目录
1.HTTP认识
2.HTTP请求
3.HTTP响应
4.URL
5.HTTP方法
面试题:POST 和 GET区别?
网上关于 GET 与 POST的差别 有待商议
关于请求报头 和 响应报头
6..Host :
7..USer-Agent(简称UA)
8.状态码
9.HTTPS 是在 HTTP 基础上引入的 加密机制
1.尝试加密:
2.传输对称密钥给服务器:
3.非对称加密
4.引入证书
10.常见抓包工具是如何抓包的?
1.HTTP认识
HTTP:"超文本传输协议" 是最当前最广泛的应用层协议。
HTTP可以传输文本,图片,音频文件,视频文件,传输视频等多种数据。
![]()
https是htpp的升级版。区别认为 https多了一个“加密层”。安全性更高。
http协议是种典型的一问一答模型的协议
客户端 -> 服务器,服务器 -> 客户端
想要观察http请求/响应的 详细情况 需要用到 Fillder 抓包工具。
抓包:把通过网卡 的数据获取到,并解析出来。
Fiddler 相当于代理。

这个代理 就当与自己的跑腿小弟,我给小弟钱 小弟帮我到商店买东西,这个过程的细节小弟是非常清楚的。
2.HTTP请求

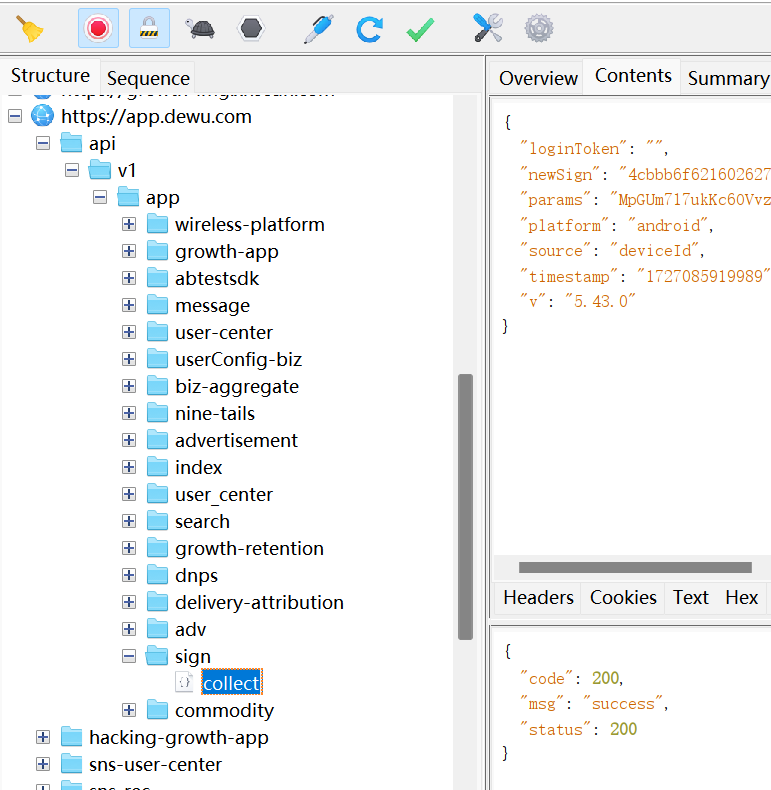
首行:方法 + URL + 版本
1.POST 是HTTP请求的方法。
中间的部分:URL访问的资源是什么
HTTP/1.1 :Fiddler表示版本号
2.请求头(header)
从第二行开始一直到 空行 结束。冒号+空格 分割键与值,每对键值对之间以换行分割。

3.空行
请求头结束的标志。
4.正文(body)
有的请求中有body,有的没有。body可以是空的字符串.如果存在body,header中会有Content-Length 和 Content-Type 来表示body的长度 和 类型。

3.HTTP响应


1.首行:[版本号 + 状态码 + 状态码解释]
![]()
2.响应头(header)
每行是一个键值对,不确定有几行,以 空行 结尾。键和值之间“:+空格”分开。
响应头 以空行结束。
3.空行
4.正文(body)
对于相应来说,正文通常是HTML,CSS,JS,JSON,图片,音频,字体
总结:

4.URL
唯一资源定位符 Uniform Resource Locator
URI(大写的 i)简单理解为URL的一种中实现。日常不会可以区分这个两个概念。
第一次接触URL 应该是jdbc ,dataSource。设置url,用户名,设置密码。
jdbc:mysql://127.0.0.1:3306/.......

