目录:
-
列表
- 无序列表
- 有序列表
- 定义列表
-
表格
-
表格单元格合并
-
input标签
- 属性值text和password的使用
- 输入框中占位文本的使用
- 属性值radio的使用
- 属性值checkbox的使用
- 属性值file的使用
- 属性值text和password的使用
-
下拉菜单
-
文本域
-
label标签
-
字符实体
🚘正片开始
无序列表
什么是无序列表:无序列表通常用在前后内容没有必须指明顺序的文本上
无序列表应用的领域:比如网站的导航菜单、产品列表、服务列表等。
无序列表的标签
<ul>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>
需要搭配嵌套 <li> 标签使用
用法展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>王者荣耀官网 </li>
<li>QQ飞车官网</li>
<li>VS Code官网</li>
<li>4399官网</li>
</ul>
</body>
</html>
效果展示

有序列表
有序列表是一列按照字母或数字等顺序排列的列表项目,通常用于需要明确顺序的场合,如步骤说明、排名列表等。在HTML中,有序列表使用 <ol> 标签定义,每个列表项使用 <li> 标签标记。
有序列表标签
<ol>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ol>
用法展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>如何把大象放进冰箱里?</p>
<ol>
<li>先打开冰箱门</li>
<li>再把大象塞进去</li>
<li>最后关上冰箱门</li>
<li>结束</li>
</ol>
</body>
</html>
效果展示

注意:<ul>和 <ol> 标签内部只能嵌套 <li>标签,<li> 标签内部可以嵌套任意内容,<ul>和 <ol> 标签内部可以嵌套多 <li> 标签
定义列表
定义列表的概念:定义列表 <dl> 由两部分组成,分别是用于定义标题的 <dt> 标签和用于定义详情的 <dd> 标签 。
定义列表的标签
<dl>
<dt>列表标题</dt>
<dd>列表描述/详情</dd>
..........
</dl>
用法展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个网页</title>
</head>
<body>
<dl>
<dt>王者荣耀角色</dt>
<dd>李白</dd>
<dd>火舞</dd>
<dd>干将莫邪</dd>
</dl>
</body>
</html>
效果展示

表格
在html中表格有以下标签
| 表格标签 | 说明 |
|---|---|
<table> | 该表格标签有border属性作用是设置表格外边框的粗细 |
<th> | 头部单元格,使用该标签文字会加粗并且居中对齐 |
<td> | 内容单元格 |
<tr> | 表示表格的每一行,在该标签内部可嵌套使用<th>和<td>,给每一行的单元格添加内容 |
注意:默认表格是没有边框线的,需要在 <table> 标签中加上 border 属性
- 当不加
border属性时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格测试</title>
</head>
<body>
<table >
<tr>
<th>id</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>语文分数</th>
<th>数学分数</th>
<th>英语分数</th>
</tr>
<tr>
<td>1</td>
<td>李四</td>
<td>男</td>
<td>18</td>
<td>68</td>
<td>78</td>
<td>87</td>
</tr>
<tr>
<td>2</td>
<td>老六</td>
<td>男</td>
<td>28</td>
<td>48</td>
<td>88</td>
<td>89</td>
</tr>
<tr>
<td>3</td>
<td>老八</td>
<td>男</td>
<td>98</td>
<td>48.8</td>
<td>88.5</td>
<td>100</td>
</tr>
</table>
</body>
</html>
效果展示

