概述
- Marp是一个基于MarkDown快速编写幻灯片的工具,其可以基于VScode环境,实现MarkDown幻灯的编写和预览。
- Marp并不难,但是目前的教程还比较零散,而且很多细节和高级内容并没有完全展示,我自己是很早就体验到了Marp的妙处,所以一直在尝试纳入自己的日常使用。
- 本系列以更简易直观的方式带领大家一同学习Marp的使用
环境搭建
Marp要基于VScode编辑器使用,所以首先你得有一个VScode编辑器。
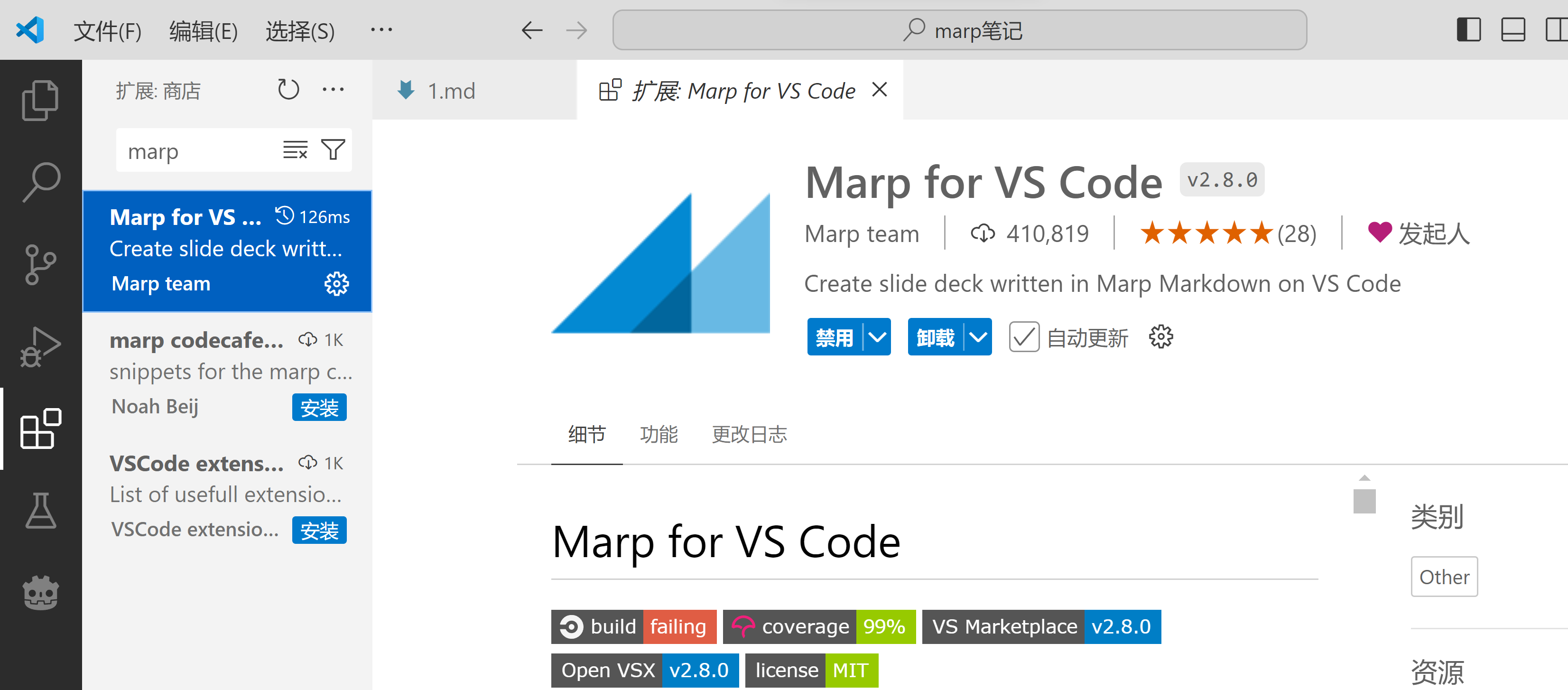
安装Marp for VS Code
在VSCode扩展页面,搜索关键词“Marp”,找到并安装“Marp for VS Code”扩展。
开使项目
创建一个空文件夹,用VSCode打开,新建一个.md文件。

按照正常的MarkDown语法书写你的内容即可。
预览和Marp操作
在VSCode中正确安装Marp for VS Code扩展后,在打开.md后缀名的MarkDown文件后,就可以看到右上角有一个特殊的按钮,这就是Marp操作的按钮。

其右侧的预览按钮就是VSCode本身自带的MarkDown预览按钮,可以在右侧打开预览。
点击Marp操作按钮后,会在顶部弹出两个选项:
- 第一项是“导出幻灯”
- 第二项是“对当前MarkDown切换Marp功能”

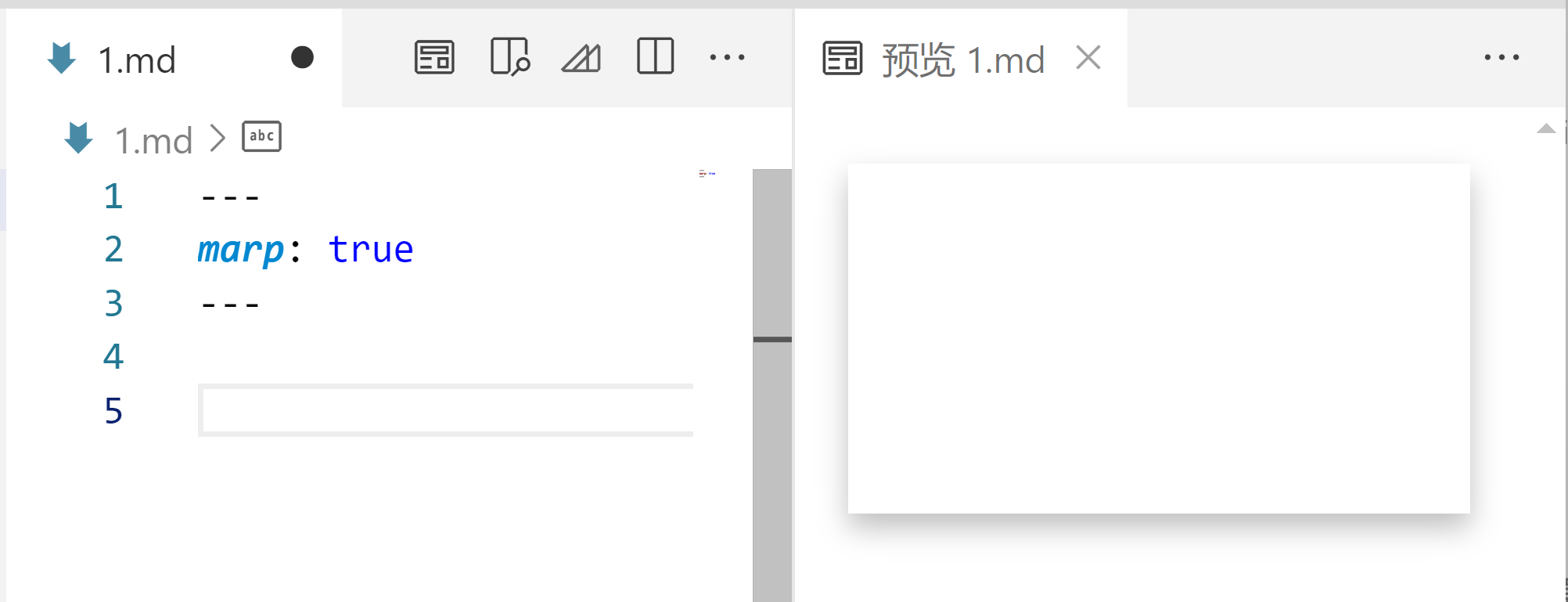
点击第二项后,会在普通.md文件的顶部创建如下内容:

这部分被叫做Marp的YAML头,类似于是给普通MarkDown文档添加了元信息,用于区别普通MarkDown和Marp幻灯片。
---
marp: true
---
实际上你可以一直用选项来回切换,也可以手动设定marp的值为false或true来切换模式。
Marp幻灯模式下,我们打开MarkDown预览,会发现显示为一个空幻灯页面:

创建标题页
你可以按照MarkDown文档本身的习惯,将一个一级标题作为标题页或者封面页:

