UGUI Canvas 画布
Canvas画布是摆放所有 UI 元素的区域,在场景中创建的所有控件都会自动变为 Canvas游戏对象的子对象。
若场景中没有画布,在创建控件时会自动创建画布。
不论是你主动创建还是被动创建,系统都会自动创建一个名为 EventSystem 的游戏对象,该对象挂载了若干与事件监听相关的组件,可供设置。
渲染模式
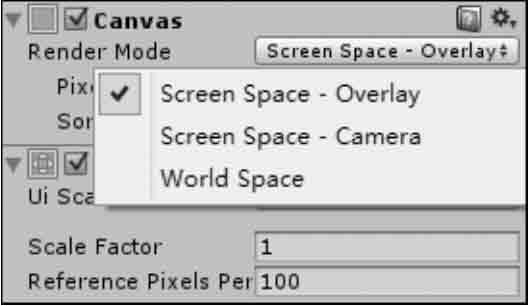
在画布属性栏中有一个 Render Mode 属性。

Screen Space-Overlay渲染模式。
在 Screen Space-Overlay 渲染模式下,场景中的 UI 会被渲染到屏幕上,如果屏幕大小或分辨率发生改变,画布会自动适配。
该模式下不需要 UI 摄像机, UI 将永远出现在所有摄像机的最前面。
| 参数 | 功能 |
|---|---|
Pixel Perfect | 重置元素大小和坐标,使贴图的像素完美对应到屏幕像素上。 |
Sort Order | 排列顺序。 |
Screen Space-Camera渲染模式。
Screen Space-Camera 渲染模式类似于 Screen Space-Overlay 渲染模式。
这种渲染模式下,画布被放置在指定摄像机前的一个给定距离上,它支持在 UI 前方显示 3D 模型与粒子系统等内容,通过指定的摄像机 UI 被呈现出来,如果屏幕大小改变或更改了分辨率,画布将自动更改大小以适配屏幕。
| 参数 | 功能 |
|---|---|
Pixel Perfect | 重置元素大小和坐标,使贴图的像素完美对应到屏幕像素上。 |
Render Camera | UI 绘制所对应的摄像机。 |
Plane Distance | UI 距离摄像机镜头的距离。 |
Sorting Layer | 界面分层,执行 Edit → Project Setting → Tags and Layers → Sorting Layers 命令进 行界面分层,越下方的层在界面显示时越在前面。 |
Order Layer | 界面顺序,该值越高,在界面显示时越在前面。 |
World Space渲染模式。
在 World Space 渲染模式下呈现的 UI 好像是 3D 场景中的一个 Plane 对象。与前两种渲染模式不同,其屏幕的大小将取决于拍摄的角度和相机的距离。
它是一个完全三维的 UI,也就是把 UI 也当成三维对象,例如摄像机离 UI 远了,其显示就会变小,近了就会变大。
| 参数 | 功能 |
|---|---|
Event Camera | 设置用来处理用户界面事件的摄像机。 |
Sorting Layer | 界面分层,执行 Edit → Project Setting → Tags and Layers → Sorting Layers 命令进 行界面分层,越下方的层在界面显示时越在前面。 |
Order Layer | 界面顺序,该值越高,在界面显示时越在前面。 |
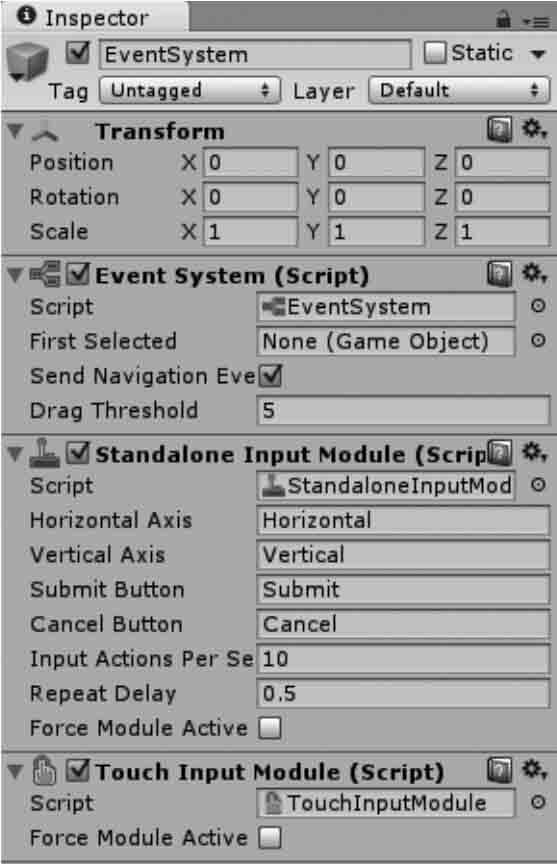
UGUI Event System 事件系统
在 Unity 3D 中创建 UGUI 控件后,会同时创建 Event System 事件系统的 GameObject,用于控制各类事件。
Unity 3D 自带两个 Input Module ,一个用于响应标准输入,另一个用于响应触摸操作。

