什么是CPQ选型配置报价?
CPQ,是英文名 Configure Price Quote的缩写,中文称为配置报价软件。该软件经常出现在销售行业。它是一种可以快速为企业报价的销售工具。企业在报价时,会综合考虑数量、折扣、产品可选功能等。CPQ软件能够整合企业的产品信息和定价策略,使得销售团队能够根据客户需求迅速生成定制化的报价方案。

传统企业痛点:
传统企业报价管理方式存在的痛点,主要从客户、销售和管理三方面展开:
▶ 客户
-
选型难,仅知道一些技术参数要求,无法对应到品牌商具体的型号,往往需要服务商技术支持。
-
选型周期长,从需求沟通到需求确认需要消耗大量的时间。
-
易选错,经常会因为某个参数未确认或者确认模糊下单,导致产品收到后不适用。
▶ 销售
-
客户咨询多,绝大多数时间在协助客户选型或者是回复客户产品问题。
-
非专业技术出身,往往客户咨询的问题需要翻看公司资料查询。
-
报价周期长,成单慢,客户服务难度大,投入产出不对称。
▶ 管理
-
培养懂产品的合格销售周期长,难度大。
-
人力资源浪费,绝大多数时间都浪费在了选型配置报价和售后上。
-
问题多,业务流程复杂,业务规模难拓展。
-
运营成本高,投入产出不成正比。
CPQ报价目前两种应用场景:
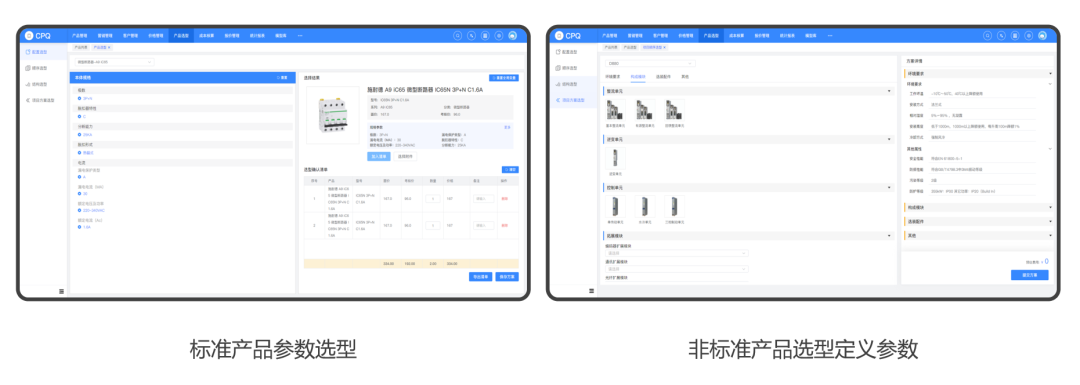
01、标准产品选型报价
产品类型:根据不同选型参数选择,最终筛选出一个符合需求的标准产品
典型客户:高技术产品,如服务器、控制柜、仪器仪表、工业PC、PLC、伺服、执行机构等
解决方案:产品配置+价格策略+产品选型+客户报价
02、以标准产品为基础的选型定制报价
产品类型:在标准产品的基础上,配置不同的参数,组件形成满足客户需求且可执行的产品方案
典型客户:装备制造企业,如汽车、纺织、电梯、流体机械等
解决方案:标准选型+定制组合+生产成本评估+客户报价

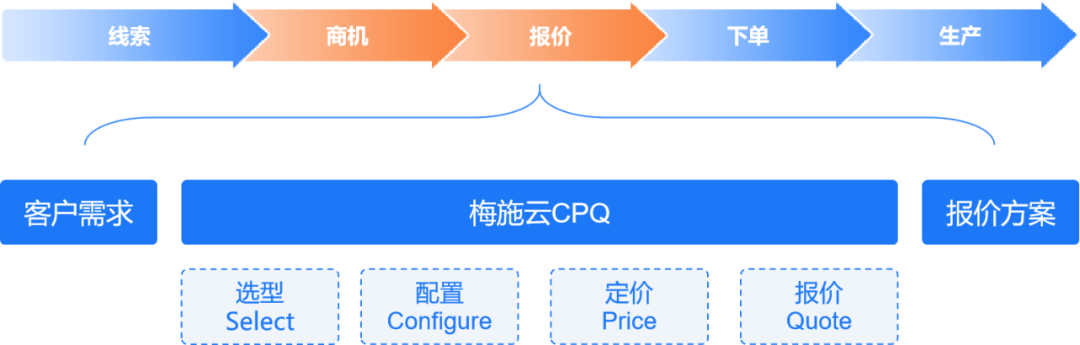
梅施CPQ特性:
梅施云CPQ专注于解决客户选型配置报价3大问题:
1.客户需求 2.产品配置、选型 3.客户报价