可以看见并没有显示边框
- 当加上
border属性时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格测试</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格测试</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格测试</title>
</head>
<body>
<table border="1">
<tr>
<th>id</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>语文分数</th>
<th>数学分数</th>
<th>英语分数</th>
</tr>
<tr>
<td>1</td>
<td>李四</td>
<td>男</td>
<td>18</td>
<td>68</td>
<td>78</td>
<td>87</td>
</tr>
<tr>
<td>2</td>
<td>老六</td>
<td>男</td>
<td>28</td>
<td>48</td>
<td>88</td>
<td>89</td>
</tr>
<tr>
<td>3</td>
<td>老八</td>
<td>男</td>
<td>98</td>
<td>48.8</td>
<td>88.5</td>
<td>100</td>
</tr>
</table>
</body>
</html>
<tr>
<th>id</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>语文分数</th>
<th>数学分数</th>
<th>英语分数</th>
</tr>
<tr>
<td>1</td>
<td>李四</td>
<td>男</td>
<td>18</td>
<td>68</td>
<td>78</td>
<td>87</td>
</tr>
<tr>
<td>2</td>
<td>老六</td>
<td>男</td>
<td>28</td>
<td>48</td>
<td>88</td>
<td>89</td>
</tr>
<tr>
<td>3</td>
<td>老八</td>
<td>男</td>
<td>98</td>
<td>48.8</td>
<td>88.5</td>
<td>100</td>
</tr>
</table>
</body>
</html>
<tr>
<th>id</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>语文分数</th>
<th>数学分数</th>
<th>英语分数</th>
</tr>
<tr>
<td>1</td>
<td>李四</td>
<td>男</td>
<td>18</td>
<td>68</td>
<td>78</td>
<td>87</td>
</tr>
<tr>
<td>2</td>
<td>老六</td>
<td>男</td>
<td>28</td>
<td>48</td>
<td>88</td>
<td>89</td>
</tr>
<tr>
<td>3</td>
<td>老八</td>
<td>男</td>
<td>98</td>
<td>48.8</td>
<td>88.5</td>
<td>100</td>
</tr>
</table>
</body>
</html>
效果展示

此时便有了边框
表格单元格合并

当表格中出现了相同内容时并且都在同行或者同列,就可以合并单元格,就没有必要写很多重复的内容了,并且合并了之后看起来简洁明了。
那么跨行合并和跨列合并这是如何做到的呢?
接下来我会简单介绍一下跨行和跨列该如何做?
合并:
- 跨行合并:需要保留相同内容标签中最上面一行的
<td>标签并且在该<td>标签中加上rowspan该属性,给该属性赋值内容是你需要合并的单元格数,最后把其余行相同内容的<td>标签注释或删掉 - 跨列合并:由于跨列合并相同的内容会在同一行,我们只需在
<tr>标签中保留最左边相同内容的第一个标签并且给该<td>加上colspan属性,赋值内容为需要合并单元格数,然后再把其余相同内容的<td>标签注释或删掉
当你们看完这些文字一定是一头雾水,博主也深有体会,学习html当然是实践出真知啊,只有看到了效果,以及该如何用,才能深入的了解。
接下来我们来看看合并单元格的标签该如何使用吧!!!
- 跨行合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格测试</title>
</head>
<body>
<table border="1">
<tr>
<th>id</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>语文分数</th>
<th>数学分数</th>
<th>英语分数</th>
</tr>
<tr>
<td>1</td>
<td>李四</td>
<td rowspan="3">男</td>
<td>18</td>
<td>68</td>
<td>78</td>
<td>87</td>
</tr>
<tr>
<td>2</td>
<td>老六</td>
<!-- <td>男</td> -->
<td>28</td>
<td>48</td>
<td>88</td>
<td>89</td>
</tr>
<tr>
<td>3</td>
<td>老八</td>
<!-- <td>男</td> -->
<td>63</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
</table>
</body>
</html>
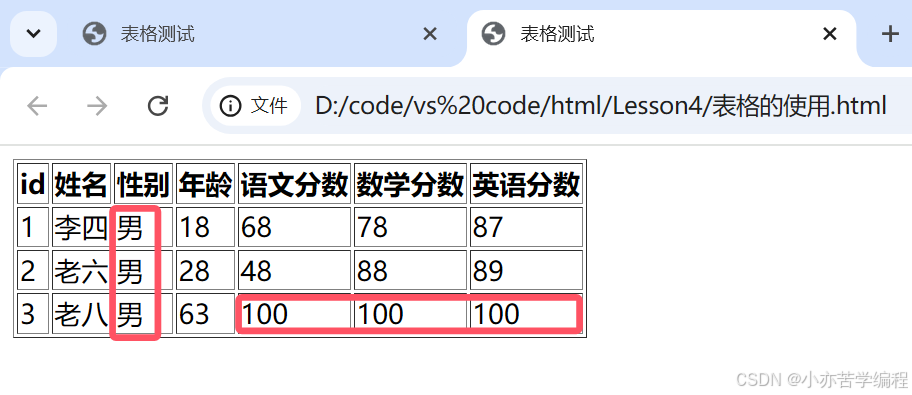
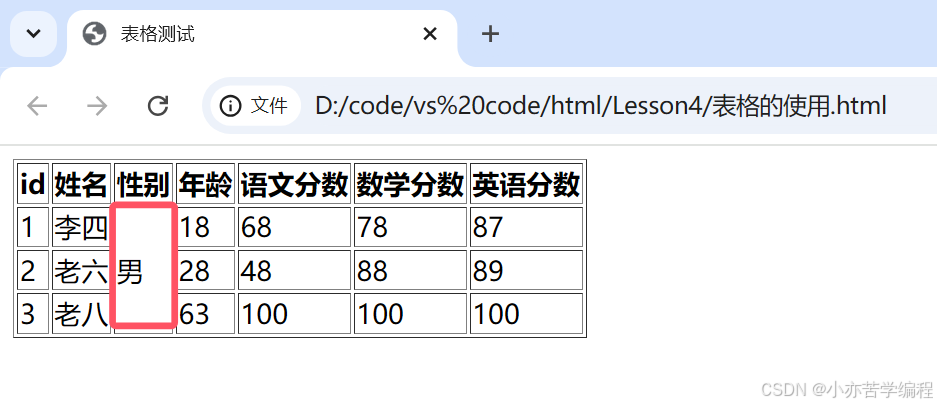
效果展示