Input Module 封装了 Input 模块的调用,根据用户操作触发各 Event Trigger。
Event System 事件处理器
Event System事件处理组件。
将基于输入的时间发送到应用程序中的对象,使用键盘、鼠标、触摸或自定义输入均可。
Standalone Input Module独立输入模块。
基于输入 InputManager 管理器的状态发送事件,用于鼠标、键盘和控制器。该模块被配置为查看 InputManager 。
Touch Input Module触控输入模块。
被设计为使用在可触摸的基础设备上。
UGUI Panel 控件
Unity 3D panel 控件又叫面板,该面板实际上就是一个容器,在其上可放置其他 UI 控件。
当移动该面板时,放在其中的 UI 控件就会跟随移动,这样可以更加合理与方便地移动与处理一组控件。
拖动面板控件的 4 个角或 4 条边可以调节面板的大小。
一个功能完备的 UI 界面往往会使用多个 Panel 容器控件,而且一个面板里还可套用其他面板,如下图所示。

当面板被创建时,会默认包含一个 Image (Script 组件)。

Source Image用来设置面板的图像。
Color用来改变面板的颜色。
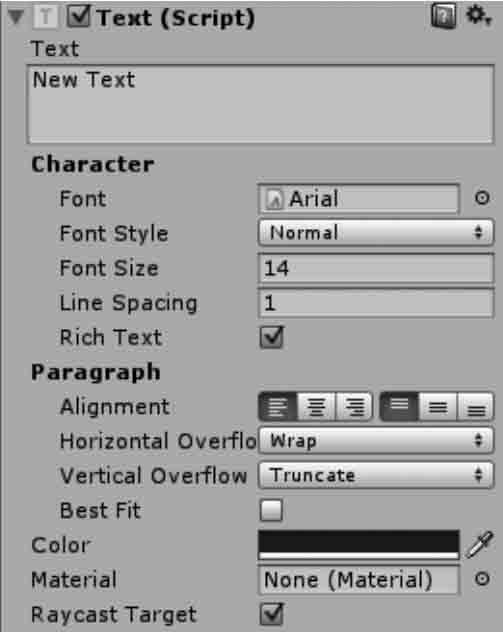
UGUI Text 控件
在 Unity 3D UGUI 中创建的很多 UI 控件都有一个支持文本编辑的 Text 控件。
Text 控件也被称为标签。Text 区域用于输入将要显示的文本。通过它可以设置字体、样式、字号等内容。

参数列表
| 参数 | 描述 |
|---|---|
Font | 设置字体。 |
Font Style | 设置字体样式。 |
Font Size | 设置字体大小。 |
Line Spacing | 设置行间距(多行)。 |
Rich Text | 设置富文本。 |
Alignment | 设置文本在 Text 框中的水平以及垂直方向上的对齐方式。 |
Horizontal Overflow | 设置水平方向上溢出时的处理方式。分两种:Wrap(隐藏);Overflow(溢出) |
Vertical Overflow | 设置垂直方向上溢出时的处理方式。分两种:Truncate(截断);Overflow(溢出) |
Best Fit | 设置当文字多时自动缩小以适应文本框的大小 |
Color | 设置字体颜色 |
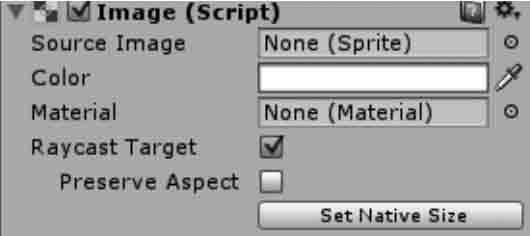
UGUI Image 控件
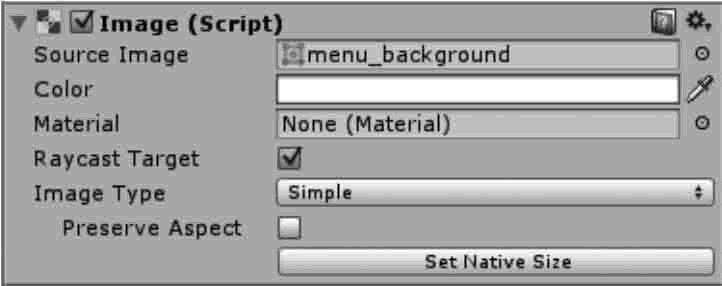
Unity 3D Image 控件除了两个公共的组件 Rect Transform 与 Canvas Renderer 外,默认的情况下就只有一个 Image 组件,如下图所示。

