1.准备开发环境
1.1 阿里交互式建模(DWS)
- 首先,去阿里云账号注册界面注册好自己的账号
- 然后,开通人工智能平台PAI

- 如果已经开通,可以进入管理控制台
- 点击,“新建实例”
- 实例名称,根据自己的意愿填写
- 资源配额选择"公共资源组(按量付费)"
- 资源规格"ecs.gn7i-c8g1.2xlarge(支持资源包抵扣)"
- 镜像选择"modelscope:1.18.0-pytorch2.3.0tensorflow2.16.1-gpu-py310-cu121-ubuntu22.04"
- 其他默认,然后点击确认,等待创建,创建时间根据实际资源情况决定
- 进入实例环境
1.2 搭建部署环境
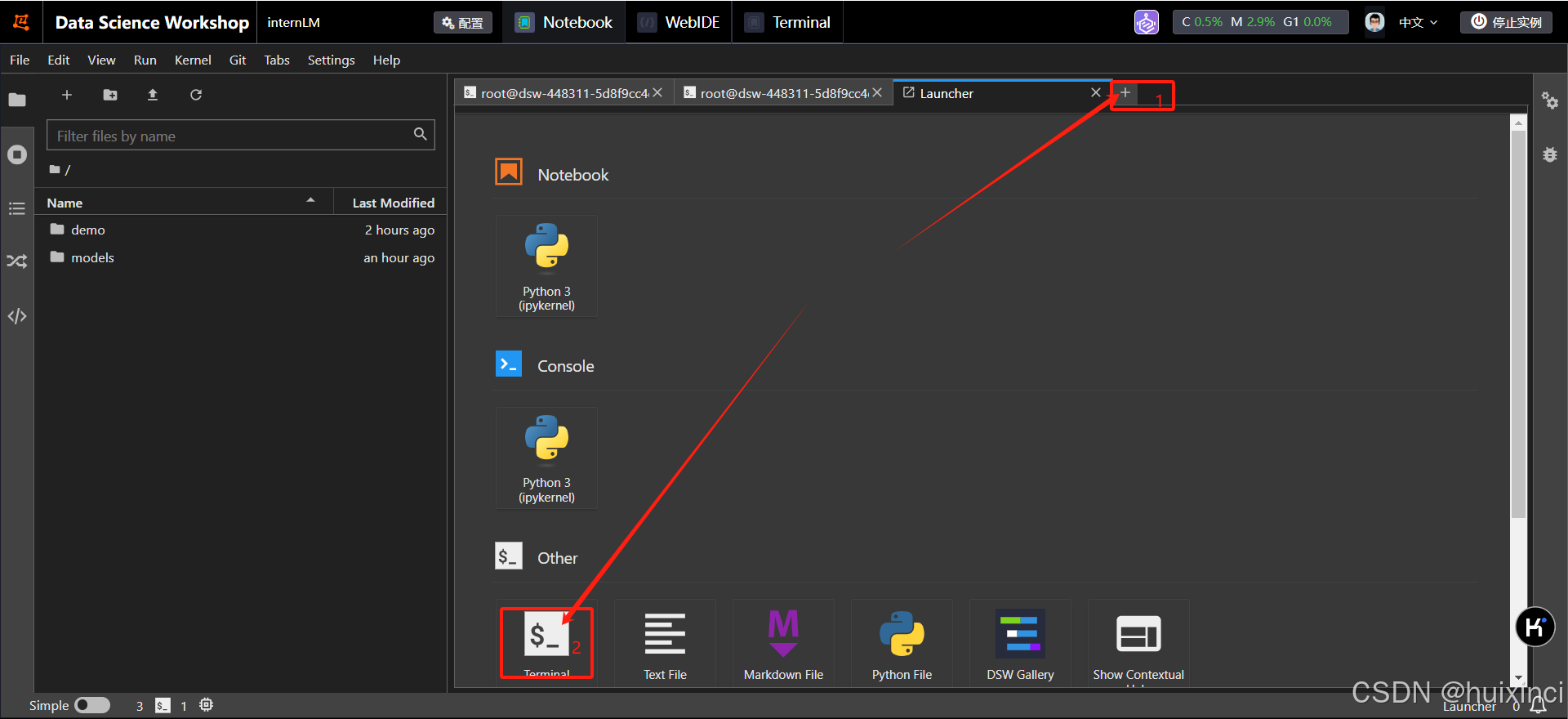
