html 元素
html元素是HTML的根元素,一个·文档·只能有一个,其他所有元素都是其后代元素
html有一个属性为lang,其作用是:
- 帮助语言合成工具确定要使用的发音
- 帮助翻译工具确定要使用的翻译规则
当属性lang=“en”则表示告诉其浏览器,HTML文档的语言是英文。
当属性lang=“zh”则表示告诉其浏览器,HTML文档的语言是中文。
head元素
head元素中的内容是一些“元数据”(也就是描述数据的数据),一般用于描述网页各种信息,比如字符编码,网页标题,网页图标。
title元素,其功能是设置网页的标题。
meta元素,设置网页的字符编码,一般都使用utf-8。
body元素
里面存放网页可浏览的信息,也是网页内容的具体构成
h元素和seo
h元素有助于网站的seo优化,可以促进关键字的排名。但是一般一个网页最多使用一个h1元素,倘若乱用不会给网站带来权重,还会被搜索引擎认为作弊,导致k站
code元素
将内容变成等宽字体
p元素
表示一个段落
span元素
默认情况下,跟普通文本几乎没差别
用于区分特殊文本和普通文本,比如用来显示一些关键字。对普通文本进行归类的
div元素
一般作为其他元素的父容器,把其他元素包住,代表一个整体
用于把网页分割为多个独立的部分
img元素
用来显示图片的,为单标签。
src属性(src是source的缩写)用来设置图片的路径(URL)
绝对路径:完整的描述文件位置的路径本地图片地址(路径)
特点:从根路径下面开始找
缺点:一旦位置位置发生改变,那么就有可能出现文件(图片)找不到的情况
相对路径:由这个文件所在的文件夹引起的跟其它文件的路径关系
.代表当前文件夹(1个.),可以省略
.. 代表上级文件夹(2个.)
对于网页来说,不管什么操作系统(Windows、Mac、Linux),路径分隔符都是/,而不是\
alt属性 :当图片无法加载时,则显示alt中的内容。
字符实体

常用图片格式
web中常用的图片格式有
png:静态图片,支持透明
jpg:静态图片,不支持透明
gif:动态图片、静态图片,支持透明
注意
img元素如果只设置了width(或height),浏览器会自动根据图片宽高比计算出height(或width)
在HTML5规范中,alt是img元素的必要属性
width、height的默认单位是px,像素
a元素
定义超链接,用于打开新的URL点击链接就会自动跳转相应的页面
常用属性
href:指定要打开的URLHypertext Reference的简称target URL打开的位置。
其中属性有
_self(默认值) :· 表示在当前页面位置打开
_blank:新开一个页面打开
和iframe一起使用时,才有效果的属性
_parent:使用iframe嵌套后,在当前页面的父级页面打开,也就是该页面的上一个
_top:再最顶层打开,也就是浏览器
具体的name:使用iframe可能嵌套很多页面,可指定在哪个页面打开当前的这个


思考:如何打开本地页面?
使用相对路径
锚点链接
点击超链接会到定位到id为该超链接的href的值,比如,href=#one,那么点击该超链接就会到对应的id为one的地方


伪链接

当href的值没有时,点击无反应
当无href属性时,就不会是个链接形式就是个普通文本
当href的值为#时,点击该链接会跳到页面顶部





a链接不一定是跳转新网页,他是打开一个新新链接,他可以是下载资源,也可以发送邮件


URL


常见协议

一般是有·端口的,但是一般默认省略了
base元素
单标签,用于拼接,比如,在base中写入了一个网站那么再在a中写入的不带完整网站的链接就会跟base中的拼接在一起
标签语义化

css

简史

属性

文档

中文文档


书写格式

css样式应用格式

内联样式
直接在需要样式的元素中写内容

文档样式/内嵌样式
在head中使用style,然后在style中写样式,写样式的方法又分几种不同的,可以直接写元素明加大括号,在大括号中写需要的属性,这样,所有该元素都会应用该属性。也可以用标签,使带有该标签的使用其效果等




外部样式
在外部创建一个css文件,然后在其中写属性,切记要写明字符编码。
应用方式有两种,要么使用link引用,在link中的href中输入css文件位置。
要么使用import。在url中输入css地址