其中,Source Image 是要显示的源图像,要想把一个图片赋给 Image,需要把图片转换成精灵格式,转化后的精灵图片就可拖放到 Image 的 Source Image 中了。
转换方法为:在 Project 视图中选中要转换的图片,然后在 Inspector 属性面板中,单击 Texture Type(纹理类型)右边的下拉列表,选中 Sprite(2D and UI)并单击下方的 Apply 按钮,就可以把图片转换成精灵格式,然后就可以拖放到 Image 的 Source Image 中了。
参数列表
| 参数 | 描述 |
|---|---|
Color | 设置应用在图片上的颜色 |
Material | 设置应用在图片上的材质 |
Image Type | 设置贴图类型 |
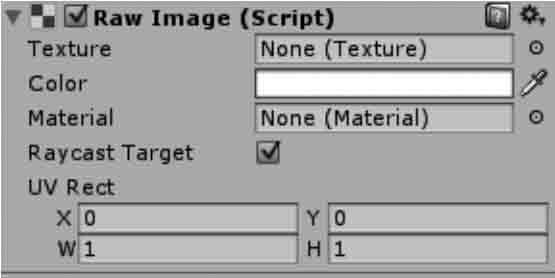
UGUI Raw Image 控件
Unity 3D Raw Image 控件向用户显示了一个非交互式的图像,如下图所示。它可以用于装饰、图标等。

Raw Image 控件类似于 Image 控件,但是,Raw Image 控件可以显示任何纹理,而 Image 只能显示一个精灵。
参数列表
| 参数 | 描述 |
|---|---|
Texture | 设置要显示的图像纹理 |
Color | 设置应用在图片上的颜色 |
Material | 设置应用在图片上的材质 |
UV Rect | 设置图像在控件矩形中的偏移和大小,范围为0〜1 |
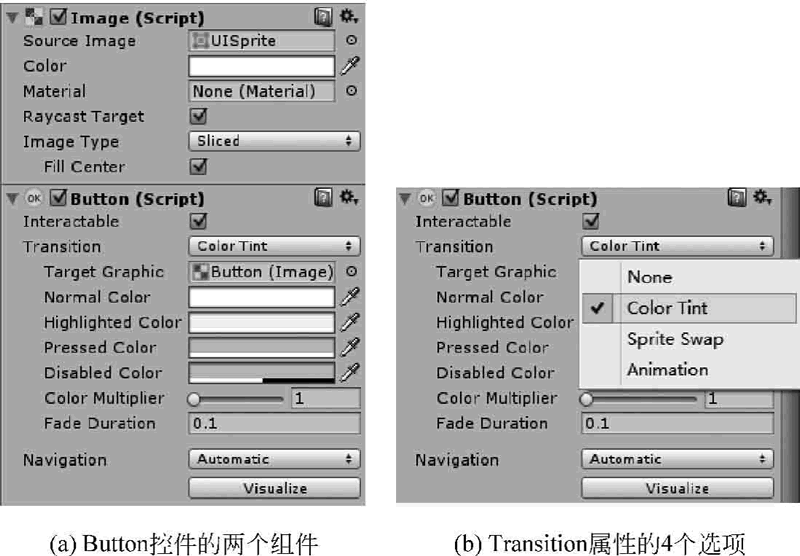
UGUI Button 控件
除了公共的 Rect Transform 与 Canvas Renderer 两个 UI 组件外,Unity 3D Button 控件还默认拥有 Image 与 Button 两个组件,如下图(a)所示。
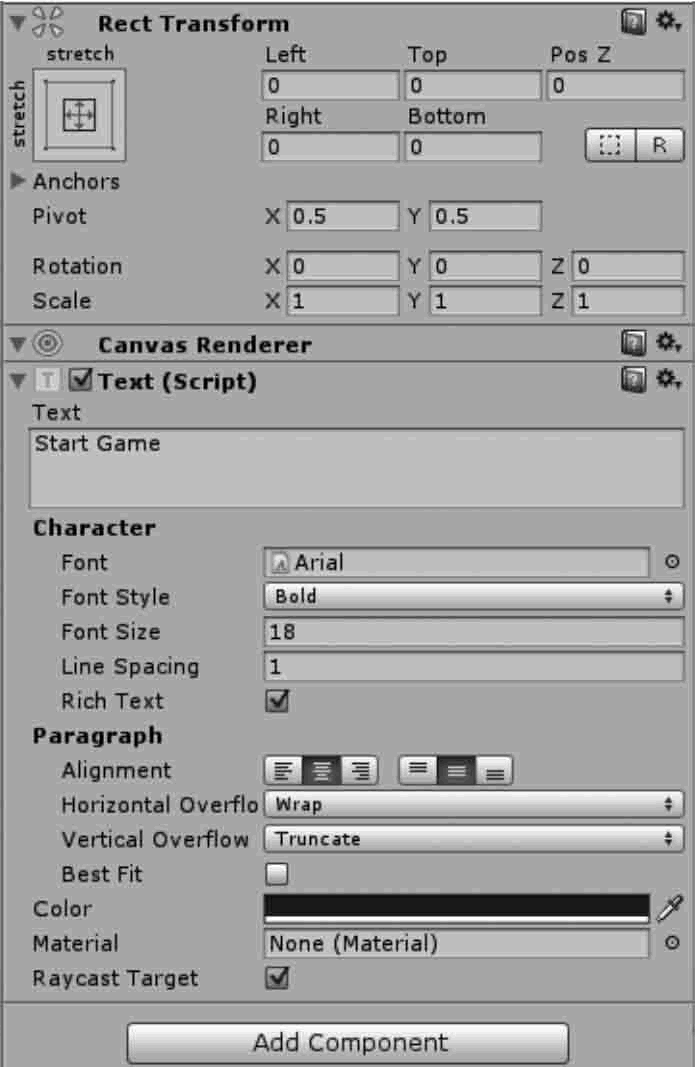
Image 组件里的属性与前面介绍的是一样的。Button 是一个复合控件,其中还包含一个 Text 子控件,通过此子控件可设置 Button 上显示的文字的内容、字体、文字样式、文字大小、颜色等,与前面所讲的 Text 控件是一样的。
Button 控件属性
Interactable(是否启用交互)。
如果把该选项取消,则该 Button 在运行时将不可点击,失去了交互性。
Transition(过渡方式)。
共有 4 个选项,如下图(b)所示。默认为Color Tint(颜色色彩)。
None:没有过渡方式。
Color Tint:颜色过渡,相关属性参考下文列表。
Sprite Swap:精灵交换,需要使用相同功能、不同状态的贴图,相关属性参考下文列表。
Animation:动画过渡。

