参考:games202作业1
SM
首先是利用shadow map去生成尝试生成硬阴影。根据作业的要求

我们完成光源对物体的mvp矩阵
CalcLightMVP(translate, scale) {
let lightMVP = mat4.create();
let modelMatrix = mat4.create();
let viewMatrix = mat4.create();
let projectionMatrix = mat4.create();
// Model transform
mat4.translate(modelMatrix,modelMatrix,translate)
mat4.scale(modelMatrix,modelMatrix,scale)
// View transform
mat4.lookAt(viewMatrix,this.lightPos, this.focalPoint, this.lightUp)
// Projection transform
mat4.ortho(projectionMatrix,-150,150,-150,150,1e-2,400)
mat4.multiply(lightMVP, projectionMatrix, viewMatrix);
mat4.multiply(lightMVP, lightMVP, modelMatrix);
return lightMVP;
}利用shadow map判断阴影
根据作业需求

首先我们需要将坐标映射到NDC标准坐标系,物体的坐标经过MVP变换以后,其范围为[-1,1]所以我们需要对坐标进行处理。
void main(void) {
float visibility;
vec3 shadowCoord = vPositionFromLight.xyz / vPositionFromLight.w
shadowCoord.xyz = (shadowCoord.xyz + 1.0) / 2.0
visibility = useShadowMap(uShadowMap, vec4(shadowCoord, 1.0));
//visibility = PCF(uShadowMap, vec4(shadowCoord, 1.0));
//visibility = PCSS(uShadowMap, vec4(shadowCoord, 1.0));
vec3 phongColor = blinnPhong();
//gl_FragColor = vec4(phongColor * visibility, 1.0);
gl_FragColor = vec4(phongColor, 1.0);
}这里有一个很关键的函数,用来生成我们的比较深度,一开始我也以为直接利用z来进行深度的比较
pack()函数是为了将一个 32 位浮点数精确地分解为 4 个 8 位的 RGBA 通道值,方便通过 GPU 纹理或颜色缓冲区进行存储和传输。所以shadow map中存储的是pack后的值。unpack()函数则是从存储的 RGBA 通道值中恢复出原来的浮点数值。所以我们通过uv坐标(ndc标准化以后)得到纹理值以后,在转为flaot的深度,与自身的深度比较,判断是否为阴影区域
vec4 pack (float depth) {
// 使用rgba 4字节共32位来存储z值,1个字节精度为1/256
const vec4 bitShift = vec4(1.0, 256.0, 256.0 * 256.0, 256.0 * 256.0 * 256.0);
const vec4 bitMask = vec4(1.0/256.0, 1.0/256.0, 1.0/256.0, 0.0);
// gl_FragCoord:片元的坐标,fract():返回数值的小数部分
vec4 rgbaDepth = fract(depth * bitShift); //计算每个点的z值
rgbaDepth -= rgbaDepth.gbaa * bitMask; // Cut off the value which do not fit in 8 bits
return rgbaDepth;
}float unpack(vec4 rgbaDepth) {
const vec4 bitShift = vec4(1.0, 1.0/256.0, 1.0/(256.0*256.0), 1.0/(256.0*256.0*256.0));
return dot(rgbaDepth, bitShift);
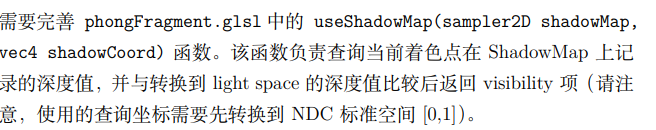
}float useShadowMap(sampler2D shadowMap, vec4 shadowCoord){
float mapDepth = unpack(texture2D(shadowMap, shadowCoord.xy));
if(shadowCoord.z > mapDepth + EPS){
return 0.0;
}
return 1.0;
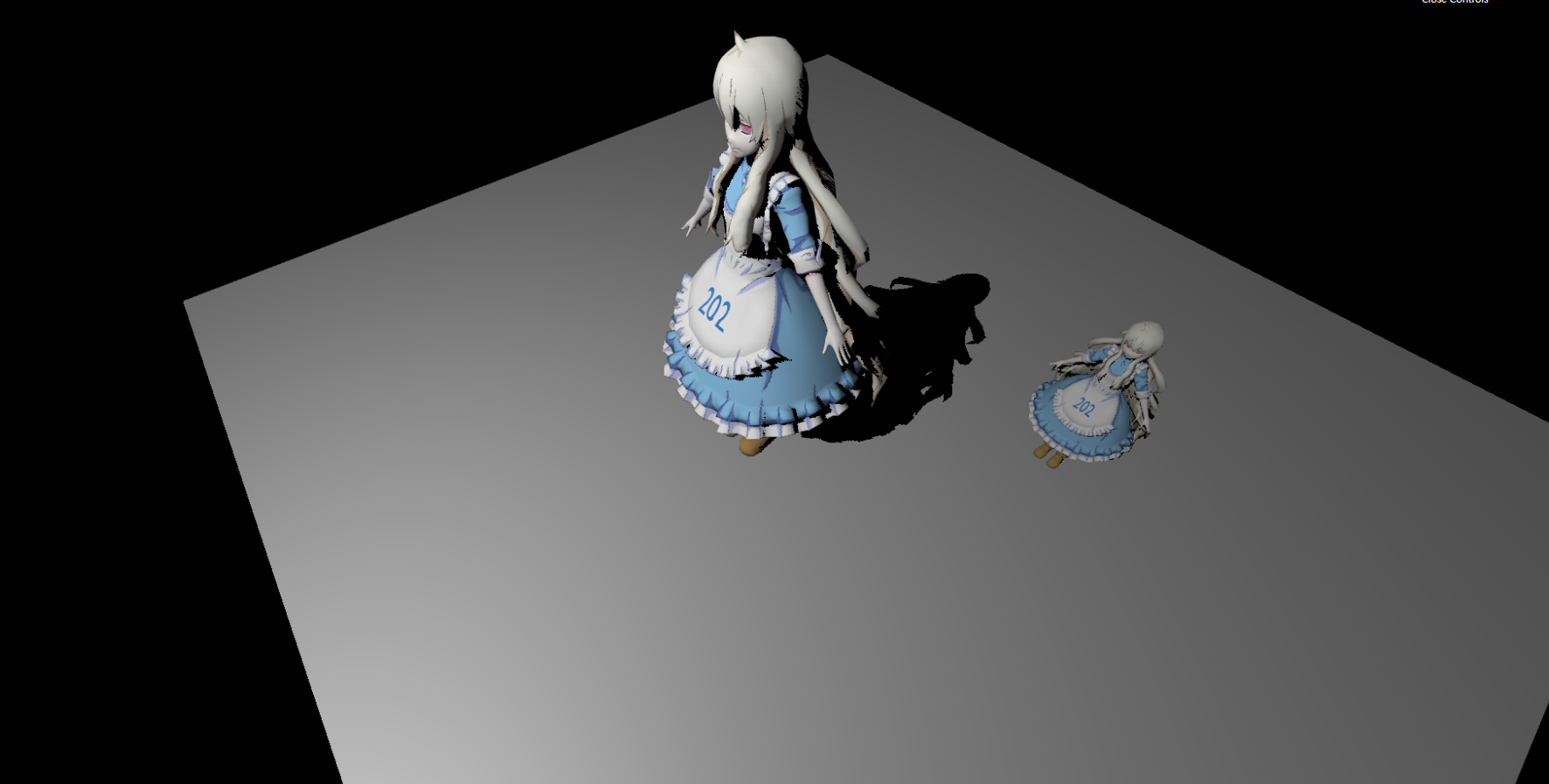
}结果
可以看到生成了一个比较硬的阴影