添加新页面
设定标题自动分页
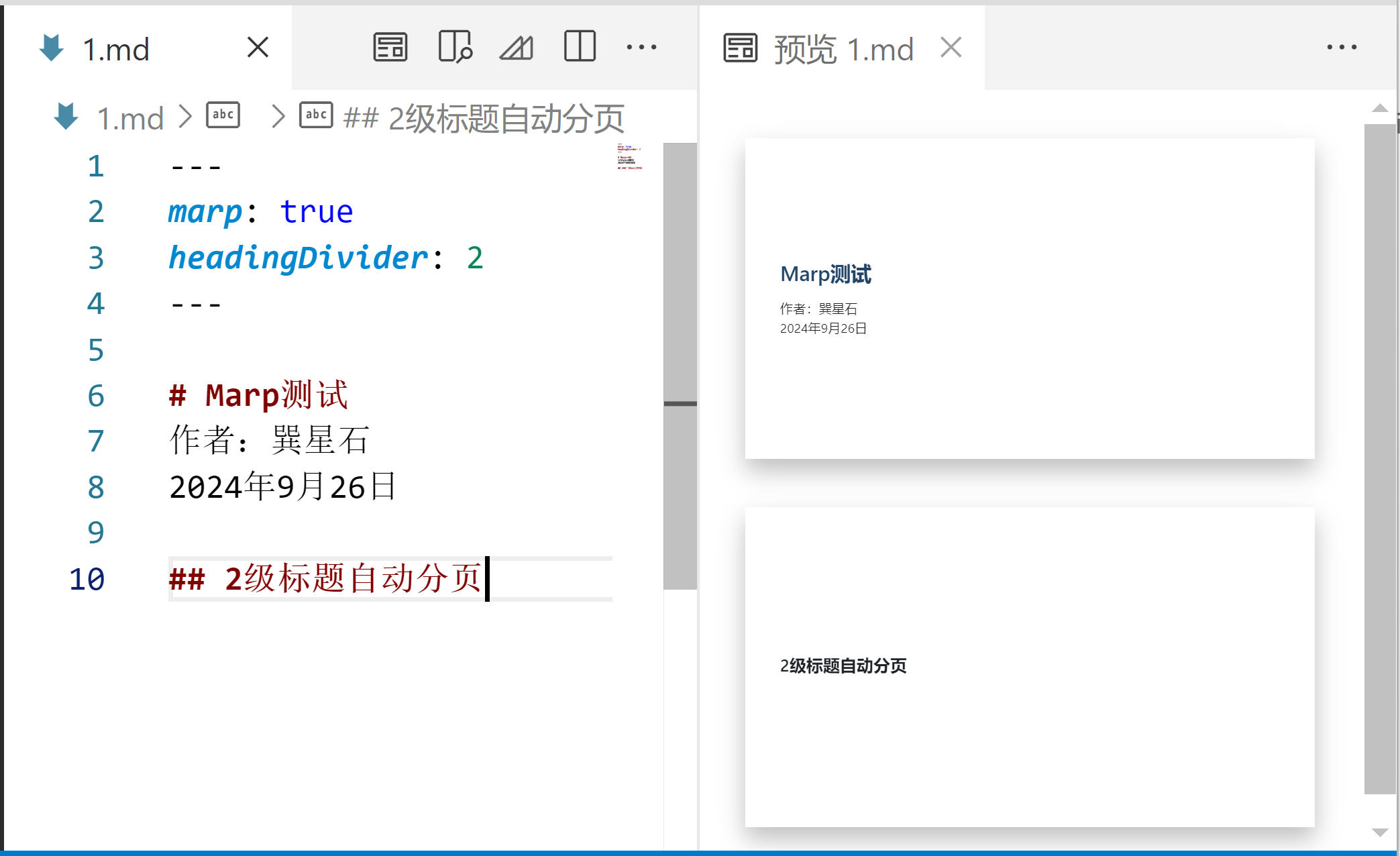
通过headingDivider指令,可以设定标题自动分页,你可以指定对几级标题进行自动分页。
比如:
headingDivider: 2
含义就是所有的2级标题自动另起一页。
再比如:
headingDivider: [2,3]
含义就是所有的2、3级标题自动另起一页。
通常设定2级标题自动分页即可。设定好后,添加新的二级标题,将会创建单独的页面:

标题自动分页可以在最大程度上保留原MarkDown文档的结构,而且免去了手动分页的麻烦。
手动分页
用---可以设定强制分页,可以在标题自动分页的基础上更好的划分内容
注意:---之前必须有一个空行,如果不想添加空行,可以使用:
● 下划线标尺 ___
● 星号标尺***
● 包含空格的标尺- - -
手动分页的效果:

手动分页往往用于单个标题下内容比较多,需要多个页面显示的情形。
幻灯片设置
设定幻灯片比例
通过size,可以设定幻灯片比例,默认主题可以选择4:3或16:9,不显式设定的话,默认为16:9:
size: 4:3
其中的4:3或16:9是主题内部用@size指令定义好的。其他尺寸只有自定义主题中定义后才可以使用。

设定页眉和页脚
全局设定
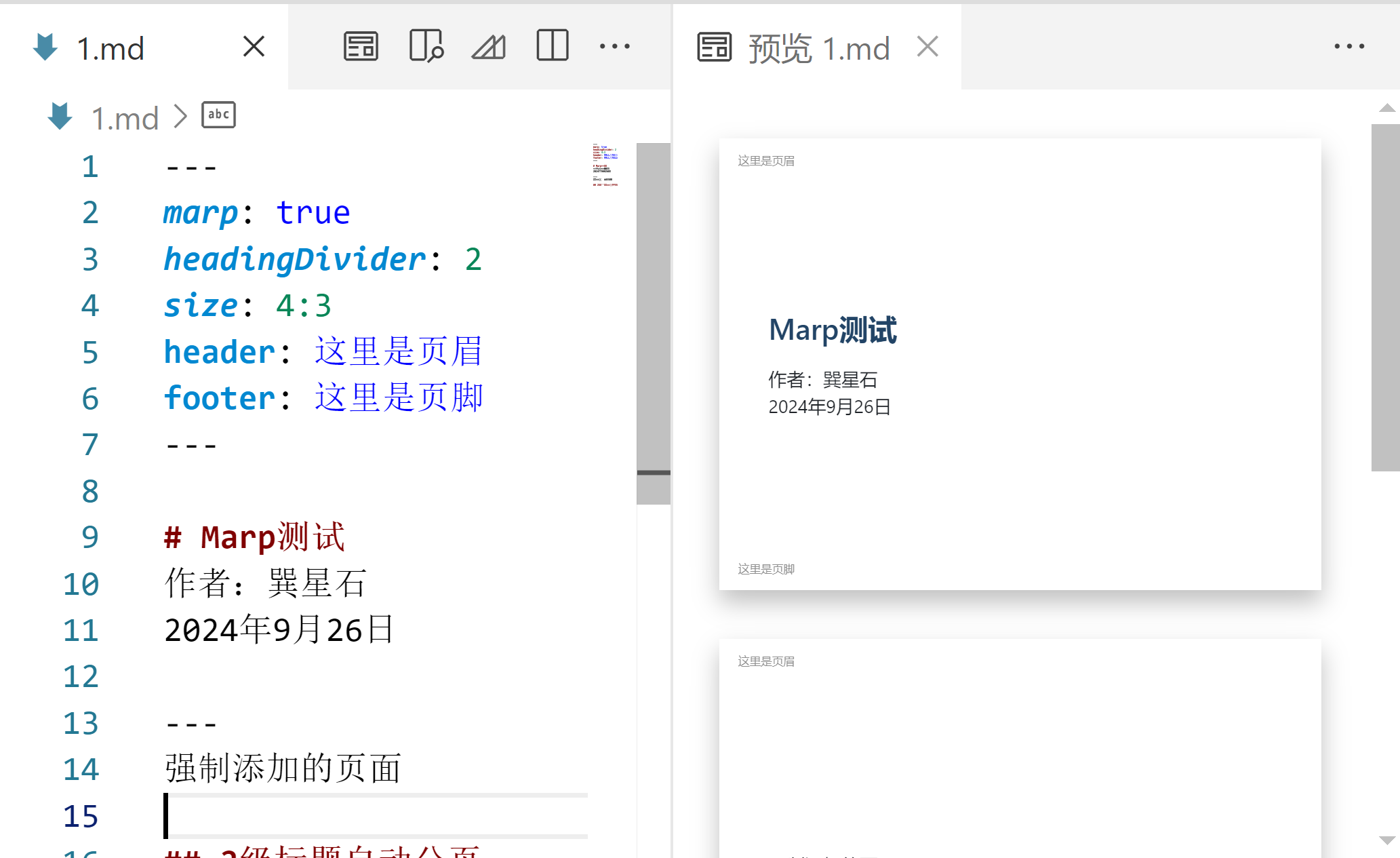
---
header: 这里是页眉
footer: 这里是页脚
---