Color Tint 属性
| 属性 | 描述 |
|---|---|
Target Graphic | 设置目标图像。 |
Normal Color | 设置正常颜色。 |
Highlighted Color | 设置高亮色。 |
Pressed Color | 设置单击色。 |
Disabled Color | 设置禁用色。 |
Color Multiplier | 设置颜色倍数。 |
Fade Duration | 设置变化持续的时间。 |
Sprite Swap 属性
| 属性 | 描述 |
|---|---|
Target Graphic | 设置目标图像。 |
Highlighted Sprite | 设置鼠标经过时的贴图。 |
Pressed Sprite | 设置单击时的贴图。 |
Disabled Sprite | 设置禁用时的贴图。 |
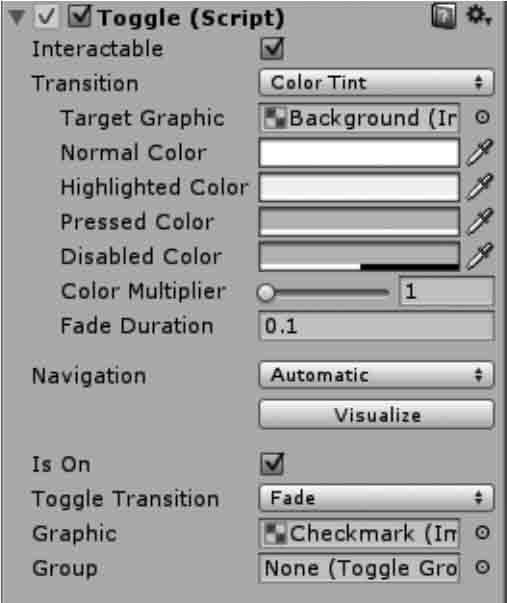
UGUI Toggle 控件
Unity 3D Toggle 控件也是一个复合型控件,如下图所示。它有 Background 与 Label 两个子控件,而 Background 控件中还有一个 Checkmark 子控件。
Background 是一个图像控件,而其子控件 Checkmark 也是一个图像控件,其 Label 控件是一个文本框,通过改变它们所拥有的属性值,即可改变 Toggle 的外观,如颜色、字体等。

