效果
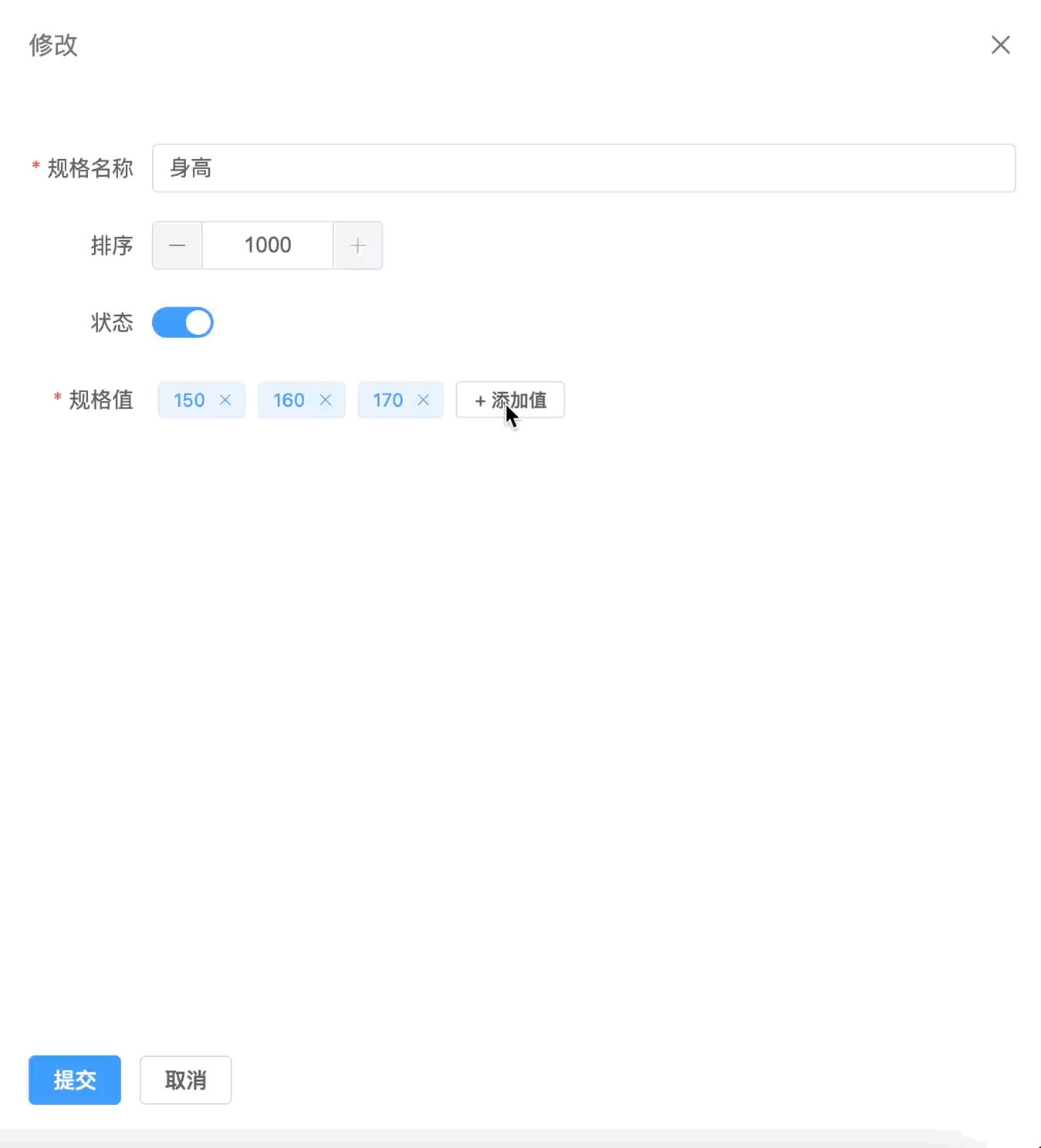
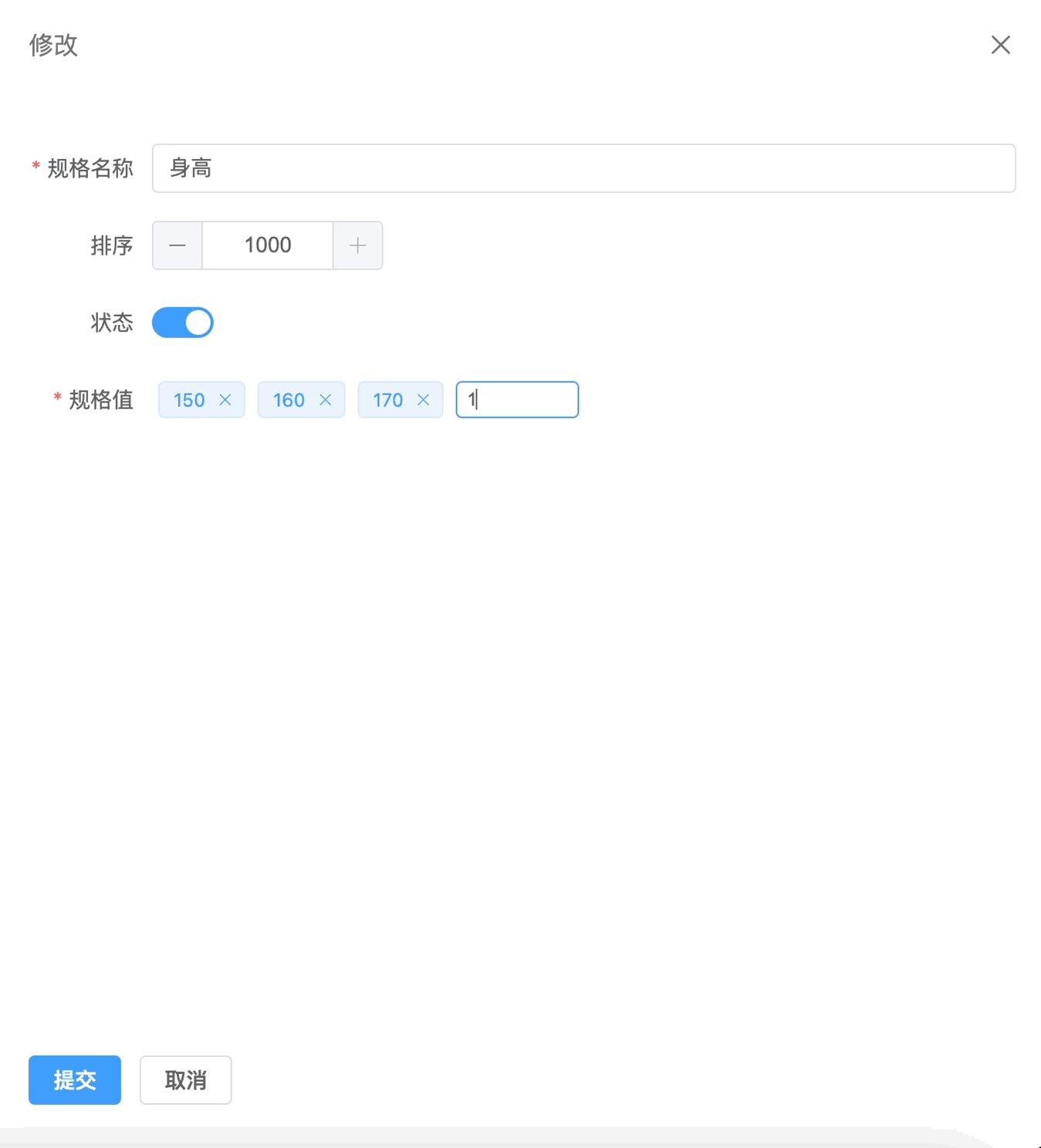
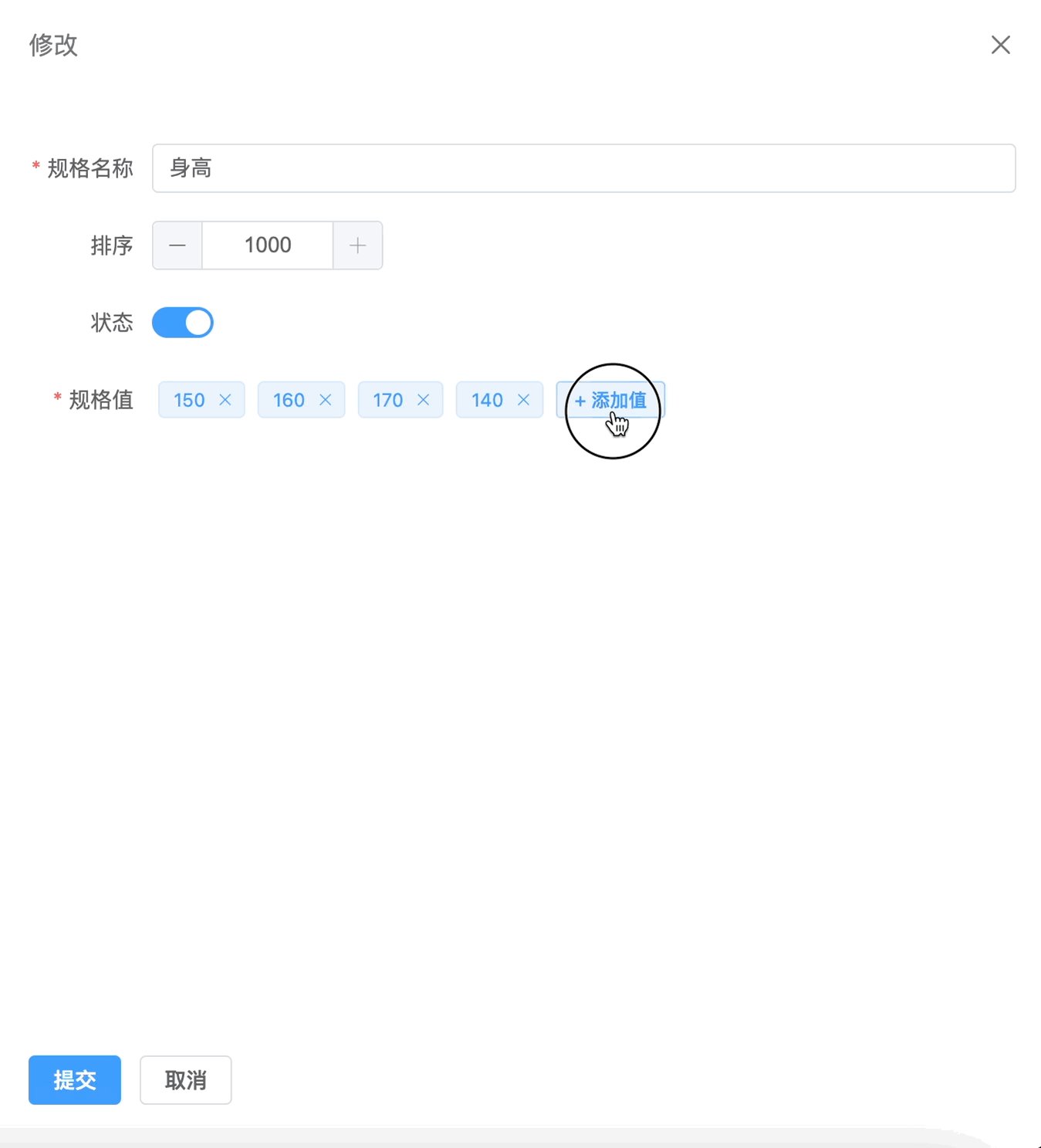