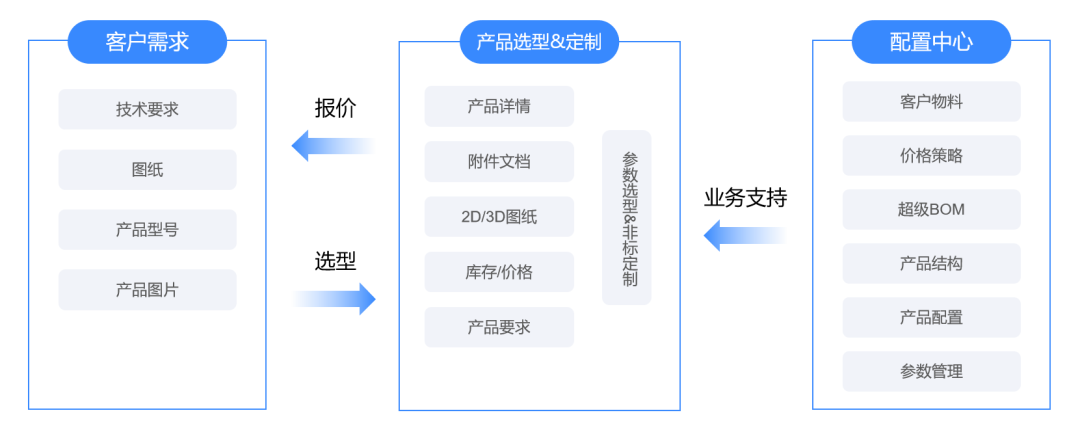
梅施CPQ业务架构:
CPQ体统依靠自身产品数据或者是和外部系统(ERP,CRM,PLM,PDM)集成,支持产品配置、定价、BOM解析、价格策略、客户报价。

梅施CPQ功能架构设计:

三大报价核心引擎:
梅施CPQ管理系统三大核心引擎帮助客户实现功能个性化,操作简易化,流程自动化的报价需求:
▶ 规则引擎
-
根据产品、客户信息,定制特征量,管理参数等信息进行规则组合,形成相应的特征约束,以保障产品选型和价格策略准确无误
▶ 计算模型
-
不同的报价规则对应着统一的计算公式模型,根据参数的改变实现不同的评估结果
▶ 流程模型
-
平台用户自定义审批流程,可根据利润区间或产品线等条件配置不同的审批路线或者是级别
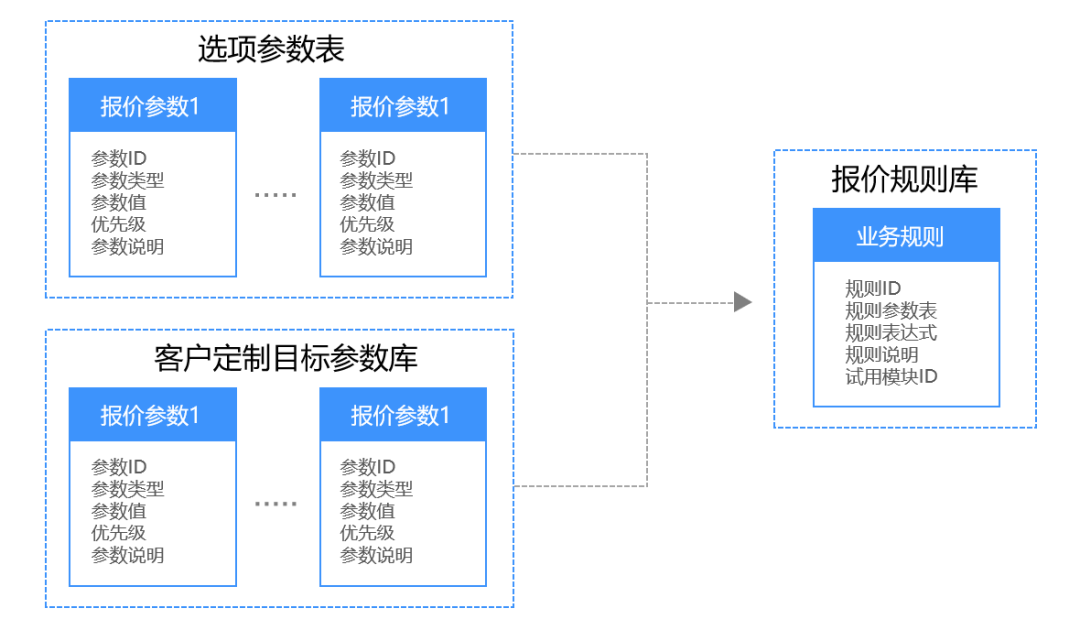
规则配置器:
系统参数间存在互斥、关联、计算等多种规则,字段类型包含单选,多选,手输,开关等类型,需要规则配置器进行相应的判断