参数列表
| 属性 | 描述 |
|---|---|
Is On | 设置复选框默认是开还是关。 |
Toggle Transition | 设置渐变效果。 |
Graphic | 用于切换背景,更改为一个更合适的图像。 |
Group | 设置多选组。 |
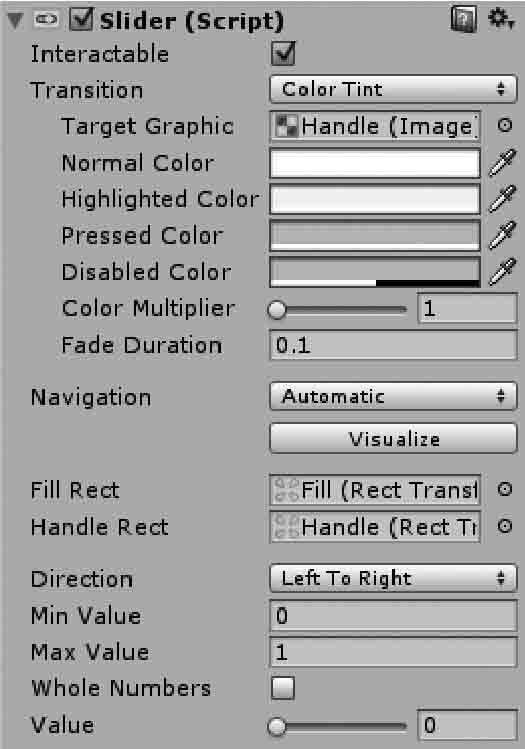
UGUI Slider 控件
在游戏的 UI 界面中会见到各种滑块,用来控制音量或者是摇杆的灵敏度。
Unity 3D Slider 控件也是一个复合控件,Background 是背景,默认颜色是白色,Fill Area 是填充区域,如下图所示。

Slider 控件的一个需要注意的参数是 Whole Number,该参数表示滑块的值是否只可为整数,开发人员可根据需要进行设置。
除此以外,Slider 控件也可以挂载脚本,用来响应事件监听。
参数列表
| 属 性 | 描述 |
|---|---|
Fill Rect | 设置填充矩形区域。 |
Handle Rect | 设置手柄矩形区域。 |
Direction | 设置 Slider 的摆放方向。 |
Min Value | 设置最小数值。 |
Max Value | 设置最大数值。 |
Value | 设置滑块当前的数值。 |
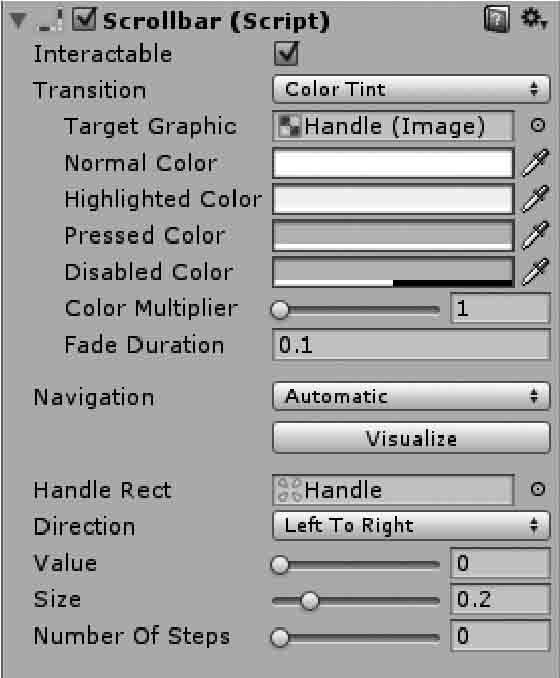
UGUI Scrollbar 控件
Unity 3D Scrollbar(滚动条)控件可以垂直或水平放置,主要用于通过拖动滑块以改变目标的比例,如下图所示。
它最恰当的应用是用来将一个值变为指定百分比,最大值为1(100%),最小值为0(0%),拖动滑块可在0和1之间改变,例如改变滚动视野的显示区域。

参数列表
| 属 性 | 描述 |
|---|---|
Handle Rect | 设置最小值与最大值之间的范围,也就是整个滑条的最大可控制范围。 |
Direction | 设置滚动条的方向为从左至右、从上至下或其他的方向。 |
Value | 设置当前滚动条对应的值。 |
Size | 设置操作条矩形对应的缩放长度,即 handle 部分的大小,取值为 0〜1。 |
Numbers Of Steps | 设置滚动条可滚动的位置数目。 |
On Value Changed | 设置值改变时触发消息。 |
UGUI Input Field 控件
Unity 3D Input Field 控件也是一个复合控件,包含 Placeholder 与 Text 两个子控件,如下图所示。
其中,Text 是文本控件,程序运行时用户所输入的内容就保存在 Text 控件中,Placeholder 是占位符,表示程序运行时在用户还没有输入内容时显示给用户的提示信息。