改进

可以看到产生了比较多的锯齿装摩尔纹。就是产生了自遮挡。也就是我们需要加上bias去让遮挡有一个缓冲范围。
参考: 自适应bias
参照此文章给出的公式

其中R是采样半径,这里再PCF的时候会用到。
由于自适应算法与视锥体大小和ShadowMap大小有关,我们直接用#define定义这两个数据。
#define SHADOW_MAP_SIZE 2048
#define FRUSTUM_SIZE 400设计getShaderBias函数
float getShadowBias(float c, float filterRadiusUV){
vec3 normal = normalize(vNormal);
vec3 lightDir = normalize(uLightPos - vFragPos);
float fragSize = (1.0 + ceil(filterRadiusUV)) * (FRUSTUM_SIZE / SHADOW_MAP_SIZE / 2);
return max(fragSize, fragSize * (1.0 - dot(normal, lightDir))) * c;
}其中参数c是我们可以调节的一个最终系数,而参数filterRadiusUV是当使用PCF时,自适应还得考虑PCF的采样范围,但我们实现目前暂时用不到。
float useShadowMap(sampler2D shadowMap, vec4 shadowCoord, float biasc, float filterRadiusUV){
float mapDepth = unpack(texture2D(shadowMap, shadowCoord.xy));
float cur_depth = shadowCoord.z;
float bias = getShadowBias(biasc, filterRadiusUV);
if(shadowCoord.z - bias > mapDepth + EPS){
return 0.0;
}
return 1.0;
}float bias = .4;
visibility = useShadowMap(uShadowMap, vec4(shadowCoord, 1.0), bias, 0.);非常牛逼,建议还是好好看看原文

