文章目录
- 1、基本概念
- 2、运行机制
- 3、默认配置与限制
- 4、接口说明
- 5、实战:开发“账本”
- 5.1、创建RdbStore
- 5.2、创建数据库
- 5.3、增加数据
- 5.4、删除数据
- 5.5、修改数据
- 5.6、查询数据
- 5.7、备份数据库
- 5.8、恢复数据库
- 5.9、删除数据库
官方文档地址: 通过关系型数据库实现数据持久化-应用数据持久化-ArkData(方舟数据管理)-应用框架 - 华为HarmonyOS开发者 (huawei.com)
1、基本概念
- 关系数据库:用于关系模型来管理数据的数据库,以行和列的形式存储数据。
- 谓词:数据库中用来代表数据实体的性质、特征或者数据实体之间关系的词项,主要用来定义数据库的操作条件。
- 结果集:指用户查询之后的结果集合,可以对数据进行访问。结果集提供了灵活的数据访问方式,可以更方便地拿到用户想要的数据。
- Sqlite:一款用于嵌入式的轻量型关系数据库。
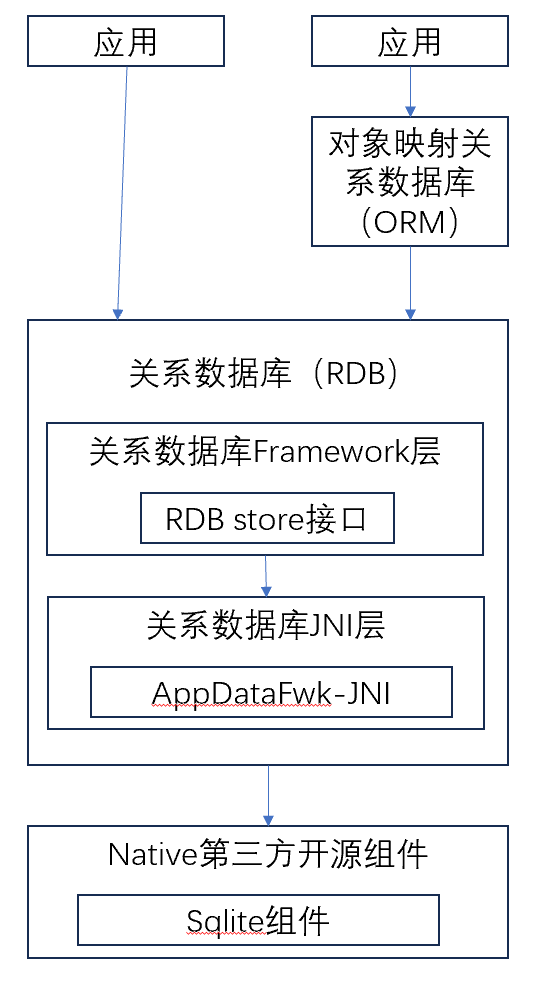
2、运行机制
关系型数据库对外提供通用的操作接口,底层使用Sqlite作为持久化存储引擎,支持Sqlite具有的所有数据库特征,包括但不限于事务、索引、视图、触发器、外键、参数化查询和预编译SQL语句。

3、默认配置与限制
- 系统默认日志方式是WAL(Write Ahead Log)模式,系统默认落盘方式是FULL模式。
- 数据库使用的共享内存默认大小为2M。
- 数据库中连接池最大数量是4个,用以管理用户的读操作。
- 为保证数据的准确性,数据库同一时间只能支持一个写操作。
- 当应用被卸载完成后,设备上的相关数据库文件及临时文件会被自动清除。
- ArkTS侧支持的基本数据类型:number、string、二进制类型数据、boolean。
4、接口说明
以下是关系型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有callback和Promise两种返回形式,下表均以callback形式为例,更多接口及使用方式请见关系型数据库。
| 接口名称 | 描述 |
|---|---|
| getRdbStore(context: Context, config: StoreConfig, callback: AsyncCallback): void | 获得一个RdbStore,操作关系型数据库,用户可以根据自己的需求配置RdbStore的参数,然后通过RdbStore调用相关接口可以执行相关的数据操作。 |
| executeSql(sql: string, bindArgs: Array, callback: AsyncCallback):void | 执行包含指定参数但不返回值的SQL语句。 |
| insert(table: string, values: ValuesBucket, callback: AsyncCallback):void | 向目标表中插入一行数据。 |
| update(values: ValuesBucket, predicates: RdbPredicates, callback: AsyncCallback):void | 根据predicates的指定实例对象更新数据库中的数据。 |
| delete(predicates: RdbPredicates, callback: AsyncCallback):void | 根据predicates的指定实例对象从数据库中删除数据。 |
| query(predicates: RdbPredicates, columns: Array, callback: AsyncCallback):void | 根据指定条件查询数据库中的数据。 |
| deleteRdbStore(context: Context, name: string, callback: AsyncCallback): void | 删除数据库。 |
5、实战:开发“账本”
5.1、创建RdbStore
import relationalStore from '@ohos.data.relationalStore';
private rdbStore:relationalStore.RdbStore = null;
private ACCOUNT_TABLE = {
tableName: "accountTable",
sqlCreate: "CREATE TABLE IF NOT EXISTS accountTable (" +
"id INTEGER PRIMARY KEY AUTOINCREMENT," +
"accountType INTEGER," +
"typeText TEXT," +
"amount INTEGER)",
columns: ['id', 'accountType', 'typeText', 'amount']
};
private STORE_CONFIG: relationalStore.StoreConfig = {
name: "rdbstore.db", //数据库文件名
securityLevel: relationalStore.SecurityLevel.S1, //数据库安全等级
encrypt: false, //指定数据库是否加密 默认不加密
}
aboutToAppear(){
//获取一个RdbStore
relationalStore.getRdbStore(this.context,this.STORE_CONFIG,(err,store) => {
if(err){
console.info(this.LOG_TAG,'getRdbStore failed,err:'+err);
return;
}
console.info(this.LOG_TAG,'getRdbStore success');
this.rdbStore = store;
store.executeSql(this.ACCOUNT_TABLE.sqlCreate);
});
}
5.2、创建数据库
//创建表
Button("创建表")
.width('100%')
.type(ButtonType.Capsule)
.onClick(() => {
this.rdbStore.executeSql(this.ACCOUNT_TABLE.sqlCreate);
})
5.3、增加数据
//添加数据
Button("ADD")
.width('100%')
.type(ButtonType.Capsule)
.margin({top:20})
.onClick(() => {
let valueBucket1:relationalStore.ValuesBucket = {
'accountType':0,
'typeText':'购物',