HTPPS:协议方案名,常见有http 和 https,访问mysql时的jdbc:mysql
user:pass :登录信息,现在网站进行身份验证一般不再通过URL进行。
服务器地址:可以是IP,也可以是域名。
端口号:IP确定主机,端口号确定主机哪一个程序
带层次文件路径:进行确定具体的资源。
查询字符串:对访问的资源进行补充说明,本质是键值对结构
片段标识符:表示一个页面中的某个部分。
对于一个URL,最关心的是四个部分:
1.IP地址(域名)
2.端口号
3.层次路径
4.查询字符串,这个是程序员自定义的

这里的百分号字符 有一大串子,这里是键值对的值进行转义后的结果,通过url encode进行转义,把特殊字符替换掉。
转义规则:把要转义的符号/汉字,每个字节 以十六进制方式表示出来 前面都加上%就可以了。
5.HTTP方法
方法就是描述 这个HTTP请求动作要干啥

GET请求场景:
1.直接在浏览器输入一个URL,会触发GET请求。

凡是带有百度字样的 都是这个点击百度页面 进一步出发的请求。
2.点击HTML页面中的内容会触发请求。
3.js代码可以出发请求。
POST请求场景:
1.登录/注册

2.上传文件

body中的内容是 上传文件的二进制内容(base64转码后内容)
虽然有时候 内容本身就是二进制,但是也会进行转码(不一定urlencode,是base64)
面试题:POST 和 GET区别?
POST 很多时候与 GET 是通用的。
这个方法没有本质区别,(GET能用的场景POST也可以用,POST也是一样)
1.语义不同,方法表示的含义:
GET表示从服务器拿数据。
POST表示从服务器提交数据。
如果想使用GET提交数据 也不是不行。但是不常见。不建议使用
2.传递数据的方式不同
GET 传递数据,通常是通过query string(查询寻字符串)把自定义数据提交给 服务器
POST 传递数据,通常是通过body(正文) 把自定义的数据提交给服务器。
(GET也可以加Body,POST也可以加query string 但不推荐)
3.GET方法应对请求,通常设计成“幂等”的,POST方法应对请求,对于“幂等性”则无要求。
什么是幂等?
吃进去的是草,挤出来的是奶。如果吃进去的是草,今天出来的是奶,明天不知道是什么,那就
不幂等,幂等就是讲究结果稳定。
(这只是HTTP标准文档要求的做法,放在今天就不合适了)。
在日常中,幂等 不幂等 实则是看业务要求。 和方法的关系不大。
4.承接幂等性
GET 如果设计成幂等的,此时GET的结果 是可以被缓存的,POST不设计幂等,post就不应该被缓存。
网上关于 GET 与 POST的差别 有待商议
1.网上资料说,POST 比 GET 更加安全。
以登录为例,需要把用户名与密码传输到 服务器,
POST的登录用户名密码是在body上,从浏览器界面上是看不到的。
GET登录 用户名密码是在URL 的query string 中,直接显示到浏览器地址栏,此时 用户名密码是可以看见的。这样的说法太勉强了。
安全性在于 加密。虽然POST是在body中,但是安全性还是不够,别人随便抓包就可以知道了。所以这个两个并没有安全性可言,也不好比较。
2.关于传输的数据量
网上有个说法,GET 请求能够传输 的数据量 有上限。(URL的query string传输数据)URL长度有限。
实际上 HTTP协议没有规定 URL的长度,之所以会这样的说法,因为上古时期IE浏览器引入的限制。
3.传输数据类型
GET只能传输文本数据,POST可以传输文本,也能传输二进制。这个是错误观点。
GET基于query string ,可以把二进制进行urlencode / base64转码,也可给GET添加body,确保使用的库(客户端,服务器) 都支持。
POST 即使传输二进制数据,但是也常常要base64 转码。
关于请求报头 和 响应报头
6..Host :
表示服务器主机地址 和 端口。在URL中已经有所体现。
Content-Length:表示body的数据长度,单位是字节。HTTP基于TCP面向字节流,存在粘包问题,这个就是在解决粘包问题。
如果一个HTTP数据包没有body,此时 空行 就是分隔符。如果有 就用Conten-Length区分。
Content-Type :表示body 的数据格式。取值比较固定:text/html,charset=utf-8.,text/CSS,application/javascript,application/json.....

7..USer-Agent(简称UA)
表示浏览器/操作系统的属性。

红色表示操作系统信息,绿色表示浏览器信息。
UA以前的功能是 判别出用户在用什么设备上网,然后针对其设备显示内容比如:显示屏幕的尺寸,需不需要显示图片等等。
现在主要用来统计数据,比如广告在一天中被点击多少次。
3.Refer
表示一个页面从哪里跳转过来的。形如;
直接在浏览器 输入 URL,或者 直接通过收藏夹访问页面是没有 Refer的
主要用于 从浏览器跳转到 广告页面。可以用来区分哪个浏览器 跳转到广告页面的。
4.Cookie
Cookie存储了一个字符串,这个数据可能是 客户端(网页)通过 JS写入的,也可能来自服务器。
(服务器在 HTTP 的header 中 通过 Set-Cookie 字段给浏览器返回数据的)
![]()
Cookie也是键值对结构,“;”分割键值对。”:“分割键和值。
Cookie 也是储存 客户端数据 的一种机制。

为了安全,浏览器禁止网页访问 客户硬盘,而是允许网页通过键值对储存数据,这样的键值对储存到硬盘上,浏览器封装好,网页干涉不了。
第一次访问某个网页时,在响应中会有 Set-Cookie这样的header,把一些键值对写到浏览器,进而储存到客户硬盘,下次访问时不需要重新加载所有数据,此时这个网站就会有Cookie。
最常见的例子就是,登陆时会直接进入,不需要重新输入密码。
Cookie 是什么?
Cookie是浏览器 本地持久储存数据的一种机制,按照键值对储存。按照域名 为维度分别储存。(每个网站都有自己的Cookie)
Cookie从哪里来?
是服务器返回响应数据中包含 Set-Cookie字段。
Cookie到哪里去?
后续浏览器访问 同一个服务器时,就会把之前储存Cookie带上,发送到服务器这里。
每次请求是独立的,那么服务器是如何知道 我当前请求的前提 是否为登陆状态呢?