PCF

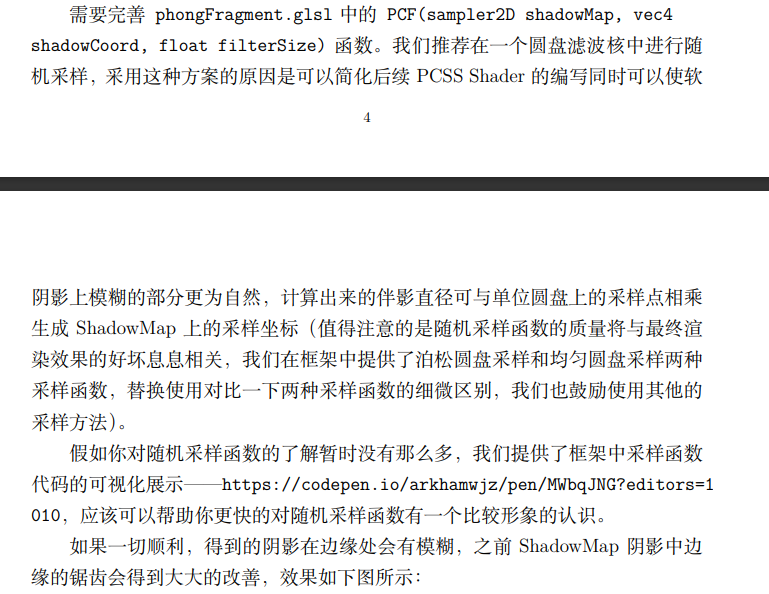
作业框架提供了uniformDiskSamples和poissonDiskSamples两个随机采样函数,我们调用即可,采样函数要求我们传入一个vec2变量作为随机种子,我们直接使用片元坐标即可,注意不要使用固定值,否则每次采样结果都是一样的。
也就是说,作业提供了框架可以返回单位圆内的随机值。那么我们可以设定采样率和采样的最大半径,实现在一个采样圆内采样。
我们首先需要知道一件事情,就是在UV坐标中,坐标的范围为0到1,所以我们设定一个滤波框的大小,并且想象我们将shadow map除以其本身的大小,shadow map就变成了1的单位大小。所以我们在uv上面进行采样的时候,实际上就是除以一个shaow map的大小,得到我们实际的采样的半径。
#define SHADOW_MAP_SIZE 2048.
#define FRUSTUM_SIZE 400.
float getShadowBias(float c, float filterRadiusUV);
//float useShadowMap(sampler2D shadowMap, vec4 shadowCoord, float biasc, float filterRadiusUV);
float PCF(sampler2D shadowMap, vec4 coords, float filterRadiusUV, float biasc) {
poissonDiskSamples(coords.xy);
float visibility = 0.0;
float currentDepth = coords.z;
float textureSize = 2048.0;
float filterRadius = 5.;
float bias = getShadowBias(biasc, filterRadiusUV);
for(int i=0;i<NUM_SAMPLES;i++){
vec2 offset = poissonDisk[i] * filterRadiusUV;
float closeDepth = unpack(texture2D(shadowMap, offset + coords.xy));
if(currentDepth - bias < closeDepth + EPS){
visibility += 1.0;
}
}
return visibility / float(NUM_SAMPLES);
}void main(void) {
float visibility;
vec3 shadowCoord = vPositionFromLight.xyz / vPositionFromLight.w;
shadowCoord.xyz = (shadowCoord.xyz + 1.0) / 2.0;
float bias = .4;
float filterRadius = 5.;
float filterRadiusUV = filterRadius / float(SHADOW_MAP_SIZE);
//visibility = useShadowMap(uShadowMap, vec4(shadowCoord, 1.0), bias, 0.);
visibility = PCF(uShadowMap, vec4(shadowCoord, 1.0), filterRadiusUV, bias);
//visibility = PCSS(uShadowMap, vec4(shadowCoord, 1.0));
vec3 phongColor = blinnPhong();
gl_FragColor = vec4(phongColor * visibility, 1.0);
//gl_FragColor = vec4(phongColor, 1.0);
}结果

