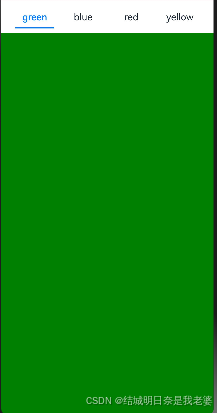
最近在用HBuilderx工具开发蓝牙调试工具,项目采用uniapp、vue3.0架构,需求设计为在向蓝牙模块发送数据之前,监测input是否为空,如果为空,则input边框橙红色。界面如下图所示:


uniapp架构采用 .vue格式文件,详细如下:(备注:以下代码列出了针对功能部分)
<view>
<input v-model="inputSendValue" :style="inputStyle" ></input>
</view>
export default {
data() {
return {
inputSendValue:"",
inputStyle: {
border: "1px solid #30a2a4"
},
}
},
methods:{
sendBlueTooth(){
if(this.inputSendValue.length>0){
this.inputStyle={ border: "1px solid #30a2a4"}
//蓝牙发送函数
}else{
this.inputStyle={ border: "1px solid red"}
}
}
}
}
需要特别注意的是,“inputStyle”只能整体重新赋值,不能使用其属性(this.inputStyle.border)赋值,否则手机端不显示效果(虽然HBuilderx显示)。