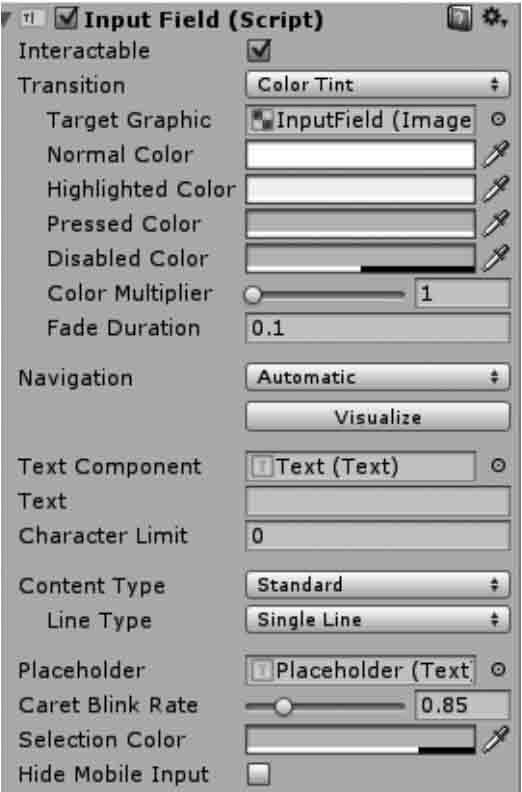
Input Field 输入字段组件与其他控件一样,也有 Image(Script)组件,另外也包括 Transition 属性,其默认是 Color Tint,如下图所示,具体属性如下表所示。

参数列表
| 属 性 | 描述 |
|---|---|
Interactable | 设置是否启用 Input Field 组件。勾选表示输入字段可以交互,否则表示不可以交互。 |
Transition | 设置当正常显示、突出显示、按下或禁用时输入字段的转换效果。 |
Navigation | 设置导航功能。 |
Text Component | 设置此输人域的文本显示组件,用于显示用户输人的文本框。 |
Text | 设置此输入域的初始值。 |
Character Limit | 设置此输人域最大的输入字符数,0 为不限制输入字符数。 |
Placeholder | 设置此输入域的输人位控制符,对于任何带有 Text 组件的物体均可设置此项。 |
另外还有两个较为特殊的参数:
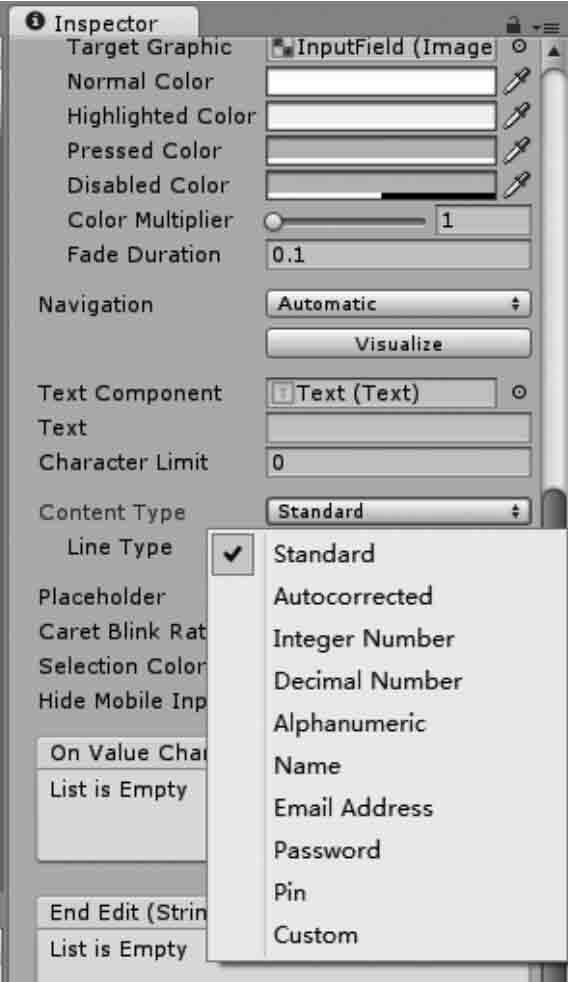
Content Type属性。
输入此输入域的内容类型,包括数字、密码等,常用的类型如下:
Standard:允许输入任何字符,只要是当前字体支持的即可。
Autocorrected:自动校正输入的未知单词,并建议更合适的替换候选对象,除非 用户明确地覆盖该操作,否则将自动替换输入的文本。
Integer Number:只允许输入整数。
Decimal Number:允许输入整数或小数。
Alpha numeric:允许输入数字和字母。
Name:允许输入英文及其他文字,当输入英文时能自动提示姓名拼写。
Email Address:允许输入一个由最多一个@符号组成的字母数字字符串。
Password:输入的字符被隐藏,只显 7K 星号。
Pin:只允许输入整数。输入的字符被隐藏,只显示星号。
Custom:允许用户自定义行类型、输入类型、键盘类型和字符验证。

