:latest "sh entrypoint.sh" 2 minutes ago Up 2 minutes 0.0.0.0:443->443/tcp, :::443->443/tcp, 0.0.0.0:8091->80/tcp, :::8091->80/tcp vanblog_vanblog_1
fbfc219afac6 mongo:4.4.16 "docker-entrypoint.s…" 30 minutes ago Up 30 minutes 27017/tcp vanblog_mongo_1
- 访问地址
内网:http://localhost:8091
外网:http://公网IP:8091
- 访问结果

若出现此页面,则部署 vanblog server 成功。
3.3 VanBlog 使用
首次访问网站,界面内容都是默认的,点击右上角头像,进入管理后台

先完成系统初始化,第一步配置用户,输入登录用户名和密码,下一步

基本配置全都是必填项,作者名字、作者描述、作者 Logo、网站图标 、网站名、网站描述、网站 Url,继续下一步

高级配置,可以直接跳过,下一步

布局设置,初始化页面所有配置都可在初始化后进入后台修改,不做修改直接提交

初始化成功

输入注册的帐号和密码登录博客管理后台

进入管理后台,功能主要分为:分析概述、文章管理、草稿管理、图片管理、站点管理、主站地址和自动主题模式。
在文章管理页面下,你可以对文章进行管理,包括编辑、查看、删除、导出等,问了精确找到需要的文章,你可以使用多种条件进行查询,还可以快速编辑文章

根据提示先去评论管理注册管理员帐号,Vanblog 内嵌了 Waline 作为评论系统,管理页面也是内嵌的 Waline 后台管理页面,首次使用请先注册,首个注册的用户将默认成为管理员。

注册后,再输出邮箱和密码登录,即可完成

VanBlog 具有三个数据看板。数据概览:展示基本的文章和字数总数,访客的基本数量和趋势增长图。 访客统计:展示访客相关数据和最近访问的时间和文章等信息(需要设置百度和谷歌分析 )。文章分析:展示文章、标签、分类相关的图表。

草稿管理:与文章管理类似,你可以在在草稿管理页面下对草稿进行管理。一般而言,你应该从草稿开始书写文章,完成草稿后再发布到文章列表中,直接创建新文章会立即展示在前台页面

图片管理:VanBlog 带有内置的图床实现,无需任何配置,开箱即用,支持剪切板上传和图片文件上传

数据管理:分类管理、标签管理、导航配置、捐赠管理、友情链接、联系方式

流水线功能允许你在特定的事件发生前后,执行基本上任意的 javascript 代码,处理事件发生前后的数据,甚至改写事件发生的结果

系统设置:站点配置、客制化、用户设置、图床设置、评论设置、备份恢复、Token 管理、HTTPS、高级设置、迁移助手

VanBlog 支持自定义页面,但首先请您明确自己的需求。如果要自定义带有布局的页面,通俗的理解就是替换掉文章页面中文章卡片的内容。

VanBlog 现在已上线登录日志、系统日志和流水线日志,可以在后台日志管理中查看

新建文章前,需要先新建分类

新建文章,填写文章标题和选择文章分类,点击确定

进入文章编辑界面,支持 markdown 语法,实时渲染,还有丰富的媒体或文字类型快捷菜单,内容编辑体验感很好,编辑完成点击保存

查看主站,就能够显示这篇文章了

点击全文,查看整篇文章,会显示目录和个人版权声明,以及评论区

我们来查看下 VanBlog 的映射文件路径下的结构
root@flexusx-c6b3:~/vanblog# tree -L 2
.
|-- caddy
| |-- config
| `-- data
|-- data
| |-- mongo
| `-- static
|-- docker-compose.yml
`-- log
|-- caddy.log
|-- restore.key
|-- vanblog-access.log
|-- vanblog-event.log
|-- vanblog-stderr.log
|-- vanblog-stdio.log
`-- vanblog-stdout.log
7 directories, 8 files
caddy即为Caddy 配置存储log即为日志文件static即为图床文件的存放地址mongo即为数据库目录
VanBlog 是一款全面的博客及文档管理平台,综合了现代博客系统所需的所有核心功能。它不仅允许用户创建和发布内容,还支持丰富的附加功能,如分类、标签、搜索、目录(TOC)、内嵌评论系统,以及图标和数学公式支持。VanBlog 的设计基于响应式布局,兼容各种设备,并提供了用户友好的暗色模式自动切换功能,提升了用户在不同环境下的阅读体验。作为个人博客的使用基本过程已经展示一遍了,还有更多有趣的设置和功能就需要自行探索了。
四、总结
VanBlog 提供了一个功能强大且高度可定制的博客系统,拥有“快到极致”的页面渲染速度,通过高效的增量渲染技术实现秒级响应,并在 Lighthouse 评估中的性能接近满分。这一特点确保了用户在高流量情况下依然能获得流畅的使用体验。VanBlog 是一款集高性能、灵活性和安全性于一体的现代化博客及文档管理工具,很适合改善博客设施的个人用户。此次使用的Flexus X实例配置还是很高的4核12G-100G-3M规格的基础模式,理论上 VanBlog 不需要很高的配置,不到 400M 的内存(有一部分还是静态页面缓存),启动时大概峰值占用处理器一个核心的 30%,其余时间基本不占用什么处理器资源,使用打开页面都很流畅。
华为云服务器,操作简单,易于管理!无需专业运维知识,几分钟即可完成部署。丰富的开发工具和文档,让您快速构建应用。现在正值828 B2B企业节,优惠多多,想快速搭建网站或APP?华为云服务器助您快速上线,抢占市场先机。快来体验!