文章目录
- 1. 目标
- 2. 实现
1. 目标
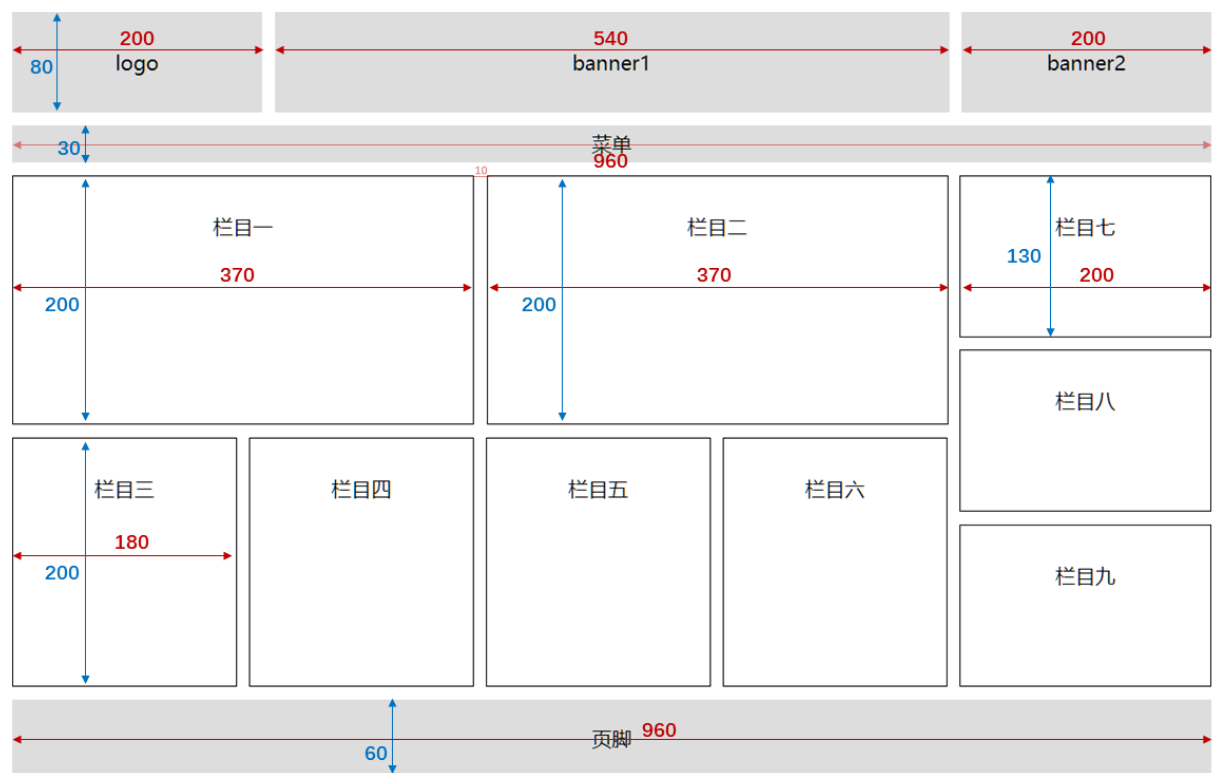
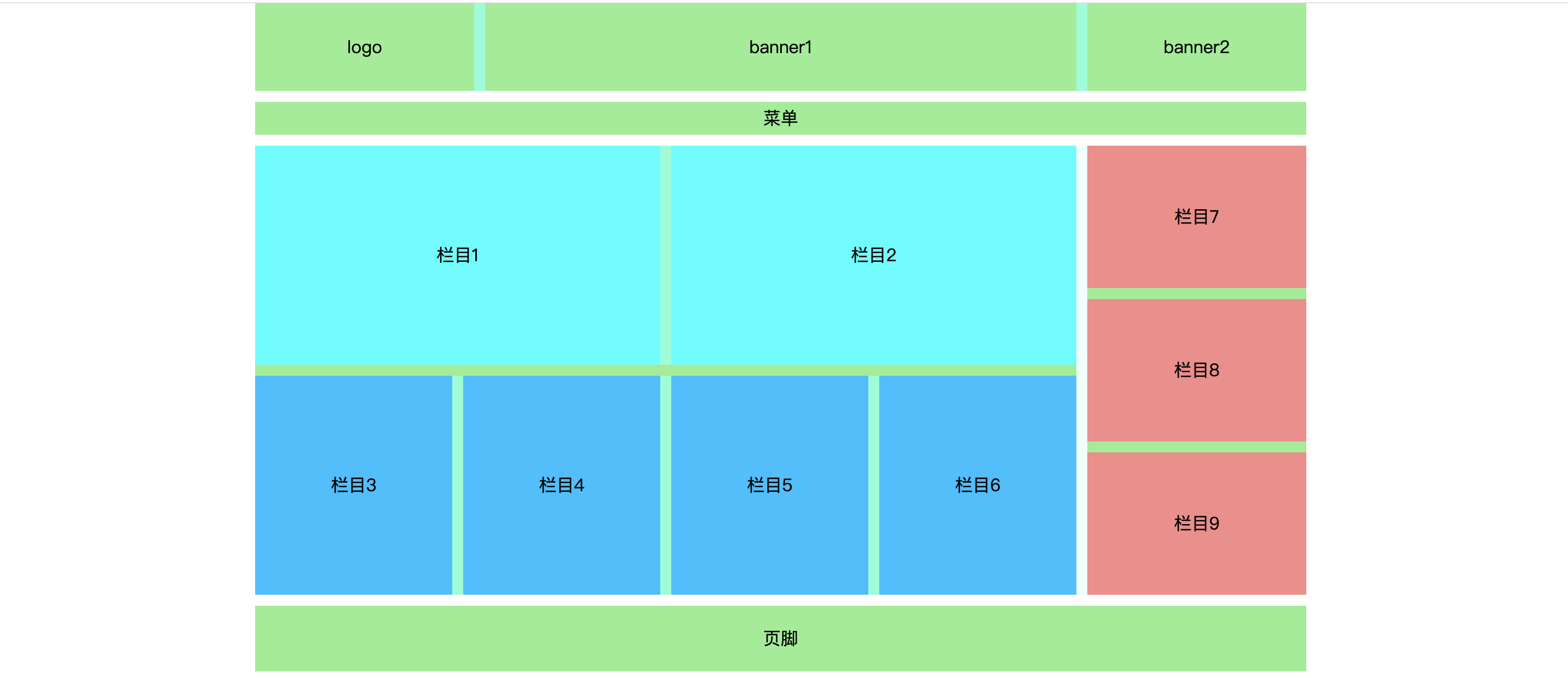
只通过float来做下面的布局(不使用flex)。

2. 实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float4-浮动练习.html</title>
<!-- 引入normalize.css,可以清除body的外边距,这样100vh就不会有滚动条了。 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<style>
.page {
/* border: 1px solid black; */
height: 100vh;
width: 960px;
/* background-color: antiquewhite; */
margin: 0 auto;
}
.header {
width: 100%;
height: 80px;
background-color: aquamarine;
margin: 0 0px 10px 0;
line-height: 80px;
text-align: center;
}
.header .logo {
width: 200px;
height: 80px;
background-color: lightgreen;
float: left;
}
.header .banner1 {
width: 540px;
height: 80px;
background-color: lightgreen;
float: left;
margin: 0 10px;
}
.header .banner2 {
width: 200px;
height: 80px;
background-color: lightgreen;
float: left;
}
.menu {
width: 100%;
height: 30px;
background-color: lightgreen;
line-height: 30px;
text-align: center;
margin-bottom: 10px;
}
.main {
width: 100%;
height: 410px;
background-color: azure;
}
.main .main-left {
width: 750px;
height: 410px;
float: left;
background-color: lightgreen;
}
.main .main-right {
width: 200px;
height: 410px;
float: right;
background-color: lightgreen;
}
.item7,
.item8,
.item9 {
width: 200px;
height: 130px;
background-color: rgb(247, 137, 137);
text-align: center;
line-height: 130px;
}
.item8 {
margin: 10px 0;
}
/* 栏目1和栏目2 */
.main-left-up {
width: 100%;
height: 200px;
background-color: aquamarine;
margin-bottom: 10px;
}
.item1,