当同时应用两个 不同的css文件,两个文件对同元素进行设计,如果,设计的部分不同,则会拼接,否则就会覆盖

需要引用的够多时,可以在css里引用其他需要引用的css

@import

css选择器

通用选择器
关键字符 * ,使用*则文件中所有元素都会使用*中设计的内容

元素选择器
直接用一个元素名如div加大括号,在大括号中写的内容就会被应用到所有div元素中

类选择器

在某个元素中使用class,给class等号后加上一个自定义的名,再用.自定义的class类的名,加上大括号,此时大括号中的内容就会应用在元素中的class=该自定义的类名中。如 .box{color:red;}则所有带class=“box”的元素都会应用到属性color:red;


另外,一个元素是可以有多个类的,用空格隔开即可,例如 <p class="box box1">

注意

类的命名规范

id选择器
给需要设置属性的元素设置id 并自定义id名,id不可重复。再设置时需要加上#符号,在#符号后写上想要写属性的id即可,此时大括号的内容就会应用到对应的id属性


当使用了id选择器和类选择器的叠加时表示在id为header中的title color属性为red


注意点

注释

html和css的编写准则

设置网页图标

最常用的css属性

color
前景色,除了字体颜色会改变,关于字的效果也会改变


ccs属性-backgroud -color
背景颜色



width和height
设计内容高宽的
不适应于非替换行内元素,而span刚好就是,所以,这两对其无效果



span为行内元素,所以width设置对他无效
span元素

div元素


作业

快捷方式:


颜色

颜色空间rgb(red,green,blue)

颜色表达方式



十六进制


颜色规律

RGBA颜色(a为透明度)

css属性-文本属性
text-decoration
underline->下划线
overline->下划线
line-through->中划线



letter-spacing和word-spacing
字母间隔和单词间隔



text-transform
capitalize首字母大写
uppercase所有都大写
lowercase所有都小写



text-indent
第一行文本的缩进


text-align
设置文本对齐方式



之所以有这种现象的原因是因为,div虽然被设置了宽,但是他本质仍然默认是一行,所以在继承box3时自然而然的把内部div当成跟自己一样的一整行是把一整行居中的。如果没有单独设置内部div的宽度,那么内部div的文本就没限制在那一小块,就会跟随外部的设置而居中.设置了div的wight其实相当于在div取那么宽存放相应的数据而已。


将两端的空间平分到没个字之间,想最后一行也有效就可以使用![]()
css属性--文字属性
font-size
设置文字大小


 相当于外部的div字体20的百分之50,也就是10,但是谷歌浏览器默认最小为12,所以显示的会是12大小
相当于外部的div字体20的百分之50,也就是10,但是谷歌浏览器默认最小为12,所以显示的会是12大小
font-family
文字类型
英文字体类型只适应于英文,中文两者都适应,所以如果要分别使用中英字体,先写英字体。


最好英文都加单引号
font-weight
设置文字粗细


font -stlye
设置文字风格






font -variant



line-height





height和line-height的区别

font
可以一次性将font-style,variant,weight,size/line-height,family写下且,size和family不可换位置和省略,但是其他可以,但line-height不省略的话必须在size后面


属性选择器
设置属性title,如果未要求属性title的‘值’,那么有该属性的所以元素都可应用其设置的内容·


如果带有该属性的且=后的内容完全一致,就会应用其设置,如果想控制属性=后含有某个内容则需要在等号前加上*号,加上*代表只要你title属性的值带有该内容就可应用


加上^代表以该字母开头就可应用,$表示以该内容结尾的可应用

[tiltle]

[title=" 内容"]

[tilte*="内容"]

[title^="one"]

[title|="内容"]

[title~="内容"]

[title$="内容"]

后代选择器
直接或间接子元素
一定要加空格,不加空格就是交集选择器了



子选择器
直接子元素(间接不算)>



p不要包div!




相邻兄弟选择器
后面紧挨着的元素为兄弟关系的+



全体兄弟选择器
后面所有的,且为兄弟~



交集和并集选择器

交集选择器
共同有的才行



并集选择器
有就行,要用逗号隔开


伪类

动态伪类



鼠标放上的效果

点下去

focus
聚焦就是被选中,例如被table键选中就是聚焦在那个地方或者像input输入框点击输入时也是聚焦状态,想要在被聚焦的时候改变样式,也是可以动态伪类来实现的


