文章目录
- 通话网页的设计
- 客户端实现
- Web的API
- 服务端实现
2024-9-20
很久没有写博客啦,回顾总结这段时间的成果,
写下博客放松下(开始偷懒啦)
主要内容:实现网页(html)
打开摄像头并显示到页面需要通过
websocket连接

通话网页的设计
会前端的博友可以自己好好设计一下布局和样式
主要实现网页的通话界面
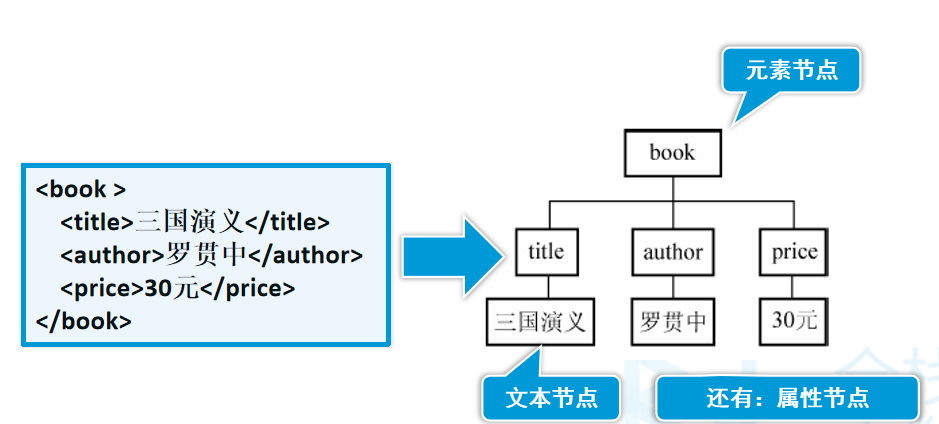
<html>
<head>
<title>The first to test</title>
</head>
<h1>Client_Meeting</h1>
<div id="buttons">
<input id="zero_RoomId" type="text" placeholder="请输入房间ID" maxLengh="48"/>
<button id="joinBtn" type="button">加入</button>
<button id="leaveBtn" type="button">离开</button>
</div>
<div id="videos">
<video id="localVideo" autoplay muted playsinline>本地窗口</video>
<video id="remoteVideo" autoplay playsinline>远端窗口</video>
</div>
<!-- autoplay: 这是一个布尔属性,表示视频在页面加载完成后立即开始播放。如果设置为autoplay,视频将自动播放。
muted: 这也是一个布尔属性,表示视频在播放时默认静音。这对于自动播放视频非常有用,因为许多浏览器要求自动播放的视频必须静音。
playsinline: 这是一个布尔属性,表示视频在移动设备上播放时不会进入全屏模式,而是在页面内播放。这对于提供更好的用户体验很有帮助。
-->
<script src="js/main.js"></script><!--导入js路径-->
</html>
客户端实现
实现与网页,服务端交互,个人认为需要格外注意
构造函数(ZeroRTCEngine)与全局变量(zeroRTCEngine),全局变量如何实现调用其方法等
/*用于启用严格模式,
严格模式是一种使得JavaScript引擎以更严格的规则来运行代码的模式,
这有助于防止某些常见的编码错误,并确保代码的安全性和健壮性*/
'use strict';
//document.querySelector: 这是一个方法,用于选择文档中的一个元素
var localVideo=document.querySelector('#localVideo');
var remoteVideo=document.querySelector('#remoteVideo');
var localStream =null;
var zeroRTCEngine;
//ZeroRTCEngine 构造函数
//将实例赋值给全局变量 zeroRTCEngine,以便在其他地方引用。
var ZeroRTCEngine = function(wurl) {
this.init(wurl);
zeroRTCEngine = this;
return this;
}
......
//创建一个ZeroRTCEngine实例
zeroRTCEngine = new ZeroRTCEngine("ws://192.168.80.130:8099");
zeroRTCEngine.createwebsocket();
/*document.getElementById('joinBtn'): 这是一个调用document.getElementById方法的语句,
用于获取页面上ID为joinBtn的元素。这个方法返回一个DOM对象,通常是一个按钮。
.onclick: 这是DOM对象的属性,用于设置该元素的点击事件处理函数。*/
document.getElementById('joinBtn').onclick=function(){
console.log("加入按钮被点击");
//初始化本地码流
initLocalStream();
}
Web的API
zeroRTCEngine.signaling = new WebSocket(this.wurl);
console.log("onError: " + event.data);//使用console.log输出一条消息到控制台
navigator.mediaDevices.getUserMedia({ audio: true, video: true })//请求用户的媒
//体设备(如摄像头和麦克风)的访问权限。
document.getElementById('joinBtn').onclick=function()//获取页面上ID为joinBtn的元素。这个方法返回一个DOM对象,通常是一个按钮。
.onclick: 这是DOM对象的属性,用于设置该元素的点击事件处理函数
服务端实现
实现与客户端交互,以及信令服务器等的部署比较困难
var ws = require("nodejs-websocket")
var port = 8099;
//回调函数
//conn 是一个新的连接对象,代表与客户端的 WebSocket 连接。
var server = ws.createServer(function(conn){
console.log("创建一个新的连接--------")
conn.sendText("我收到你的连接了....");
//为连接对象添加一个监听器,用于处理接收到的文本消息。
conn.on("text", function(str) {
//当服务器接收到客户端发送的文本消息时,控制台会输出这条消息。
console.info("recv msg:" + str);
});
conn.on("close", function(code, reason) {
console.info("连接关闭 code: " + code + ", reason: " + reason);
});
/*
conn:
这是一个 WebSocket 连接对象,通常由 WebSocket 服务器创建并用于管理与客户端的连接。
.on("error", ...):
.on 是 Node.js 事件监听器的常用方法,用于给对象添加一个事件监听器。
"error" 是一个字符串,指定了要监听的事件类型。在这个例子中,它指定了错误事件,当与 WebSocket 连接相关的错误发生时,这个事件会被触发。
function(err) {...}:
这是一个回调函数,它将在指定的事件(在这个例子中是 "error" 事件)被触发时执行。
err 是回调函数的参数,它代表错误对象。这个对象包含了错误的详细信息,例如错误消息、错误码等。
*/
conn.on("error", function(err) {
console.info("监听到错误:" + err);
});
}).listen(port);














![[Linux#55][网络协议] 序列化与反序列化 | TcpCalculate为例](https://img-blog.csdnimg.cn/img_convert/4da070559a099d12070deed1c5ae4d3a.jpeg)