影响之后所有页面
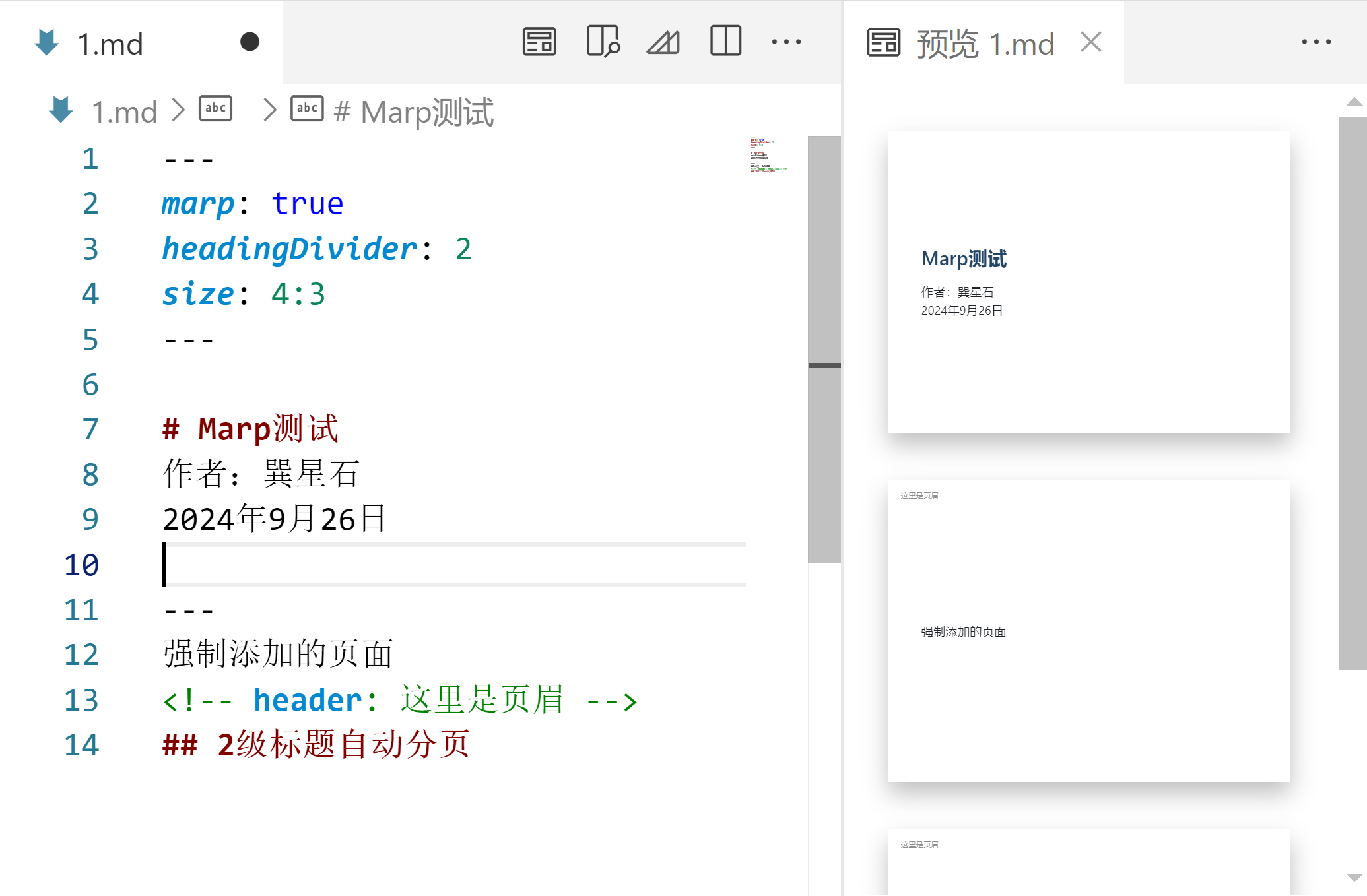
<!-- header: 页眉 -->

只影响本页面
<!-- _header: 页眉 -->

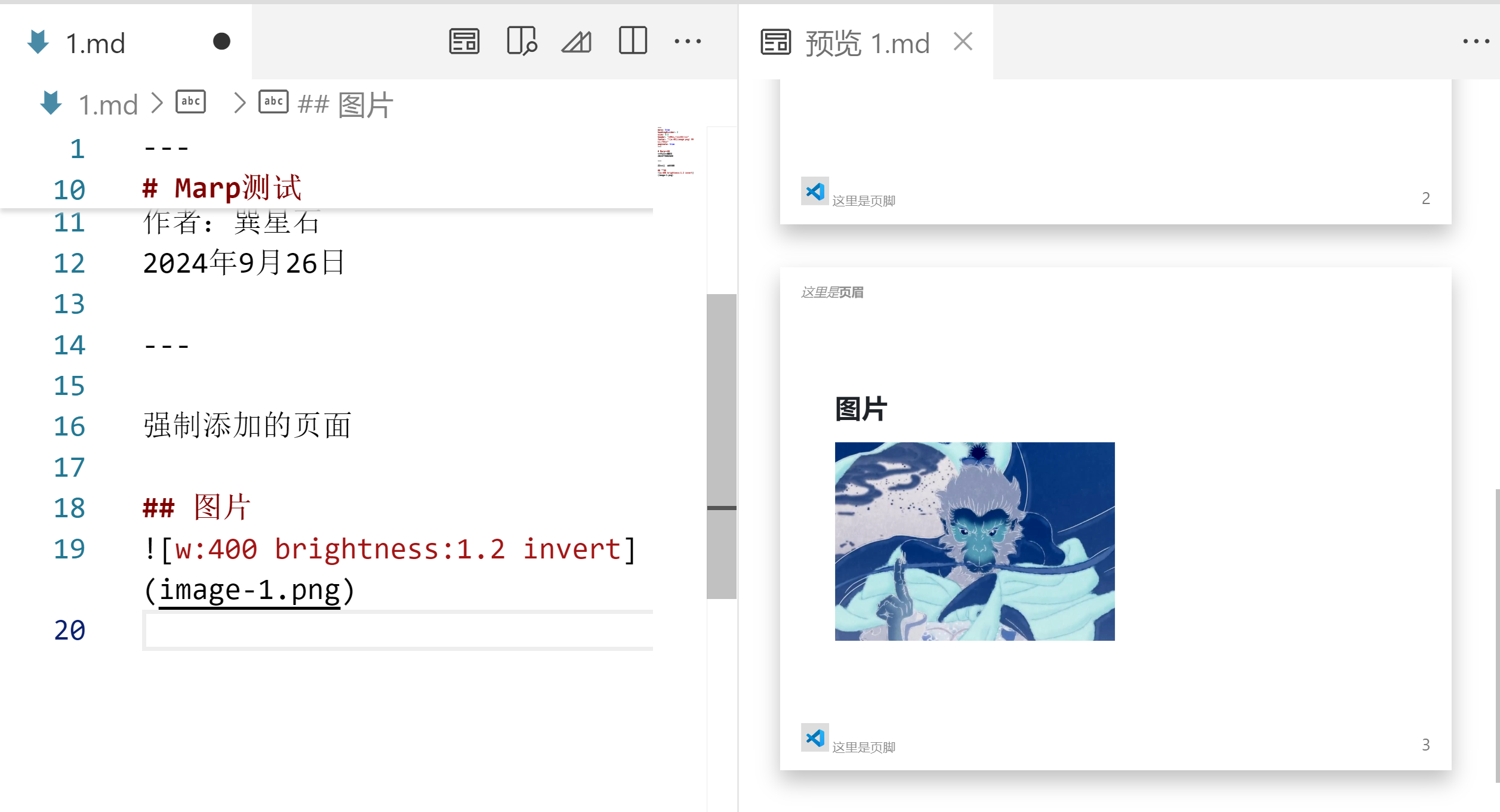
在页眉、页脚中使用MD语法
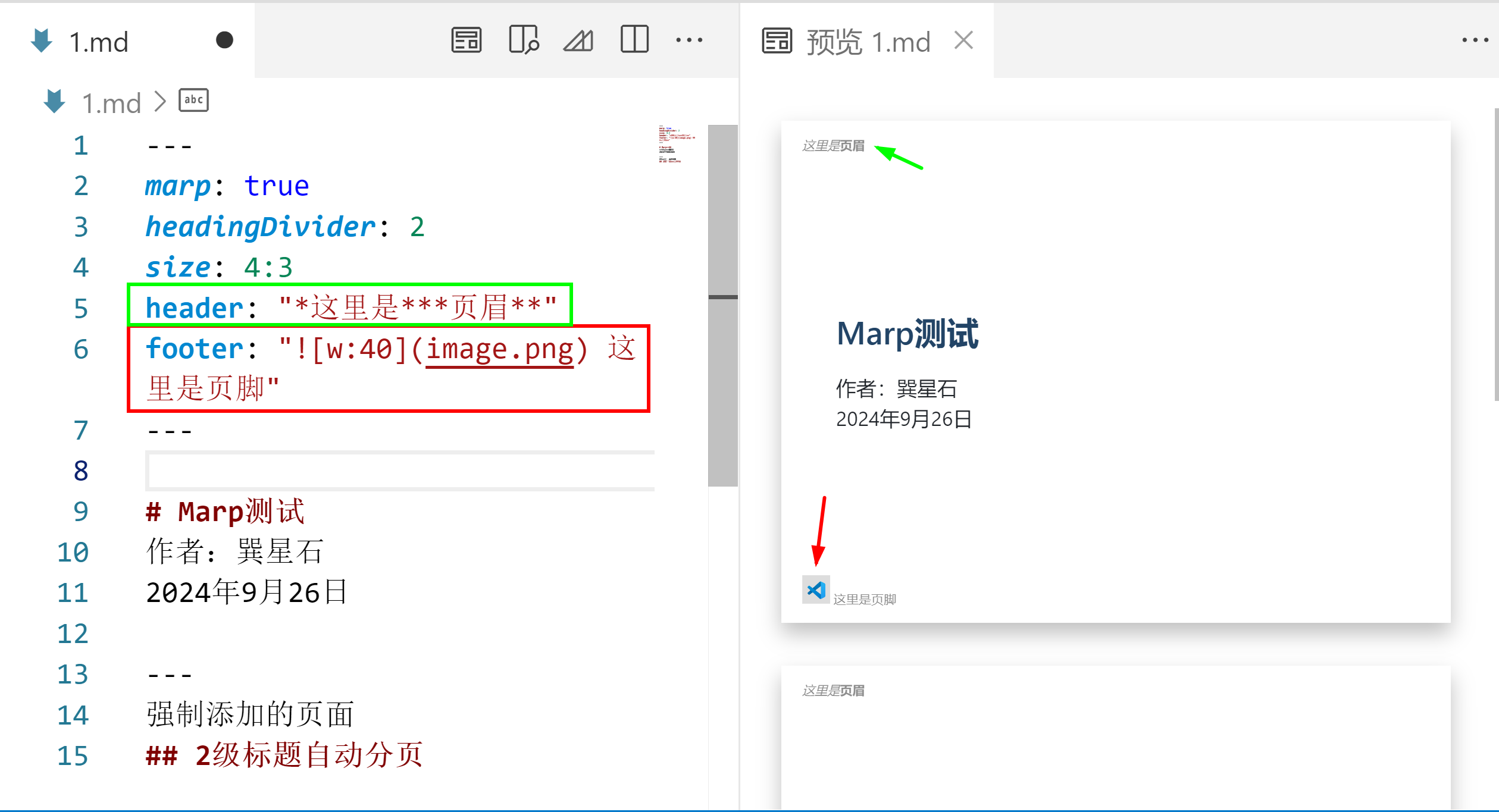
在header和footer设定中,可以通过单引号/双引号赋值。内容就可以使用MarkDown语法来设定文字的粗斜体以及引入图片等:
header: "*这里是***页眉**"
footer: " 这里是页脚"