可以看见已经合并成功了。
在代码中可以看见我把其他行内容相同的 <td> 标签注释掉了,并且在相同内容标签中的第一个 <td> 标签中加上了 border 属性。
- 跨列合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格测试</title>
</head>
<body>
<table border="1">
<tr>
<th>id</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>语文分数</th>
<th>数学分数</th>
<th>英语分数</th>
</tr>
<tr>
<td>1</td>
<td>李四</td>
<td>男</td>
<td>18</td>
<td>68</td>
<td>78</td>
<td>87</td>
</tr>
<tr>
<td>2</td>
<td>老六</td>
<td>男</td>
<td>28</td>
<td>48</td>
<td>88</td>
<td>89</td>
</tr>
<tr>
<td>3</td>
<td>老八</td>
<td>男</td>
<td>63</td>
<td colspan="3">100</td>
<!-- <td>100</td> -->
<!-- <td>100</td> -->
</tr>
</table>
</body>
</html>
效果展示

在代码中第四对 <tr>标签中把相同内容的标签中的第一个没有注释掉并且还在 <td> 中加上了 colspan 属性,然后把其他相同内容的标签都注释掉,就达到了上图跨列合并的效果
input标签
input标签有一个type 属性,给 type 属性赋不同的值会有不同的效果。
接下来我们来看看 type属性的值有哪些分别有什么作用
| type属性值 | 作用 |
|---|---|
| text | 生成一个文本框,用于输入单行文本 |
| password | 生成一个密码框 |
| radio | 生成一个单选框 |
| checkbox | 生成一个多选框 |
| file | 上传文件 |
1. 接下来我们使用一下 text,password属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
账号:<input type="text">
<br><br>
密码:<input type="password">
</body>
</html>
效果展示

密码框输入的密码会用点来替代,保证了用户的隐私。
2.占位文本的使用
有时我们会看见宿儒框中会有浅色的字,这是如何实现的呢,那当然是 placeholder属性的功能。
接下来看看如何使用吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
账号:<input type="text" placeholder="请输入用户账号">
<br><br>
密码:<input type="password" placeholder="请输入密码">
</body>
</html>
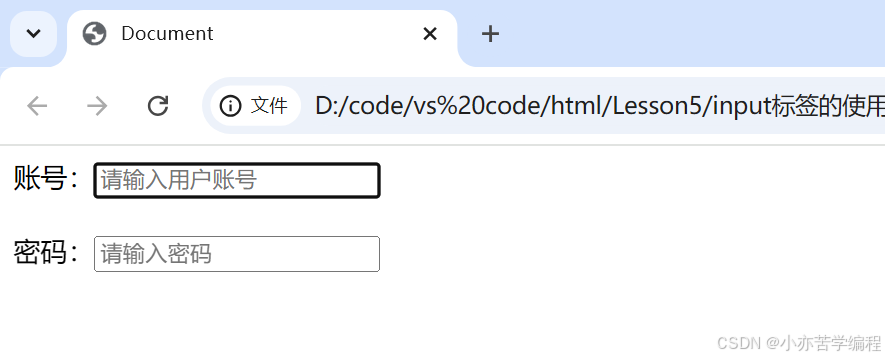
效果展示

