最终效果

文章目录
- 最终效果
- 前言
- 例子
- 中文官网
- Live2d模型获取
- 下载Live2D Cubism SDK for Unity
- 使用文档
- 限制
- unity导入并使用Live2D模型
- 1、将SDK载入到项目
- 2、载入模型
- 3、显示模型
- 4、 播放动画
- 表情动作修改参数
- 眼神跟随看向鼠标效果
- 部位触摸效果
- 摸头效果
- 摸头闭眼效果
- 做成桌宠
- 参考
- 完结
前言
Live2D是一款2D建模的软件,常用于游戏,动态壁纸,虚拟主播,游戏公司里面是有专门的ive2D岗位的。
游戏里面还有一个经常使用的软件——spine,他做的也是2d的模型,但是他更适合做一些动作,Live2D更适合人物交互方面。
例子
碧蓝航线、梦幻模拟战、双生世界、虚拟主播、 结合AE软件做的动态壁纸

中文官网
https://www.live2d.com/zh-CHS/
Live2d模型获取
官方提供了一些 Live2D实例模型给大家下载使用
地址:https://www.live2d.com/zh-CHS/learn/sample/

获取其他Live2d模型:https://blog.csdn.net/qq_36303853/article/details/142284330
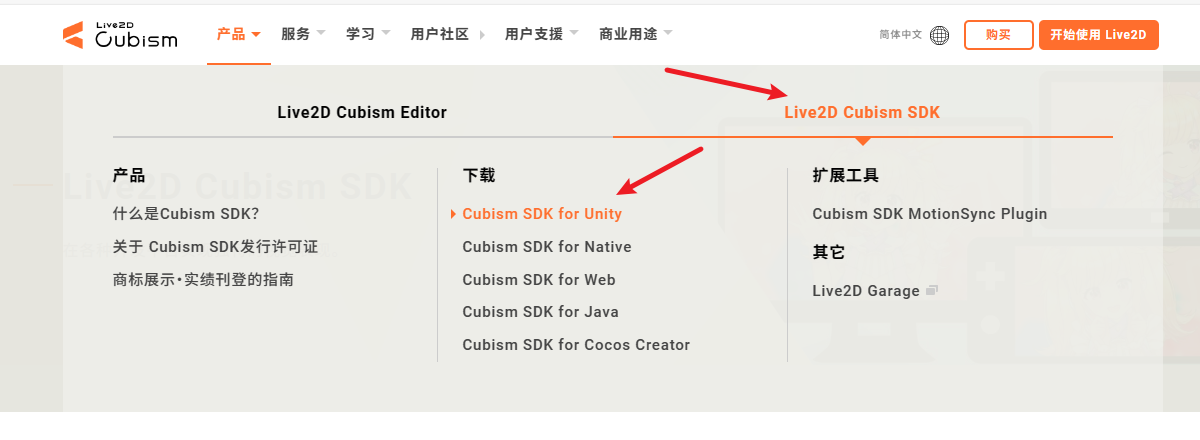
下载Live2D Cubism SDK for Unity

地址:https://www.live2d.com/zh-CHS/sdk/download/unity/

结果

使用文档
SDK for Unity 教程:https://docs.live2d.com/zh-CHS/cubism-sdk-tutorials/getting-started/
SDK for Unity 手册:https://docs.live2d.com/zh-CHS/cubism-sdk-manual/eyeblink-unity/
限制
Cubism3或更高版本的Cubism SDK for Unity支持的 Unity 版本为2019.x。
如果小于2018.3,SDK内的资产(.mat等)中序列化的信息将被放弃。
unity导入并使用Live2D模型
1、将SDK载入到项目


2、载入模型
直接把前面官网下载的案例文件全部拖入

如果载入成功,SDK中包含的Cubism的Importer会自动生成一个Prefab

3、显示模型
您可以通过将生成的Prefab追加到Hierarchy视图或Scene视图,注意默认是不会显示模型的,需要运行一次系统才会在场景中置入模型

4、 播放动画
动画文件在motion下

播放效果

表情动作修改参数
这里的cubism parameters inspector组合,修改这里的参数发现模型也会进行相应的变化
这些参数其实就是对应模型各个部位的参数,并且和parameters下面的各个子物体一一对应

眼神跟随看向鼠标效果
在模型上添加Cubism Look Target和Cubism Look Controller两个组件,并把Cubism Look Target赋值给Cubism Look Controller的Target

接下来找到头部参数和眼部参数,分别为它们添加Cubism Look Parameter组件,轴系统一般会自动选择合适的轴,比如头部左右移动就是按x轴,上下移动就是按y轴

效果,按住鼠标左键,人物就会看向我们的鼠标

如果发现效果不明显,调大这个参数即可,比如这里调大头左右摆动幅度


部位触摸效果
动画配置

为模型添加Cubism Raycaster组合,主要用于live2d的射线检测
 然后给人物想要进行射线检测的部位,添加Cubism Raycastable组件,用来表示哪些部位可以进行射线检测
然后给人物想要进行射线检测的部位,添加Cubism Raycastable组件,用来表示哪些部位可以进行射线检测