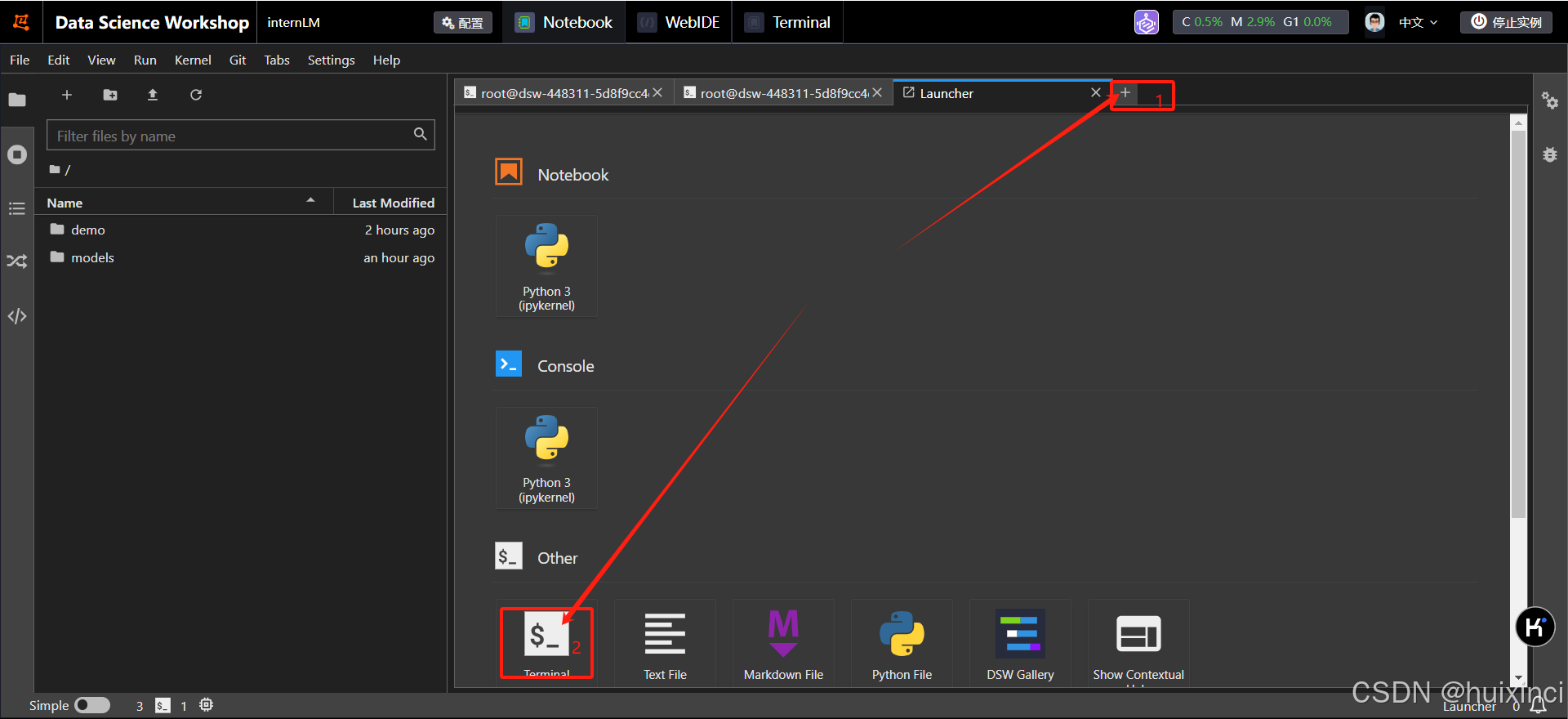
- 进入终端:

1.2.1 创建虚拟环境
conda create -n internlm python=3.10 -y
conda activate internlm
conda install pytorch==2.1.2 torchvision==0.16.2 torchaudio==2.1.2 pytorch-cuda=12.1 -c pytorch -c nvidia -y
pip install transformers==4.38
pip install sentencepiece==0.1.99
pip install einops==0.8.0
pip install protobuf==5.27.2
pip install accelerate==0.33.0