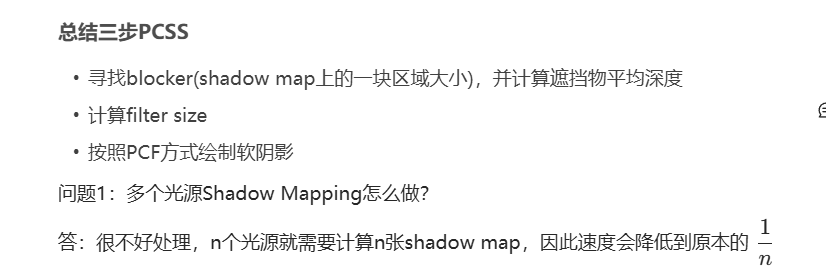
PCSS
我们知道PCF会得到一个纯软阴影,但是我们需要得到一个一定范围内为硬阴影,软阴影应该在没有阴影和硬阴影之间过渡。

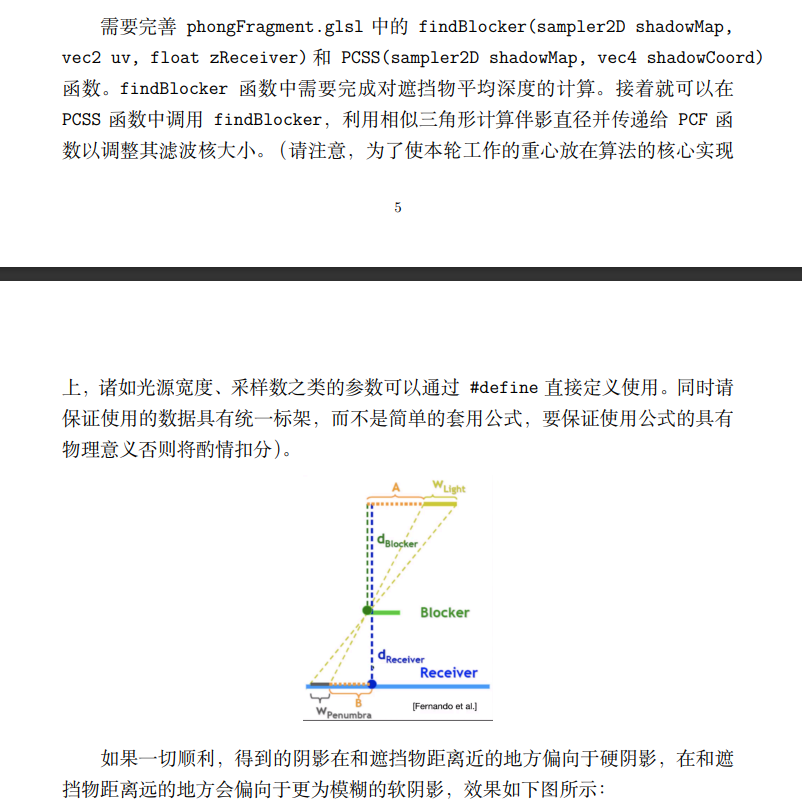
计算平均遮挡物
首先我们需要计算平均遮挡物的深度。同时这里我们可以设定采样窗口的密度。那么我们的处理方式就是设定采样窗口和采样密度,然后再窗口内均匀的采样,再shadow map上如果采样点的深度小于当前的深度,那么认为是遮挡物,记录其平均的深度信息。
float findBlocker( sampler2D shadowMap, vec2 uv, float zReceiver ) {
poissonDiskSamples(uv);
float count = 0.0;
float depthAccu = 0.0;
float filterRadius = 20.;
float shadowSize = float(SHADOW_MAP_SIZE);
float filterStride = 1.;//密度
float filterRadiusUV = filterRadius / shadowSize * filterStride;
for(int i = 0; i<BLOCKER_SEARCH_NUM_SAMPLES;i++){
float closeDepth = unpack(texture2D(shadowMap, filterRadiusUV * poissonDisk[i] + uv));
if(zReceiver > closeDepth + EPS){
count+=1.0;
depthAccu += closeDepth;
}
}
if(count == 0.0){
return -1.0;
}
return depthAccu / count;
}这里返回-1,代表没有遮挡物,证明可见度为1.0.
接下来根据pcss的步骤进行

#define WLight 20.
float PCSS(sampler2D shadowMap, vec4 coords){
// STEP 1: avgblocker depth
float averageDepth = findBlocker(shadowMap, coords.xy, coords.z);
if(averageDepth < 0.0){
return 1.0;
}
// STEP 2: penumbra size
float penumbra = (coords.z - averageDepth) * WLight / averageDepth;
// STEP 3: filtering
float filterRadiusUV = penumbra / float(SHADOW_MAP_SIZE);
float biasc = .2;
return PCF(shadowMap, coords, filterRadiusUV, biasc);
}
结果对比
只使用shadow map

使用pcf

使用pcss