新增Live2DStaticData定义触摸部位枚举
// 触摸部位
public static class Live2DStaticData
{
// 左手
public const string LeftHand = "D_ARM_L_02";
// 右手
public const string RightHand = "D_ARM_R_02";
// 左腿
public const string LeftLeg = "D_FOOT_00";
// 右腿
public const string RightLeg = "D_FOOT_01";
// 头部
public const string Head = "D_HAIR_BACK_002_00";
// 胸部
public const string Chest = "D_BODY_00";
}
新增Epsilon ,实现触摸不同位置播放不同动画
using Live2D.Cubism.Framework;
using Live2D.Cubism.Framework.Raycasting;
using UnityEngine;
public class Epsilon : MonoBehaviour
{
Animator animator;
CubismRaycaster cubismRaycaster; // Cubism 射线检测器
int count; // 射线检测结果计数
CubismRaycastHit[] hits = new CubismRaycastHit[1]; // 射线检测命中数组
public static Epsilon Instance;
private void Awake()
{
Instance = this;
animator = this.GetComponent<Animator>();
cubismRaycaster = this.GetComponent<CubismRaycaster>();
}
// 设置 Live2D 动作
public void SetLive2dAction(string hitPart)
{
switch (hitPart)
{
case Live2DStaticData.Head:
animator.SetTrigger("Curious"); // 头部触摸时,设置好奇触发
break;
case Live2DStaticData.Chest:
animator.SetTrigger("UnHappy"); // 胸部触摸时,设置不开心触发
break;
case Live2DStaticData.LeftHand:
case Live2DStaticData.RightHand:
animator.SetTrigger("Wink"); // 左右手触摸时,设置眨眼触发
break;
case Live2DStaticData.RightLeg:
case Live2DStaticData.LeftLeg:
animator.SetTrigger("Hate"); // 左右腿触摸时,设置厌恶触发
break;
default:
break; // 其他情况不处理
}
}
void Update()
{
// 检测鼠标左键按下
if (Input.GetMouseButtonDown(0))
{
count = cubismRaycaster.Raycast(Camera.main.ScreenPointToRay(Input.mousePosition), hits); // 执行射线检测
}
if (Input.GetMouseButtonUp(0))
{
// 如果没有检测到命中,直接返回
if (count == 0) return;
SetLive2dAction(hits[0].Drawable.Id); // 设置 Live2D 动作
}
}
}
挂载脚本

效果

摸头效果
首先我们来制作进度条,这里我直接放一个滑动条

修改Live2DStaticData,定义摸头结束枚举
//摸头结束命令
public const string EndTouchCommand = "EndTouchCommand";
修改Epsilon
public bool isTouching;
public void SetLive2dAction(string hitPart)
{
switch (hitPart)
{
//...
case Live2DStaticData.EndTouchCommand:
animator.SetTrigger("Shy");
count = 0;//清除当前的触摸信息
break;
default:
break; // 其他情况不处理
}
}
void Update()
{
// ...
if (Input.GetMouseButton(0) && Input.GetAxisRaw("Mouse Y") != 0)
{
if (count == 0) return;
if (isTouching == false && hits[0].Drawable.Id == Live2DStaticData.Head)
{
TouchHeadPanel.Instance.Show();
}
}
}
新增TouchHeadPanel,控制进度条变化
public class TouchHeadPanel : MonoBehaviour
{
public static TouchHeadPanel Instance;
Slider slider;
private void Awake()
{
// 初始化单例
Instance = this;
Hide(); // 在初始化时隐藏面板
}
private void OnEnable()
{
slider = GetComponent<Slider>();
slider.value = 0;
}
void Update()
{
if (slider.value >= 1)
{
// 摸头结束
Epsilon.Instance.SetLive2dAction(Live2DStaticData.EndTouchCommand);
// 设置动画并隐藏自己
Hide();
return;
}
// 逐帧更新位置
slider.value += Time.deltaTime; // 逐渐向上移动
}
// 隐藏面板
public void Hide()
{
this.gameObject.SetActive(false); // 将游戏对象设为不活动
if (Epsilon.Instance)
{
Epsilon.Instance.isTouching = false;
}
}
// 显示面板
public void Show()
{
this.gameObject.SetActive(true); // 将游戏对象设为活动
if (Epsilon.Instance)
{
Epsilon.Instance.isTouching = true;
}
}
}
挂载脚本

效果

摸头闭眼效果
我们可以通过这里的Cubism Eye Blink Controller组件,设置这个Eye Opening参数实现闭眼效果
Eye Opening = 0表示完全闭眼

修改TouchHeadPanel
// 隐藏面板
public void Hide()
{
this.gameObject.SetActive(false); // 将游戏对象设为不活动
if (Epsilon.Instance)
{
Epsilon.Instance.isTouching = false;
Epsilon.Instance.cubismEyeBlinkController.EyeOpening = 1;//睁眼
}
}
// 显示面板
public void Show()
{
this.gameObject.SetActive(true); // 将游戏对象设为活动
if (Epsilon.Instance)
{
Epsilon.Instance.isTouching = true;
Epsilon.Instance.cubismEyeBlinkController.EyeOpening = 0;//闭眼
}
}
效果

做成桌宠
如果你想把她做出桌面宠物,可以参数我这篇文章:
【制作100个unity游戏之32】unity开发属于自己的一个2d/3d桌面宠物,可以实时计算已经获取的工资
参考
https://www.bilibili.com/video/BV11y4y1r7W5
https://www.bilibili.com/video/BV1fT4y1173h
https://www.bilibili.com/video/BV1dS4y177F8
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!如果你遇到任何问题,也欢迎你评论私信或者加群找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~