- 技巧:在VSCode中选中文本后,可以用
Ctrl+B设定为粗体,按Ctrl+I设为斜体
显示页码
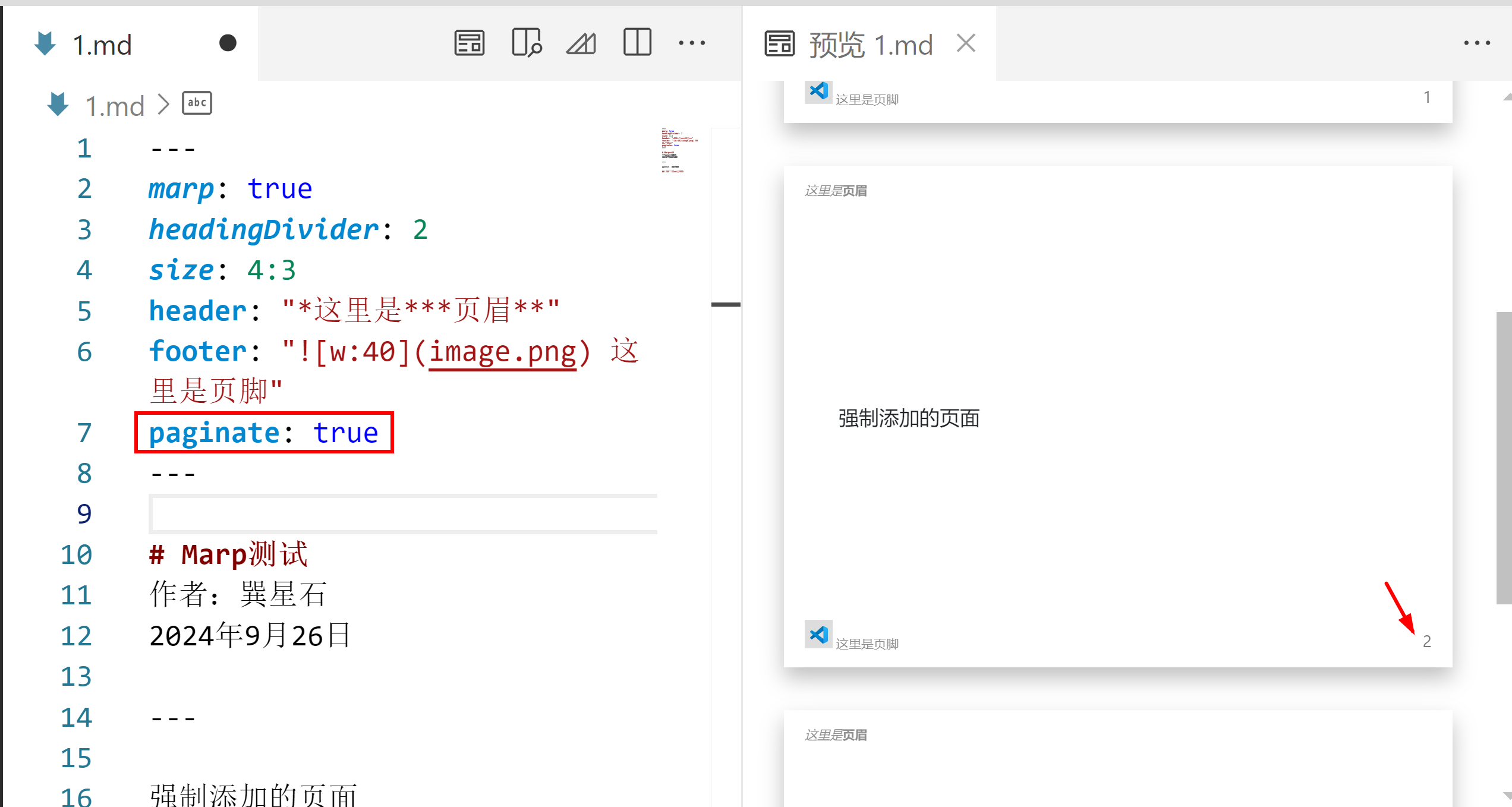
paginate用于设定是否显示页码,默认为false。
paginate: true
设为true后将默认在右下角显示页码。