当input被聚焦时,就会改变样式,当使用table键来到超链接时,样式也会改变

去掉a元素默认的:focus效果

因为被聚焦会默认有个蓝色的框,如果想去掉这个框可以用动态伪类使用outline:none即可
如果想实现不被聚焦,无法聚焦的话,a元素可以使用它有的一种属性,tabindex=-1,因为tabindex是用来调整tab键选择顺序的,如果改为-1,则代表永远选不上。

细节

目标伪类
加上target点击锚点链接,点哪个,到达的相应地址就会应用伪类设置的效果,如下图就点击锚点链接标题1,就会来到内容标题一上,并且标题一文本变红


语言伪类
元素状态伪类
disabled为button元素的一个属性,当设置了该属性,则表示这个按钮不可用,且会变灰,如果我们想让有这个属性的按钮的文字颜色改变,直接使用伪类来将该元素这个属性时颜色为红即可

结构伪类
快捷输入方式,*几就生成几个

nth-child(具体数字)
nth可以理解为 第n个,而child又是孩子的意思,所以可以理解为,第n个子元素。而括号内填写的代表指定想操作的第几个子元素。




解析:
因为从body元素来看,div,p,div都是他的子元素,所以第三个div的内容就都会被之前设置的第三个子元素效果影响

nth-child(含n的式子)






p的2n偶数会变,偶数有特殊的关键字代替-》even,所以可以用2n,也可以even
同理奇数也可以设计,将其改成2n-1或者2n+1,同样也有关键字,odd


还可以灵活应用,例如你想要取前三前五,就可以用-n进行加减来完成,n代表的是从(0开始的自然数)


nth-last-child()
从最后开始数的第n个子元素,同样括号内可以是具体数,也可以是含n的算式


nth-of-type(具体数字)
表示指定类型中的第n个,无视其他类型,只看指定的类型。入过不指定类型,那么代表的就是每个类型的第n个。注意,是从一个元素的子类中数第n个。所以图中,文字内容6是body元素的子类为p类型的第二个,则生效,而文字内容5是div元素子类类型为p的第二个,所以也生效







其他

only child


解析:因为html元素是整个文档的根元素也是整个文档唯一的子元素,所以,所有内容都会变红
所以我们需要根据需求来加条件


only-of-type
父类唯一类型的元素


root
两种表达方式都一样,都可以

empty
表示选中没有内容的元素,注意,如果元素中有子元素或者有空格,那么都不属于空白元素



否定伪类




解析:因为body,html也是一个元素,且不为div,所以,所有的都会应用



解析:

这两种表达的意思是一样的,因为not(html)代表不是html,冰不否了他的子类,所以你可以是body,所以就相当于,除了html 然后子类除了body且除了div也可为,body子类除了body且除了div
伪元素

first-letter和first-line




befor和after

 所以无法设置width和height。想要设置需要用到display,
所以无法设置width和height。想要设置需要用到display,![]() ,后面会细说display。
,后面会细说display。
注意,就算写一个空的content=“”,也不能将content删除






Emmet语法
!和html5

想要快速写一个元素的直接子代,可以直接使用>符号,如想直接生成div的直接子代p时可以,div>p然后回车

兄弟使用+号

结合使用

如果要建上一级的兄弟,就可以用上^

也可以使用()

快捷给元素加属性



加值的方式

添加多个属性



一起使用


快捷添加内容


结合使用


一次性自定义生成带属性的元素个数






数字($)

{}(内容)

隐式标签






 ‘’
‘’

alt+shift+f,格式化快捷键
css的emmet语法




CSS特性
继承



![]()
width这个属性给的值是一个百分号为单位时,他表示的是以包括他的元素宽度为基准的,比如,包裹他的是width是100,他设置的是20%,那么就是100的百分之20的width

像这种不能继承的属性,可以通过inherit强制继承

继承的注意点

层叠和权重




css属性优先级

比如·这个,在这个中权重最高的是id,由于两个都有id,所以就开始比较,舍得id多,可见,两个id都是有两个,那么就看他们第二个大的权重,可见是类选择器,第一个有两个,第二个只有一个,所以,第一个的权重会高于第二个


