前言

工作流获取方式放在这里了

在快节奏的现代生活中,高效的工作流程对于企业和个人而言,无疑是提升竞争力的关键。
特别是在设计领域,能够快速而精准地完成海报设计,不仅意味着时间的节省,更代表着工作效率的飞跃。
Comfyui海报工作流,正是这样一个引领设计行业变革的高效工具。
以往复杂的创作流程,利用Comfyui工作流,只需要短短的几分钟就可以高效生成一张工作海拔。
这个工作流可以极大的提高我们的工作效率,与此同时,还可以高质量的完成工作。

效果展示

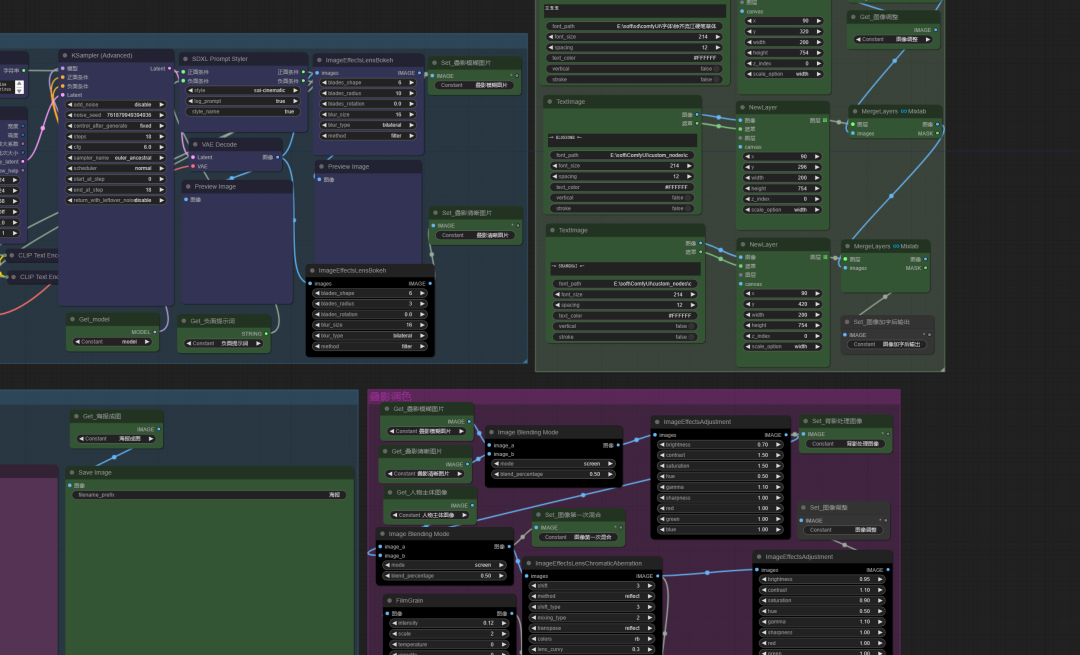
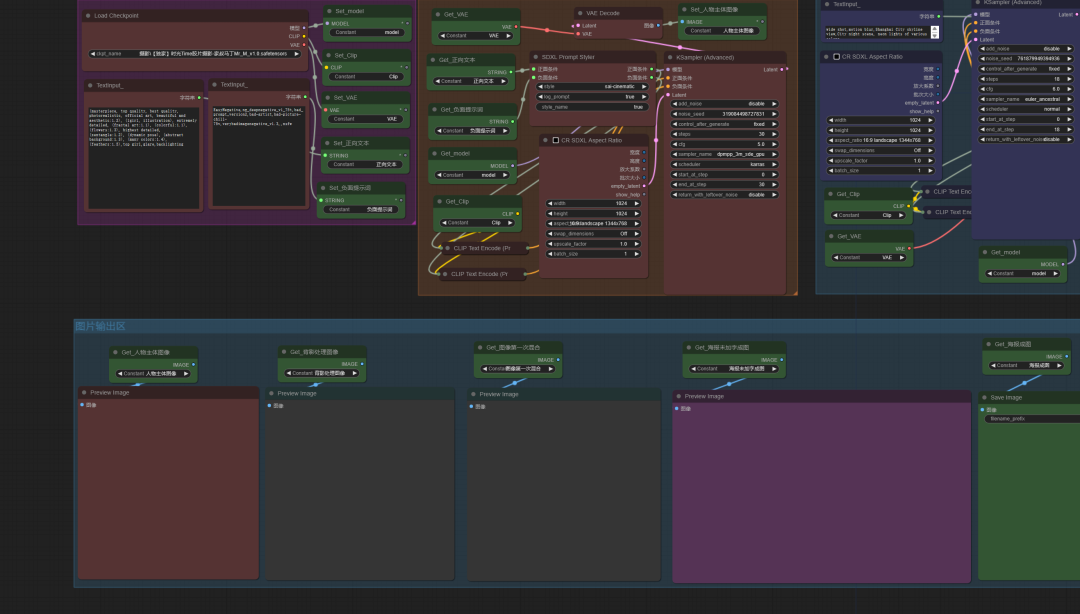
工作流一览



工作流描述
一套完整的海报生成工作流,人物图像和背景图像分开,并融合在一起。
总结
除了高效,Comfyui海报工作流还具备强大的自定义功能。
设计师们可以根据自己的需求和创意,轻松调整字体、颜色、布局等设计元素,打造出独一无二的海报作品。
同时,它还能与多种设计软件无缝对接,让设计师们能够充分利用各种设计资源,发挥出更大的创意潜力。
此外,Comfyui海报工作流还注重用户体验的优化。它拥有简洁明了的操作界面和流畅的操作体验,让设计师们能够轻松上手,快速掌握使用方法。
同时,它还提供了丰富的教程和客服支持,帮助设计师们解决在使用过程中遇到的问题,确保他们能够顺利完成设计工作!
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

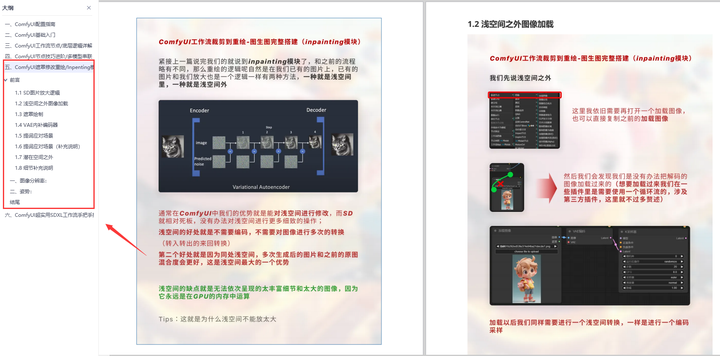
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

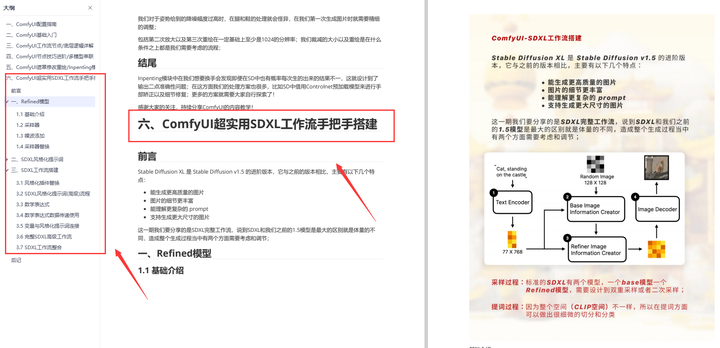
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取