⛵ 源码获取 文末联系 ✈
Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 公司官网网站 | 企业官网 | 酒店官网 | 等网站的设计与制 | HTML期末大学生网页设计作业,Web大学生网页
-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
文章目录
- 前端学习路线
- 网页基本结构
- 网页演示
- HTML结构代码
- 学的反而越迷茫
- 学习更多
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
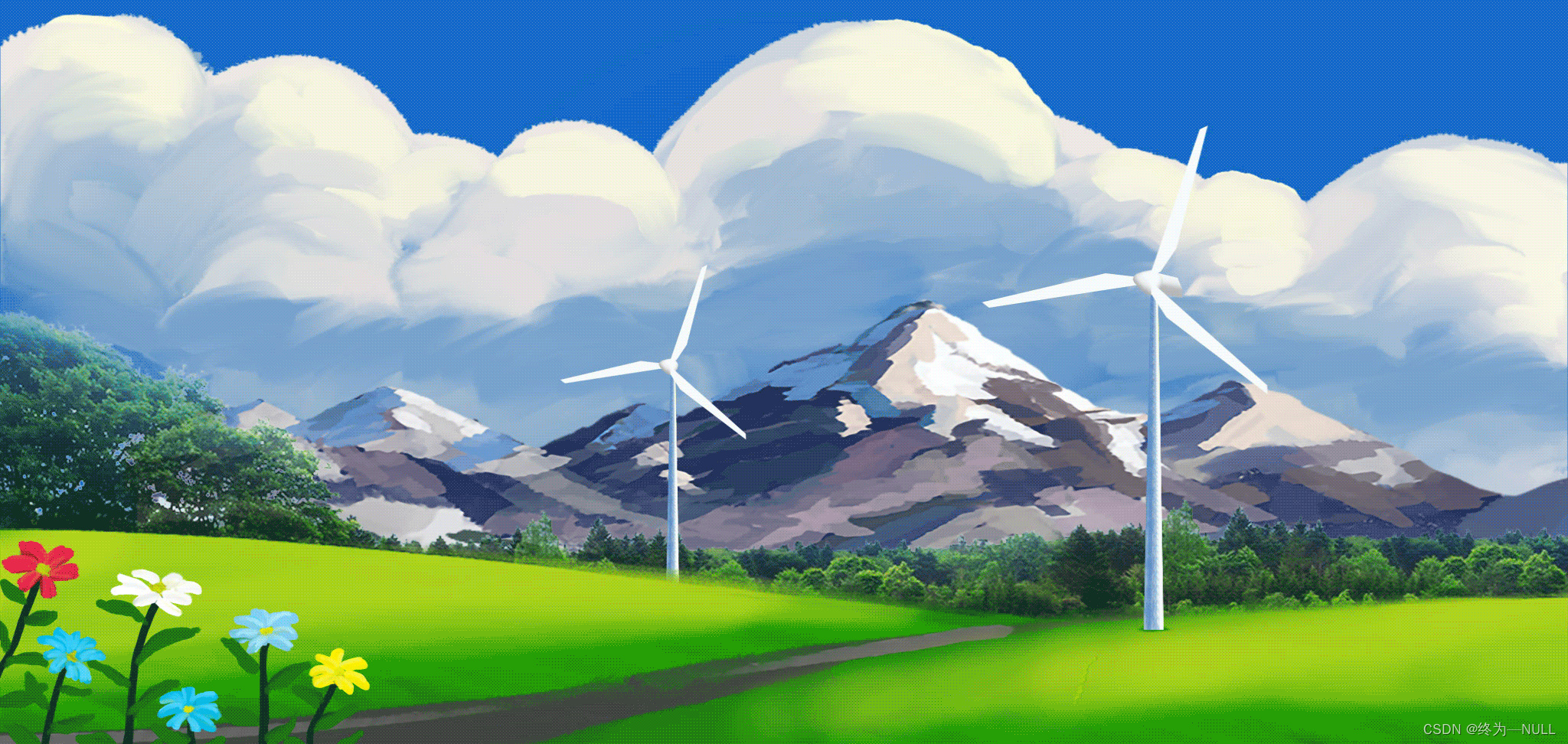
网页演示






HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<!-- 头部 -->
<header>
<!-- 头部导航条 -->
<div class="top">
<div>
<p>
<span>公告:您好,欢迎登陆广西品思文化发展有限公司</span>
<span>欢迎<a href="person.html">Yuki0816</a>进入商城</span>
<a href="register.html">免费注册</a>
<img src="picture/line.png" alt="" class="line">
<a href="settled.html">艺术家入驻</a>
<a class="shopcar" href="shopping.html">
<img src="picture/shopcar.png" alt="" align="center">
购物车(0)
</a>
<span class="share">
分享到:
<img src="picture/sina.png" alt="" align="center">
<img src="picture/qq.png" alt="" align="center">
<img src="picture/wechat.png" alt="" align="center">
</span>
</p>
</div>
</div>
<!-- 背景图 -->
<div class="top_bg">
<div class="search">
<img src="picture/header-bg.jpg" alt="" class="one">
<!-- 头部搜索框 -->
<div class="search_input">
<input type="text" placeholder="请输入您要搜索的内容">
<!-- 搜索按钮 -->
<div class="btn">
<img src="picture/search.png" alt="" align="center">
搜索
</div>
</div>
<!-- 品思文化logo -->
<div class="logo">
<img src="picture/logo.png" alt="">
</div>
</div>
</div>
</header>
<!-- 导航条 -->
<nav>
<ul>
<li class="active"><a href="#">首页</a></li>
<li><a href="spacial.html">专场</a></li>
<li><a href="mall.html">商城</a></li>
<li><a href="artist.html">艺术家</a></li>
</ul>
<!-- 轮播图片 -->
<img src="picture/banner1.jpg" alt="">
</nav>
<!-- 今日推选 -->
<div class="today">
<div class="txt">
<h2>RECOMMENDS</h2>
<p>—— 今日推荐 ——</p>
<p>好作品无需多说 你会由心的感觉它的诉说</p>
</div>
<!-- 图片 -->
<div class="picture">
<div class="today_left">
<img src="picture/1-1.png" alt="">
<p>—— 何瑾思 | 00<span>.00</span> ——</p>
<img src="picture/1-3.png" alt="">
<p>—— 何瑾思 | 00<span>.00</span> ——</p>
</div>
<div class="today_right">
<img src="picture/1-2.png" alt="">
<p>—— 何瑾思 | 00<span>.00</span> ——</p>
<img src="picture/1-4.png" alt="">
<p>—— 何瑾思 | 00<span>.00</span> ——</p>
</div>
</div>
</div>
<!-- 商城精选 -->
<div class="shopping_mall">
<div class="shopping_city">
<div class="title">
<h2>SHOPPING MALL</h2>
<p>——商城精选——</p>