第一个是因为,a元素的字是默认有颜色属性的,所以不会继承父类的属性,只要自身有属性的,会优先使用自身的。
第二个是因为不允许p中包含div
css属性使用经验

列表

有序列表-ol li
块元素,独占一行

快捷方式


无序列表-ul li

定义列表-dl dt dd



列表相关的css属性

list-style-type



list-style-image



list-style-position
是不是内容之内还是之外

list-style

作业

表格
快捷方式

常用元素



加边框可以这样,但是不推荐,默认单位为px

table常用属性

tr的常用属性
如果距离不够,效果就不会展示出来

td和th常用属性

细线边框的设计
使用border-collapse:collapse,将边框合并成一像素


居中设计


第一行加粗设计

其他元素




th会默认加粗


单元格的合并


可见多了一个格子,所以需要把单元格2删除




css属性-border-spacing





表单

常用元素

input的常用属性

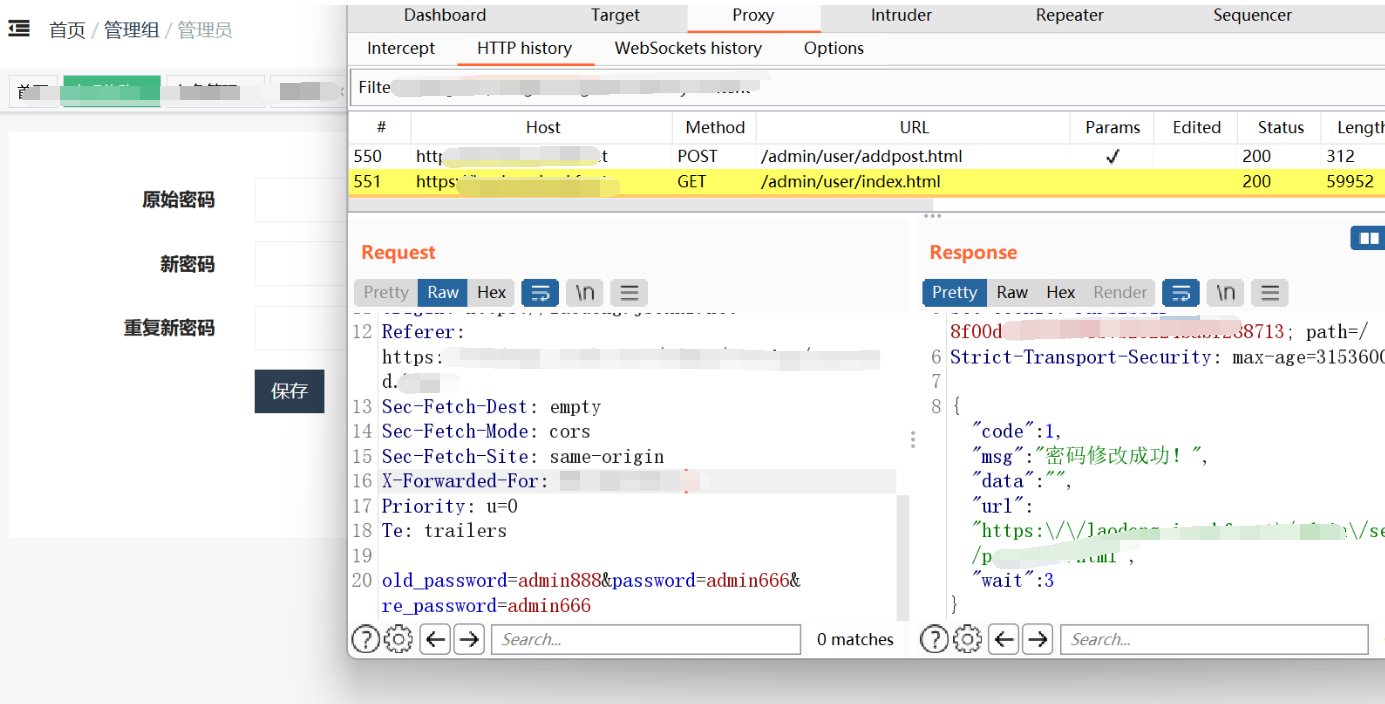
name的作用除了使选项互斥之外,想提交数据时,每个数据都需要一个name,因为提交的是键值对,url是协议地址路径query而query就是键值对->key=value,其中那么就充当key的值,而value就是对应的key的值,


 \
\
无法输入,只能看

默认选择某个选项


自动聚焦



默认选择设置


multiple可以实现多选






cols设置宽,rows设置直接显示几行字


布尔属性

按钮

按钮-button元素

action是写入提交的地址的,当提交时也需要键值对,提交的内容那块需要写上一个name,这样就可以实现提交动作



可以看出,百度搜索的key值设置的是wd,那么我们想引用他的搜索内容时,也将name的值设置为wd就可以了


如果使用span的话,那么点击文字,没反应的,所以我们可以使用label,但是是使用label的话,点击文本他不会聚焦到输入框上,这个时候要使对应的文本有对应的输入框,就需要在输入框上加id,并在label使用for将其关联起来,实现点击文本,也可以聚焦输入框