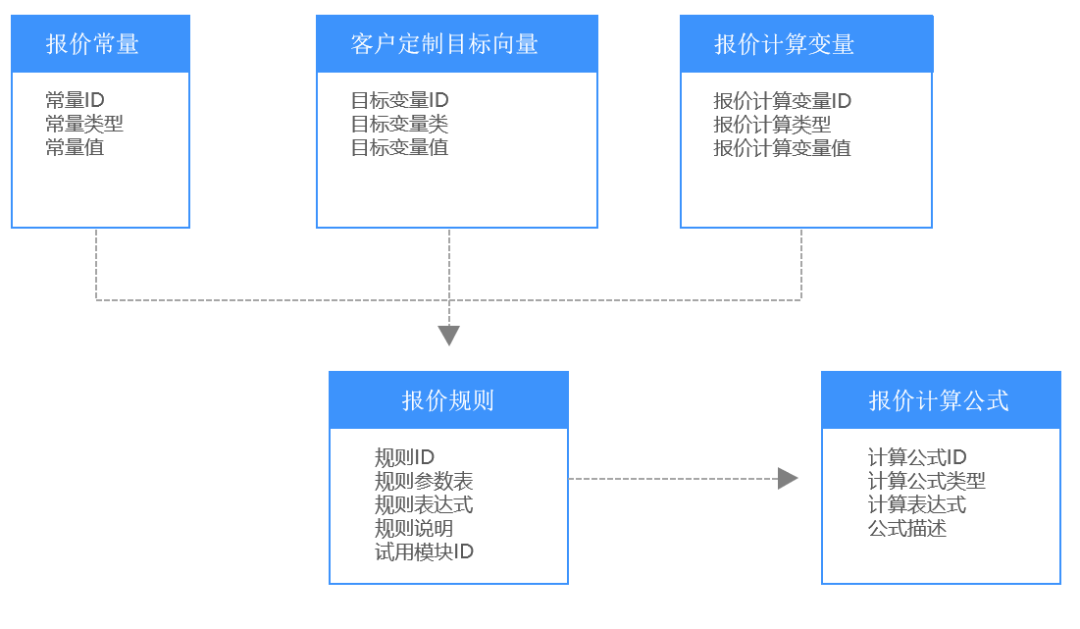
计算模型:
报价规则和计算公式存在多对一的关系,报价计算所需要的常量和变量分别由系统事先定义和客户输入,再由报价规则进行判断取值,最终根据相对应的计算公式计算得出

价格策略:
支持不同的客户,不同的产品,不同的价格策略

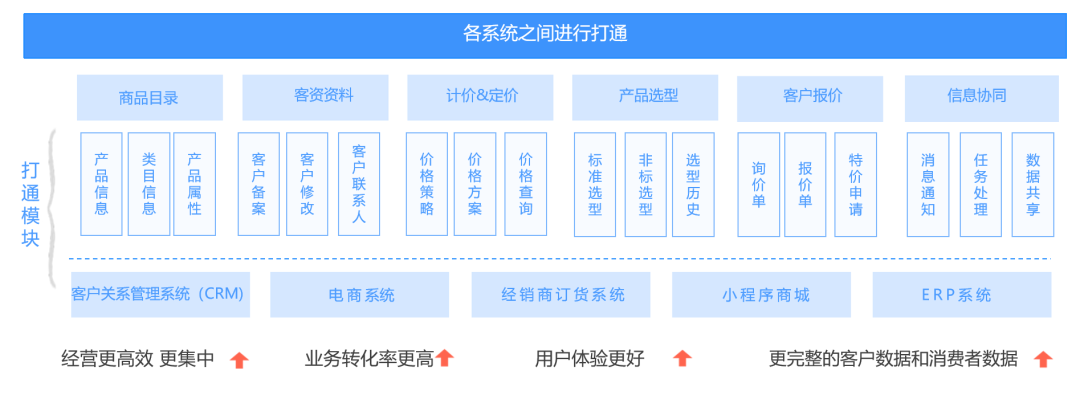
支持与其他系统集成:

API开放平台:
全面释放平台对接能力,通过API高效协同经销商全业务流程。

CPQ核心价值:
核心目标是实现快速选型-询价-报价,实现可视化产品选型,流程化产品询报价,帮助企业提高客户协同效率,降低运营成本,扩大企业核心竞争力。
快速:及时相应客户询价,快速生成客户报价单
灵活:可视化配置界面,灵活配置产品数据模型
准确:准确定位客户需求,快速反馈客户真实价格
通过CPQ选型,主要有以下优势:
(1)快速制定产品方案和客户报价方案,及时相应客户询价,提高客户询盘体验。
(2) 提高报价准确性,CPQ系统除了能够大幅度减少人工输入,计算的风险外,系统还具备一定的放错功能,如客户利润率自动校验,客户价格时效等。
(3)灵活性高, 主要体现在商品配置灵活性高,通过不同的选配能够随时形成整机方案,客户可以随时更换参数配件。
(4)团队协作效率高,流程化的数据引擎, 能够实现企业内各部门之间的数据共享和协作,使得销售、生产、采购等部门能够更好地协同工作,提高团队协作效率。
- END -








![[C#]winform 使用opencvsharp实现玉米粒计数](https://i-blog.csdnimg.cn/direct/8afef5f08c764fba967ee4595a67841c.jpeg)