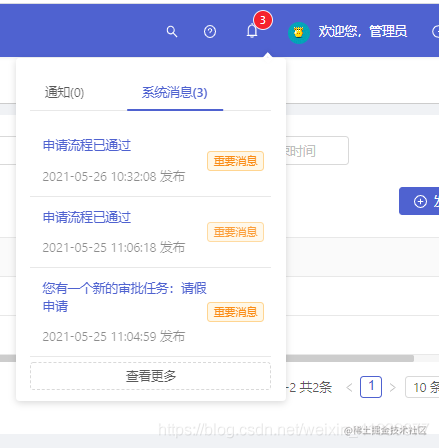
预期

提问1:
web开发im的聊天记录展示的实现思路和代码实战。用户数据结构{nickName,uerID,msg,picture}。当nickName="主人"的时候聊天内容底色绿色,主人的聊天记录是靠左显示,其他人靠右显示。数据内容有长有短。多显示几天。 聊天记录带自动滚动。
结果1:
以下是一个使用HTML、CSS和JavaScript实现IM聊天记录展示的示例:
一、实现思路
- 数据存储与管理
- 首先,定义一个数据结构来存储聊天消息。根据给定的用户数据结构
{nickName, userID, msg, picture},可以创建一个JavaScript对象数组来表示聊天记录。 - 对于聊天记录的显示方向和底色,根据
nickName的值来判断。如果nickName = "主人",则聊天内容底色为绿色且靠左显示;否则靠右显示。
- 首先,定义一个数据结构来存储聊天消息。根据给定的用户数据结构
- HTML结构构建
- 创建一个
div元素作为聊天记录的容器,每个聊天消息可以用单独的div元素表示。 - 在HTML中,还可以添加一些样式类来控制不同类型消息的外观。
- 创建一个
- CSS样式设置
- 为不同类型的聊天消息(主人的和其他人的)设置不同的样式,包括底色、对齐方式、边框等。
- 设置聊天记录容器的样式,例如高度、宽度、溢出属性(用于自动滚动)等。
- JavaScript交互
- 使用JavaScript来动态创建聊天消息的HTML元素,并将其添加到聊天记录容器中。
- 实现自动滚动功能,当有新消息添加时,将聊天记录容器滚动到最底部。
二、代码实战
<!DOCTYPE html>
<html>
<head>
<style>
/* 聊天记录容器样式 */
.chat - container {
height: 300px;
width: 300px;
overflow - y: auto;
border: 1px solid #ccc;
}
/* 主人消息样式 */
.host - message {
background - color: green;
color: white;
text - align: left;
margin: 5px;
padding: 10px;
border - radius: 5px;
max - width: 80%;
word - break: break - word;
}
/* 其他用户消息样式 */
.other - message {
background - color: #f0f0f0;
color: black;
text - align: right;
margin: 5px;
padding: 10px;
border - radius: 5px;
max - width: 80%;
word - break: break - word;
}
</style>
</head>
<body>
<div class="chat - container" id="chatContainer">
</div>
<script>
// 模拟聊天记录数据
const chatData = [
{ nickName: "主人", userID: "1", msg: "欢迎来到聊天界面!", picture: "" },
{ nickName: "用户1", userID: "2", msg: "你好,主人!", picture: "" },
{ nickName: "主人", userID: "1", msg: "今天过得怎么样?", picture: "" },
{ nickName: "用户1", userID: "2", msg: "还不错呢,你呢?", picture: "" },
{ nickName: "主人", userID: "1", msg: "我也挺好的,有什么新鲜事吗?", picture: "" },
{ nickName: "用户1", userID: "2", msg: "我发现了一本好书。", picture: "" }
];
const chatContainer = document.getElementById('chatContainer');
// 遍历聊天数据并创建HTML元素显示
chatData.forEach((message) => {
const messageDiv = document.createElement('div');
if (message.nickName === "主人") {
messageDiv.className = "host - message";
} else {
messageDiv.className = "other - message";
}
messageDiv.textContent = message.msg;
chatContainer.appendChild(messageDiv);
});
// 自动滚动到聊天记录底部
chatContainer.scrollTop = chatContainer.scrollHeight;
</script>
</body>
</html>
在上述代码中:
- HTML部分
- 定义了一个
div元素作为聊天记录的容器,其id为chatContainer。
- 定义了一个
- CSS部分
- 对于聊天记录容器(
.chat - container),设置了高度、宽度、垂直滚动条以及边框样式。 - 主人消息(
.host - message)和其他用户消息(.other - message)分别设置了不同的底色、对齐方式、内边距、边框半径、最大宽度和断词方式等样式。
- 对于聊天记录容器(
- JavaScript部分
- 首先模拟了聊天记录数据
chatData。 - 然后获取聊天记录容器元素
chatContainer。 - 通过遍历聊天数据,根据
nickName的值创建不同样式的div元素来表示聊天消息,并将其添加到聊天记录容器中。 - 最后,通过设置
chatContainer.scrollTop = chatContainer.scrollHeight实现自动滚动到聊天记录底部的功能。

- 首先模拟了聊天记录数据
提问2
css 内容的宽度是多少,div宽度就多少
结果2
实现思路
要实现CSS内容的宽度决定div宽度,可以使用display: inline - block或者display: inline - flex(如果内部是弹性布局的话)等属性。当使用inline - block时,元素会根据其内容的宽度来占据空间,而不是像block元素那样默认占据父容器的整个宽度。
最后修改后的代码
<!DOCTYPE html>
<html>
<head>
<style>
/* 聊天记录容器样式 */
.chat-container {
padding:5vh;
height: 40vh;
overflow-y: auto;
border: 1px solid #ccc;
width: 40vw;
margin: auto;
display: flex;
flex-direction: column;
background-color: rgb(100, 98, 98);
}
.guest-message {
color: white;
max-width: 30vw;
width: auto;
border-radius: 10px;
padding: 10px;
word-wrap: break-word;
margin-left: 10px;
display: flex;
flex-direction: row;
background-color: green;
}
/* 主人消息样式 */
.host-message {
background-color: #ccc;
color: black;
max-width: 30vw;
border-radius: 10px;
padding: 10px;
word-wrap: break-word;
margin-right: 10px;
align-self: flex-end;
display: flex;
flex-direction: row;
}
</style>
</head>
<body>
<div class="chat-container" id="chatContainer">
<div class="host-message">欢迎来到聊天界面</div>
<div class="guest-message">你好,主人!</div>
<div class="host-message">今天过得怎么样?</div>
<div class="guest-message">我也挺好的,有什么新鲜事吗?</div>
</div>
</body>
</html>

遗留问题
每次增加了记录之后的,滚动条自动下滚行为。 下次再说。
//python 因为爱,所以学
print("Hello, Python!")
关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步
结论
单纯从聊天记录来说。我们离预期并不远。