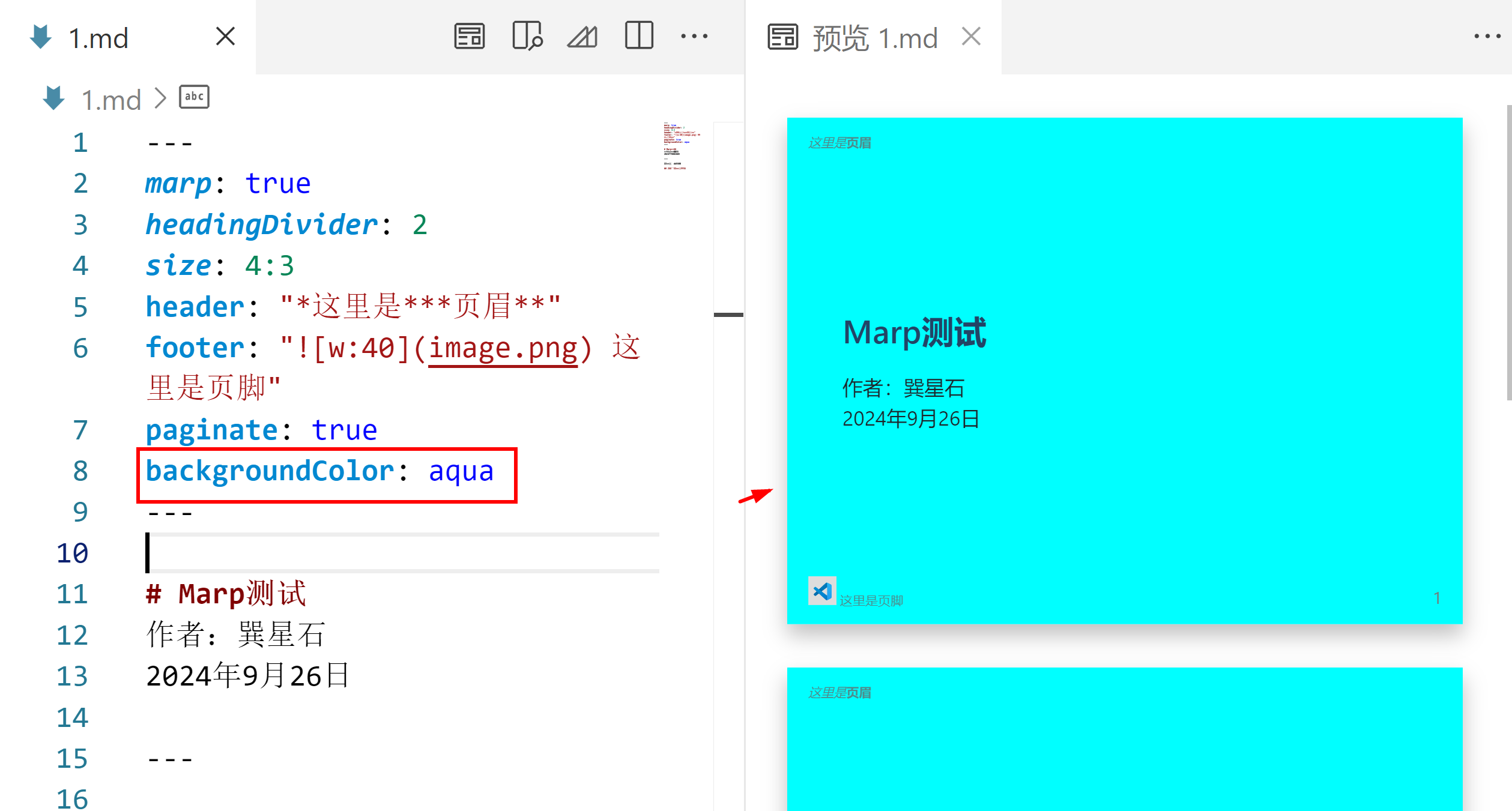
修改背景色
backgroundColor: aqua

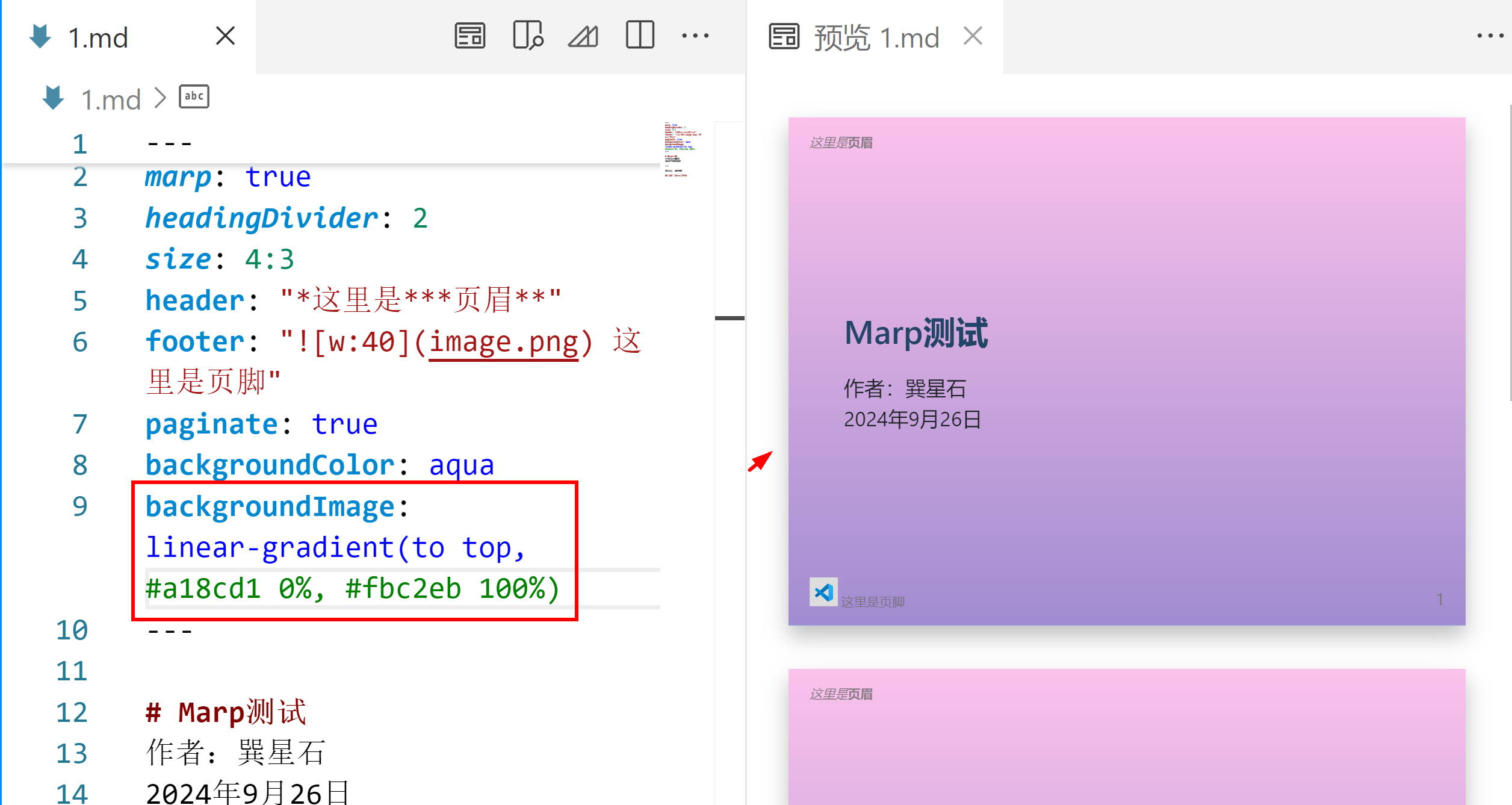
使用渐变背景
设定backgroundImage为CSS渐变,就可以获得渐变色背景:
backgroundImage: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%)

或者在CSS或自定义主题中设定:
section{
background-image: linear-gradient(120deg, #f6d365 0%, #fda085 100%);
}
- https://webgradients.com/ 网站有现成的CSS渐变配色方案,可以一键复制CSS
关于CSS设定的部分,详见高级篇。
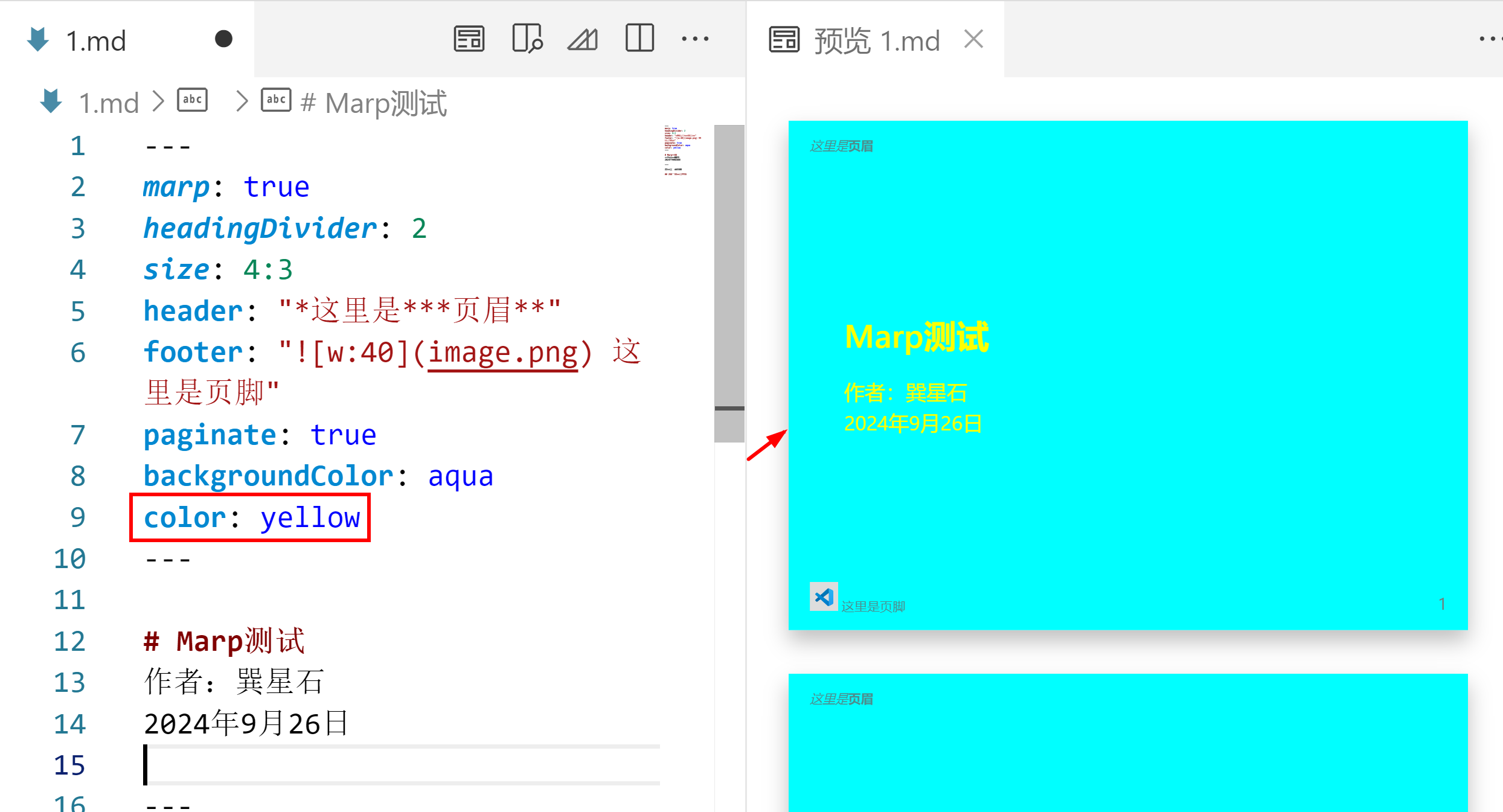
修改字色
color用于修改页面的文字颜色:
color: aqua

