随着 ONLYOFFICE 文档8.1版本的推出,我们引入了各式各样的功能,旨在增强软件功能性和优化用户体验。其中一项改进是,插件可以显示在一个独立的选项卡中了。在本博客文章中,我们将带您了解充分利用这一新功能的各项步骤。

关于 ONLYOFFICE
ONLYOFFICE 是一个国际开源项目,由领先的 IT 公司 Ascensio System SIA 开发。我们在新加坡、拉脱维亚、英国、塞尔维亚、亚美尼亚和乌兹别克斯坦设有分公司,员工和贡献者遍布全球 30 多个国家。我们的中国客户包括:南京大学、知网、百威中国、中信集团等。观看下方视频,进一步了解我们:
ONLYOFFICE,兼顾协作与安全的开源办公套件
ONLYOFFICE 提供文档编辑器:支持编辑处理文本文档、电子表格、演示文稿、表单、PDF和电子书。还提供文件储存及协作平台、文档生成器、转换器等其他工具。
目前 ONLYOFFICE 有许多广受欢迎插件,例如 ChatGPT、智谱 AI、二维码生成器、Zotero、draw.io、Pixabay、Markdown 转换器等,也邀请大家开发适合中国用户的插件!
登记参与下届插件开发比赛
这项功能可以做什么
该功能支持您为某个插件在工具栏上创建专用选项卡。