Line Type属性。
设置当输入的内容超过输入域边界时的换行方式:
Single Line:超过边界也不换行,继续向右延伸此行,即输入域中的内容只有一行。
Muhi Line Submit:允许文本换行。只在需要时才换行。
Multi Line Newline:允许文本换行。用户可以按回车键来换行。
UGUI 实践案例
在前面的几节我们从整体上对图形用户界面下的各个控件进行了详细讲解,增加了对新版的图形用户界面 UGUI 的了解。
新版的 UGUI 系统比 OnGUI 系统相比有了很大提升,使用起来方便,控件更加美观,接下来我们使用 UGUI 控件开发一个完整的游戏界面。
案例设计
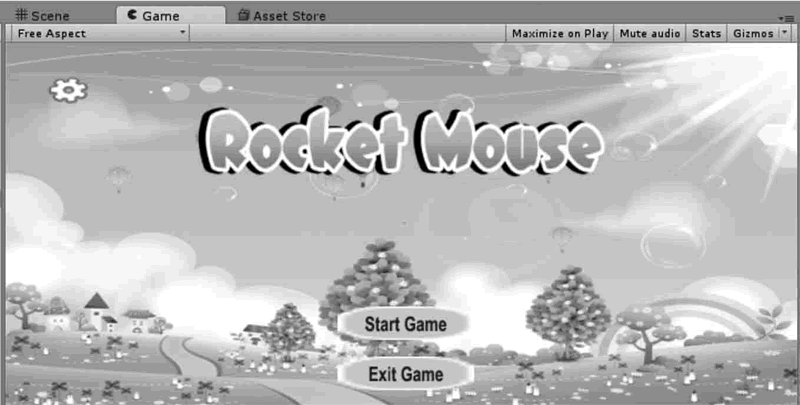
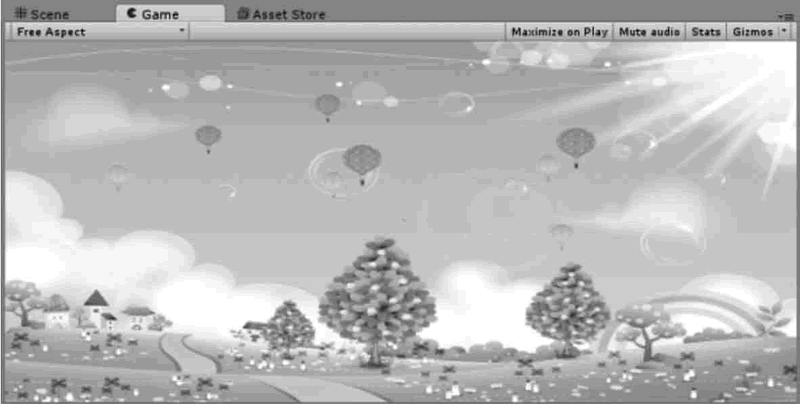
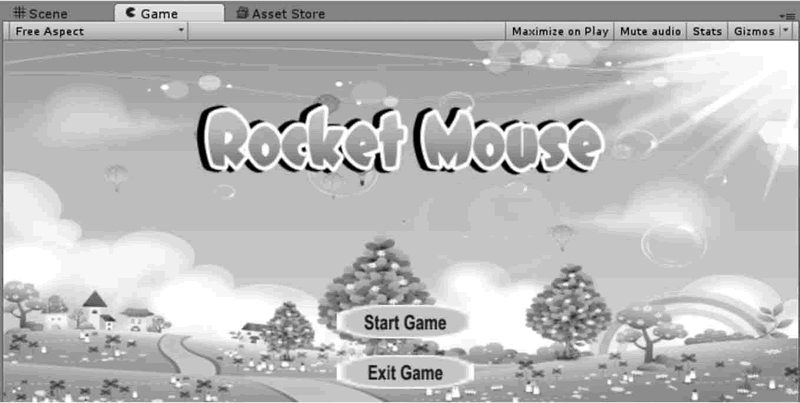
本案例基于 UGUI 技术实现一套完整的游戏界面,该游戏界面包括界面背景、文字标题、进入按钮、设置页面等内容,效果如下所示。

案例实施
- 导入
Menu and Fonts资源包,该资源包包含了背景图片、按钮、图标及其他游戏元素。

- 在菜单中执行
GameObject→UI→Image命令,在场景中添加一个Image,用来显示Sprite texture,它继承Canvas。同时加载EventSystem负责处理场景中的输入、映射和事件。
- 在项目浏览器中打开
Menu文件,找到 munu_background 图片,把它拖到Source Image区域中,并调整大小。