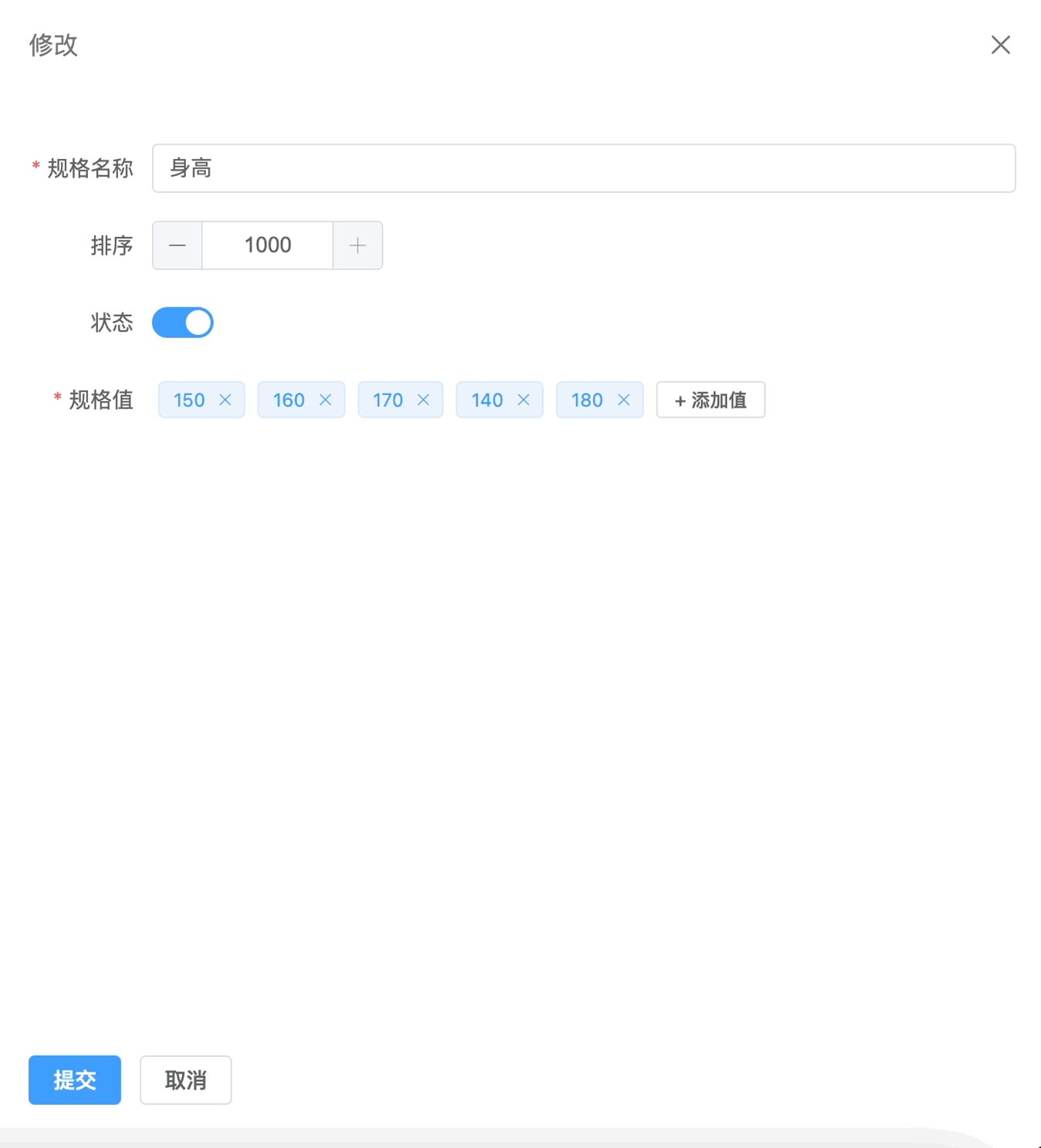
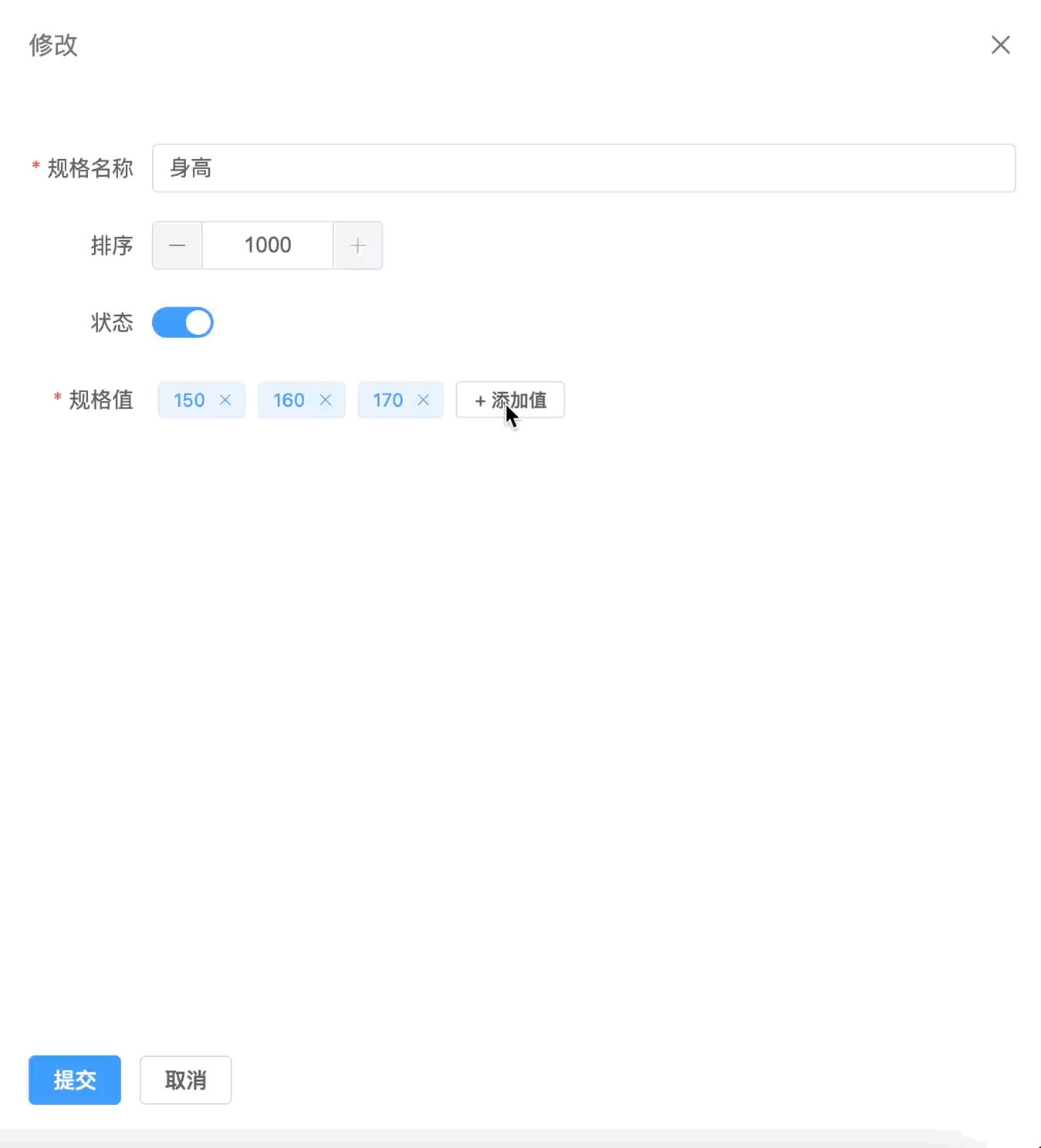
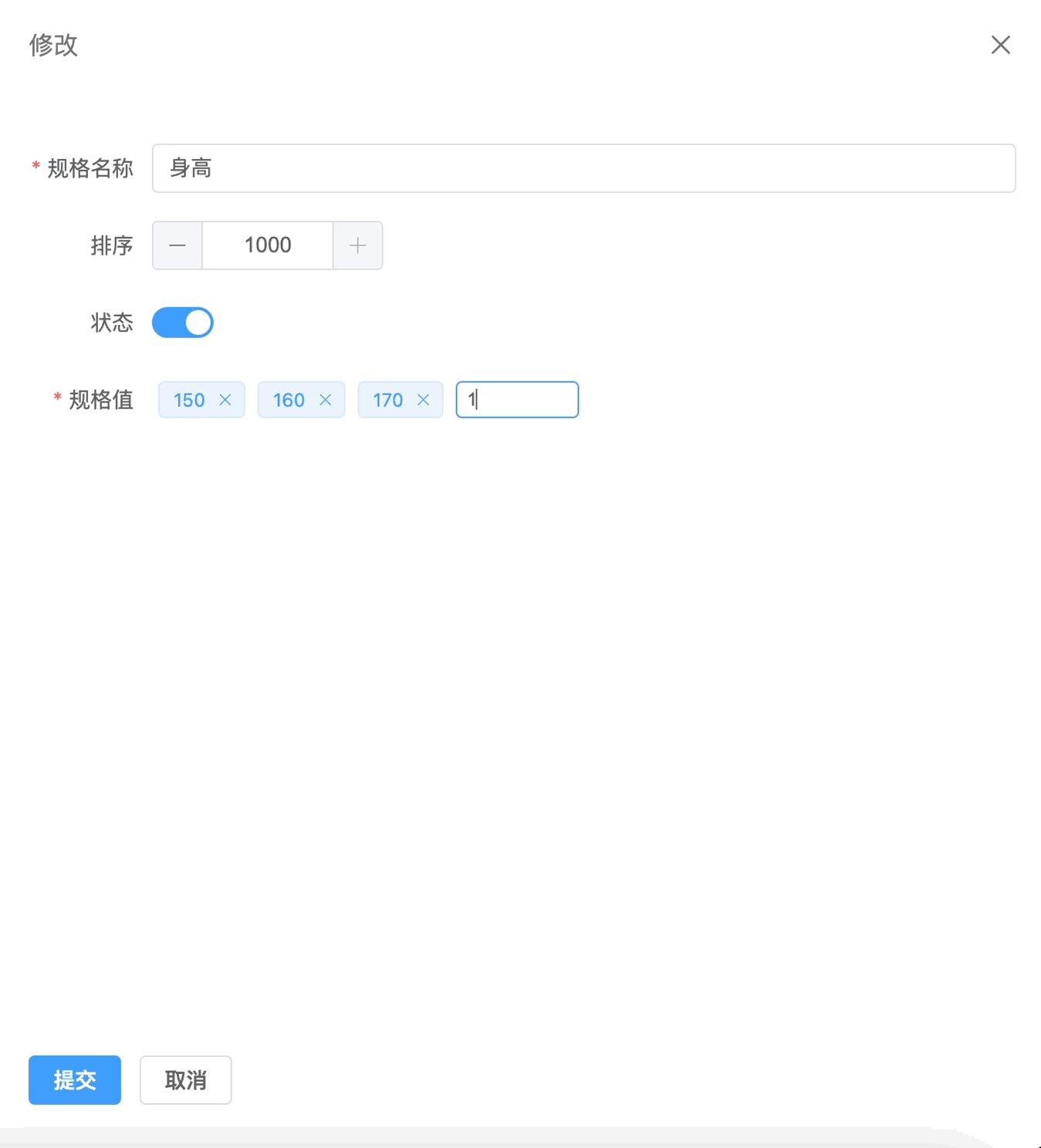