可以看见在输入框中显示浅色的提示字出现了。
3.单选框
常用属性:
| 属性名 | 作用 | 特殊说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
name属性的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
男:<input type="radio" name="性别">
女:<input type="radio" name="性别">
</body>
</html>
当name值相同时,这单选框被设置为同一组,此时只能选中一个
效果展示

checked属性的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
男:<input type="radio" name="性别" >
女:<input type="radio" name="性别" checked>
</body>
</html>
当加上了checked属性时,该单选框会在打开网页时自动勾选上,也就是默认选中,默认选中的功能在某些场景大大增强了用户的体验,如:卖化妆品的网站,卖女士衣服的网站。当该用户去注册时性别那一块就会被自动默认选中女,就不需要用户自己去选中了。
4.多选框
用法展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
兴趣爱好:
<input type="checkbox" checked>打游戏
<input type="checkbox" checked>写游戏
<input type="checkbox" checked>敲C++代码
<input type="checkbox" >追剧
</body>
</html>
效果展示

在多选框中也可以使用默认选中的属性checked在对应复选框中加入该属性,打开网页时就会默认选中
5.上传文件
上传文件的标签
<input type="file">
使用该标签只能上传一个文件。
要想上传多个文件还得认识一下multiple属性
multiple的使用展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file" multiple>
</body>
</html>
如下如所示实现了多个文件上传

下拉菜单
下拉菜单什么时候用?
当你网页界面位置不够时,不想被占用太多界面这时你可以把选项放到下拉菜单中。
标签展示

用法展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
地点:
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option>日本</option>
<option>重庆</option>
<option selected>四川</option>
</select>
</body>
</html>
效果展示

在下拉菜单中也可以使用默认选中功能但此时的属性是 selected 。
文本域
文本域标签
<textarea>内容</textarea>
用法展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea>评论</textarea>
</body>
</html>
效果展示

注意:需要和上面介绍的<input type="text">输入框进行区分,该标签展示的输入框中框框长度是固定的,并且输入长度超过框框长度文字是不会换行的,但文本域恰恰弥补了这些,文本域的框框是可以通过右下角的拉大的,并且输入的文字超过了框框长度是会换行的,文本域实现拉大功能通常会被禁用掉,不会允许用户随意拉大,因为在网页中也会有其他的内容。
label 标签
label标签的作用:该标签可以增大点击范围,有些选中框框特别小,有时很难选中,为了提升用户的体验,可以增大范围,只要在该范围上点中即可选中。
label标签有两种写法
写法一:
<input type="radio" name="性别" id="man"><label for="man">🙎🏻♂️男</label>
之所以 <label>标签中for属性的值必需要和 <input> 标签中id的值相同,是因为当你点击<label> 标签包裹的内容时,系统需要知道你和谁绑定的关系,从而响应被<label>捆绑的标签 。
写法二:
<label><input type="radio" name="性别">🙎🏻♂️男</label>
在写法二中for属性和id属性已经没有了,那是因为<lable>标签不用再怕找不到它自己绑定的谁了,自然就不需要for和id属性了
接下来我们来看看这两种写法的用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
性别:
<input type="radio" name="性别" id="man"><label for="man">🙎🏻♂️男</label>
<input type="radio" name="性别" id="girl"><label for="girl">🙎🏻♀️女</label>
<br><br>
性别:
<label><input type="radio" name="性别">🙎🏻♂️男</label>
<label ><input type="radio" name="性别">🙎🏻♀️女</label>
</body>
</html>
效果展示

注意:支持lable标签增大点击范围的表单控件不仅仅只有单选框,还要其他控件也支持如:文本框,密码框,上传文件,多选框,下拉菜单,文本域等等。
字符实体
作用:当有时在些HTML技术博客时常常会写到一系列标签,这些标签都会被网页解释为语法,我们无法展示在网页中所以就出现了字符实体,用其他的字符来代替它们。
| 实体名称 | 描述 | 显示结果 |
|---|---|---|
| 空格 | |
< | 小于号 | < |
> | 大于号 | > |
接下来我们使用一下这些字符实体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
显 示 空 格
<br>
小于号:<
<br>
大于号:>
<br>
显示p标签:<p>
</body>
</html>
效果展示

如果想要在网页中显示多个空格只靠在代码中输入多个空格是做不到的必须要用到字符实体 要想在网页中显示标签语法,直接在代码中输入也是做不到。
完结🎉🎉🎉