'amount':20
};
this.rdbStore.insert(this.ACCOUNT_TABLE.tableName,valueBucket1,(err,rowId) => {
if(err){
console.info(this.LOG_TAG,'insertData() failed,err : '+ err);
return;
}else {
console.info(this.LOG_TAG,'Succesed in insert data , rowId:'+rowId);
}
})
})
5.4、删除数据
//删除数据
Button("Delete")
.width('100%')
.type(ButtonType.Capsule)
.margin({ top: 20 })
.onClick(() => {
let predicate: relationalStore.RdbPredicates = new relationalStore.RdbPredicates(this.ACCOUNT_TABLE.tableName);
predicate.equalTo('id', 1); //删除id为1的数据
this.rdbStore.delete(predicate, (err, rows) => {
if(err){
console.info(this.LOG_TAG,'deleteData() failed,err: ' + err);
return;
} else {
console.info(this.LOG_TAG,'delete rows:'+rows)
}
})
});
5.5、修改数据
//修改数据
Button("Update")
.width('100%')
.type(ButtonType.Capsule)
.margin({ top: 20 })
.onClick(() => {
let valueBucket: relationalStore.ValuesBucket = {
'accountType': 0,
'typeText': '购物',
'amount': 50
};
let predicate: relationalStore.RdbPredicates = new relationalStore.RdbPredicates(this.ACCOUNT_TABLE.tableName);
predicate.equalTo('typeText', '购物'); //修改购物的值
this.rdbStore.update(valueBucket,predicate, (err, rows) => {
if(err){
console.info(this.LOG_TAG,'update() failed,err: ' + err);
return;
} else {
console.info(this.LOG_TAG,'success update rows count:'+rows);
}
})
});
5.6、查询数据
//查询数据
Button("Query")
.width('100%')
.type(ButtonType.Capsule)
.margin({ top: 20 })
.onClick(() => {
let predicate: relationalStore.RdbPredicates = new relationalStore.RdbPredicates(this.ACCOUNT_TABLE.tableName);
predicate.equalTo('typeText', '购物'); //修改购物的值
let result:Array<AccountData> = [];
this.rdbStore.query(predicate,['id','accountType','typeText','amount'],(err,resultSet) => {
if(err){
console.info(this.LOG_TAG,'query() failed,err: ' + err);
return;
}else {
console.info(this.LOG_TAG,'resultSet column name:'+ resultSet.columnNames+'column count:'=resultSet.columnCount);
while (resultSet.goToNextRow()){
let temp:AccountData = {id:0,accountType:0,typeText:'',amount:0}
temp.id = resultSet.getDouble(resultSet.getColumnIndex('id'));
temp.accountType = resultSet.getDouble(resultSet.getColumnIndex('accountType'));
temp.typeText = resultSet.getString(resultSet.getColumnIndex('typeText'));
temp.amount = resultSet.getDouble(resultSet.getColumnIndex('amount'));
result.push(temp);
}
resultSet.close();//释放数据集内存
}
})
});
5.7、备份数据库
this.rdbStore.backup(this.STORE_CONFIG.name,(err) => {
if(err){
console.info(this.LOG_TAG,'failed backup err;'+err);
return;
} else {
console.info(this.LOG_TAG,'backup success')
}
});
5.8、恢复数据库
this.rdbStore.restore(this.STORE_CONFIG.name,(err) => {
if(err){
console.info(this.LOG_TAG,'failed restore err;'+err);
return;
} else {
console.info(this.LOG_TAG,'restore success')
}
});
5.9、删除数据库
this.rdbStore.deleteRdbStore(this.context,this.STORE_CONFIG.name,(err) => {
if(err){
console.info(this.LOG_TAG,'failed delete err;'+err);
return;
} else {
console.info(this.LOG_TAG,'delete success')
}
});