<p>画品丰富多类 抽象 印象 自然 城市皆有<span>MORE+</span>
</p>
</div>
</div>
<div class="city_picture">
<ul>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li><li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li><li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
</ul>
</div>
</div>
<!-- 艺术家 -->
<div class="art">
<div class="art_content">
<div class="art_writer">
<h2>ART WRITER</h2>
<p>—— 艺术家 ——</p>
<div class="left_btn">
</div>
<div class="art_all">
<ul>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思</p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>></a>
</p>
</li>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思</p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>></a>
</p>
</li>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思</p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>></a>
</p>
</li>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思</p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>></a>
</p>
</li>
<!-- <img src="picture/btn2.png" alt=""> -->
</ul>
</div>
<div class="right_btn">
</div>
</div>
</div>
<!-- 底部脚注 -->
<footer>
<div class="major">
<ul>
<li>
<div>
<p>专业</p>
<p>拥有资深艺术顾问和先进交易平台,安全</p>
<p>物流,快捷支付。</p>
</div>
</li>
<li>
<div>
<p>保真</p>
<p>阵容强大的艺术评鉴团,确保平台上的</p>
<p>藏品货真价实。</p>
</div>
</li>
<li>
<div>
<p>保值</p>
<p>为您精选具备艺术价值的作品,助您的</p>
<p>资产保值、增值。</p>
</div>
</li>
</ul>
</div>
<div class="new">
<ul>
<li>
<span>新手指南</span>
<p><a href="#">商城购买流程</a></p>
<p><a href="#">常见问题</a></p>
</li>
<li>
<span>账户管理</span>
<p><a href="#">账户充值</a></p>
<p><a href="cash_out.html">账户提现</a></p>
<p><a href="pay_style.html">支付方式</a></p>
</li>
<li>
<span>服务合作</span>
<p><a href="#">友情链接</a></p>
<p><a href="artist_home.html">艺术家入驻说明</a></p>
</li>
<li>
<span>关于我们</span>
<p><a href="#">公司简介</a></p>
<p><a href="contact.html">联系我们</a></p>
<p><a href="#">加入我们</a></p>
</li>
<li>
<span>售后服务</span>
<p><a href="#">物流说明</a></p>
<p><a href="#">免责声明</a></p>
</li>
</ul>
<div class="code">
二维码
</div>
<div class="code">
二维码
</div>
<div class="tel">
<h3>免费咨询热线:</h3>
<p>400-000-0000</p>
<p>(周一到周五8:00-22:00)</p>
</div>
</div>
<p class="last">Copyright©2010-2022品思文化(pinsiwenhua). All Rights Reserved.</p>
</footer>
</div></body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光
—————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识