选择框同理

去除input的tab键选中效果


textarea
水平垂直缩放是默认值


select和option

size=1时就代表显示一个


fieldset和legend


因为单选时,name设置都是一样的,无法区分两种区别,所以想要选择不同时上传不同的value,就需要手动添加个value,因为他与输入框属性的不同,不用自己输入值进去,像text属性时value,就是用户自己输入的值

多选·同样

form的常用属性



get和post

如果使用post,服务器会从这里获取数据,而不会像get一样在链接那了。

元素划分
块级,行内级元素





替换,非替换元素

总结

css属性-display


inline-block


因为块元素都加了这个属性,所以才是块元素的








注意点


 设置了ul display:none属性,想要显示就得再改ul 该属性
设置了ul display:none属性,想要显示就得再改ul 该属性




css属性--visibility



css属性-overflow






从左上角开始的X轴和y轴

颜色网站

元素之间的空格

盒子


行内元素auto表示宽度包裹内容,



内容相关属性

当使用max-width时,设置了做大宽度,他就会在你设置的内容超过所设置的宽度时,自动换行,如果不设置就会,一直延伸变大

若果设置了最大高度或者宽度,内容过多溢出时,可以选择使用溢出overflow来实现滑动查看

内边距相关属性

padding的取值规律




可以用padding简写,写四个值代表上右下左,可以删最后那个左边的值和·下边的值,如果删了,那么,左和下的值就会对应右和上的值,也可以是写一个值,这样上右下左都为一个值

当输入一长串的英文字母时,超出宽度了也不会自动换行,但是汉字却可以,原因是因为默认吧无空格分隔的字母串当成一个整体的单词,而不允许单词被拆分


,所以在使用一串字母时,想让他超出宽度就换行可以手动在其中加入空格,或者换行分隔,也可以使用此属性work-break、:break-all


外边距相关属性

简写也是上右下左,规则跟padding一样的
上下两个盒子都设置同样的边距,就会重叠在一起,并不会从相加在一起,所以两个上下外边距还是20,值得注意的是,折叠的效果只针对上下。但是如果一个为20,一个为40,则取大的那个来实现效果




上下margin传递



给子类div设置左外边距20px,只有子类div的左边距改变了。


给子类div设置上外边距20px,;连着父类div一起上外边距变成了20,因为,上下外边距会进行传递


当子元素父元素底部重叠,并且为设置高度,那么这个时候子元素设置底部外边距也会出现传递现象


在父类元素添加内部的上边距


此时给子元素加上部外边距将不会与父元素进行传递

除了添加内边距外,还可以添加边框,这样也能实现取消父元素传递



在父元素,设置一个overflow属性且不是visible属性的,

也可以实现取消传递,该方法最优

上下margin折叠


 父子之间也是取大的那个
父子之间也是取大的那个

border边框

边框项相关属性

后写的会把之写的层叠。 值得注意的是,border不区分顺序


边框样式的取值

边框相关的属性

边框的形状

边框妙用-实现三角形



盒子宽高为0





transform旋转的


旋转前

旋转后

行内非替换元素的注意点

加padding-bottom=10px前

后,因为,多的10px不占空间。

边框也同理

解决办法是将行内元素改成这个属性即可


csss属性-border-*-*-radius



通过该图可知,前面案例中,10px为图中水平的值,也就是55pt那,另一个为垂直的,也就是25pt
border-top-left-radius:55pt 25pt

border-radius



也可以缩写,效果跟上卖弄的一样的



原本是个正方形,且边长为200,设置成⚪取一半边长即可

当你想要给设计好的图像加边框,比如,如上的圆,那么边框的宽度会加在图像上,会让导致原来的图像跟现在的有出处,所以在加边框改边框的宽度时,也要改设置图像时 的值,但是这样十分麻烦,所以我们可以用到比分比
的值,但是这样十分麻烦,所以我们可以用到比分比

css属性-outline


span内容并没向下移动,所以,outline并不占空间

css属性-box-shadow


 表示inset可以写也可以不写,
表示inset可以写也可以不写, 表示可以写2-4个值必须写,
表示可以写2-4个值必须写, 可写也可不写,具体的颜色
可写也可不写,具体的颜色



