JavaScript的编译原理是一个复杂但有序的过程,主要涉及分词(词法分析)、解析(语法分析)、代码生成以及执行等阶段。以下是对JavaScript编译原理的详细解析:

chrome编译流程


1. 分词(词法分析)
分词(Tokenizing)或词法分析(Lexing)是编译过程的第一步。在这个阶段,编译器将输入的源代码字符串分解成一系列有意义的代码块,这些代码块被称为词法单元(tokens)。例如,对于代码var a = 2;,分词器会将其分解为var、a、=、2以及语句结束符(如分号)等词法单元。
词法分析器会根据语言的语法规则来识别这些词法单元,并忽略掉那些对语言语法没有意义的字符(如空格、换行符等)。需要注意的是,分词与词法分析的区别在于,分词通常是无状态的,而词法分析可能涉及到有状态的解析规则。
2. 解析(语法分析)
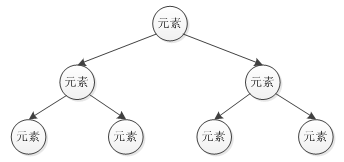
解析(Parsing)是编译过程的下一步。在这个阶段,编译器将词法单元序列转换成一个由元素逐级嵌套所组成的代表了程序语法结构的树,这个树被称为“抽象语法树”(Abstract Syntax Tree,AST)。
例如,对于var a = 2;这段代码,解析器会构建一个AST,其中包含一个名为VariableDeclaration的顶级节点,该节点下有一个名为Identifier的子节点(代表变量名a),以及一个AssignmentExpression节点(代表赋值操作),AssignmentExpression节点下再有一个NumericLiteral节点(代表数值2)。
AST是编译过程中非常重要的一个中间表示形式,它反映了程序的语法结构,但不包含程序的执行细节。
【前端】AST树详解_前端 ast-CSDN博客
3. 代码生成
代码生成是编译过程的最后一步。在这个阶段,编译器将AST转换为可执行代码。这个过程与具体的编程语言、目标平台等因素密切相关。对于JavaScript来说,由于它通常是在浏览器中执行的,因此代码生成器会生成可以在JavaScript引擎中执行的字节码或机器指令。
然而,需要注意的是,JavaScript引擎在执行代码时并不是直接解释AST或字节码,而是通过一系列优化和解释执行过程来提高执行效率。

在JavaScript中,interpreter(解释器)、compiler(编译器)和JIT(即时编译器)是执行JavaScript代码过程中的关键组件,它们各自承担着不同的角色,共同协作以提高代码的执行效率。下面将详细解释这三个概念及其在JavaScript执行过程中的作用。
1. Interpreter(解释器)
定义与作用:
- 定义:解释器是直接执行代码的程序,它逐行读取源代码,将其转换为可执行的操作,并立即执行这些操作。
- 作用:在JavaScript中,解释器负责将源代码(文本格式)转换为可执行格式(如字节码),并直接执行这些字节码。解释执行通常比编译执行慢,因为它需要逐行解析和执行代码。
执行流程:
- 源代码被词法分析器分解成词法单元(tokens)。
- 语法分析器根据这些词法单元构建抽象语法树(AST)。
- 解释器读取AST并生成字节码。
- 解释器逐行执行字节码,完成代码的执行。
2. Compiler(编译器)
定义与作用:
- 定义:编译器是将源代码转换为目标代码(如机器码)的程序。与解释器不同,编译器在执行前会完成整个源代码的转换过程。
- 作用:在JavaScript的上下文中,编译器(尤其是JIT编译器)用于将频繁执行的代码(热点代码)编译成高效的机器码,以提高执行速度。
执行流程(特指JIT编译器):
- 当JavaScript引擎发现某段代码被频繁执行时,会将其标记为热点代码。
- JIT编译器将这些热点代码编译成高效的机器码。
- 编译后的机器码被缓存起来,以便下次执行时直接使用,无需再次编译。
3. JIT(即时编译器)
定义与作用:
- 定义:即时编译器(Just-In-Time Compiler)是一种在程序运行时动态地将代码编译成机器码的技术。
- 作用:JIT编译器结合了解释器和编译器的优点,既保留了快速启动的优点(通过解释执行),又能在代码运行时提高执行效率(通过编译成机器码)。
执行流程:
- JavaScript引擎首次执行代码时,使用解释器逐行解释执行。
- 引擎监控代码的执行情况,识别出频繁执行的热点代码。
- JIT编译器将热点代码编译成高效的机器码。
- 编译后的机器码被缓存并用于后续的执行,提高代码执行速度。
总结
在JavaScript中,解释器、编译器和JIT编译器共同协作,以实现代码的高效执行。解释器提供了快速启动的能力,而JIT编译器则通过编译热点代码为机器码来提高执行效率。这种结合使得JavaScript能够在保持灵活性的同时,实现高性能的执行。
4. 执行
执行阶段是JavaScript代码生命周期的最后阶段。在这个阶段,JavaScript引擎会按照AST或优化后的代码结构来执行程序。由于JavaScript是单线程语言,因此在执行过程中需要特别注意异步操作、事件循环和回调等机制的使用。
此外,JavaScript引擎还会负责收集并维护由所有声明的变量组成的一系列查询,并实施一套非常严格的规则来确定当前所执行的代码对这些变量的访问权限。这涉及到作用域链、闭包等高级概念。
总结
JavaScript的编译原理是一个从源代码到可执行代码的转换过程,它涉及到分词、解析、代码生成和执行等多个阶段。在这个过程中,编译器会利用词法分析、语法分析和代码生成等技术来构建程序的语法结构和执行计划,并最终通过JavaScript引擎来执行程序。理解JavaScript的编译原理对于提高代码质量、优化程序性能以及解决调试问题等方面都具有重要意义。