使用图片
如果是在VSCode中编辑,可以粘贴截图,MarkDown原本的图片也会被正确识别和显示,但大小是原始大小。

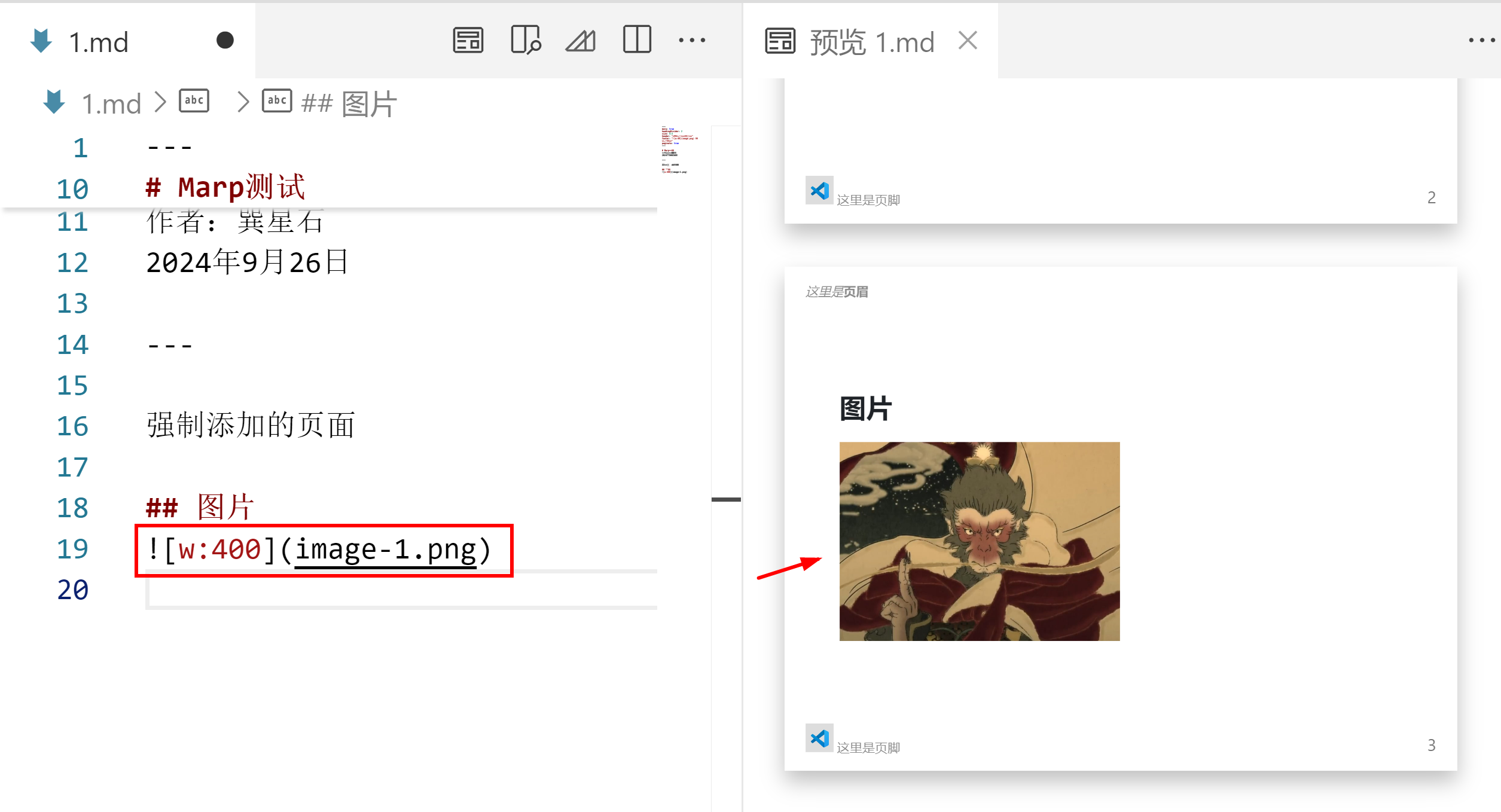
调整图像大小
Marp扩展了原生MarkDown的图片语法,方括号内原本是图片的描述信息,但是在marp中,其中可以添加对图片的控制指令,包括图片的尺寸、施加的滤镜等。
- 可以通过
width和height关键字参数来调整图片大小:
 <!-- 设置宽度为200px -->
 <!-- 设置高度为300px -->
 <!-- 同时设置宽度和高度 -->
- 也可以用简写的
w和h:
 <!--设置尺寸为32x32px -->
内联图像只允许auto关键字和CSS中定义的长度单位。
与视口大小相关的几个单位(例如vw、vh、vmin、vmax)不能用于确保不变的渲染结果。

为图片添加滤镜
- 其本质是基于CSS滤镜
以下是官方文档列出的支持的滤镜:
| 滤镜 | 不带参数写法 | 带参数写法 |
|---|---|---|
| 高斯模糊 | ![blur]() | ![blur:10px]() |
| 亮度 | ![brightness]() | ![brightness:1.5]() |
| 对比度 | ![contrast]() | ![contrast:200%]() |
| 阴影 | ![drop-shadow]() | ![drop-shadow:0,5px,10px,rgba(0,0,0,.4)]() |
| 灰度 | ![grayscale]() | ![grayscale:1]() |
| 色相旋转 | ![hue-rotate]() | ![hue-rotate:180deg]() |
| 反相 | ![invert]() | ![invert:100%]() |
| 透明度 | ![opacity]() | ![opacity:.5]() |
| 饱和度 | ![saturate]() | ![saturate:2.0]() |
| 褐色化? | ![sepia]() | ![sepia:1.0]() |
- 对同一张图片可以叠加多种滤镜
设定背景图片
- 可以通过在方括号内添加
bg指令将一张图片设定为当前页面的背景,同样你可以设定高度、宽度以及使用图片滤镜

设定为背景后,默认为cover模式,也就是:

效果就是完全覆盖整张幻灯。
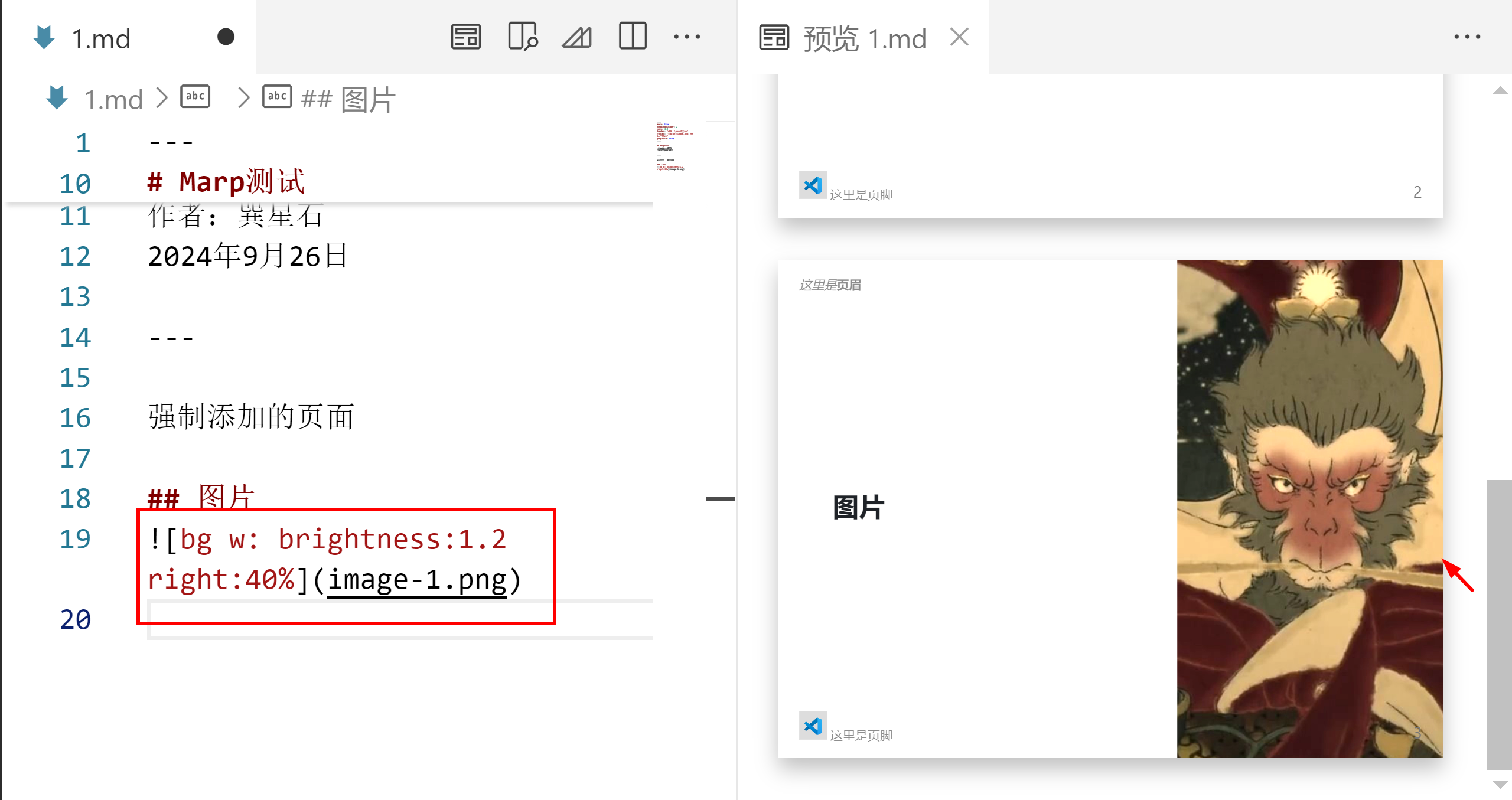
将背景放置于一侧
可以用right和left将背景图片放置到幻灯的一侧,默认占据50%宽度:

可以用类似right:30%和left:20%这样的设定来设置背景图所占区域大小。

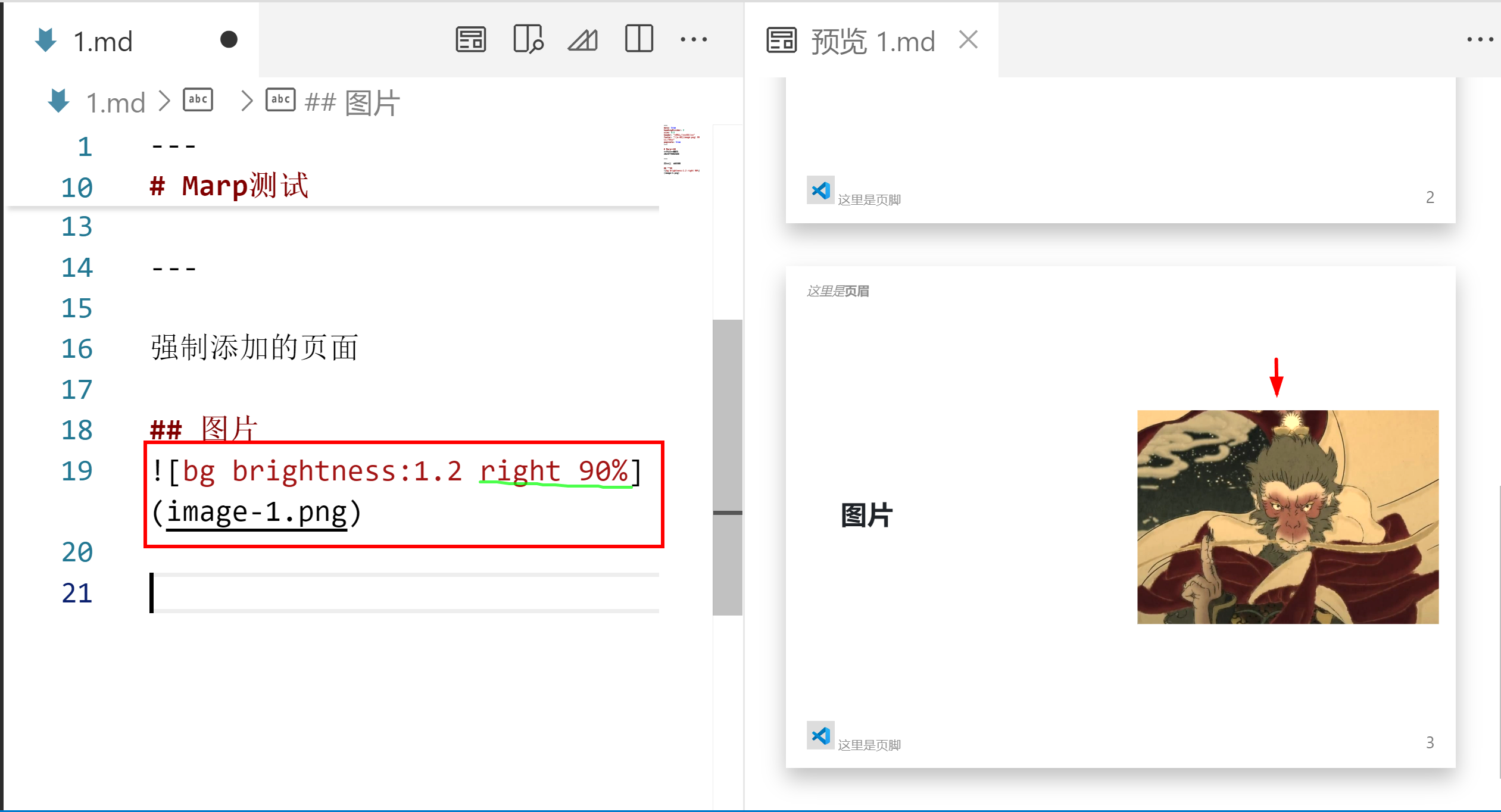
另外还可以单独设定一个背景图片的缩放百分比:

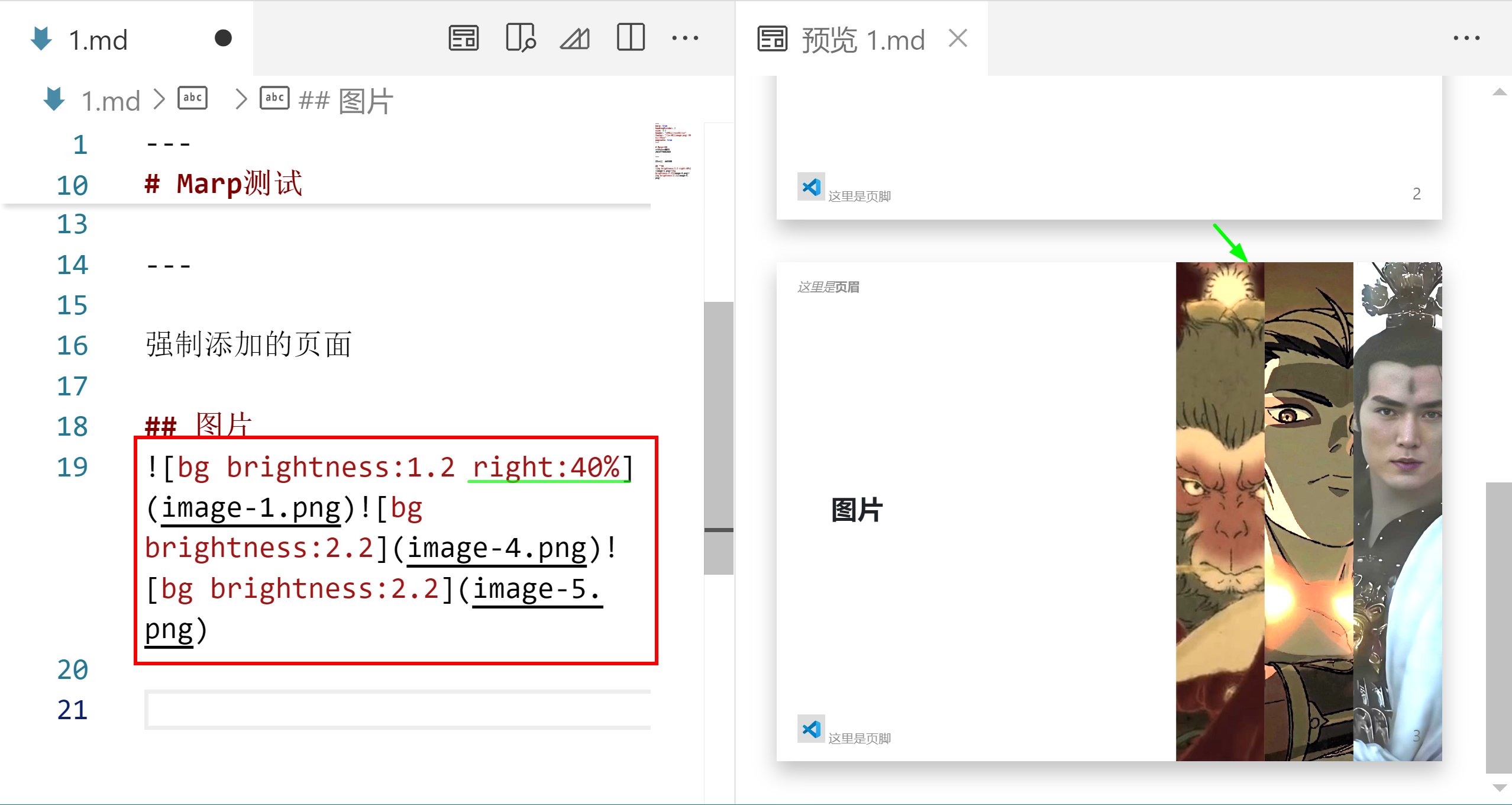
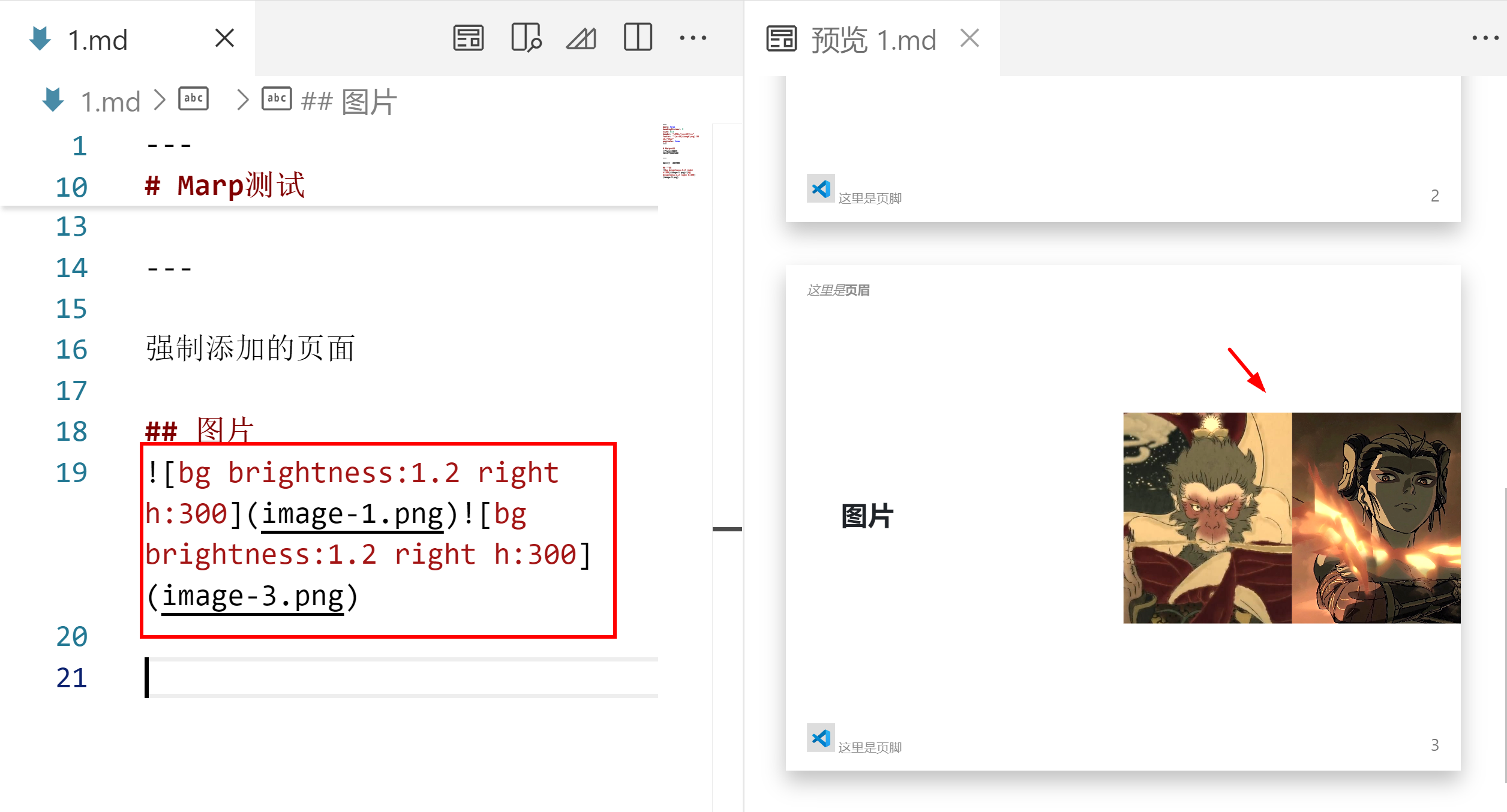
多背景并列

可以看到在一侧的并列背景,共同占有页面右侧40%的空间。
目前版本好像不支持同时存在左右背景设置。
如果不设定right和left,则并列背景图会共同占据整个页面:

背景图用于模拟插入图片
默认的图片插入效果,有时候可能并不能让人满意,可以使用背景图片形式进行普通图片的模拟。


导出
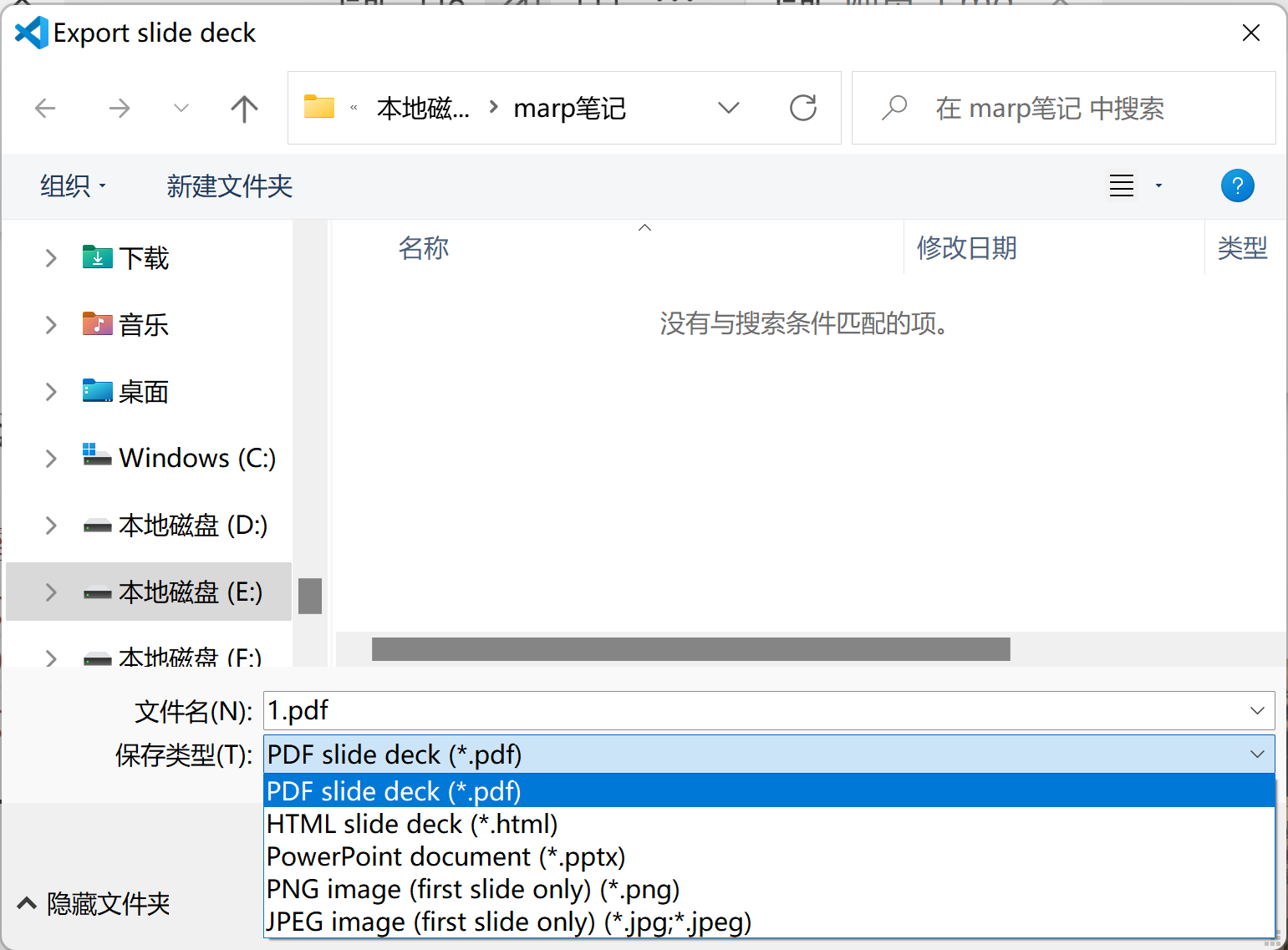
幻灯做好之后,可以点击,marp的按钮,选择第一项“导出幻灯”:

点击后会弹出对话框,你可以选择导出4种格式,分别是:
- PDF幻灯片(.pdf):导出一个可以放映的PDF幻灯
- 网页幻灯片(.html):导出一个可以全屏放映的网页版幻灯
- PowerPoint幻灯片(.pptx):导出为.pptx文档,但是全部是图片,可以放映但不可编辑
- PNG或JPG图片:可以将幻灯按顺序导出为png或jpg序列

总结
本文介绍Marp的基础使用,包括使用环境、创建项目,开启marp模式,幻灯片的基础设定、图片和背景图片的使用等等基础内容。