添加模糊值后

写上第四个值


添加color后。


加上inset


注意,阴影可以有多个,所以是可以实现全方位都有阴影的

灵活设置,使上面“无阴影”,周围有


css属性-text-shadow


使用规则跟box-shadow差不多,只是没有inset以及取值只取2个到3个
因为可以添加多个


一段文字的指定的行和字也就可以单独设置阴影效果,这是设置的是第一行的和第一个字

css属性-box-sizing

每个盒子都某认有一个这样的属性,而属性content-box含义是设置的width和height只是指定内容的宽高而已

而属性border-box含义是设置的width和height只是指定内容的宽高以及内边距和边框,又称为盒子的内减

box-sizing:content-box



普通文本居中


行内元素同理



行内替换元素居中



行内块级元素居中




之所以居中是触发了继承机制,将父元素设置的文本居中继承到了子类,所以可以使其文字也居中,但是不是让子元素整块居中,因为其宽度与父元素是一致的

即使设置了子类盒子的宽度,使用文本居中也不过是将设置宽度内的文本居中,不会让该宽度的盒子居中,因为实际上,该子类盒子还是一整行的,设置的宽度只是说取该盒子那个宽度的内容设置罢了

想要使设置宽度的盒子居中显示,只能在该盒子使用margin:0 auto,实现效果


margin:0 auto;实际就代表,margin-top=0,margin-bottom=0,margin-left=auto,margin-right=auto。
设置一个指定宽度的盒子,不设置他的margin-left,margin-right的值,就会都默认为0,可见设置好后,右边其实有很多空间,如图:
 那么,如果margin-left,margin-right有一个设置了auto,就会把右边的空间长度全部给他,如图:
那么,如果margin-left,margin-right有一个设置了auto,就会把右边的空间长度全部给他,如图:

如果margin-left和margin-right都设置成auto,那么,多的空间就会平方给他们,实现居中。

如果想让盒子垂直也是居中的(上下),单纯将margin-top和margin-bottom设置为auto是不行的,因为垂直居中他有一个条件,就是,必须父元素高度为auto时,才可以生效,但是如果父元素设auto的话,父元素的高度就看的是子元素的来的,这样一来就无垂直居中一说了。
要想真的实现垂直居中,那么就可以,先将子元素向下移动父元素的高度的一半,再向上移动自己的一半,就可以实现垂直居中显示了

背景设置
css属性-background-imge

背景图是盖住背景颜色,如果图片不够大,会平铺多张效果,从而实现将背景颜色都盖住。可以设置多张背景图,图片会层叠在一起,但是会优先选择显示第一张,只有在第一张图片无法使用的时候才会显示第二张。


background-repeat

设置平铺效果的,默认值就是repeat,所以刚才可以看到,不足的地方用同样的图平铺填满

x代表横轴,也叫水平方向,那么那么就会水平平铺,垂直的就不会




![]()


css属性-background-size




 写一个值的时候是水平的占比,写两个就是水平和垂直的,如下为水平的百分之33,垂直的百分之80
写一个值的时候是水平的占比,写两个就是水平和垂直的,如下为水平的百分之33,垂直的百分之80


background-position


background-position可以给具体值,也可以给center,第一个center是水平居中,第二个是垂直居中






css sprite

公共的放到一个类里。在需要的地方使用他。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style: none;
}
body,ul,h5,p{
padding: 0px;
margin: 0px;
}
.mir{
width: 1000px;
margin: 0 auto;
}
li,p,h5{
display: inline-block
}
.box{
height: 180px;
line-height: 180px;
}
.box ul li{
margin-left: 12px;
margin-right: 25px;
}
.box ul li p{
height: 42px;
line-height: 42px;
font-size: 18px;
font-weight: 700;
}
.box ul li h5{
vertical-align: middle;
width: 36px;
height: 42px;
background-image: url(imge/cc1d8d291ea917c0.png);
background-repeat: no-repeat;
text-indent: -999px;
/* background-size: 113px 86.5px; */
}
.box ul li:nth-child(1) h5{
background-position: 0 -192px;
}
.box ul .kuai{
background-position: -41px -192px;
}
.box ul .hao{
background-position: -82px -192px;
}
.box ul .sheng{
background-position: -123px -192px;
}
</style>
</head>
<body>
<div class="box mir">
<ul>
<li>
<h5>多</h5>
<p>品类齐全,轻松购物</p>
</li>
<li>
<h5 class="kuai">快</h5>
<p>多仓直发,快速配送</p>
</li>
<li >
<h5 class="hao">好</h5>
<p>正品行货,精致服务</p>
</li>
<li>
<h5 class="sheng">省</h5>
<p>天天优价,畅优精选</p>
</li>
</ul>
</div>
</body>
</html>
实现背景图不管显示的浏览器有多小多大,画面都是居中显示的