客户端发送请求时 带有Cookie,服务器收到Cookie,就会依据session去类似hash结构中查询,验证value没有错误,就认为 已经处于登陆状态。知道了用户的身份。
随着互联网技术的发展,Cookie不是在唯一一个在浏览器储存数据的机制了。
8.状态码

200 : OK表示请求成功与否,以及失败原因。
![]()
404 Not Found:访问的资源没有找到,路径错误。

403Forbidden 访问被拒绝

405 Method Not Allowed :方法不被允许
500 服务器内部错误:服务器代码出现bug,没有catch
504 Gateway Timeout:服务器出问题,未在规定时间返回。
![]()
302重定向:从A网站跳转到B网站。
9.HTTPS 是在 HTTP 基础上引入的 加密机制
很久以前,客户端与 服务器进行 数据传输都是 明文传输,这种传输是数据 很容易被劫持。

如果中间 路由器 被人动了手脚,数据就很容易泄露。
1.尝试加密:
如果对传输的 data(明文) 进行加密(密文) 并且 生成一本 密码本(密钥),这个密码本在接受数据的人手一份。那么这个密码本就很容易落入到 歹徒手里。这样也是不安全的。
因此 大家都知道密钥,黑客搞一个客户端也可以知道密钥。
2.传输对称密钥给服务器:
对称加密 实际就是 客户端 和 服务器 使用同一个密钥。双方建立联系时就将这个密钥传输给对方,以后都会用这个密钥进行解密加密。

这样来看也是不行的,当第一次进行密钥交流时,只要黑客在路由器做手脚,就可以截胡这个密钥。
那我可以不可以 把再次生成一个密钥,来加密真正进行解密的密钥呢,答案也是不行的。情况与上述类似。
3.非对称加密
如果 服务器生成 一把钥匙(公钥)用来给客户端使用,另一把(私钥)用来自己解密怎么样?
也就是说,用非对称加密 去加密 对称加密。
公钥给所有的客户端用来加密 密钥,私钥自己留着 用来解密客户端发送过来密文,以得到密钥。

这个 非对称加密 来加密 密钥这个流程看似完美 实则有很大的漏洞。
如果黑客通过浏览器在双方中间伪造 公钥私钥就会泄露密钥。

所以这样的方式也是不行的。
4.引入证书
避免上图那种中间人的攻击,只好引入证书机制。
问题就出现在 客户端第一次跟服务器 进行交流时候。黑客将服务器的公钥掉包。就是说 客户端并不知道服务器的公钥到底可不可靠。
解决这个问题就只好引入 一个权威的认证机构。就是CA机构。
想要搭建服务器使用HTTPS,就需要在CA公证机构这里申请证书(电子,一串数据),提交一些资料:网站域名,营业执照,备案号,公钥等等。
CA机构生产出一个电子证书,内容包含:

认证机构也有自己的 公钥私钥。 拿着服务端的公钥后用自己的私钥注册签名,往后客户端拿到的都是服务端的证书(签名和其他数据打包发布到网上就叫做证书),并且CA机构的公钥会发给各种客户端,客户端用CA机构的公钥 去解密证书中的签名,这样客户端就不再请求服务器公钥了,而是请求证书。由于CA机构的公钥是有可能被黑客拿到的,所以客户端拿CA机构的公钥这一操作直接写死在操作系统里面。
有个问题:客户端正确解密证书之后 得到 服务端的公钥,只能知道这个公钥是被认证过的,但是不一定就是目的服务端的公钥,所以证书中还有其他的数据,可以帮检验这个公钥是不是目的服务器的公钥。

如果黑客在第一次从获取证书开始下手:将自己伪造证书传递客户端
如果黑客从后面下手怎么样?

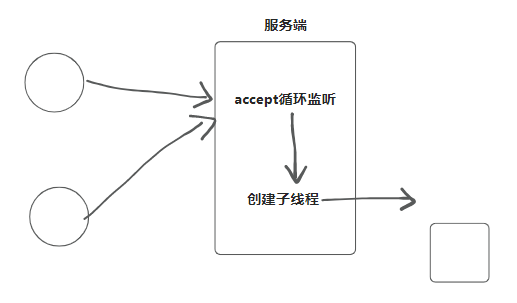
10.常见抓包工具是如何抓包的?
抓包工具之所以能抓包 就是用户已经信任了,抓包工具的证书。

上图就可以看出抓包工具是如何进行获取 对称密钥的。