.item2 {
width: 370px;
height: 100%;
display: inline-block;
background-color: aqua;
text-align: center;
line-height: 200px;
}
.item1 {
float: left;
}
.item2 {
float: right;
}
/* 栏目3、4、5、6 */
.main-left-down {
width: 100%;
height: 200px;
background-color: aquamarine;
}
.item3,
.item4,
.item5,
.item6 {
width: 180px;
height: 200px;
display: inline-block;
background-color: rgb(0, 191, 255);
text-align: center;
line-height: 200px;
}
.item3,
.item4 {
float: left;
}
.item6 {
float: right;
}
.item5 {
float: right;
}
.item3,
.item5 {
margin-right: 10px;
}
.footer {
width: 100%;
height: 60px;
background-color: lightgreen;
line-height: 60px;
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="page">
<!-- header通栏 -->
<div class='header'>
<div class="logo">logo</div>
<div class="banner1">banner1</div>
<div class="banner2">banner2</div>
</div>
<!-- menu通栏 -->
<div class='menu'>菜单</div>
<!-- main主体,分成左右2部分 -->
<div class="main">
<div class='main-left'>
<!-- 栏目一和栏目二 -->
<div class="main-left-up">
<div class="item1">栏目1</div>
<div class="item2">栏目2</div>
</div>
<div class="main-left-down">
<div class="item3">栏目3</div>
<div class="item4">栏目4</div>
<div class="item6">栏目6</div>
<div class="item5">栏目5</div>
</div>
</div>
<div class='main-right'>
<div class="item7">栏目7</div>
<div class="item8">栏目8</div>
<div class="item9">栏目9</div>
</div>
</div>
<!-- footer页脚 -->
<div class='footer'>页脚</div>
</div>
</body>
</html>



















![[Linux]基础操作指令](https://img-blog.csdnimg.cn/img_convert/2477bfb7bb1a58399ce078152cc04023.png)