css属性-background-attachment

如果有文本在背景上,设置好这样只会文字滚动,图片不会跟随一起滚动

一起滚动的意思是,浏览器滚动的时候元素背景会跟着一起滚



css属性-background

background-img和img的选择

css样式-cursor

css属性-定位
标准流

margin,padding定位

css属性-position

static-静态定位

relative-相对定位

相对定位数 是相对当前的相对当前的位置进行调整,比如left=20px,是相对当前位置最向右边再移动20px,而不是当前位置最左边的边距离外部元素的边的距离,right=20px,就是当前位置,最右边的边那开始,向左边移动20px
如下图,left=20px时,一p1距离为起点,p2方向移动20px

为right=20px时

移动并不会挤动别的元素

absolute是先看父元素的position的值是不是Static如果是非static就会从父元素的左上角位置进行调整,如果是static那就一直向上父级元素找非static的position,直到找到,如果一直找不到,那么就会在浏览器的左上角位置进行调整
这些属性伴随top,right,bottom,left一起使用的,而在设计这些属性的时候,如right=20px时是代表该元素距离右边边框20px,就比如,一般新写的一个元素都是靠左边的,但是设置了right=20px他就会靠右边去且离右边的边框距离为设置的20px
sub为下标,sup为上标

不满意位置还可以进行调整


当设置的图片太大,超过了电脑浏览器屏幕,可以这样设置,使图片大小与其一样

但是他是隐藏多余的地方,当我们需要他展示中间的部分可以进行微调

margin-left的百分比是相对父元素来设置的

在使用上图方法时,我们得left写死了,不是那么好。想要灵活起来,使用百分比来实现的话,直接设置left的百分比是不行的,因为,left也是相对父元素的,此时就得使用transform了,他是相对自己的

fixed-固定定位

fixed是直接相对浏览器开始调整。

she


给a元素设置了fixed,他就会脱离标准流,其他的元素就会感受不到他的存在,他后面的元素就会覆盖他如图

而如果给fixed设置top和right等属性时,是相对视口而言的,距离视口的上面,右边的px值

并且滚动画布,他也不会跟其他的一样滚动,而是一直在那个位置
滑动前

滑动后

脱标元素的特点







如果设置·了·display设置了none,那么盒子不成立,直接没有,如果display非none,那么把position的值设置为absolute/fixed,变化会根据如表所示变,如inline会变成block,inline-block会变成bloke



