目录
什么是Element
快速入门
安装
引入ElementUI组件库
访问官网,复制组件代码
启动项目
小结
了解完前端的工程化之后,接下来了解一门新的前端技术:Vue 的组件库 Element。
学习完 Element 之后,即使作为一名 Java 后端开发工程师,也可以制作出非常精美的页面。
先来了解一下什么是 Element。
什么是Element
- Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库。
- 组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。
- 官网:Element - The world's most popular Vue UI framework
Element 是由饿了么团队研发的,它是一套专门为开发者、设计师以及产品经理准备的基于 Vue 的桌面端组件库。首先要知道,它是基于 Vue 框架的,而且是一套组件库。组件指的是组成网页的各个部件,比如网页中的超链接、按钮、图片、表单、表格、分页条等,Element 中提供了一套完整的组件,参照其提供的组件,相比于传统的HTML标签,可以拼凑出更加好看的页面。
快速入门
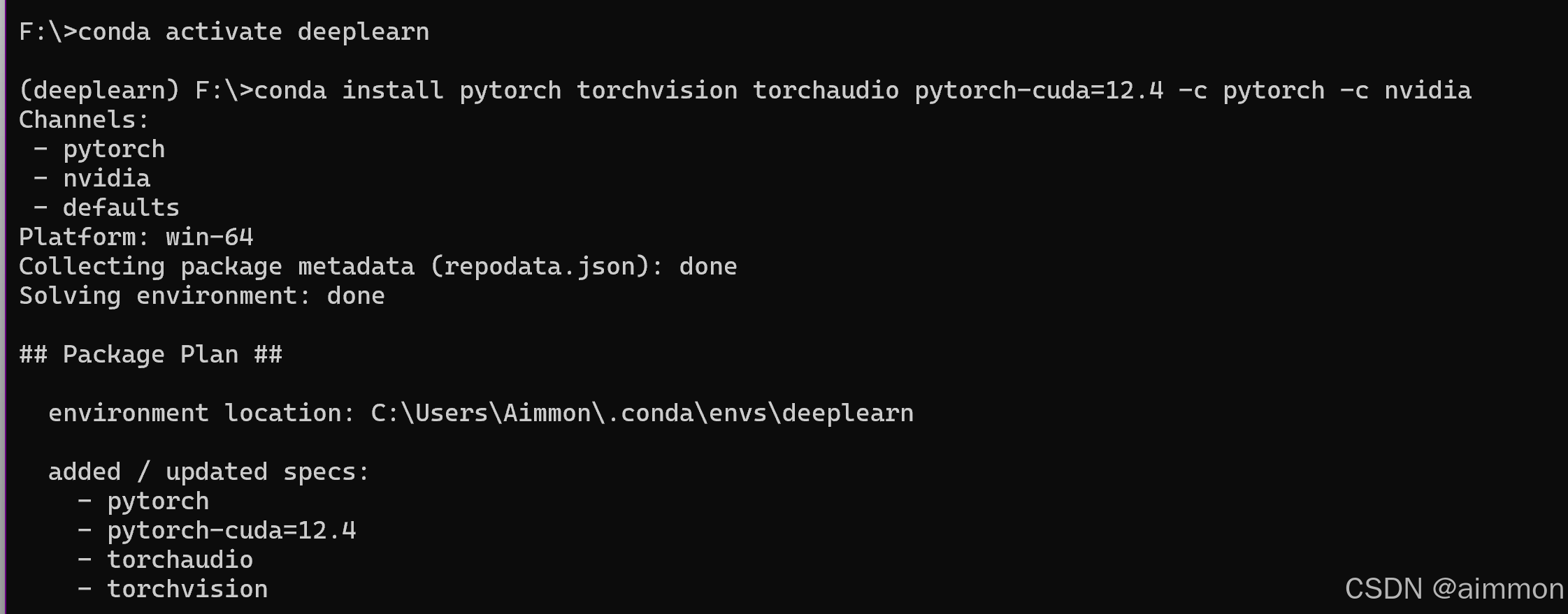
- 安装ElementUI组件库(在当前工程的目录下),在命令行执行指令:
npm install element-ui@2.15.3- 引入ElementUI组件库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);- 访问官网,复制组件代码,并根据自己的需求进行调整

安装
第一步,要使用 Element,需要安装 Element UI 的组件库,在当前工程的目录下安装,直接执行下面这个指令即可。
npm install element-ui@2.15.3

联网下载安装,会存放在 NODE_MODES 目录下,安装完成后打开 NODE_MODES 能看到 element UI 目录,代表安装成功。

引入ElementUI组件库
接下来完成第二步操作,在入口文件 main.js 中引入 Element UI 组件库。打开 src 下的 main.js 入口文件,不清楚怎么写可直接打开官方文档,按照文档中的提示,将相关代码复制粘贴过来,并写上“Vue.use”表示使用 Element UI 组件。
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
访问官网,复制组件代码
第三步,需要定义一个组件文件,然后访问官网复制组件代码。
打开 VS Code,在 views 目录下新建一个名为 element 的目录,在 element 目录下再建一个名为 ElementView.vue 的页面,在 Vue 项目中组件名字一般采用驼峰命名,否则语法检查可能报错。

之前讲过 Vue 组件文件由三个部分组成,分别是 template(编写 HTML 代码的模板部分)、script(定义 Vue 中的数据模型和方法)、style(定义 CSS 代码),把多余标签删掉,基本结构就有了。

访问 Element 官网,点击组件,选择按钮,看中样式后点击显示代码,将代码复制到 VS Code 中 div 区域,并加上注释。若复制的组件较繁琐,查看有无其他数据模型或 Vue 中的方法定义,有的话一并复制。


启动项目
然后启动项目,看能否访问到 elementView 组件中的内容。启动完成后点击跟踪链接,在浏览器打开页面,展示的依然是默认的根组件内容,

因为默认展示的是 APP.vue 根组件的内容,而现在想展示的是 ElementView.vue 组件的内容,所以需要在根组件中引用 ElementView 组件的内容,将原来内容注释掉,使用<element-view>标签,VS Code 会自动联想并通过 import 关键字将组件导入,在页面通过<element-view>标签就能展示组件内容。

再次打开浏览器,复制的 Element 官网中的按钮组件就完整展示出来了。

小结
这就是 Element 的快速入门,简单回顾一下,主要做了三步操作:
- 第一步通过 npm install 在线联网安装 Element UI 的组件库;
- 第二步在 Vue 项目的入口文件 main.js 中引入 Element UI 的组件库,代码参照官方文档复制;
- 第三步定义一个 ElementView 组件文件,参照 Element 官网复制想要的组件样式代码,最后在 APP.vue 根组件中通过<elementView>标签引入展示。
END
学习自:黑马程序员——JavaWeb课程















![LeetCode[简单] 876. 链表的中间结点](https://i-blog.csdnimg.cn/direct/0353c7d23055498abb9cb56f80976d69.png)