pip install streamlit==1.37.0
pip install lmdeploy[all]==0.5.1
pip install timm==1.0.7
conda activate internlm
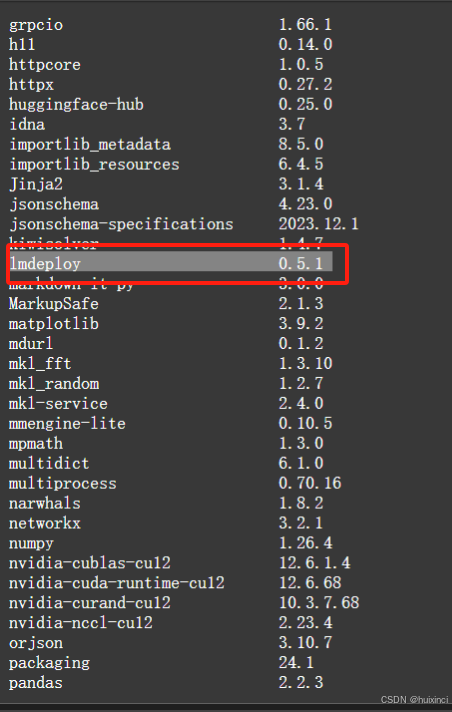
pip list
- 对比自己的环境,是否匹配上面所有pip的包,例如:

1.2.2 下载模型
mkdir -p /mnt/workspace/models
cd models
- 下载模型InternLM-XComposer2-VL-1.8B
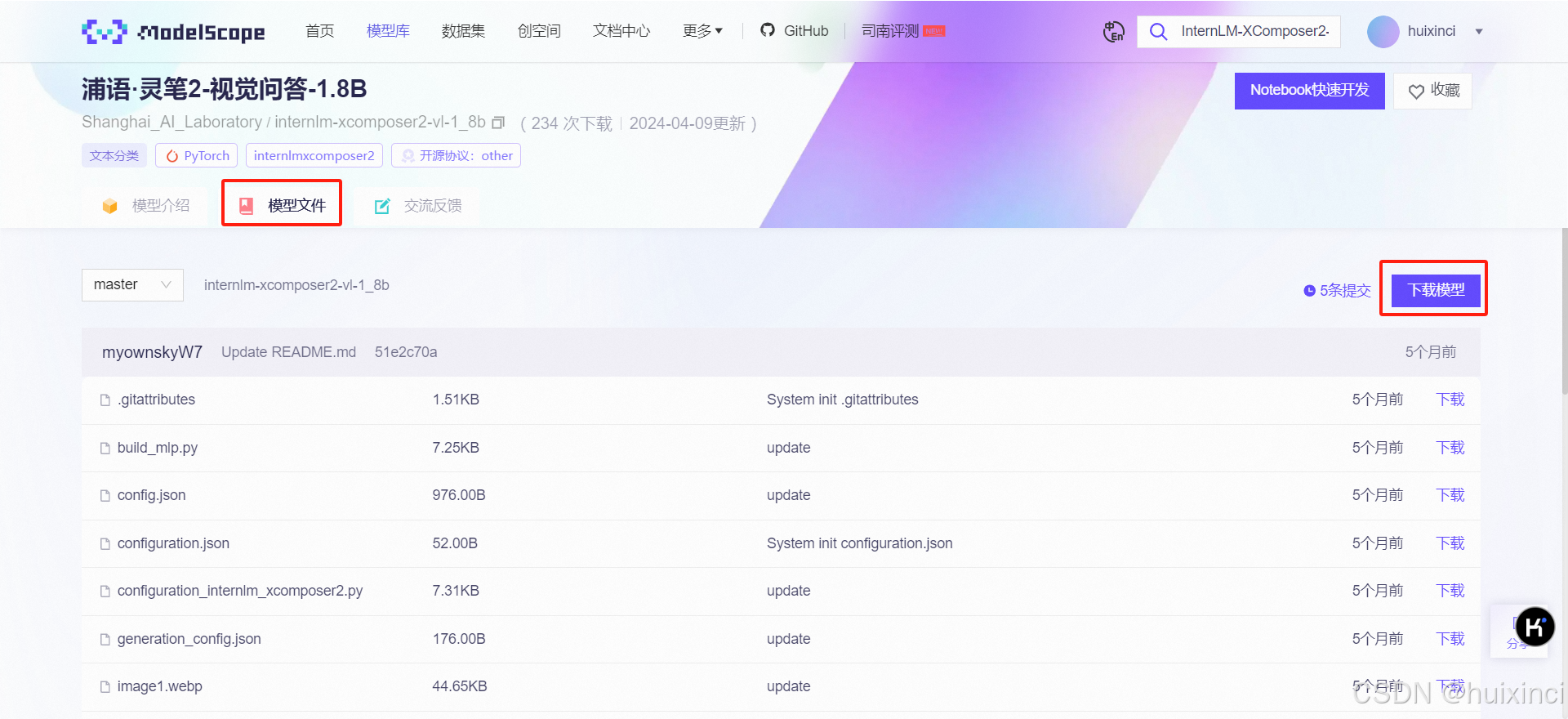
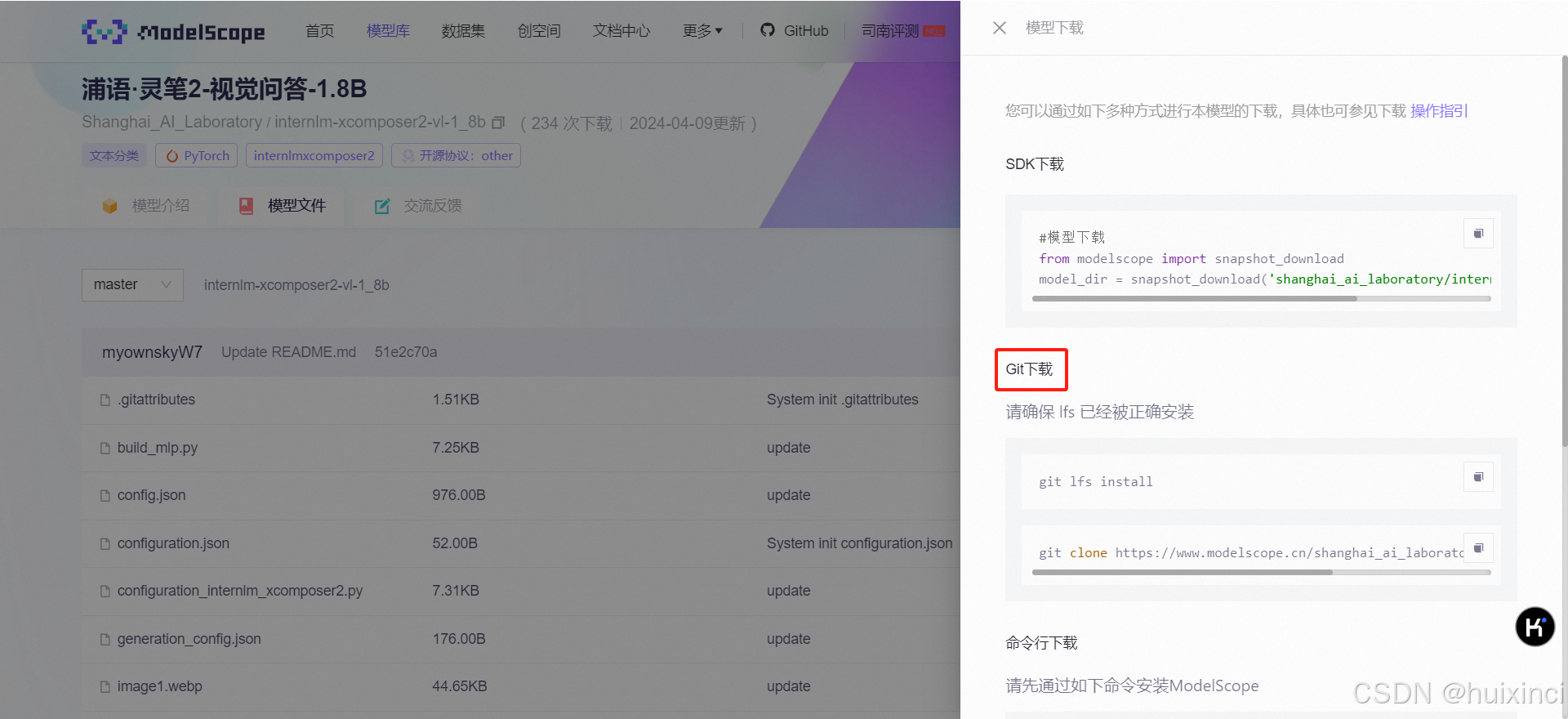