- 按照同样的昂发在
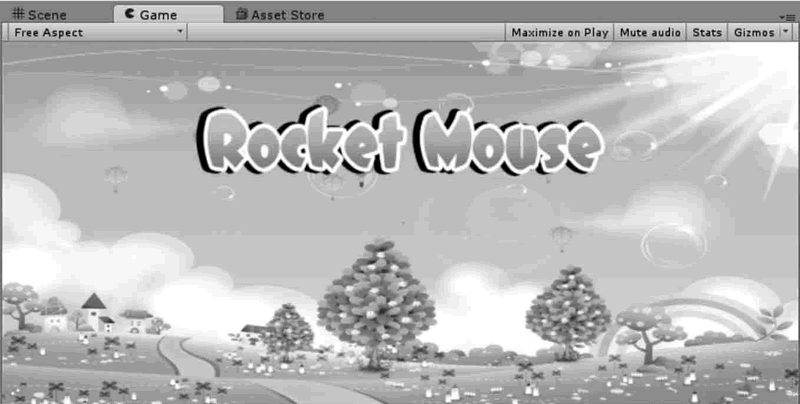
Menu文件中搜索 header_label 图片,然后在菜单中执行GameObject→UI→Image命令,将 header_label 拖到Source Image区域中,同样对大小进行调整。

- 在菜单中执行
GameObject→UI→Button命令,在场景中加入一个按钮,然后选中嵌入的Text 元素,设置文本为Start Game,并设定字体样式以及字体大小。

- 选中
Button,在 Inspector 面板中找到Source Image,并赋予图片,效果如下图所示。

- 创建脚本
NewBehaviourScript,编写代码如下:
using UnityEngine;using System.Collections;public class NewBehaviourScript:MonoBehaviour{public void StartGame(){Application.LoadLevel("RocketMouse");}}
- 脚本链接。创建空物体,将脚本链接到空物体上,然后在 Hierarchy 视图中选择创建好的按钮,向下滑到
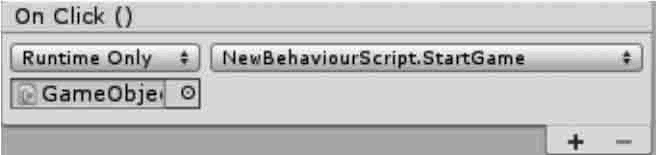
On Click列表中,单击加号,接下来拖动 Hierarchy 视图中的空物体,把它添加到Inspector列表中,在下拉框中把它的功能设置为No Function,最后在打开的菜单中选择UIManagerScript\StartGame(),如下图所示。

- 创建一个新的
Button 控件,并将齿轮图片赋予它,如下图所示。

- 新建 C# 脚本,将其命名为
setting,编写代码,并链接到空物体上,代码如下:
using UnityEngine;using System.Collections;public class setting:MonoBehaviour{public GameObject panel;private bool isclick=false;void playRenwu(bool isnotclick){panel.gameObject.SetActive(isnotclick);}public void Onclickbutton(){if(isclick==false){isclick=true;playRenwu(true);}else{isclick=false;playRenwu(false);}}}
- 在菜单中执行
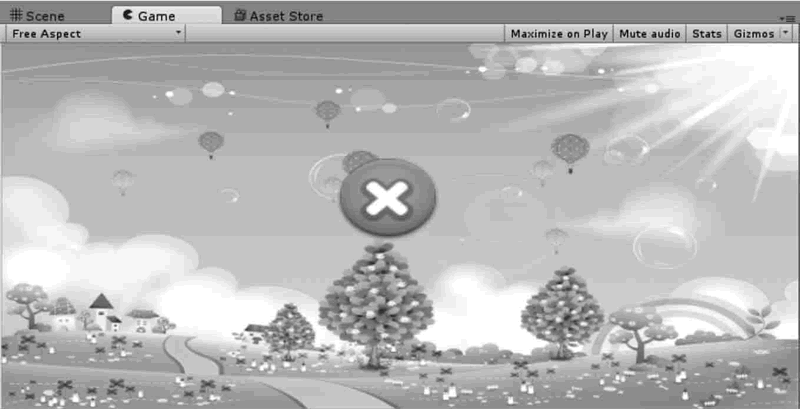
GameObject→UI→Panel命令,赋予背景图片,并在其上添加Button 控件,效果如下图所示。

- 将创建好的
panel赋予setting脚本,如下图所示。

- 修改
NewBehaviourScript脚本。
using UnityEngine;using System.Collections;public class NewBehaviourScript:MonoBehaviour{public void StartGame(){Application.LoadLevel("RocketMouse");}public void Back(){Application.LoadLevel("menu");}}
- 隐藏
panel,然后设置panel下的button脚本链接,将Back界面跳转函数赋予Button,实现界面跳转功能。
- 保存场景,并执行
build命令发布,就可以自行测试了。