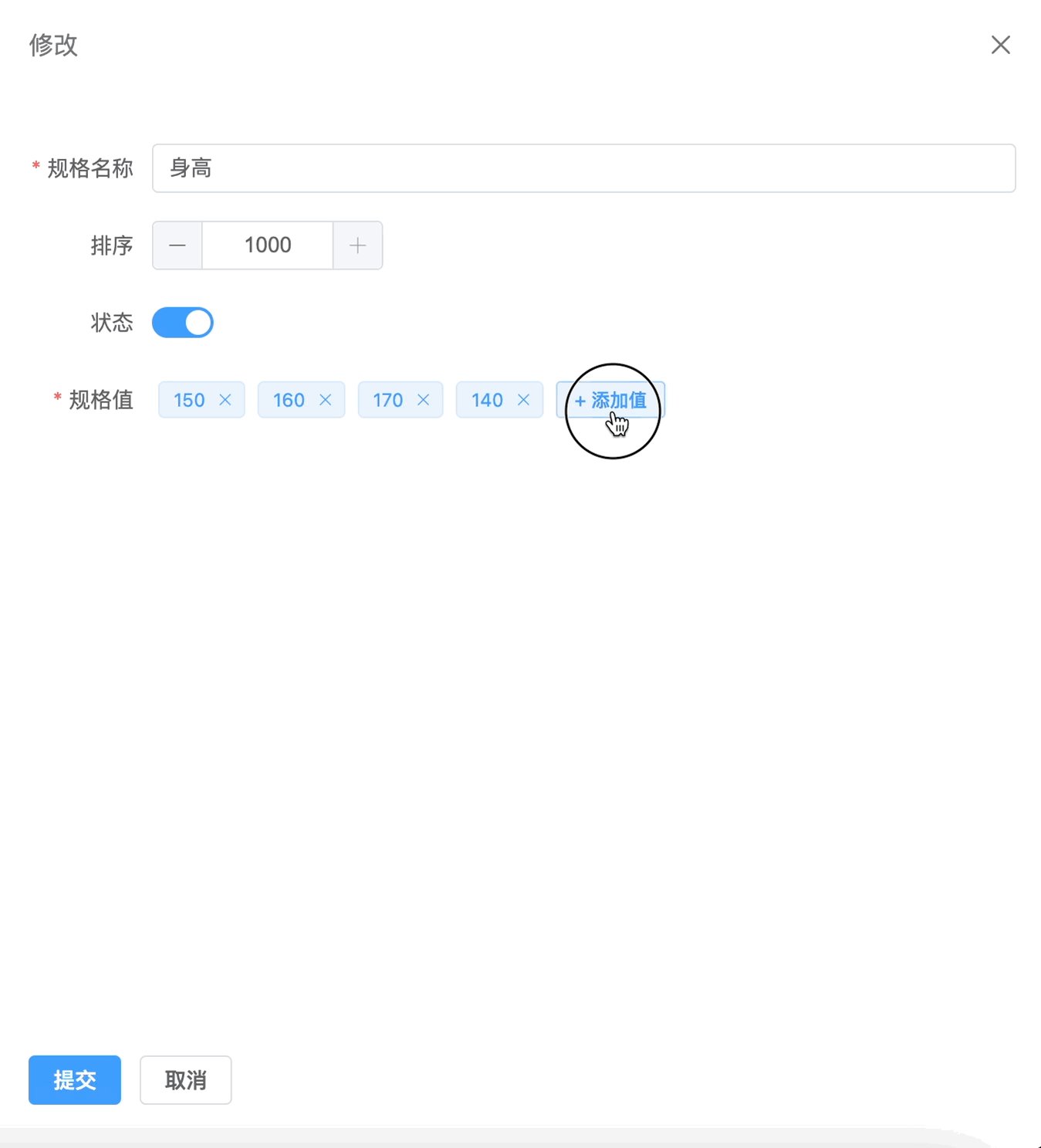
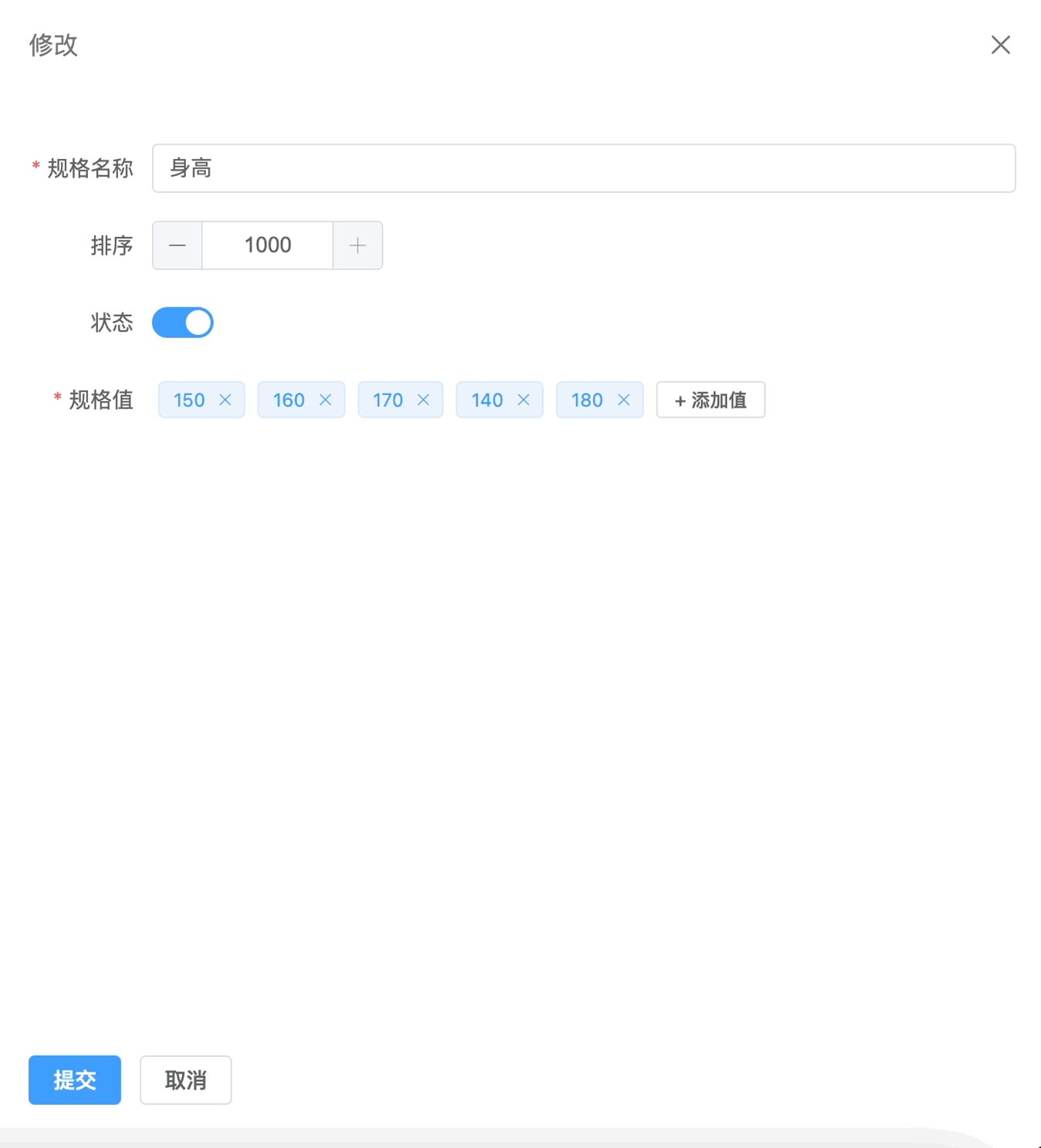
要实现类似于下面这种效果

大致原理
其实是很简单的,我们可以利用 element-plus 组件库里的 el-tag 组件来实现
这里我们可以将其抽离成一个公共的组件,那么现在有一个问题就是通讯问题
这里我们可以利用父子组件之间的通讯,利用 v-model 来实现,父组件传值,子组件负责展示,同时在子组件里可以更改该值,那么这个时候就需要在更改后通知父组件进行对应的改变,就需要用到 defineProps 和 defineEmits,主要利用update:modelValue实现
要实现类似于下面这种效果

其实是很简单的,我们可以利用 element-plus 组件库里的 el-tag 组件来实现
这里我们可以将其抽离成一个公共的组件,那么现在有一个问题就是通讯问题
这里我们可以利用父子组件之间的通讯,利用 v-model 来实现,父组件传值,子组件负责展示,同时在子组件里可以更改该值,那么这个时候就需要在更改后通知父组件进行对应的改变,就需要用到 defineProps 和 defineEmits,主要利用update:modelValue实现
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2154480.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!