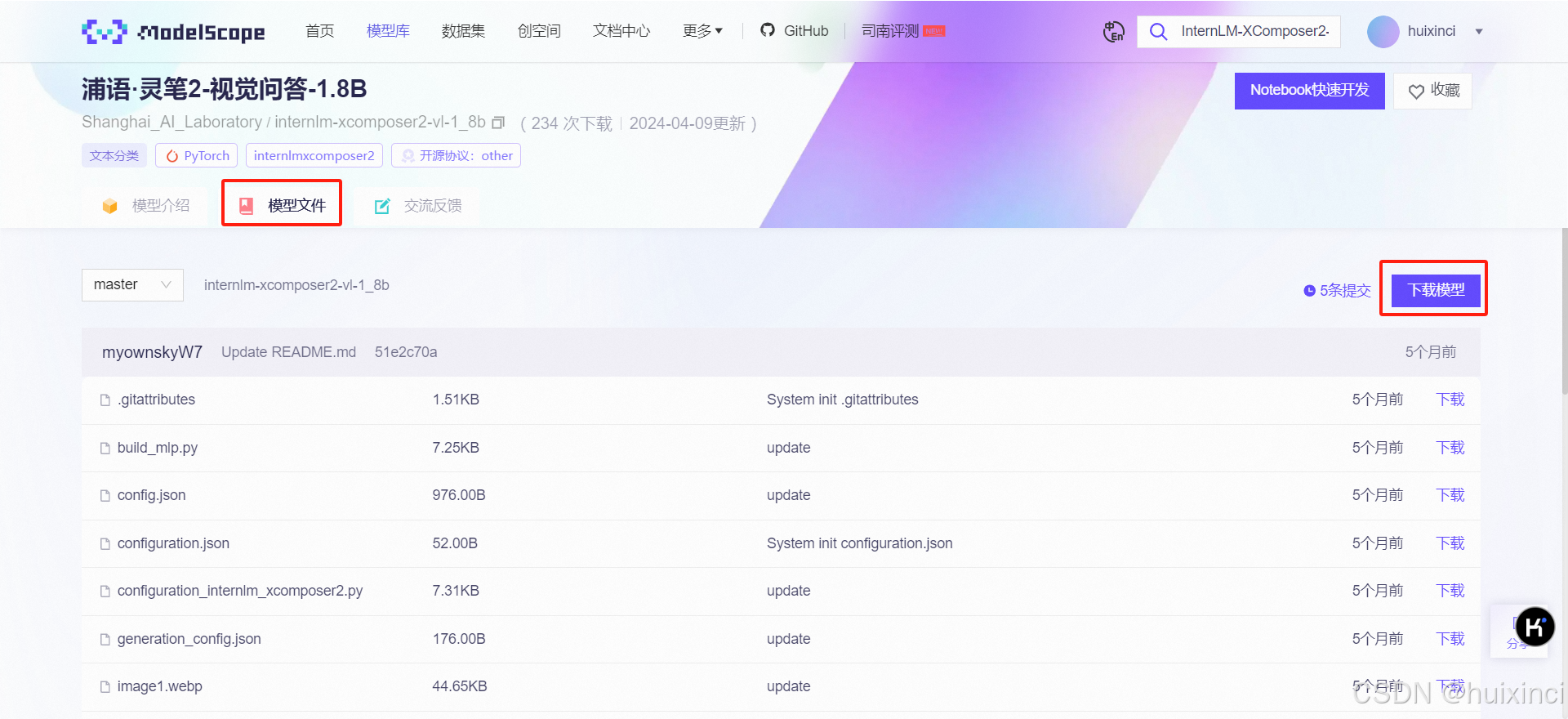
- 打开魔搭InternLM-XComposer2-VL-1.8B网址
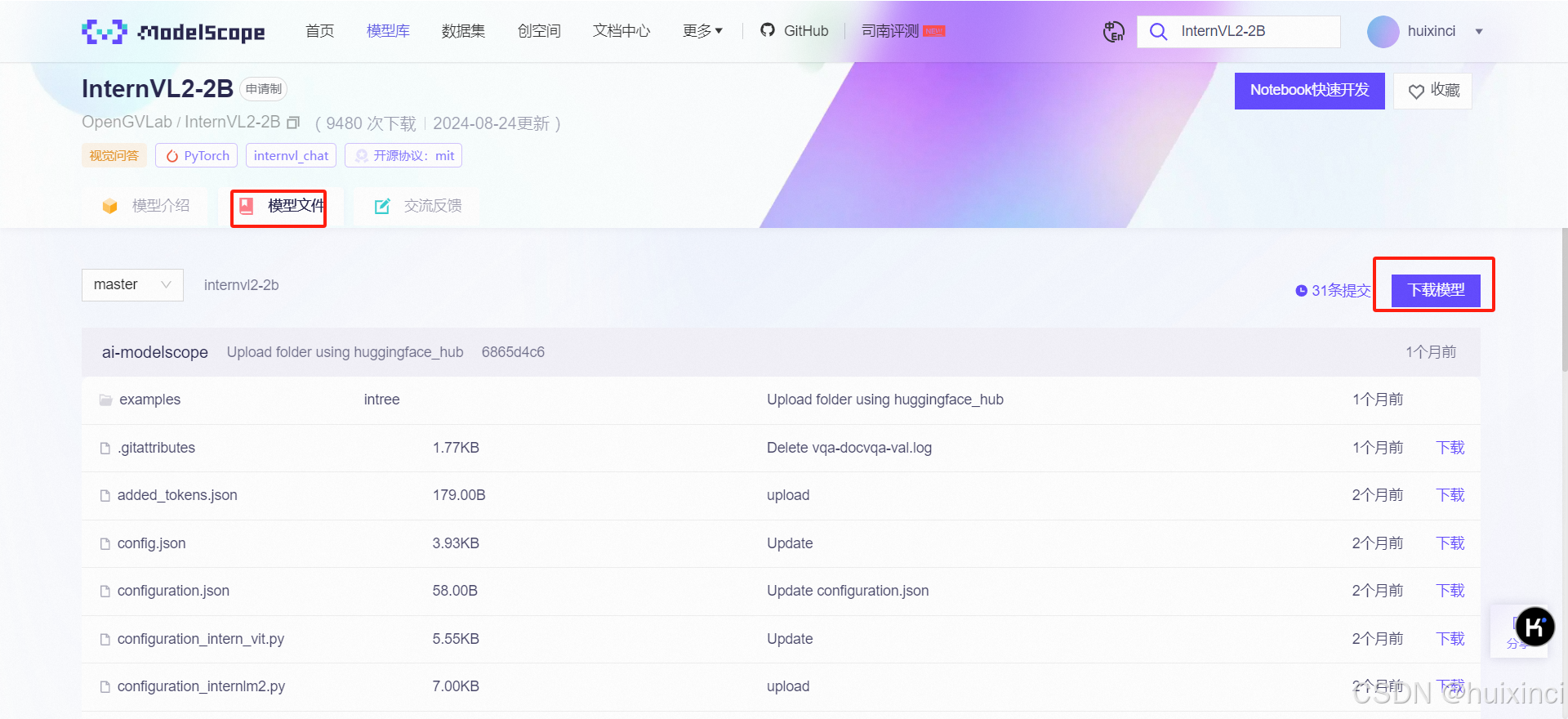
- 点击"模型文件",点击"下载模型"

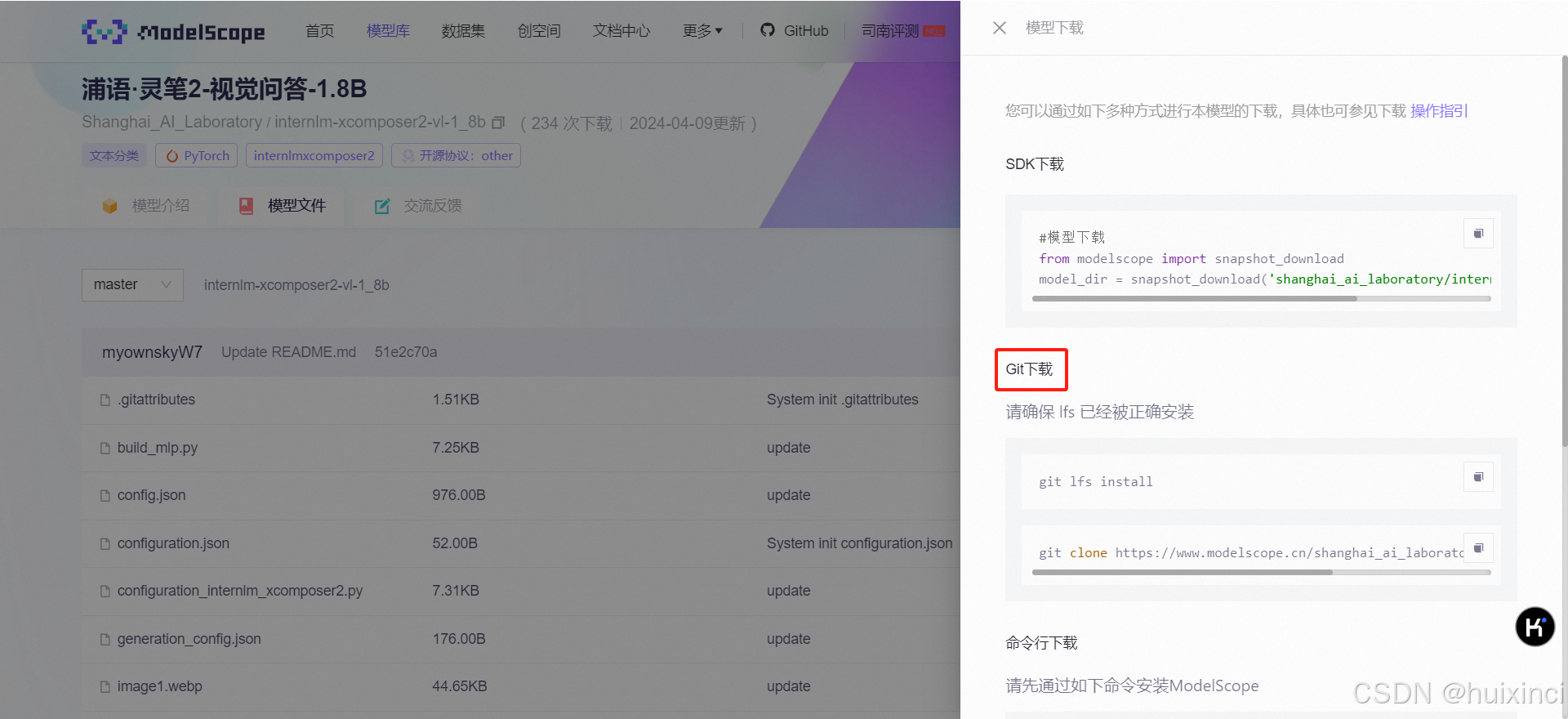
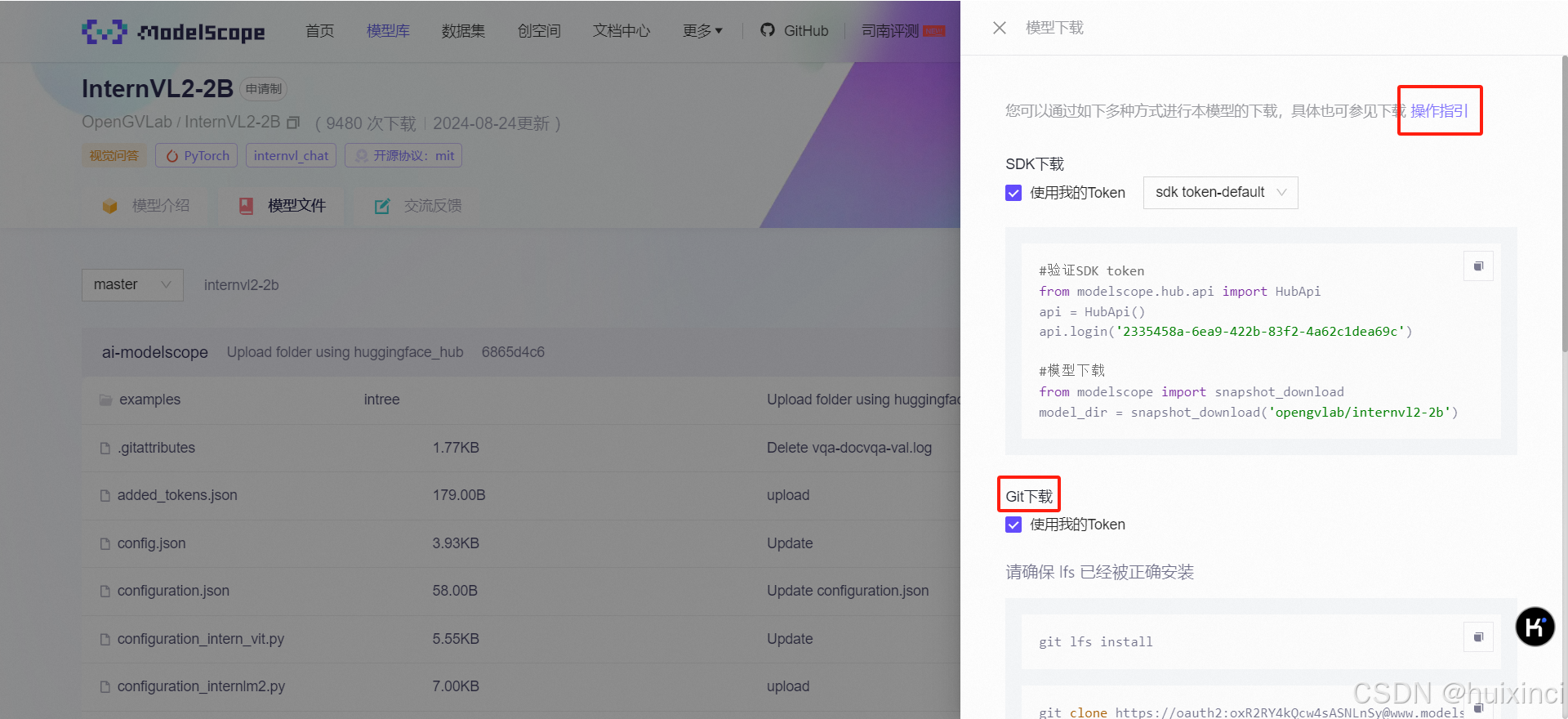
- 选择"Git下载"

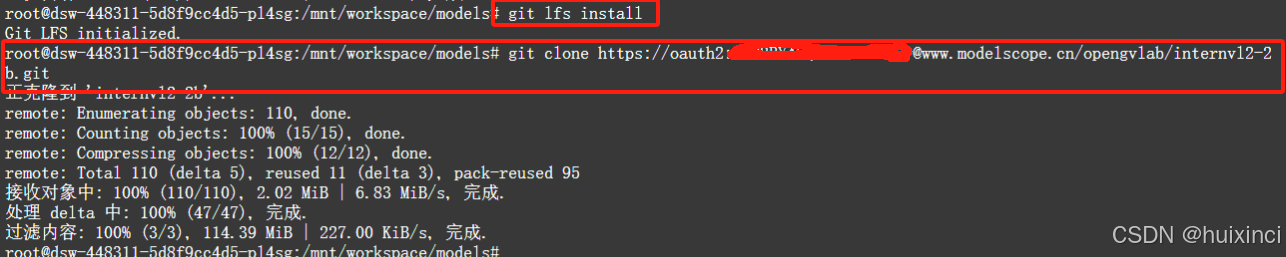
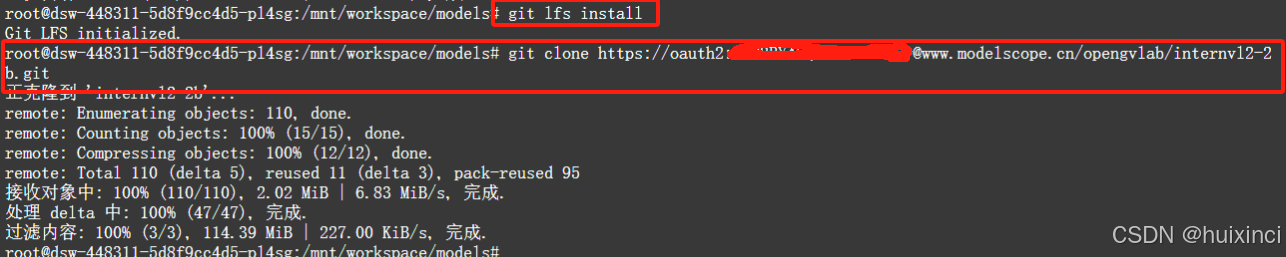
- 在终端执行以下命令
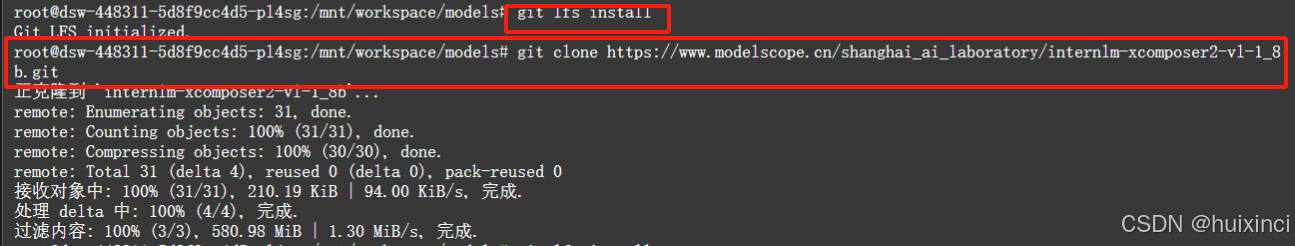