absolute-绝对定位

子绝父相

父元素都是position:static的,所以会按视口调整


父元素设置了非static后,就会以父元素来调整


div太大,到时候不好子元素定位,所以可以给他设置成inline,yuansu

sh设置完后多了一点。所以所有的image都需要这样重置


需要等分的时候可以使用该属性

现在可以看到字也被等分了,因为该属性被继承了

所以乐使用在该类也上覆盖其属性

十个块状,可以使用margin来居中,但是又是绝对定位的,需要将left,right设置成0,具体原因设计到一个公式,后会细说


字体的一点五倍






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
text-decoration: none;
color: black;
margin: 0;
padding: 0;
font-size: 12px;
}
.sqcode{
position: relative;
margin: 200px;
}
.sqcode span{
/* display: block; */
}
.sqcode .phone{
position:absolute;
left: 0;
top: 27px;
transform: translate(-50%);
left: 50%;
border: 1px solid gray;
padding: 5px 5px 0px;
}
.sqcode .phone span{
display: block;
text-align: center;
}
.arrow{
position: absolute;
width: 8px;
height: 8px;
border:1px solid grey;
border-right: transparent;
border-bottom: transparent;
transform: rotate(45deg);
top: -5px;
left: 0px;
right: 0px;
background-color: #fff;
margin: 0 auto;
}
</style>
</head>
<body>
<a href="#" class="sqcode">
<span>手机考拉</span>
<span class="phone">
<div class="arrow">
</div>
<span><img src="imge/image.png" alt=""></span>
<span>下载app</span>
<span>领1000元礼包</span>
</span>
</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
text-decoration: none;
color: black;
}
body{
padding: 0;
}
ul{
list-style: none;
padding: 0;
}
.beauty{
display: inline-block;
position: relative;
}
.beauty ul li {
display: inline-block;
}
.beauty ul li a{
display: inline-block;
width: 80px;
height: 40px;
line-height: 40px;
border: 1px solid gray;
border-radius: 50px;
text-align: center;
text-align-last: center;
font-size: 12px;
margin: 5px;
}
.beauty ul {
position: absolute;
bottom: 40px;
width: 285px;
/* background: yellowgreen; */
text-align: justify;
text-align-last: justify;
right: 0;
left: 0;
margin: 0 auto;
}
.beauty ul li a:hover{
color: rebeccapurple;
}
</style>
</head>
<body>
<div class="beauty">
<a href="#"> <img src="imge/image.png" alt=""></a>
<ul>
<li><a href="#">精致护肤</a></li>
<li><a href="#">精致护肤</a></li>
<li><a href="#">精致护肤</a></li>
<li><a href="#">精致护肤</a></li>
<li><a href="#">精致护肤</a></li>
<li><a href="#">精致护肤</a></li>
</ul>
</div>
</body>
</html>
绝对定位技巧

margin-left和margin-right默认是0
因为设置了绝对定位,且没有给该元素设置宽度,所以他的宽度是被内容撑起来的。因为margin-left和margin-right的值默认是0且right和left默认值是auto,所以这时只需要将right和left的值设置为0,那么通过公式![]() 将值代入就可使该元素的宽与父元素一样(参照元素)
将值代入就可使该元素的宽与父元素一样(参照元素)


想要高度也一样,公式也是大相径庭的,只需要把top和bottom设置为0即可


当我们给绝对定位的元素设置了指定的宽度和高度时,想要将他居中展示在参照元素中时,可以将left和right设置为相同的值(一般为0),因为他们默认值是auto,这个的auto是不会默认给他们平分宽度的,但是我们得margin-left和margin-right设置为auto时会平分,所以就可以将他们设置为auto实现平分,达到居中的目的


设置垂直居中也是同理


定位的对比

元素的层叠

后面的元素会盖住前面的元素


css属性-z-index

默认值是auto


浮动
定位方案

css属性-float

浮动的规则一


左浮动之后


浮动元素,要么碰到父元素停下来,要么碰到同样的浮动元素,就停下来




浮动的规则二

浮动规则三

浮动规则四

浮动规则五

浮动的规则

浮动元素会脱离标准流。会

脱离标准流设置了float就不用设置display了,因为当元素float不为none,那么大部分情况都为block属性,所以,不用再设置display,不然会有警告



当黄色设置了float:left时,因为紫色不是行内元素,是div元素,所以他不会被挤开,而是会被覆盖


虽然div元素为块元素,但是块元素内的文字是行内元素,所以会被浮动元素挤开

都设置成左浮动的,就会这样,因为浮动元素不会重叠

将父类的高度取消,将不在显示出父元素,因为,高度由内容撑着的,内容的元素都浮动就没有将其撑起的元素,自然不会显示了

当给这三个元素都设置左浮动,那么,在父元素空间宽度不够的时候,最后浮动的元素不够空间的时候会换行浮动


当前两个元素设置了左浮动后,其中第二个因为父元素空间不够,换行浮动了,第三个元素也设置左浮动,浮动的位置顶部的位置不可超过第二个的高度,所以会像第二个看齐。

哪怕是设置了右浮动也是如此
浮动的应用

在项目的时候,使用浮动可以避免多余的间隔,和混乱的对齐方式

‘margin-left’‘border-left-width’+‘padding-left’+‘padding-right’+‘border-right-width’+‘margin-right’=包含块的宽度。如果width不是‘auto’和












给前面的元素设置margin的负值时,后面的元素会往前挤

所以当,边框重叠时,可以将margin设置-1,这样后面的边框就会像前挤一个一个像素,覆盖掉多的像素























![[Python学习日记-29] 开发基础练习2——三级菜单与用户登录](https://i-blog.csdnimg.cn/direct/ca69ae135d174c47bb3c9284b5c40c9f.png)