1.层级节点
<ul>
<li id="li1">1</li>
<li>2</li>
<li id="li3">3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
//获取id名为li1的元素赋值给li1
let li1=document.getElementById(li1)
//返回父节点:parentNode
let par=li1.parentNode
//给父节点添加1像素红色实线边框
par.style.border='1px solid red'
//获取所有子节点的集合:childNodes
let nodes=par.childNodes
// 第一个子节点文本颜色改为红色
nodes[1].style.color='red'
//第一个子节点:firstChild
let frist=par.firstChild
//最后一个节点:lastChild
let last=par.lastChild
//上一个:previousSibling
let li3=document.getElementById('li3')
console.log(li3.previousSibling)
//下一个:nextsibling
console.log(li3.nextsibling)
</script>获取父节点修改第一个子节点和最后一个子节点元素的样式
<ul>
<li id="li1">1</li>
<li>2</li>
<li id="li3">3</li>
<li>4</li>
<li>5</li>
</ul>
<Script>
// 获取父节点
let p=document.getElementsByTagName('ul')[0]
p.firstElementChild.style.border='1px solid blue'
p.lastElementChild.style.border='1px solid blue'
</script>运行结果:

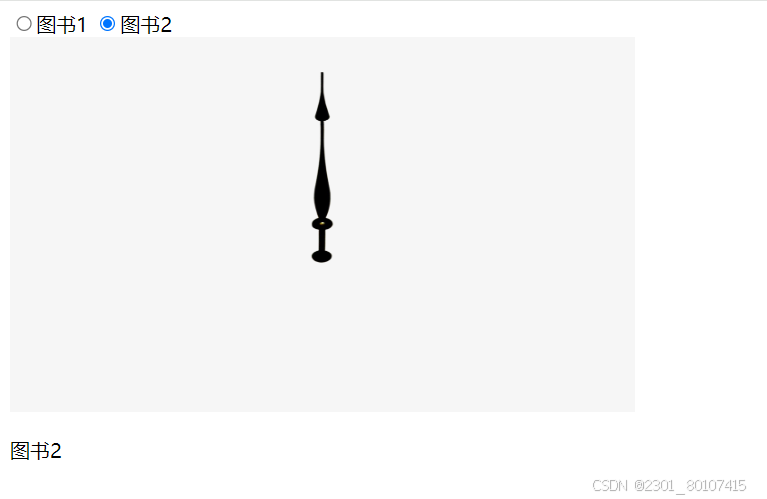
2.通过点击单选按钮,实现图片的切换
<input type="radio" name="book" value="图书1">图书1
<input type="radio" name="book" value="图书2">图书2
<br>
<img src="" alt="" height="300px" width="500px">
<p></p>
<script>
let img=document.querySelector('img')
let p=document.querySelector('p')
document.getElementsByName('book')[0].onchange=function(){
img.setAttribute('src','img/biaopan.jpg')
let val=document.getElementsByName('book')[0].value
p.innerHTML=val
}
document.getElementsByName('book')[1].onchange=function(){
img.setAttribute('src','img/zhiz.png')
let val=document.getElementsByName('book')[1].value
p.innerHTML=val
}
</script>运行结果:


3.追加元素
<input type="radio" name="book" value="图书1">图书1
<input type="radio" name="book" value="图书2">图书2
<br>
<!-- <img src="" alt="" height="300px" width="500px"> -->
<p></p>
<script>
// let img=document.querySelector('img')
let p=document.querySelector('p')
document.getElementsByName('book')[0].onchange=function(){
// 创建一个node
let img=document.createElement('img')
img.setAttribute('src','img/biaopan.jpg')
img.style.height='200px'
// 追加元素
p.appendChild(img)
}
document.getElementsByName('book')[1].onchange=function(){
// 创建一个node
let img=document.createElement('img')
img.setAttribute('src','img/zhiz.png')
img.style.height='200px'
// 追加元素
p.appendChild(img)
}
</script>运行结果:

运行解析:
通过点击图书1,图书2单选按钮,实现图片的追加
1.获取p标签元素,用来放图片
2.给单选按钮添加鼠标事件,通过值的改变实现以下功能
3.通过createElement创建一个img元素
给img的src值改为图片的路径
4.追加创建img元素到p标签中
第二个按钮也是同样操作,这样就实现了两个按钮来回切换,图片不断添加到p标签中
4.通过父元素删除子节点
<img src="img/biaopan.jpg" alt="">
<script>
document.querySelector('img').onclick=function(){
let img=document.querySelector('img')
// 需要通过父元素,才能删除
img.parentNode.removeChild(img)
}
</script>