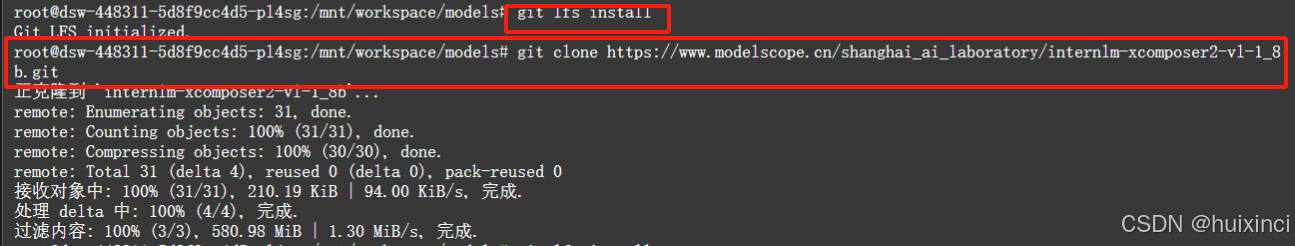
git lfs install
git clone https://www.modelscope.cn/shanghai_ai_laboratory/internlm-xcomposer2-vl-1_8b.git

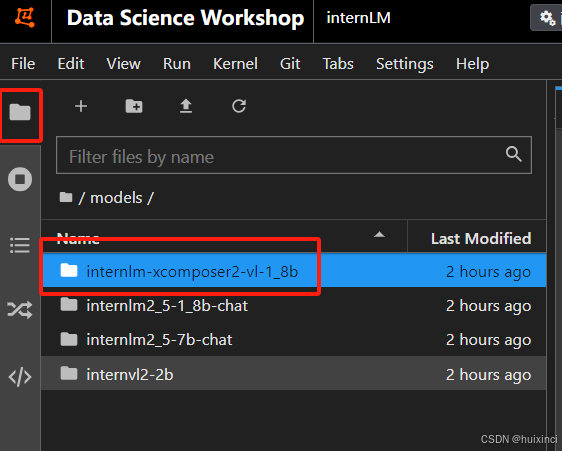
- 下载完成之后:

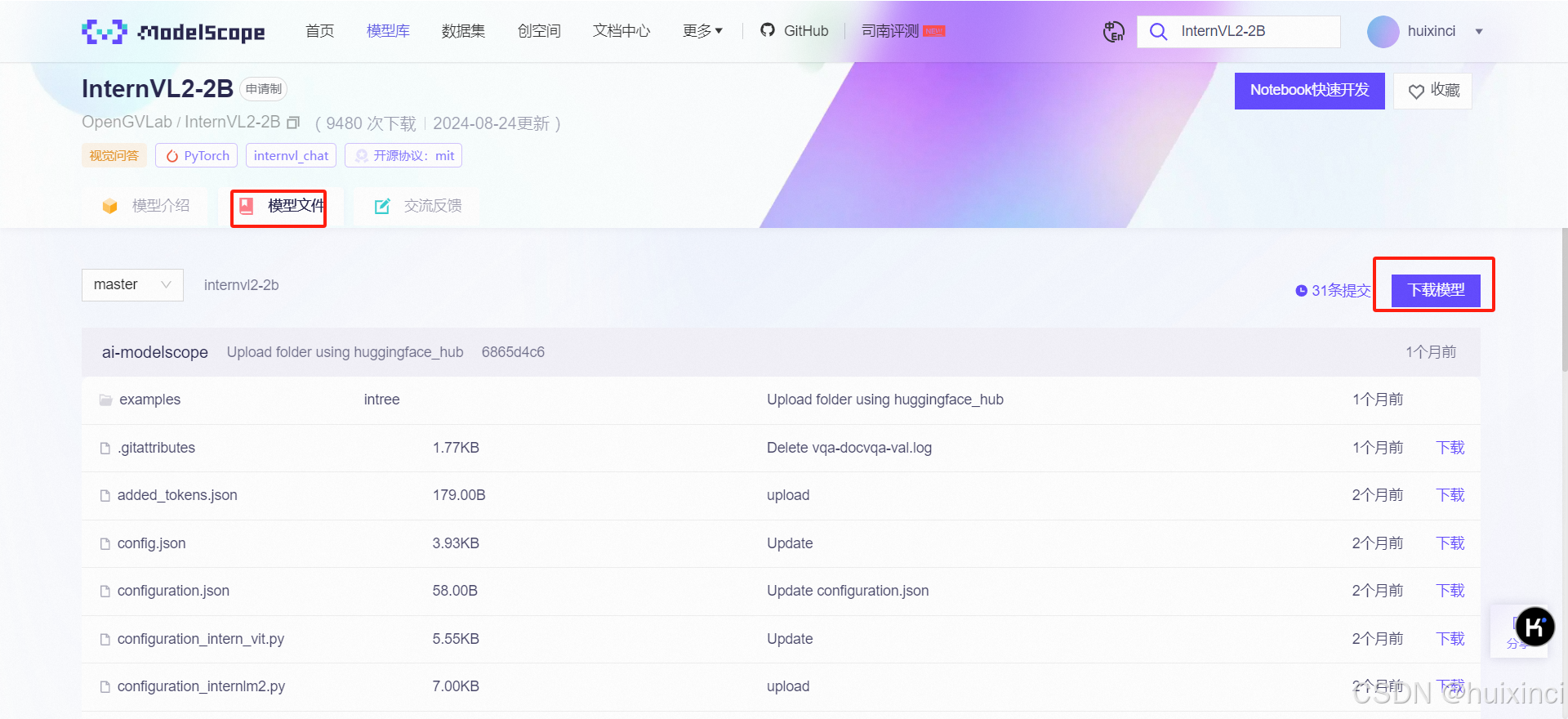
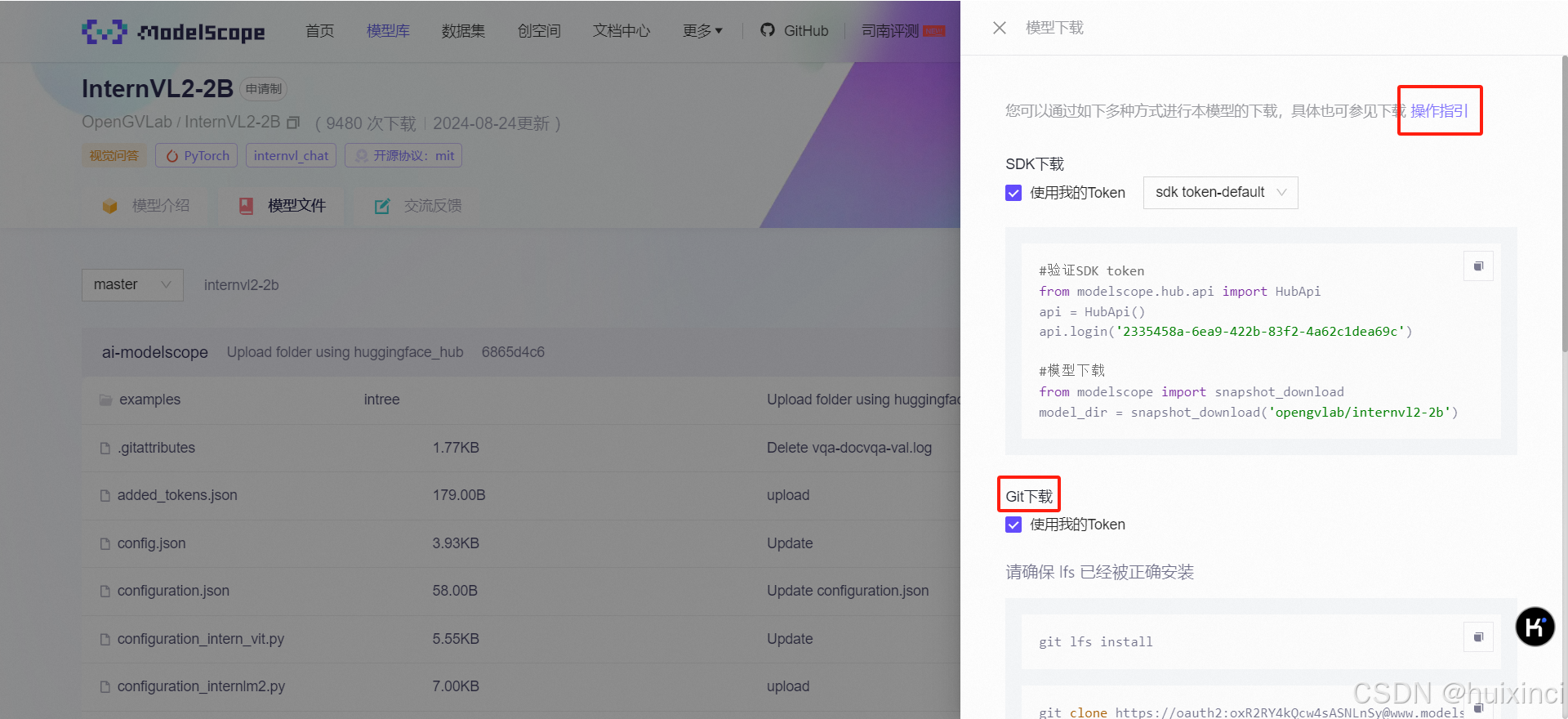
- 下载模型InternVL2-2B
- 打开魔搭InternVL2-2B下载链接
- 点击"下载模型"

- 该模型,需要申请,下载需要token:

- 在终端输入以下命令:
- 这里的"