创建的选项卡可以包含插件提供的额外功能,让您使用起来更方便。

如何实现
若要启用插件中的此功能,您需要更改两个文件:
config.json:在 config.json 文件中,您需要将 events 参数添加到您的插件配置中,以便订阅 onToolbarMenuClick 事件。
"events" : ["onToolbarMenuClick"]
code.js:在 code.js 文件中,您需要使用 AddToolbarMenuItem 方法,该方法可启用单独选项卡创建并显示选项卡中的项目。
this.executeMethod("AddToolbarMenuItem", [getToolbarItems()]);
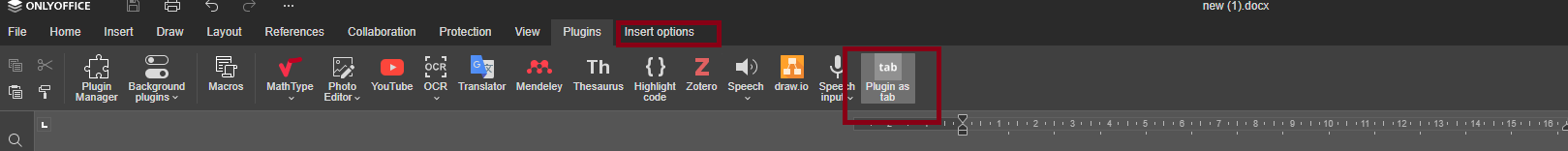
操作示例
让我们再看看具体操作。出于演示目的,我们将创建一个新插件,该插件支持在文本文档中插入若干对象,而其插入选项将通过工具栏菜单进行管理。您可以在此Github仓库中找到该插件案例。
修改config.json文件
若要将创建选项卡绑定到事件,我们需要将 onToolbarMenuClick 添加到 events 参数中。
完 整config.json 文件如下:
{
"name" : "Plugin as tab",
"guid" : "asc.{0616AE85-5DBE-4B6B-A0A9-455C4F1503AD}",
"baseUrl" : "",
"variations" : [
{
"description" : "Example of displaying a plugin in a separate tab",
"url" : "index.html",
"icons" : ["resources/img/icon.png", "resources/img/icon@2x.png"],
"isViewer" : false,
"EditorsSupport" : ["word"],
"isVisual" : false,
"isModal" : false,
"isInsideMode" : false,
"initDataType" : "none",
"initData" : "",
"isUpdateOleOnResize" : true,
"buttons" : [],
"events" : ["onToolbarMenuClick"]
}
],
"store": {
"background": {
"light": "radial-gradient(circle, #B5BCC3 0%, #737D87 100%)",
"dark": "radial-gradient(circle, #B5BCC3 0%, #737D87 100%)"
},
"icons": {
"light": "resources/store/icons",
"dark": "resources/store/icons"
},
"categories": ["specAbilities", "work"]
}
}
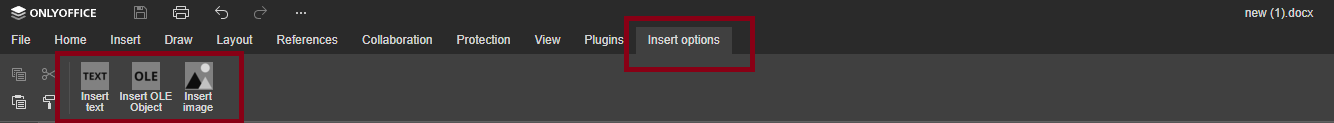
修改code.js文件
初始化插件并添加工具栏项目
为初始化插件,我们使用了 window.Asc.plugin.init 方法。该方法是插件的入口点,并在插件加载时自动调用。
window.Asc.plugin.init = function () {
this.executeMethod("AddToolbarMenuItem", [getToolbarItems()]);// the rest of the plugin code
}
executeMethod(“AddToolbarMenuItem”):这个方法可将自定义选项卡及其项目添加至工具栏,接受由 getToolbarItems函数返回的配置:
function getToolbarItems() {
console.log()
let items = {
guid: window.Asc.plugin.info.guid,
tabs: [{
id: "tab_1",
text: "Insert options",
items: [
{
id: "insertText",
type: "button",
text: "Insert text",
hint: "insert text into the document",
icons: "resources/buttons/icon_txt.png",
lockInViewMode: true,
enableToggle: false,
separator: false
},
{
id: "insertOleObject",
type: "button",
text: "Insert OLE Object",
hint: "Insert an OLE object into the document",
icons: "resources/buttons/icon_ole.png",
lockInViewMode: true,
enableToggle: false,
separator: false
},
{
id: "insertImage",
type: "button",
text: "Insert image",
hint: "Insert an image into the document",
icons: "resources/buttons/icon_img.png",
lockInViewMode: true,
enableToggle: false,
separator: false
}
]
}]
};
return items;
}
};
该函数会返回一个定义选项卡及其按钮的配置对象:
- guid: 插件的唯一标识符。
- tabs: 选项卡对象的数组,每个对象包含一个ID、文本标签和项目数组。
- items: 按钮配置的数组,每个按钮具有ID、类型、文本、提示、图标等属性。
设置工具栏项目的点击事件
自定义选项卡中的每个按钮在点击时都会触发一个事件。我们需要设置这些事件,使其执行相应操作。可以使用attachToolbarMenuClickEvent 方法来实现。
点击插入文本( Insert text )按钮时,我们需要执行一个命令来插入一个带有格式化文本的新段落:
this.attachToolbarMenuClickEvent("insertText", function (data) {
this.callCommand(function () {
var oDocument = Api.GetDocument();
// Create a new paragraph
var oParagraph = Api.CreateParagraph();
// Add text to the paragraph
oParagraph.AddText("ONLYOFFICE Docs 8.1");
// Style the text as a title
oParagraph.SetBold(true); // Make the text bold
oParagraph.SetFontSize(24); // Increase the font size
oParagraph.SetJc("center"); // Align text to the center
// Insert the paragraph at the beginning of the document
oDocument.InsertContent([oParagraph],0);
});
});
点击插入OLE对象按钮时,一个OLE对象(例如YouTube视频)将插入到文档中:
this.attachToolbarMenuClickEvent("insertOleObject", function (data) {
this.callCommand(function () {
var oDocument = Api.GetDocument();
var oOleObject = Api.CreateOleObject("data:image/jpeg;base64,<Base64ImageCode>", 130 * 36000, 90 * 36000, "https://www.youtube.com/watch?v=oYlRfQ2zhaQ", "asc.{38E022EA-AD92-45FC-B22B-49DF39746DB4}");
var oParagraph = oDocument.GetElement(0);
oParagraph.AddDrawing(oOleObject);
oParagraph.SetJc("center");
});
});
插入图像( Insert image)按钮支持用户插入图像:
this.attachToolbarMenuClickEvent("insertImage", function (data) {
this.callCommand(function () {
var oDocument = Api.GetDocument();
var oParagraph = oDocument.GetElement(0);
var oDrawing = Api.CreateImage("data:image/jpeg;base64,<Base64ImageCode>", 150 * 36000, 90 * 36000);
oParagraph.SetJc("center");
oParagraph.AddDrawing(oDrawing);
});
});
我们希望本文能够在您将新功能集成至插件时有所帮助。在 ONLYOFFICE,我们通过引入功能和做出改进不断提升用户体验,并会为此不懈努力。
我们积极鼓励开发者推出创新插件,充分利用这些新功能。我们对合作与讨论的开放态度始终如一,请放心与我们分享您的插件。让我们一起,让 ONLYOFFICE 变得更加强大。祝您的探索之旅一切顺利!
相关链接
关于 ONLYOFFICE 文档8.1
开始使用 ONLYOFFICE 插件
ONLYOFFICE 的 Github 页面
添加插件为选项卡-示例









![鸢尾花书实践和知识记录[数学要素3-2乘除]](https://i-blog.csdnimg.cn/direct/1e56d76050af4066969d17f2827d44cc.png)