<输入自己的token>"要修改为自己的token
git lfs install
git clone https://oauth2:<输入自己的token>@www.modelscope.cn/opengvlab/internvl2-2b.git

2. 启动模型
2.1 启动InternLM-XComposer2-VL-1.8B
- 接下来,我们使用 LMDeploy 启动一个与 InternLM-XComposer2-VL-1.8B 模型交互的 Gradio 服务
- 修改启动链接的hug网络环境为镜像环境
- 然后用 LMDeploy 启动一个与 InternLM-XComposer2-VL-1.8B 模型交互的 Gradio 服务
export HF_ENDPOINT='https://hf-mirror.com'
lmdeploy serve gradio /mnt/workspace/models/internlm-xcomposer2-vl-1_8b --cache-max-entry-count 0.1
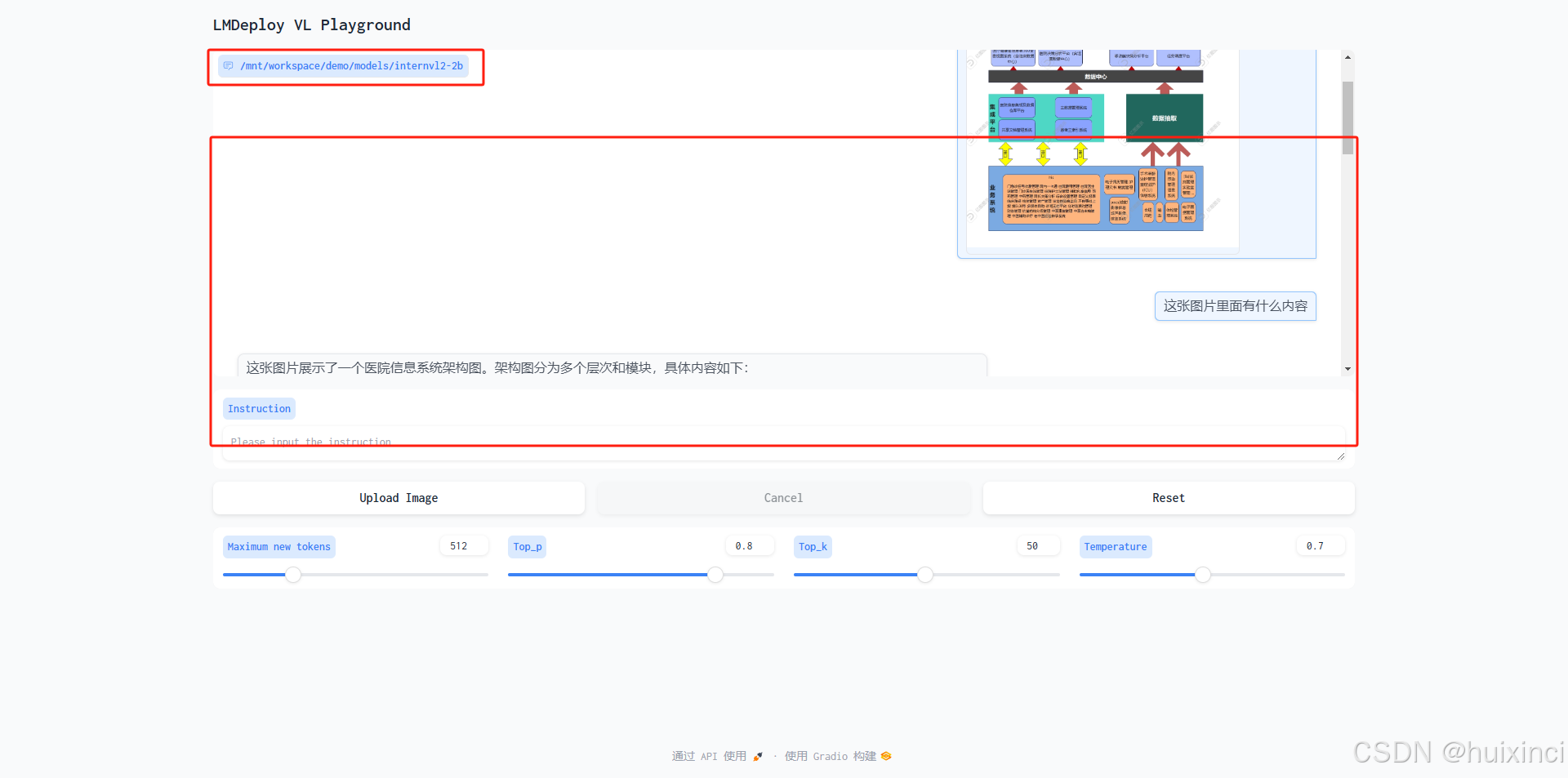
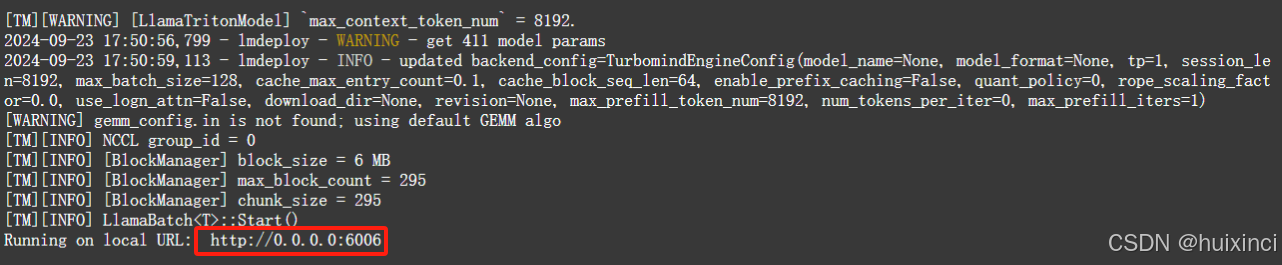
- 启动完成之后,会给你一个链接,点击进入:

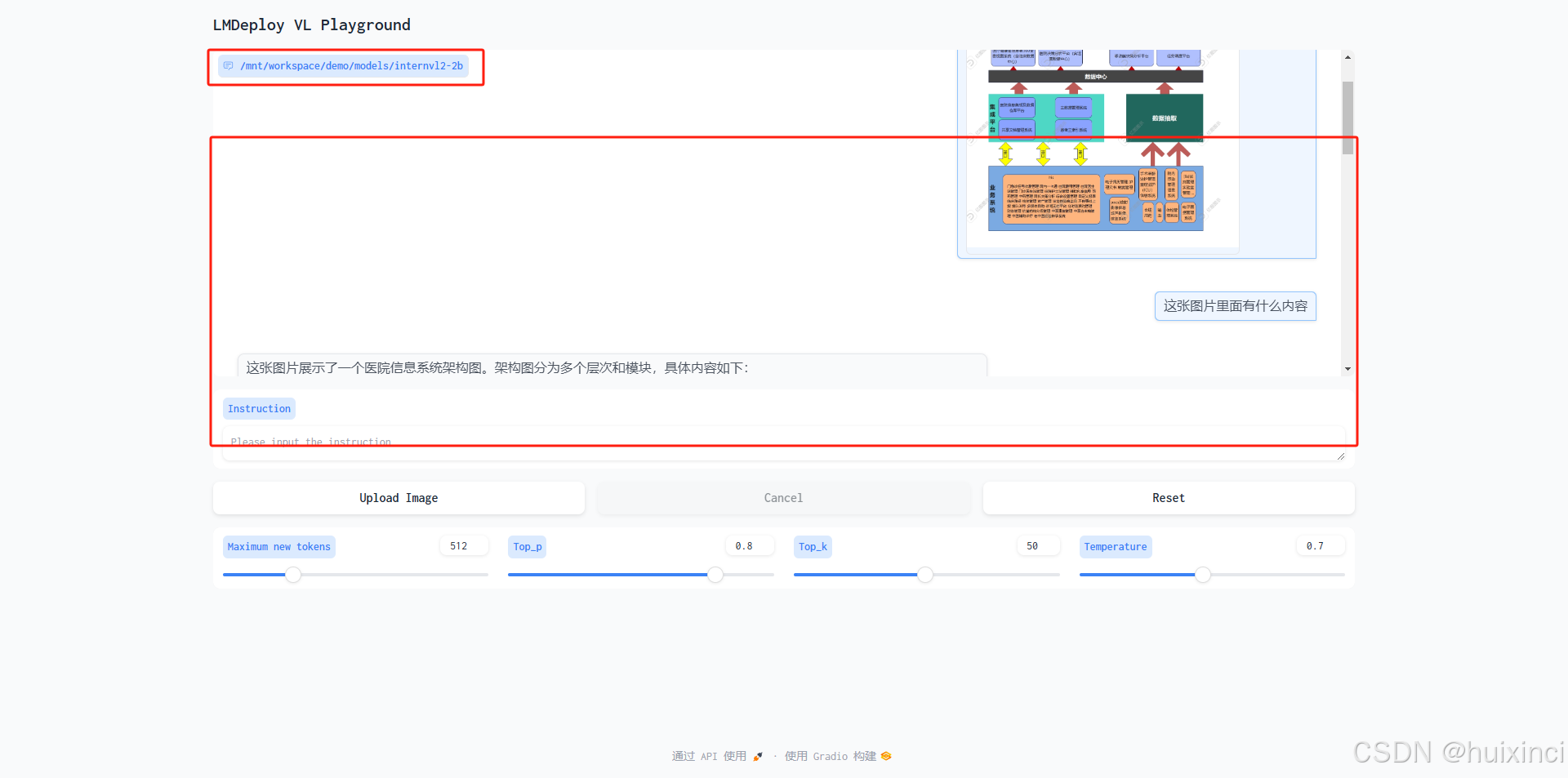
- 点击进入网页聊天界面:
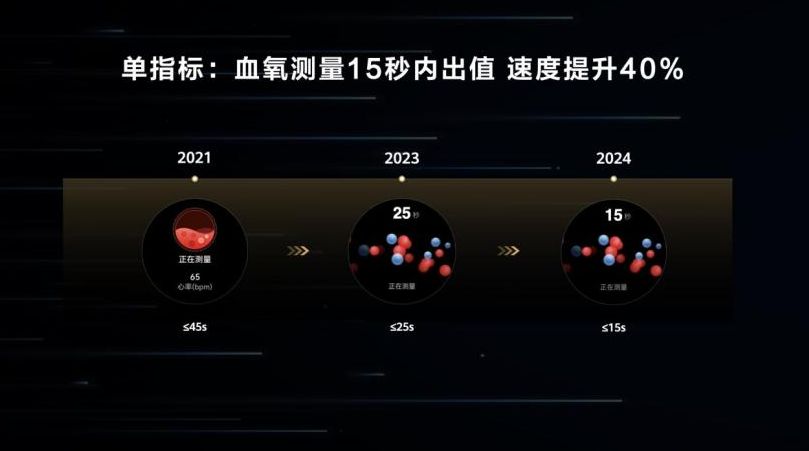
- 点击"Upload Image",上传图片
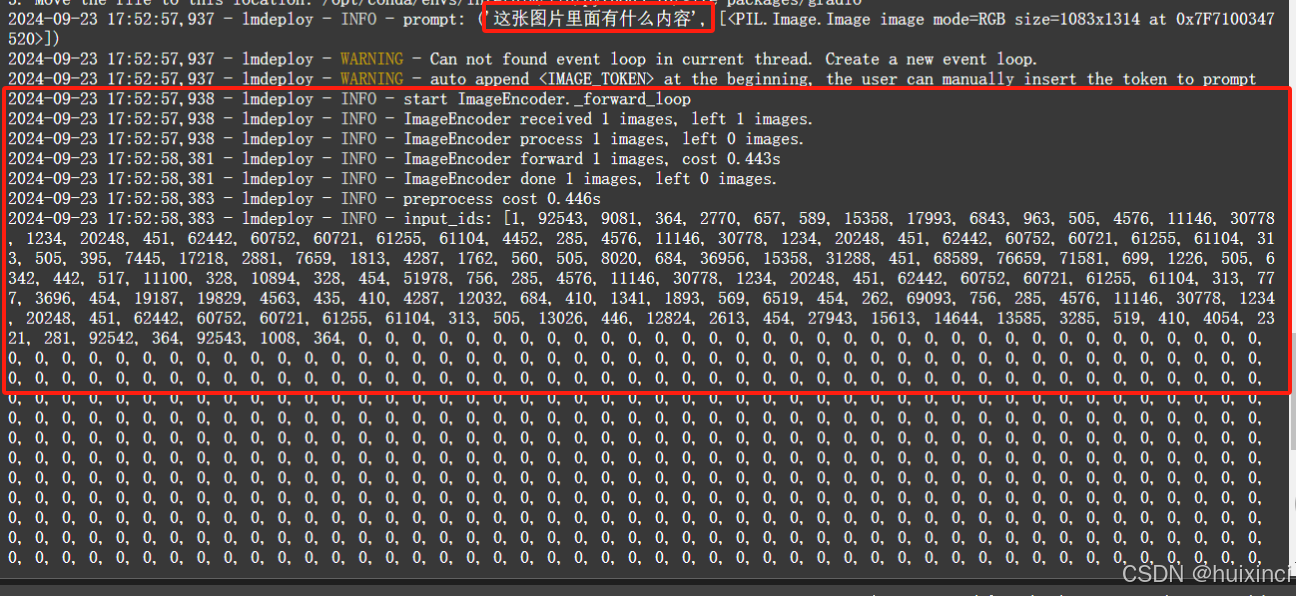
- 输入聊天"这张图片里面有什么内容"
- 回复"这是一张非常壮观的沙滩和海洋景象,海浪和沙滩上聚集了大量的游客,他们都在享受这个美丽的地方。沙滩上遍布着各种颜色的遮阳篷和椅子,这些设备是为了提供游客更好的防晒和休息。在沙滩上,人们有的在享受阳光,有的在聊天,有的在欣赏美丽的风景。"

- 观察终端:

- 在终端按"Ctrl+C"退出启动
2.2 启动InternVL2-2B
export HF_ENDPOINT='https://hf-mirror.com'
lmdeploy serve gradio /mnt/workspace/demo/models/internvl2-2b --cache-max-entry-count 0.1
- 注意:这里的/mnt/workspace/demo/models/internvl2-2b地址是跟截图上面第一个红圈里面是匹配的